
资料下载

×
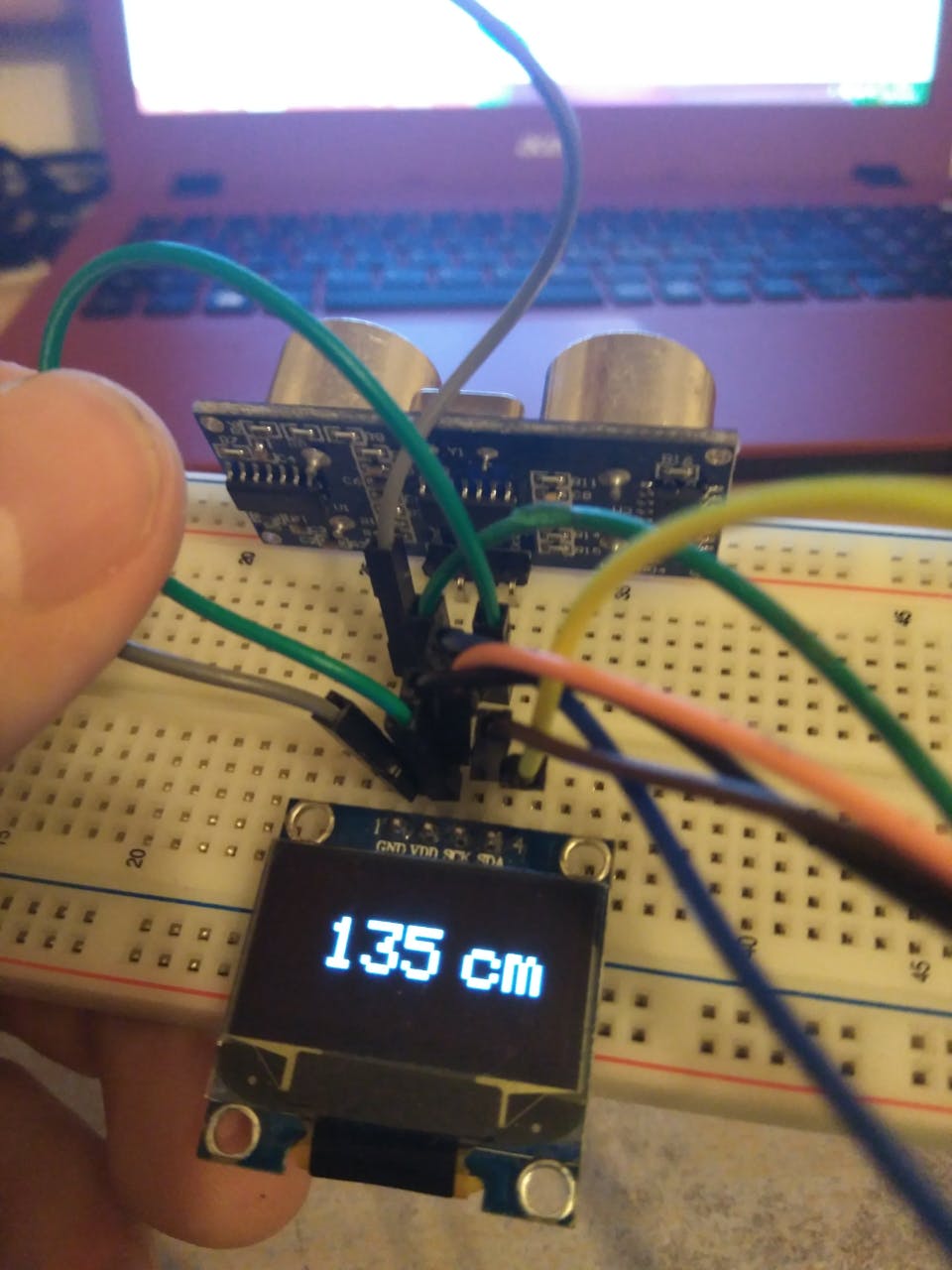
距离传感器和OLED开源分享
消耗积分:0 |
格式:zip |
大小:0.12 MB |
2022-10-24
描述

显然我的屋顶距离桌子 135 厘米
如何使用OLED屏幕
这里有我之前的教程:
-
#includes和#defines, 在运行之前setup():
#include
-
在
setup()函数中:
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//initialize with the I2C addr 0x3C (128x64)
display.clearDisplay(); // clear the display before start
-
在
loop()功能上:
display.setCursor(22,20); //x,y coordinates
display.setTextSize(3); //size of the text
display.setTextColor(WHITE); //if you write BLACK it erases things
display.println(distance); //print our variable
display.setCursor(85,20); //set size,print the units (cm/in)
display.setTextSize(3);
#ifdef CommonSenseMetricSystem//if theres#define CommonSenseMetricSystem
display.println("cm"); //print "cm" in oled
#endif
#ifdef ImperialNonsenseSystem//if there´s#define ImperialNonsenseSystem
display.println("in"); //print "in" in oled
#endif
display.display(); //you need to actually display all that data
delay(500); //wait!, human speed
display.clearDisplay(); //clear black the display
HC-SR04超声波测距仪如何使用
这里有数据表,HC 模块发送一串脉冲,然后测量超声波回波返回其原始位置所需的时间。
- 为 HC 触发做一个脉冲,HC 将做一个脉冲突发:
long duration, distance; //our beloved variables
digitalWrite(trigPin, LOW); //PULSE ___|---|___
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
- PulseIn()是一个很少使用的函数,检测步长高(__----__)或低(----___---)
我们#ifdef仅用于编译我们需要的部分。
duration = pulseIn(echoPin, HIGH); //
#ifdef CommonSenseMetricSystem
distance = (duration/2) / 29.1;
#endif
#ifdef ImperialNonsenseSystem
distance = (duration/2) / 73.914;
#endif
- 如果你的 Oled 不工作,这是为了调试:
Serial.println(distance);//debug
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






