
资料下载

×
自行车方向指示器开源分享
消耗积分:0 |
格式:zip |
大小:0.01 MB |
2022-11-28
描述
介绍
我在父亲节为我父亲做了这个项目。他每天早上骑自行车上班。路上有很多汽车,所以我想让骑自行车更安全。汽车有方向指示灯,我也想给我爸爸的自行车方向指示灯。要点亮右转向灯,只需按下车把右侧的按钮,要点亮左转向灯,只需按下车把左侧的按钮。我希望你喜欢我的项目并且你也想建立自己的一个。该项目是一个中间项目,因为您需要自己了解如何连接 LED。
步骤1; 设计
我想把 LED 方向指示灯放在行李架上。在这个地方,方向指示器可以很好地看出你是否在车里。我想将灯后面的 Arduino 和按钮(使指示灯亮起)连接到车把上。
第2步; 材料
你需要:
- 小塑料盒(我用了一个非常适合我的面包板的)
- 10个LED (我用的是红色的)
- 2 个按钮
- 为您的自行车配备移动电源或其他 USB 连接
- USB 电缆(用于您的 Arduino)
- 很多电线
- 1 个迷你面包板 55 个连接点
- 4 个普通面包板 170 个连接点
步骤3;建造
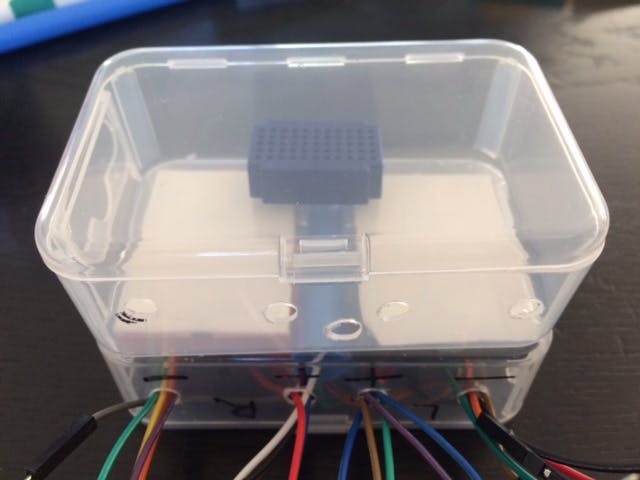
- 在其中一个盒子上钻四个孔

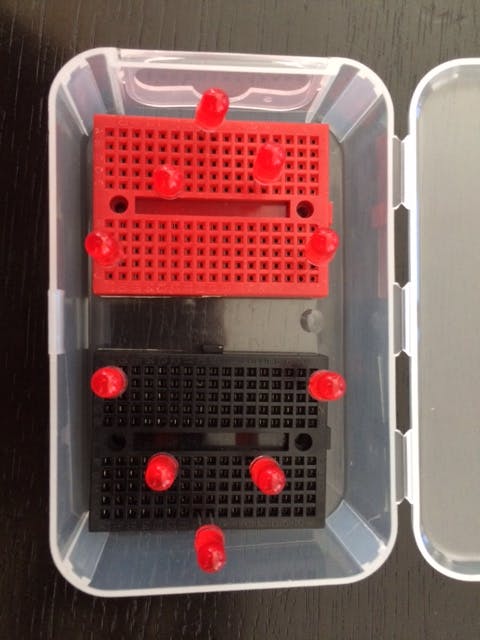
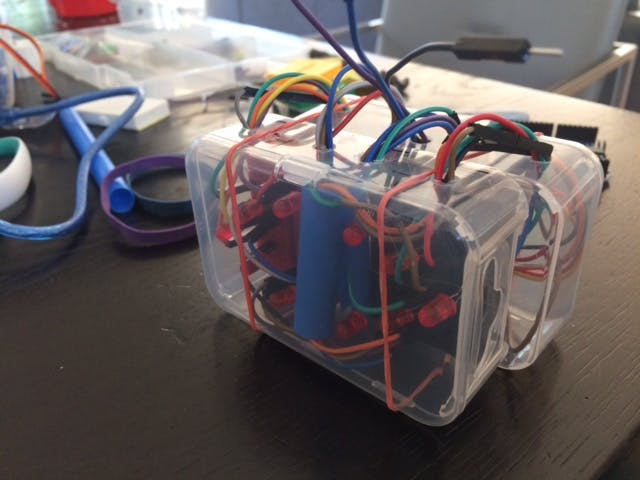
- 以与我相同的方式将 LED 放入两个 170 领带面包板;

- 确保您仍然可以关闭该框

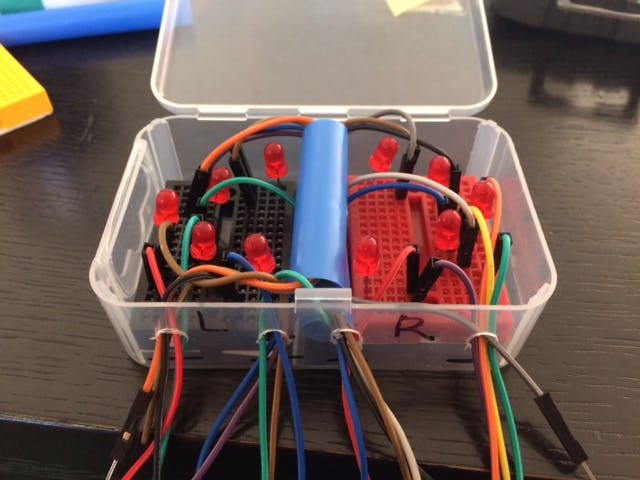
- 把它全部连接起来。将电缆穿过孔。确保跟踪电缆。我标记了每个孔(右方向指示器接地、左方向指示器接地等)。我在中间放了一根吸管,让它更整洁。

- 确保您仍然可以关闭它。

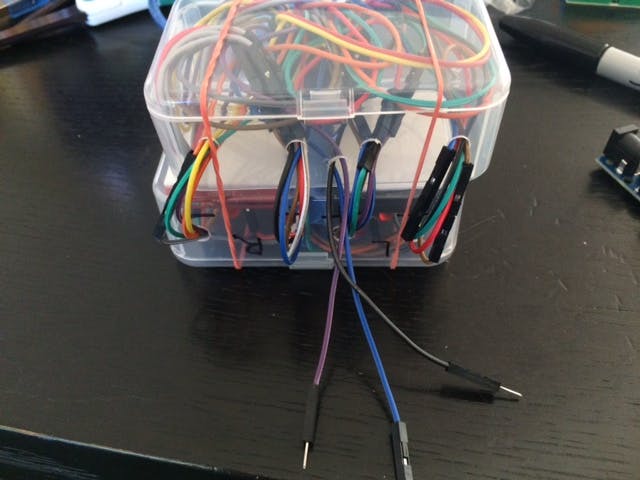
- 找一个新盒子,在里面钻 5 个孔
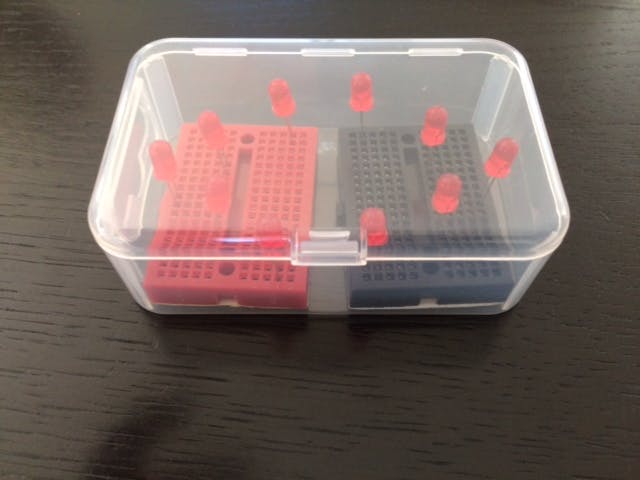
- 把你的 55 领带面包板放进去

- 转动你的 Led 盒子,将带有 55 tie 面包板的盒子放在它上面。

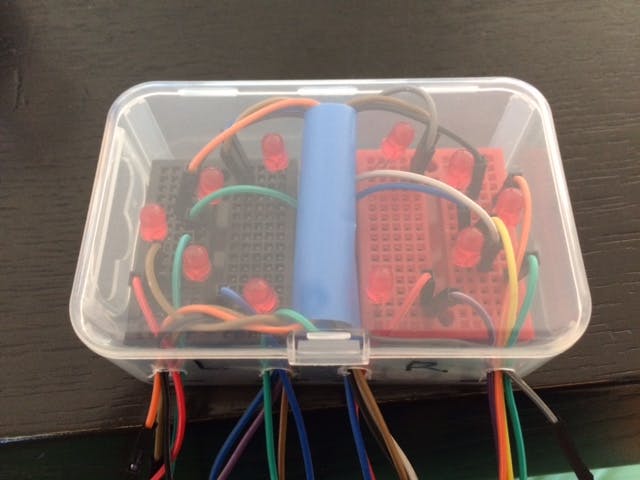
- 从下面的盒子中取出电线并将它们推过四个孔。保持第五洞自由。也将其连接起来,并确保为下面的整个盒子留下三根电线;接地、+ 左和 + 右。将这 3 根电缆穿过第五个孔,这些将连接到 Arduino。

- 我在两个盒子周围放了一根橡皮筋,把它们固定在一起

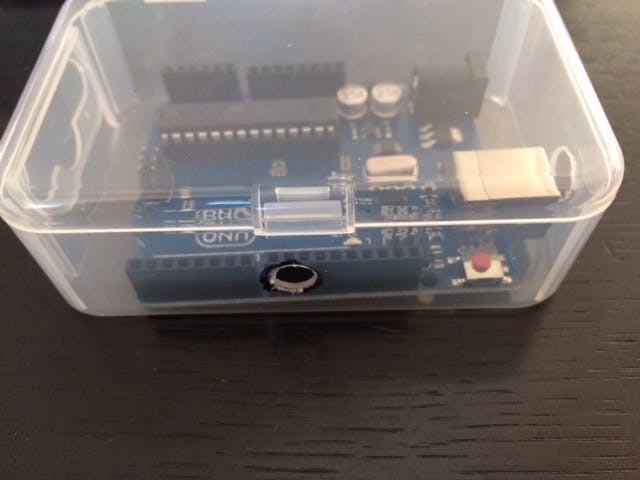
- 为 Arduino 买一个新盒子
- 为电线钻1个孔

- 为 USB 电缆钻另一个孔

- 确保您可以合上盒子并将 USB 电缆放入 Arduino。

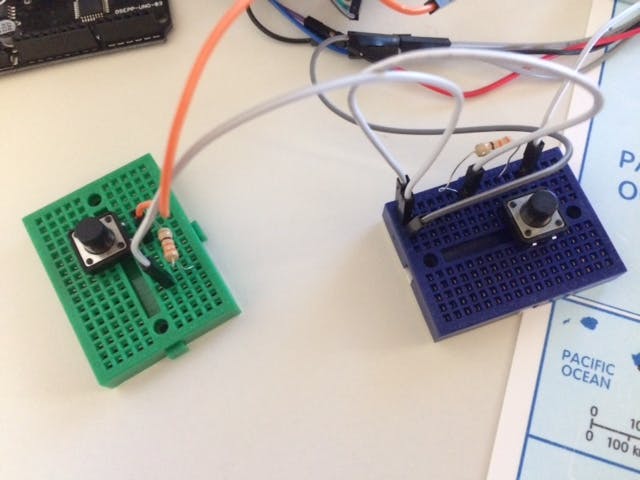
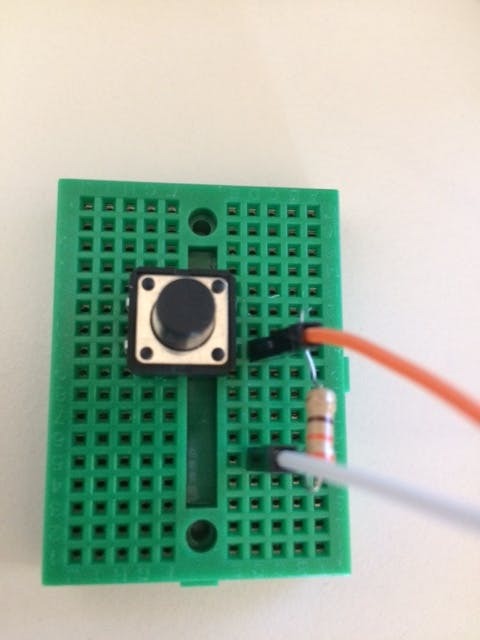
- 现在是时候制作按钮了
- 制作这两个威廉希尔官方网站

- 车把右侧的那个

- 车把左侧的那个

- 现在将所有电线放入Arduino

- 确保您仍然可以关闭它

- 我把按钮放在针脚 2 和 3
- 12和13的灯
- 接地气
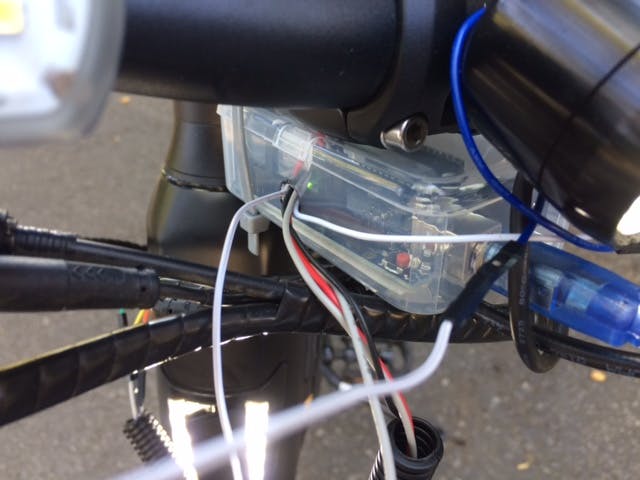
- 现在将它连接到自行车上
- 车把上的按钮

- 灯后的阿杜诺

- 行李架上的方向指示灯箱

改进/升级
- 使按钮更稳定
- 在您的自行车前部制作方向指示器
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





