
资料下载

水位指示器PCB设计板开源
威廉希尔官方网站
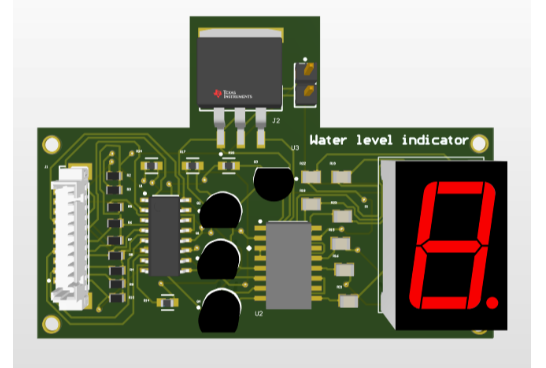
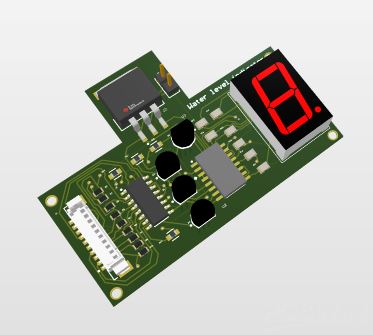
板图如下:

成分
| 电阻560k | × 9 |
| 电阻器 470 | × 7 |
| 电阻器 33k | × 4 |
| LM7805 | × 1 |
| 电阻 12k | × 4 |
| 头针 2 | × 1 |
| 头针 10 | × 1 |
| CD74HC147MT | × 1 |
| CD4511BNSR | × 1 |
| BC547B | × 4 |
| 7段 | × 1 |
描述
水位指示器 PCB 设计板
测量水位:
水位指示器用于指示水位或任何流体的水位,以控制溢流。该 PCB 器件可用于容器或水箱中。使用这个设备,我们可以为世代节约用水。我们还可以将其用作儿童游泳池的安全设备,以避免水量增加超过一定限度。这是一个数字水位指示器,其中一个七段 LED 显示屏将以 0 到 9 的数字显示水位。该设备也可用于灌溉目的。
在职的:
该装置由三个主要部件组成;IC74174和IC4511,7段显示。



IC74147 具有九个动态低输入源,并改变了对动态低 BCD 良率输出的动态贡献。此板上附有 10 针连接器接头,此接头指示某些级别;pin1 表示 L9,pin2 表示 L8,依此类推,直到 pin9 表示 L1。
当水箱为空时,IC74174的所有输入为高电平。输出也保持高电平,使 IC4511 的所有输入为低电平。7 段显示屏显示 0,表示水箱已空。当水位到达L1位置时,7段显示1,当水位到达L2位置时,显示7段显示2。当水箱满时,IC74174的所有输入变低使 IC4511 变高。7段显示器显示9,表示水箱已满。
用途:
有助于在任何海啸警报中发出警报
灌溉水控制
控制污水泵、水箱、油箱、水池中的水位
通过指示水位打开或关闭泵
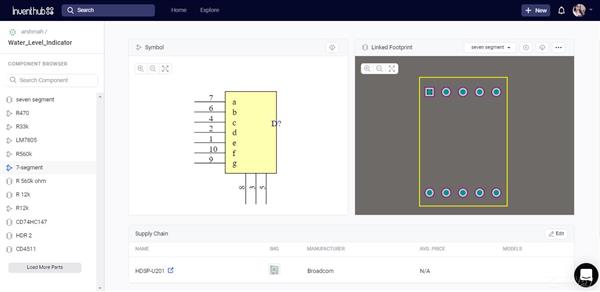
示意图:
我在 Altium Designer 上设计了一个示意图。然后我在 Inventhub 上在线创建了一个空项目并将我的原理图文件上传到那里。在线制作项目对于想要实现我的设计的用户很有帮助。他们可以轻松地从 Inventhub 直观地查看和下载它,并且可以直接实施设计而不会出现任何错误。
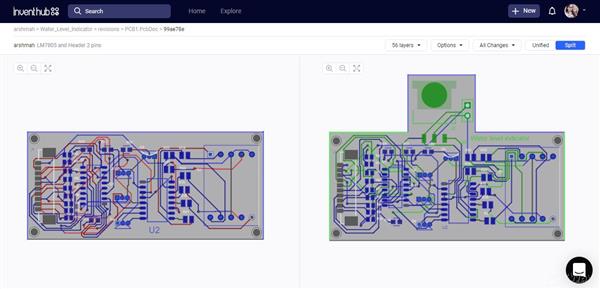
印刷威廉希尔官方网站 板设计:
我已将原理图文件转换为 PCB 文件。在这里,我可以在 3D 中查看我的威廉希尔官方网站 板、检查错误并编辑威廉希尔官方网站 板的形状。我已经在 Inventhub 上上传了我的PCB 文件。我可以把PCB文件发给他,而不是去拜访制造商。这对于想要设计我的威廉希尔官方网站 板的用户也很有用,他们可以从 Inventhub 查看和下载它。我还可以启用或禁用板的层以专注于特定层。
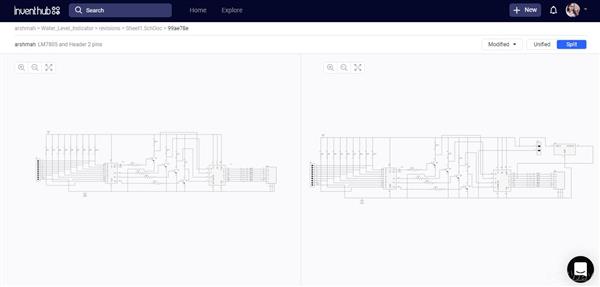
项目历史:
项目修订允许用户查看他们以前或当前在设计中的更改,他们可以添加、删除或修改原理图或 PCB 文件的部分。我已在 Inventhub 上在线上传了我的设计修订版以保留备份。如果我想获得以前对我的设计所做的任何更改,我可以转到修订版,选择该特定文件,然后可以将其下载为我当前的设计。
下图显示了两种不同的设计,左侧代表先前的修订版,右侧代表当前或最终修订版。您可以看到第一个版本和最终版本之间的设计差异。


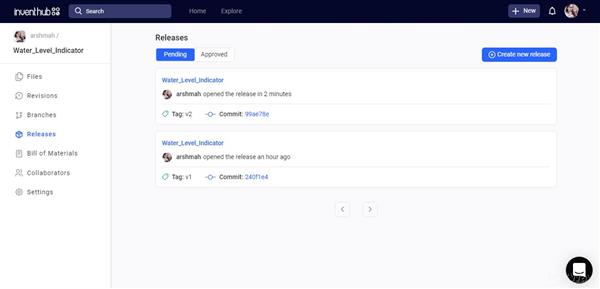
发布文件:
对于制造,我以 ZIP 文件格式上传了我的项目的发布文件,其中包含我的所有设计文件。无需访问制造商,我可以将这个发布文件发送给他,他可以毫无错误地制造我的威廉希尔官方网站 板。

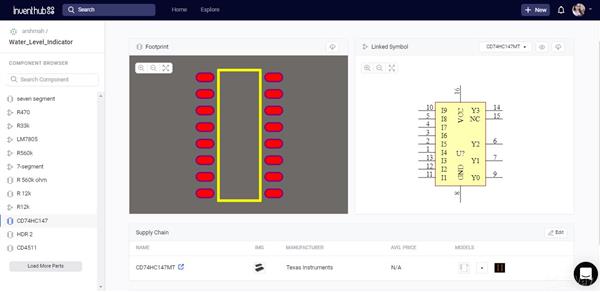
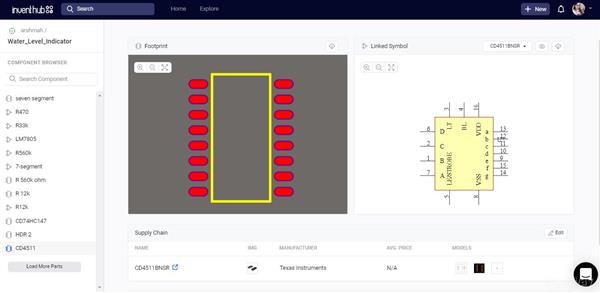
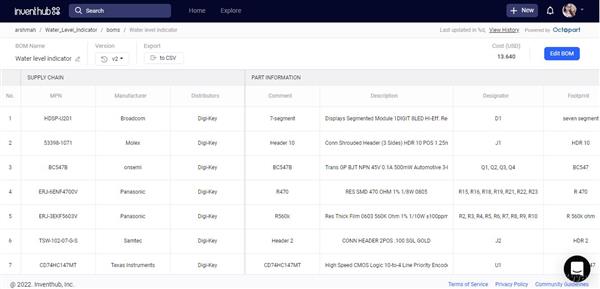
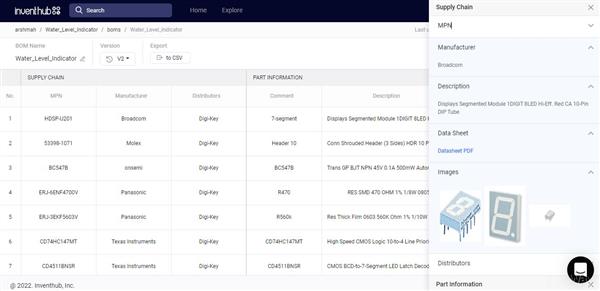
物料清单文件:
我在 Inventhub 上在线创建了一个材料清单,其中包含我的组件的详细信息。要将组件嵌入板上,我可以将此文件以 CSV 格式发送给我的组件提供商。他可以根据设计要求轻松交付组件。我可以通过点击“供应链”来计算我的项目的总成本。根据我选择的供应商、制造商和组件的可用性,我的总成本为 13.640 美元。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






