
资料下载

Arduino ESP32 DIY水位传感器和液位指示器
描述
储水箱用于多种用途,例如在大篷车或露营车或植物浇水装置等中。通常无法直接看到水箱中的可用水量。有多种方法可以测量水箱中的水位,您可以以高价购买或自己制作!
相反:带上你自己的设备 -> 制作你自己的设备!
我决定制作一个水位传感器和一个 5 个级别的水位指示器。
在这里你可以看到结果:
第 1 步:制作水位传感器
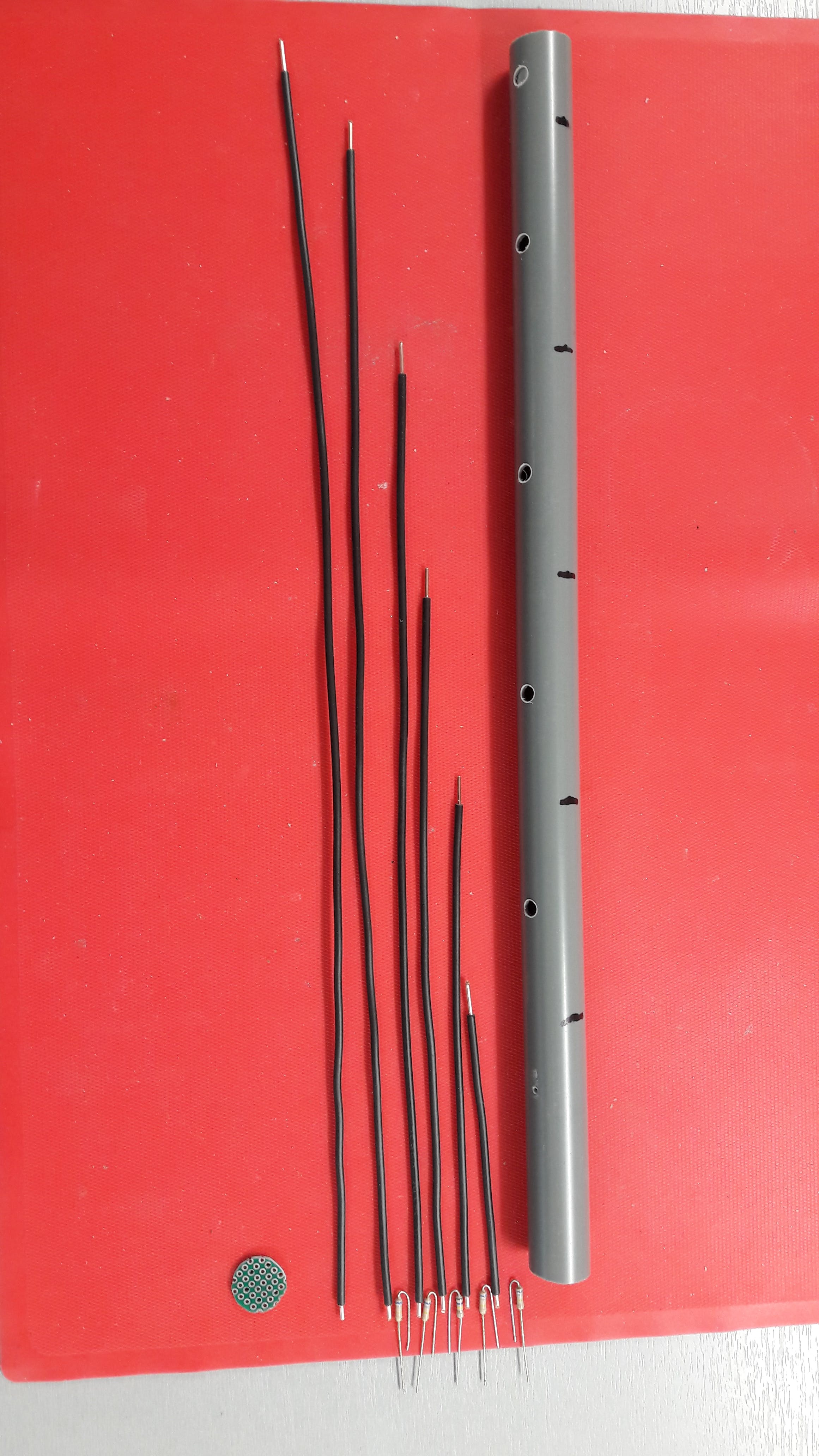
DIY 传感器由简单的材料制成:
- 6 根电线(1 个,5 毫米铜,黑色 PVC 包层),两端剥去约 1 厘米
- 一根 3/4 英寸的电力管,长度与水库的深度相匹配
- 1 个 PVC 3/4 英寸延长管
- 6*680KOhm电阻
- 一个 1 nF 电容器(用于噪声抑制)
- 便宜的音频线
- 一块双面原型PCB板

请注意,在管道上钻一些 5 毫米的孔是必不可少的。
水位传感器的工作原理是基于水的导电特性。盐度越高,电导率越高,相当于电阻越低。我所在地区供应的自来水的平均电导率值约为 35 mS/m。水中的铜探针越多,梯形网络的电阻就越低。这个较低的电阻值会导致 ESP32 的 GPIO 引脚上的 12 位 ADC 的输入电压更高。通过这种设置,可以测量 5 种不同的水位。
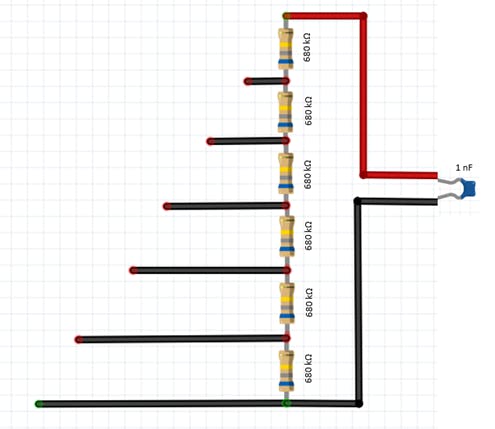
传感器的电子方案如下:

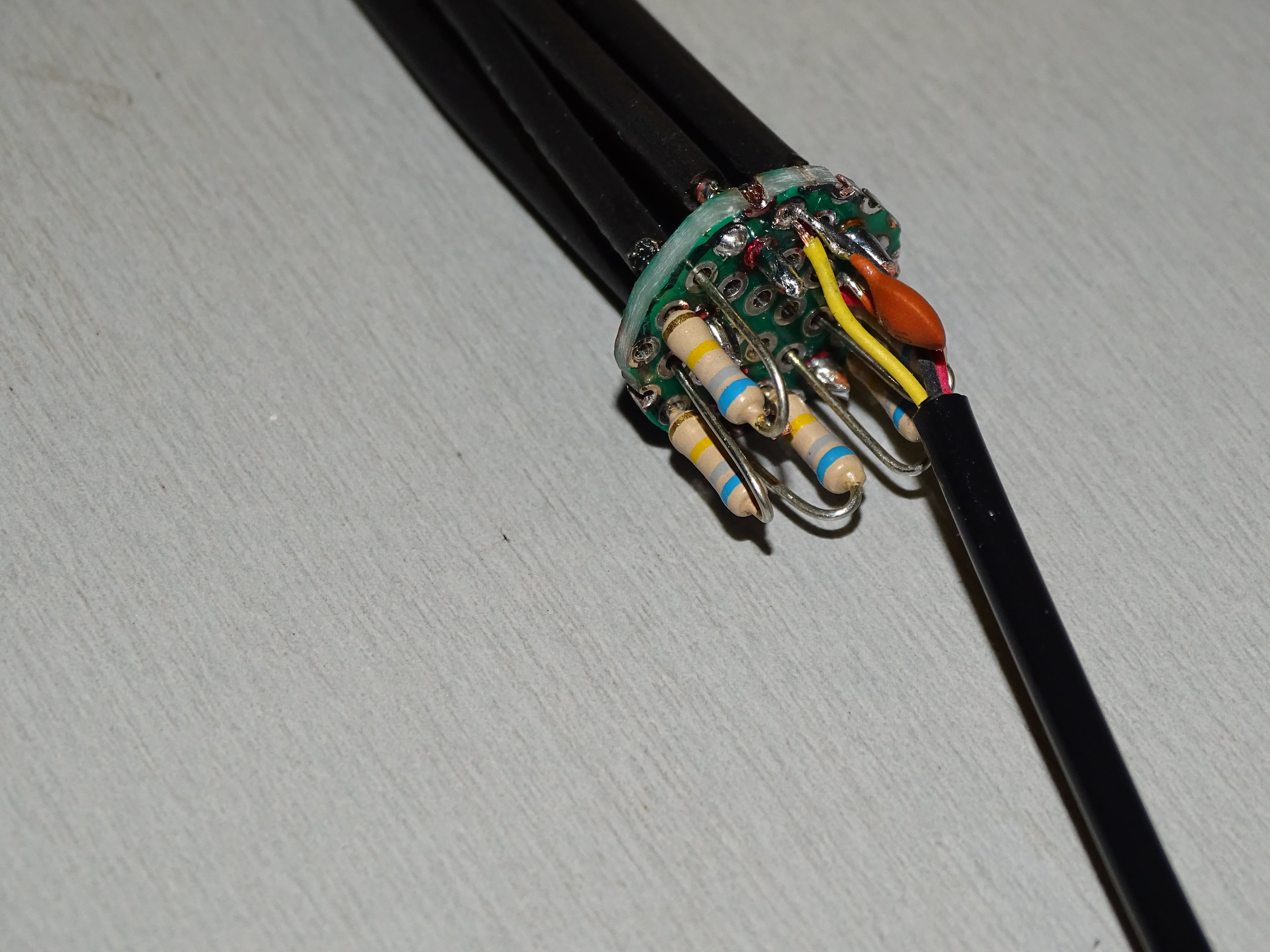
所有零件都组装并焊接在一起:

将组件放入 3/4 英寸的延长管中,并填充透明硅胶以使其防水。
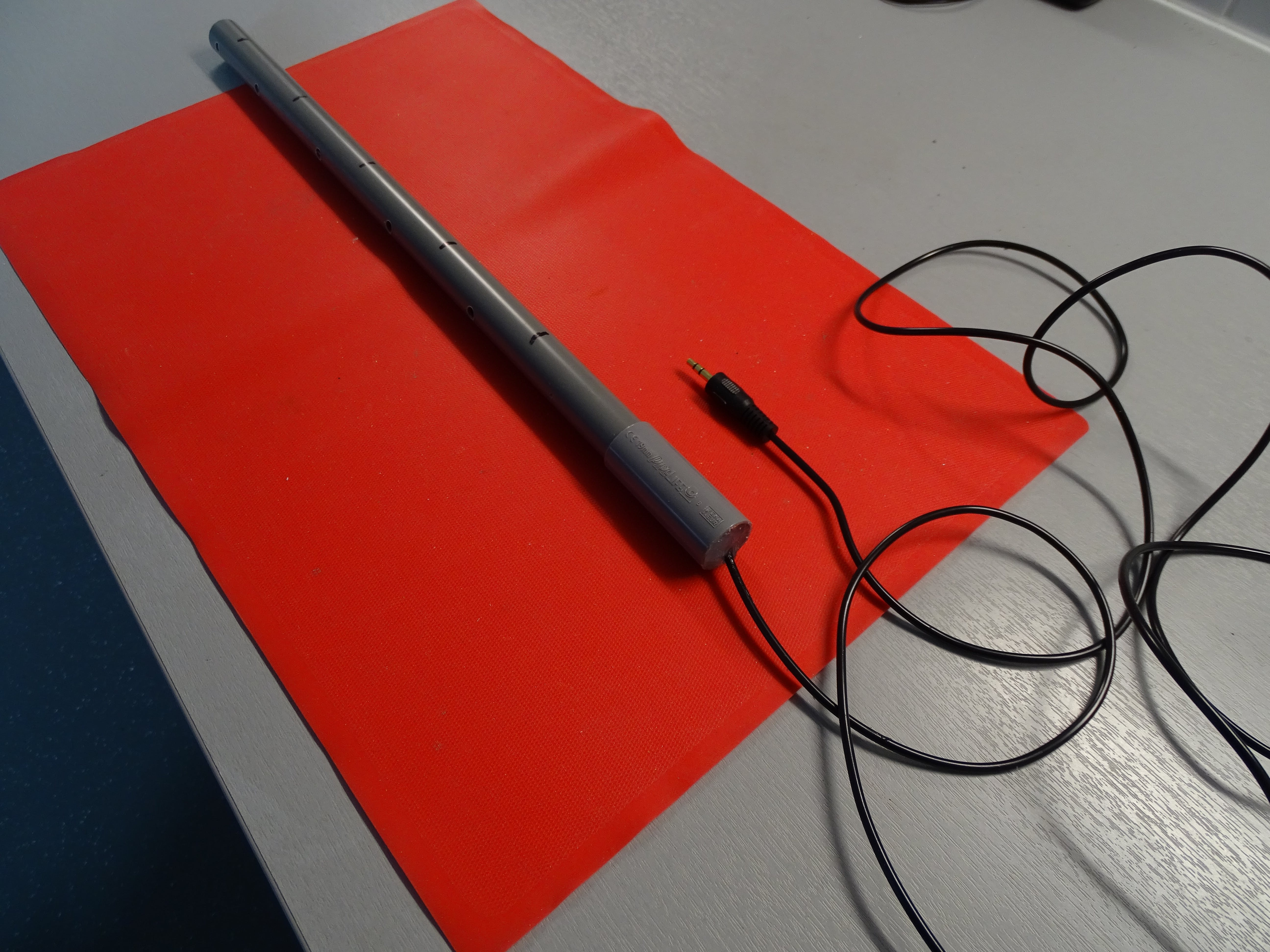
用于将传感器连接到 Arduino 的电缆是来自当地 ACTION 商店的廉价音频电缆

完全组装好的水位传感器见下图:

第 2 步:制作水位指示器
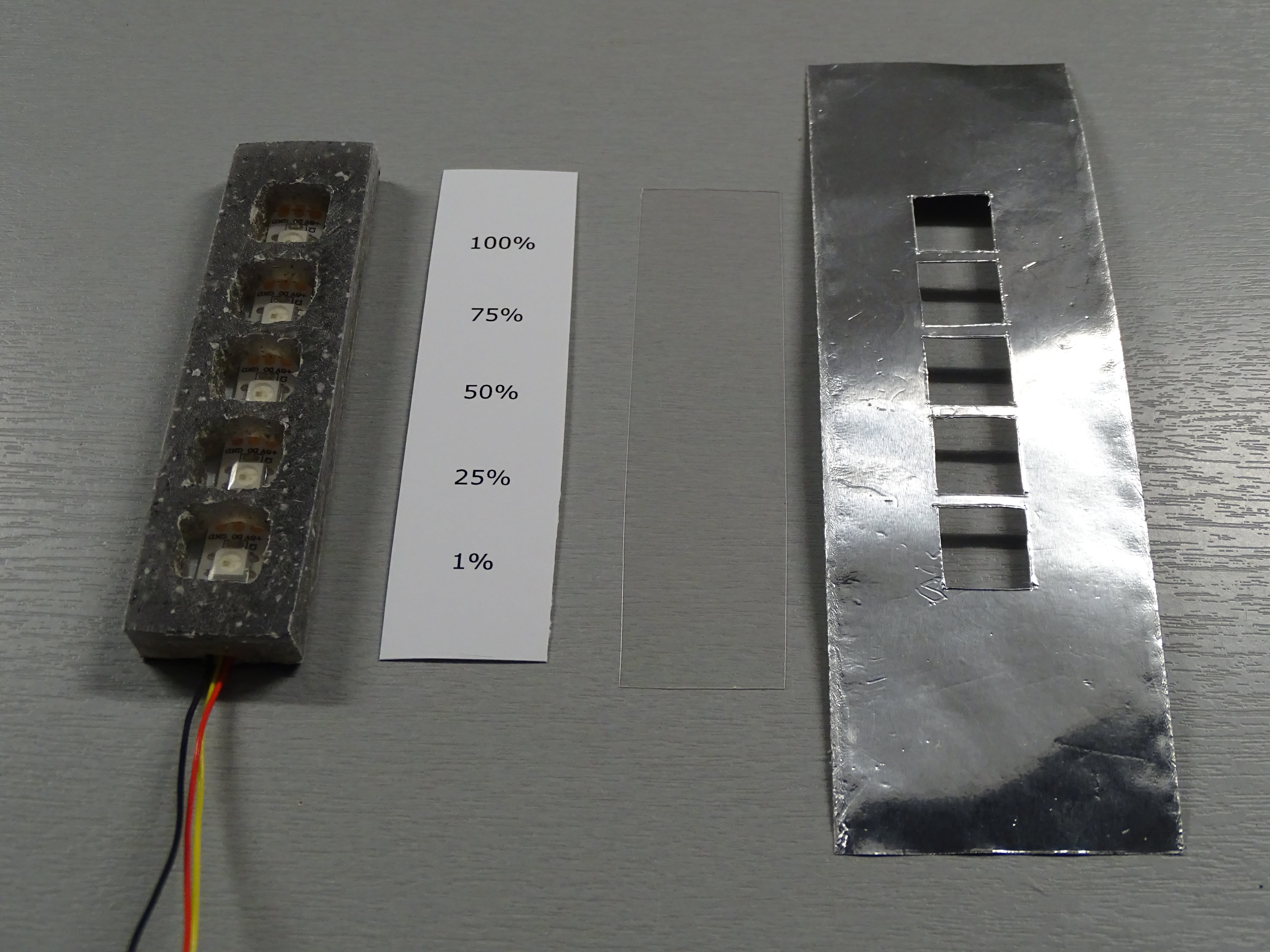
该指标使用的组件是:
- 一块深灰色切菜板(来自 ACTION),上面有孔,如下图所示,并使用锉刀将孔打成方形
- 一条由 5 个 WS2812 LED 组成的 LED 灯带(从较长的灯带上切下)
- 打印 5 个级别的照片纸(1%、25%、50%、75%、100%)
- 一块用于保护印刷品的透明箔
- 铝箔作为盖子(不是很容易处理,但这是我用的)

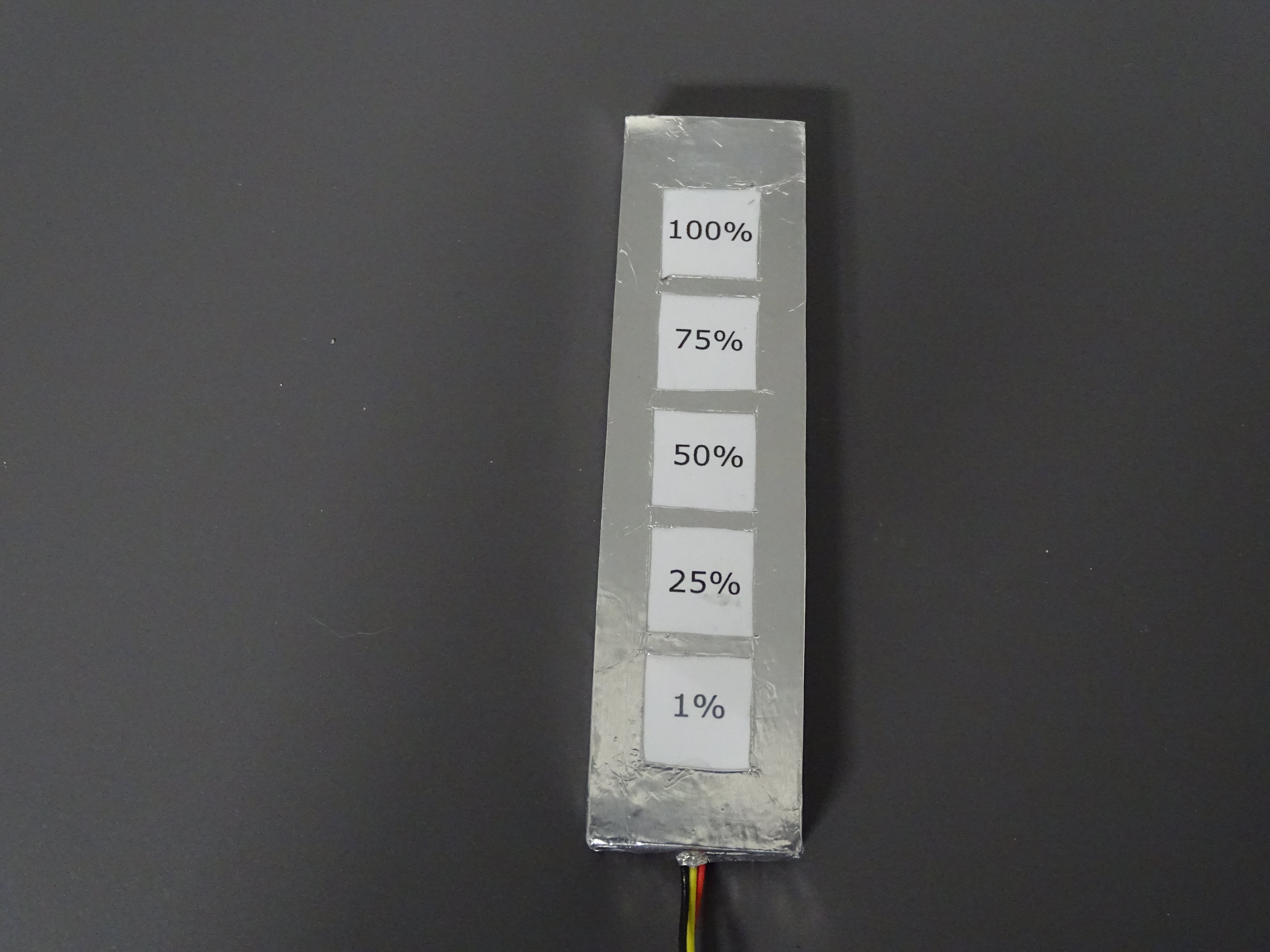
组装工作的最终结果如下图所示:

第 4 步:电子设置
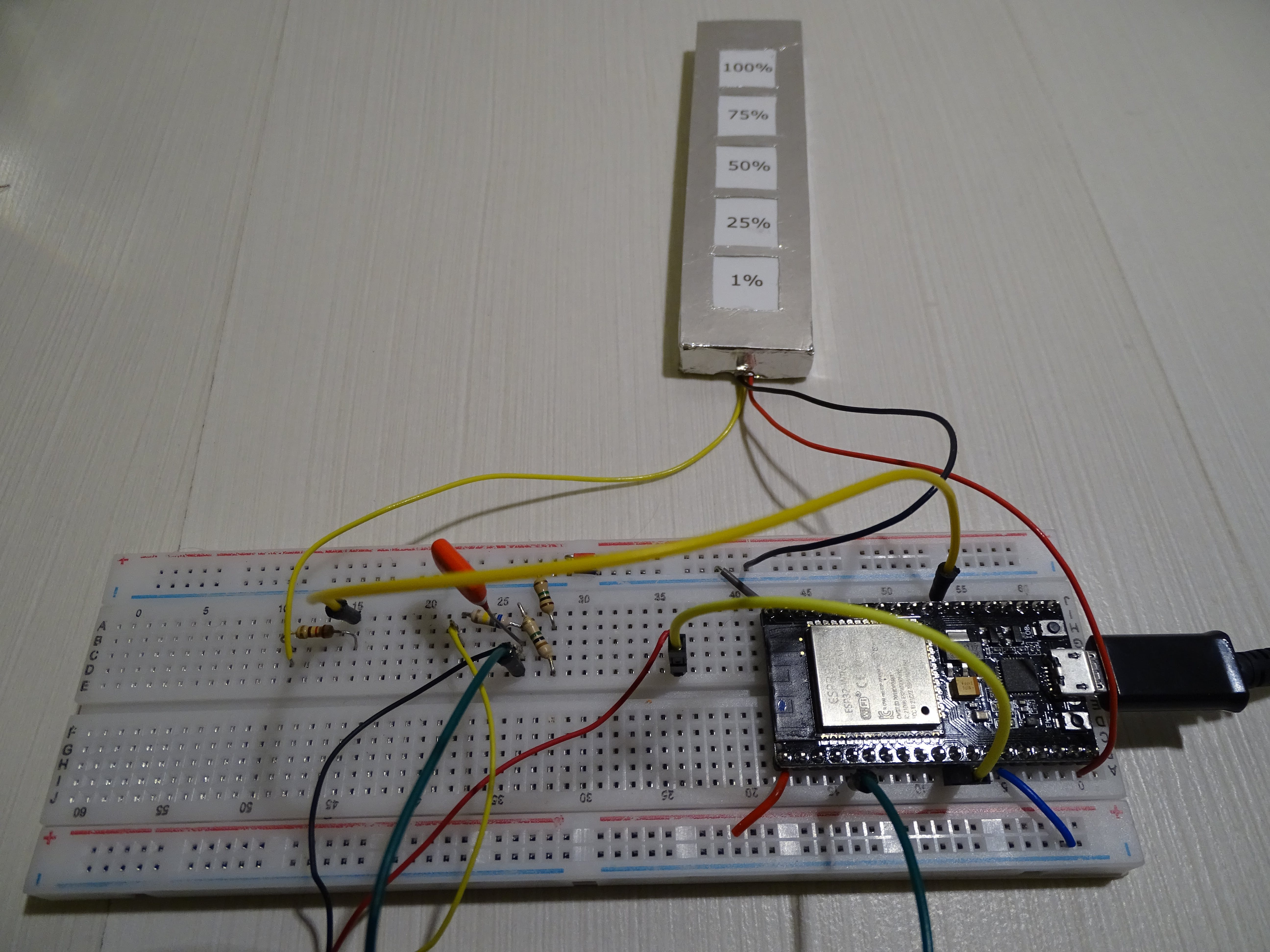
面包板设置如下图所示:

在这个设置中,我使用了 ESP 32s(节点 MCU)。做出这种选择的原因是,我计划扩展此设置,使其具有制作具有在线监测和警告功能的完整植物浇水系统的功能。(ESP 32 板载 WiFi 和蓝牙)。
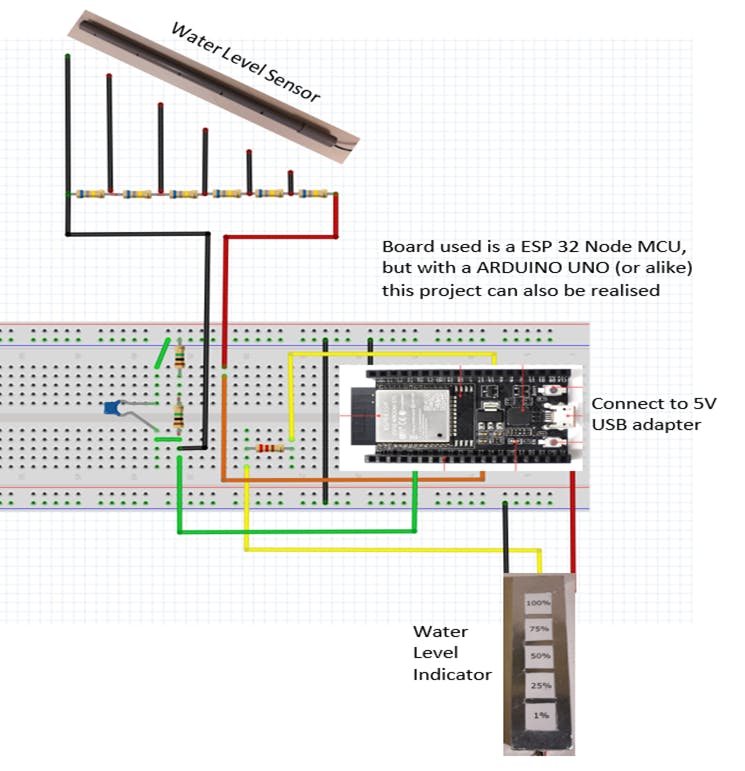
威廉希尔官方网站 图(用Fritzing制作)如下:

ESP 32 由 USB 端口提供 5 V 电源,并且板载 3、3V 稳压器。一个输出 GPIO 引脚直接连接到水位传感器,并向传感器发送 3、3 V 信号,持续时间仅为 200 毫秒。这是为了避免水中的电解效应,从而避免腐蚀铜端。
传感器的输出连接到两个 1 M Ohm 电阻器,它们与传感器和软件中的比较器阵列形成“虚拟惠斯通电桥”。
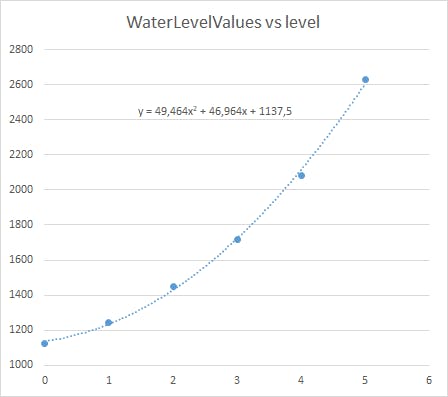
我使用了这个设置,因为梯形网络在水中作为水位函数的行为是非线性的(见下图):

理论上,当传感器不在水中时,传感器引脚上的测量值约为 1,0855 V,相当于 1347 位。与图表的偏差可以用电阻器的公差、传感器线中的电阻、ESP 32 的 3,3 伏电源的偏差以及 ESP32 的 12 位 ADC 中的一些非线性以及一些威廉希尔官方网站 中的噪声。
电平指示器中使用的 5 个 LED 的 5V 电源直接来自 5V 引脚(连接到 USB 端口的 5V 输入);
在我的实验中,结果证明使用 5V 电话充电器与 PC 的 5V USB 端口或 5V 移动电源的结果不同。移动电源虽然提供了稳定的结果,但会在短时间内关闭(睡眠模式),因为系统消耗的电流很低。
第 3 步:制作软件
Arduino Sketch 中的循环函数很简单,只包含调用 2 个函数:
void loop(){
MEASUREWATERLEVEL ();
INDICATEWATERLEVEL ();
delay(1000); // Check for new value every 1 sec;
1 秒测量仅用于实验和演示目的。在实际应用中,这种情况会少得多(取决于水库中水的使用速度)
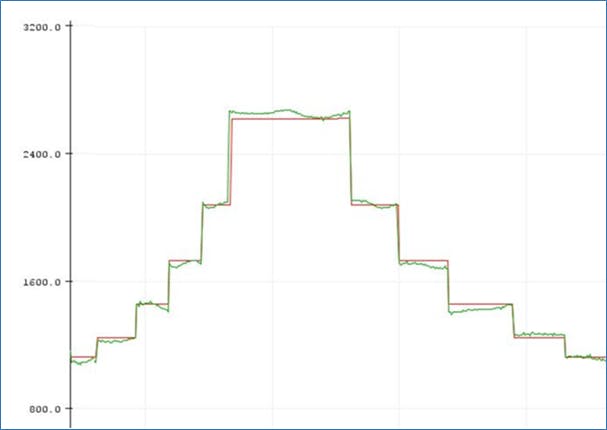
ARDUINO IDE 的绘图监视器以及串行监视器在实验过程中非常有用。下面给出了绘图监视器图的视图。

该图显示了传感器上下进入水中的(1 秒)测量值(绿线);红线代表 LEVELarray [] 中设置的参考值。这些值已通过实验确定,并清楚地显示了传感器的非线性行为。
// 0 1 2 3 4 5
int LEVELarray [6] = {1125,1245,1450,1720,2080,2630} ;
“0”级适用于蓄水池无水,“5”级适用于蓄水池满水。
传感器的非线性行为可以通过制作具有非均匀分布电阻值的梯形网络来校正。
我得出的结论是,在软件中处理这个问题要容易得多。
此外,测量传感器值上存在的自然抖动可以通过允许测量值的容差(例如 4%)在软件中轻松消除(另请注意与两个 1 M 欧姆电阻器并联的 220nF 电容器)
for (int i = 0; i < 6 ; i++)
{
if ((WaterLevelValue > (LEVELarray[i] * 0.96)) && (WaterLevelValue < (LEVELarray[i] * 1.04)))
// allow a margin of 4% on the measured values to eliminate jitter and noise
{
level = i;
}
最后,上面确定的水位用于在水位指示器上用颜色显示水位,感谢
redVal = color_scheme[level*3];
greenVal = color_scheme[level*3 + 1];
blueVal = color_scheme[level*3 + 2];
strip.setPixelColor(level-1, strip.Color(redVal, greenVal, blueVal) );
strip.show();
要通过 USB 端口将草图下载到 ESP 32,需要按住Boot按钮。
笔记:
当使用常规的 ARDUINO(例如 UNO)而不是 ESP 32 时,需要在代码中进行一些更改,例如:
- 引脚分配
- LEVELarray 中的值,考虑到 UNO 有一个 10 位 ADC(在引脚 A0 上);第一个最佳猜测是将值除以 4
- 传感器的 5V 触发脉冲(而不是 3、3V)不应产生影响
与 Fritzing 图相比,您可能会在面包板上的实际设置中发现一个额外的 680 kOhm 电阻。这是因为最初,我想让“0”传感器线从梯形网络断开(出于实验原因),所以我还使用了 3 线传感器电缆,而在最终设计中只需要 2 根。
我很想知道是否有人真的要复制这个项目。
由 Pierre Pennings 开发和制作(2018 年 12 月)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






