
资料下载

基于天气预报的自动灌溉系统
描述
许多房主在出城时担心阳台或后院花园中的植物。为了给这些植物浇水,他们可能会从网上商店购买智能浇水罐,监测土壤水分含量并用水泵浇水。即便如此,这些系统仍无法使用天气预报来动态调节要输送的水量,从而导致水浪费和因水过多而导致植物退化。这个小项目使用应用程序编程接口 (API) 有助于在预期降雨的情况下推迟给植物浇水。它可以减少用水量、增加植物寿命和节约用水,以及消除人类对植物浇水的参与。
让我们通过五个简单的步骤从头到尾完成这个项目。
STEP-1:连接
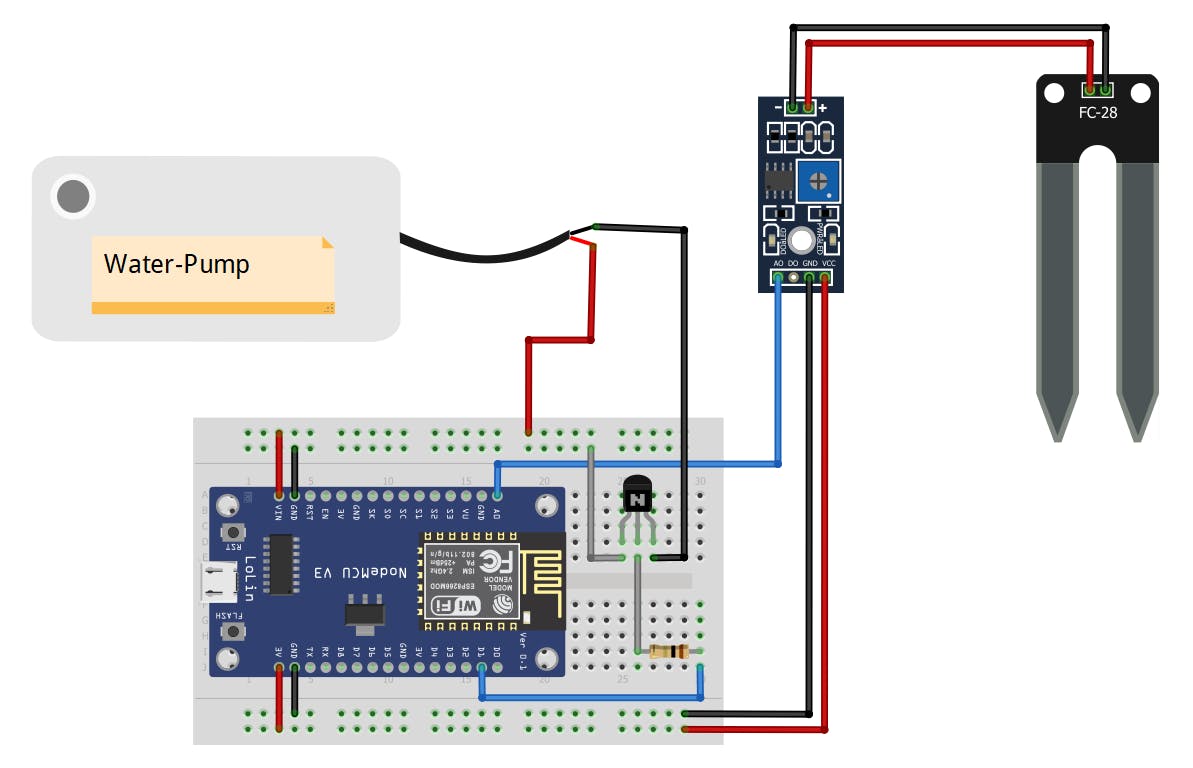
如下图所示连接所有组件。

第 2 步:测试您的传感器和执行器
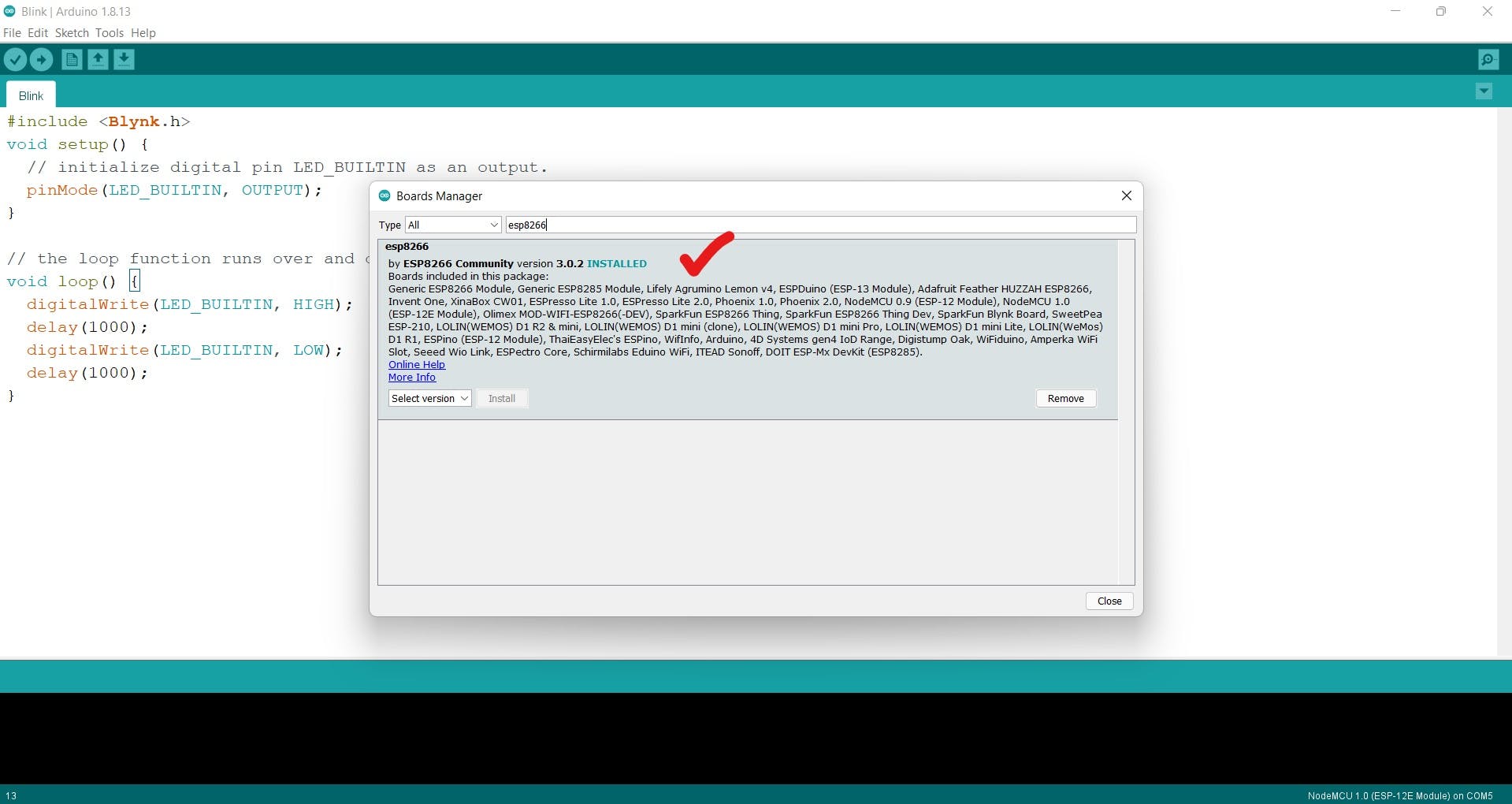
您不需要更改任何威廉希尔官方网站 ,但您必须将 ESP8266 开发板下载到 Arduino IDE 中。在Tools>Board>Boards Manager中搜索 ESP8266并获取它。在开始测试代码之前,将工具中的板更改为 NodeMCU。然后使用[Code-1]测试您的土壤湿度并确定您的干燥度和极端干燥度阈值。您可以参考阈值比例,但值会随着不同的土壤湿度传感器而变化。

稍后使用[Code-2]测试您的水泵工作并调整amountToPump。它是泵处于开启状态并抽水的总时间。
STEP-3:获取时间数据
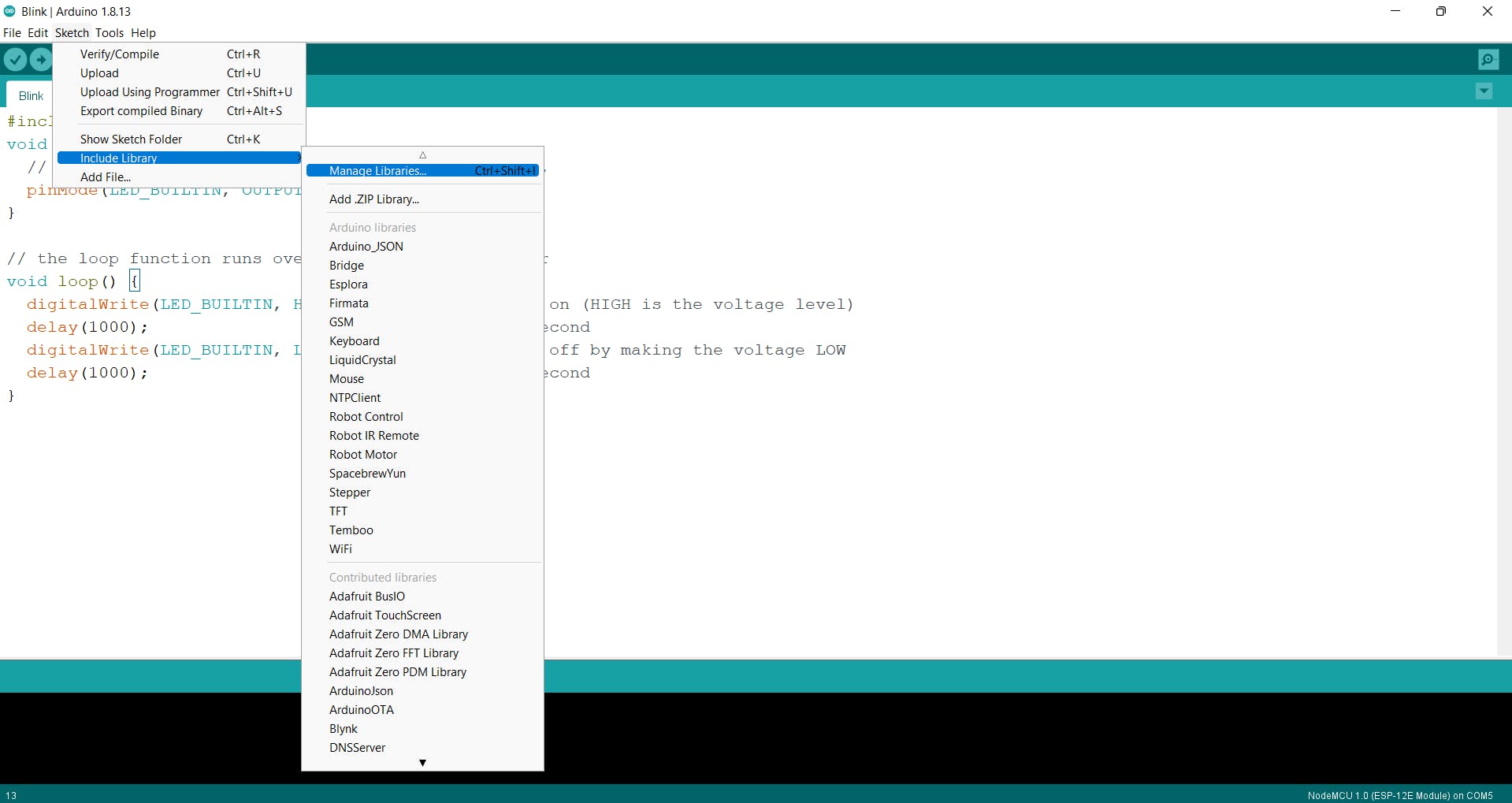
转到Sketch>Include Library> Manage libraries 并在您的 IDE 中下载一些下面提到的库。
- NTP客户端
- Arduino_JSON
- 布林克

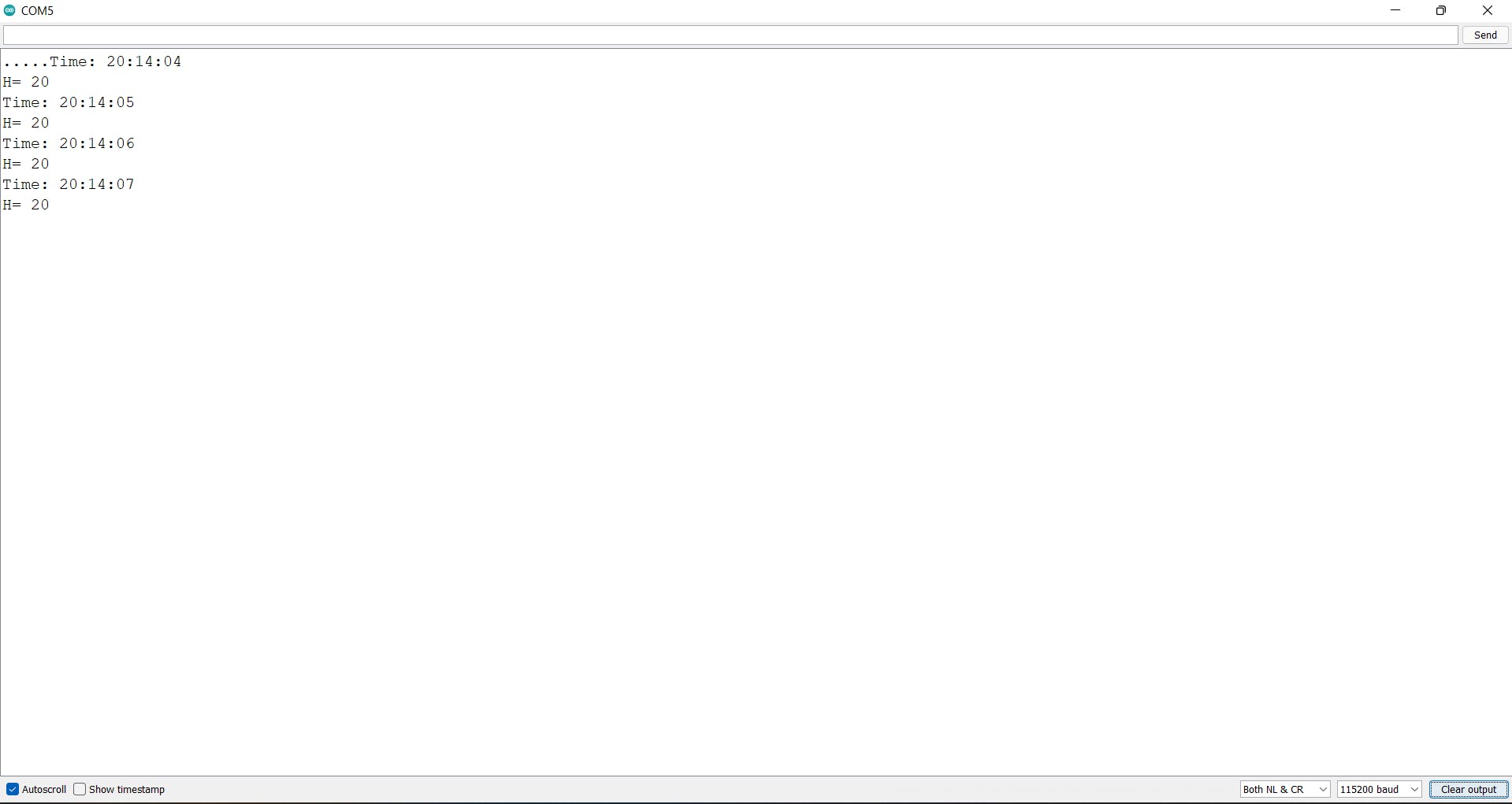
如果我们想要接收每小时天气预报以在仍在下雨的时候推迟浇水,我们需要将当前时间作为 API URL 链接中的参数之一传递。由于我们的微控制器(NodeMCU)没有板载时钟,我们无法访问当前时间。使用网络传输协议 (NTP),我们从[code-3]接收 24 小时时间格式,并且仅将小时保存在变量 H 中。

第 4 步:获取天气预报
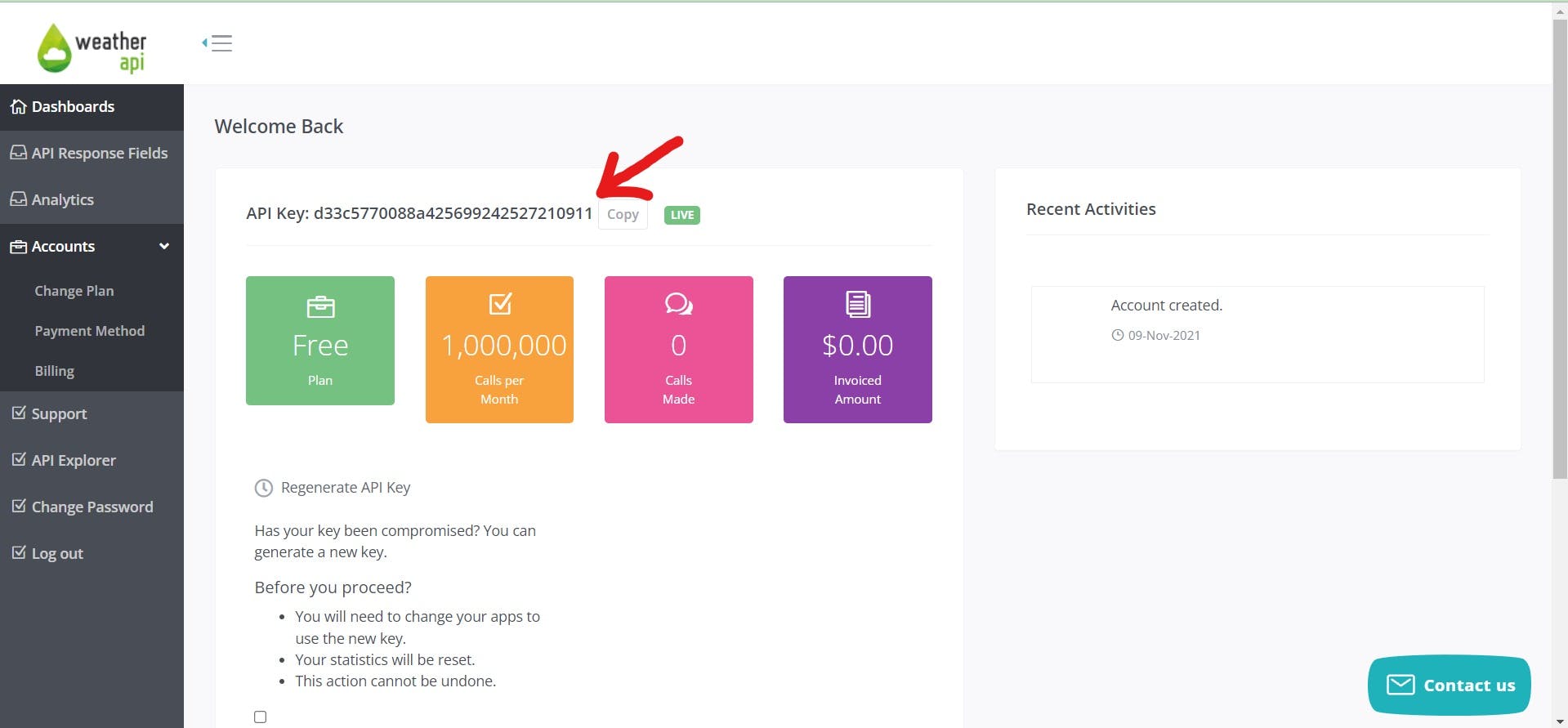
要访问天气数据,首先在weatherapi网站上注册并创建一个帐户,以便您可以获得 API 密钥,这将是另一个参数。并且还将城市名称指定为 URL 的第三个参数。您可以参考他们网站上的文档,以清楚地了解 API 的工作原理。
不要尝试使用代码中提到的相同 API 密钥。
执行[Code-4]时,我们可以看到服务器每 10 秒响应一次天气数据的 JSON 格式。

第 5 步:设置 HAPPY PLANT 应用程序
最后,我们将前面描述的所有代码组合成一个代码块,作为基于天气预报自动浇水过程的主要代码。我们还使用Blynk IoT 平台为房主提供监控接口。为此,请创建一个帐户并参考有关如何开始使用 blynk 的文档。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





