
资料下载

WhatsApp地图和天气预报聊天机器人开源
描述
描述
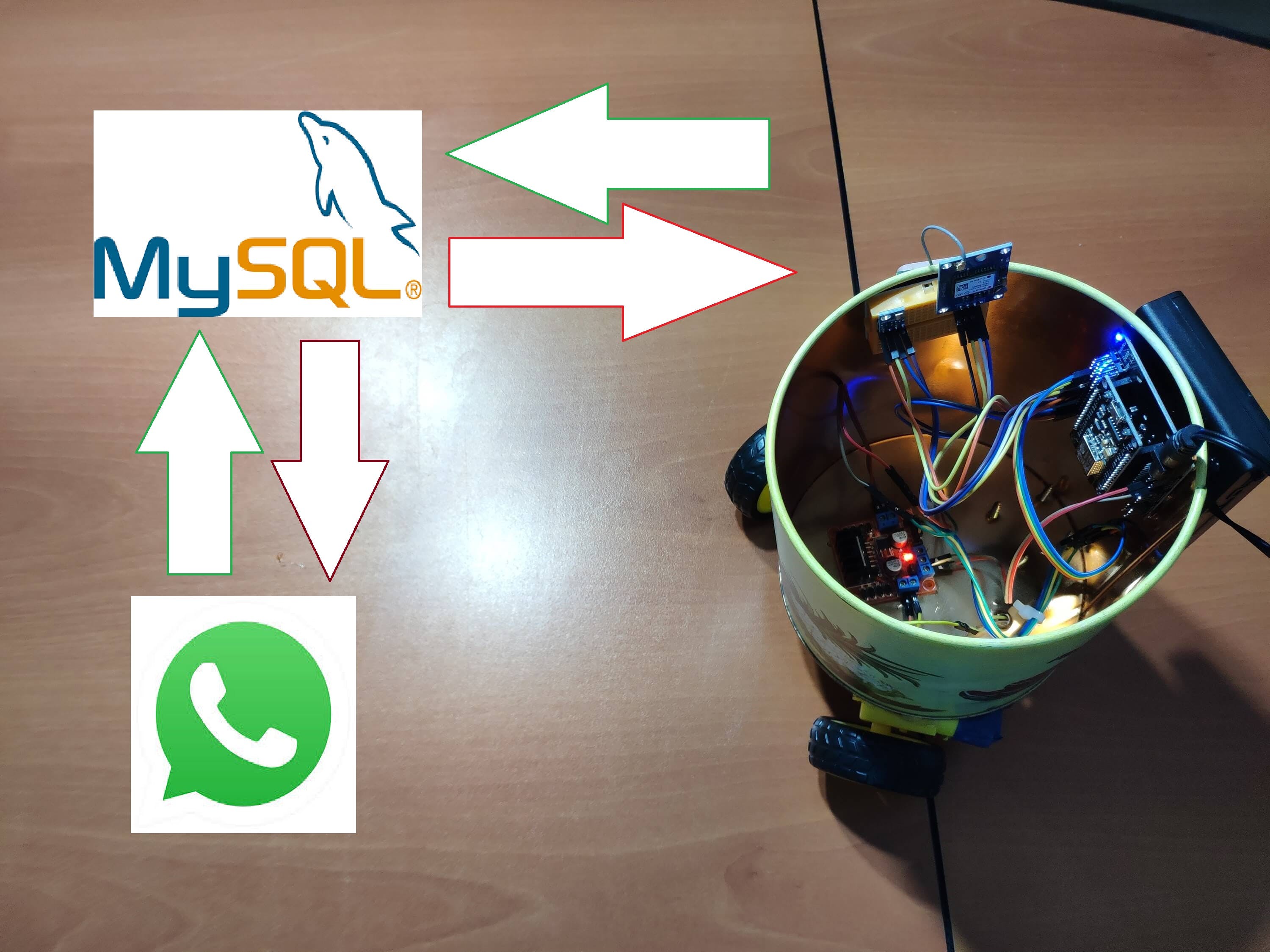
几个星期以来,我一直在使用 Twilio 的 API,尤其是 WhatsApp 消息传递,甚至创建了一个项目,将来自 NodeMCU 的变量发送到我的手机,您可以在此处找到该项目。但是,我以前的项目只是定期将数据包作为 WhatsApp 消息发送到我的手机。而且,我决心采用我的萌芽并通过使用 WhatsApp 响应消息和 MySQL 数据库来改进它,从而创建了这个项目。这样,当用户请求变量或通过 WhatsApp 从用户那里获取命令时,NodeMCU 会将变量作为 WhatsApp 消息传输到手机。为了管理它,我在 PHP 中创建了一个 Web 应用程序,它检测是否发送了 WhatsApp 消息并根据正文中的关键字响应消息。该应用程序名为 WhatsApp Two-Way Connection Hub,将从 NodeMCU 传输的所有变量和从 WhatsApp 接收的命令保存到专用的 MySQL 数据库,因此在请求时立即与用户和 NodeMCU 进行通信。
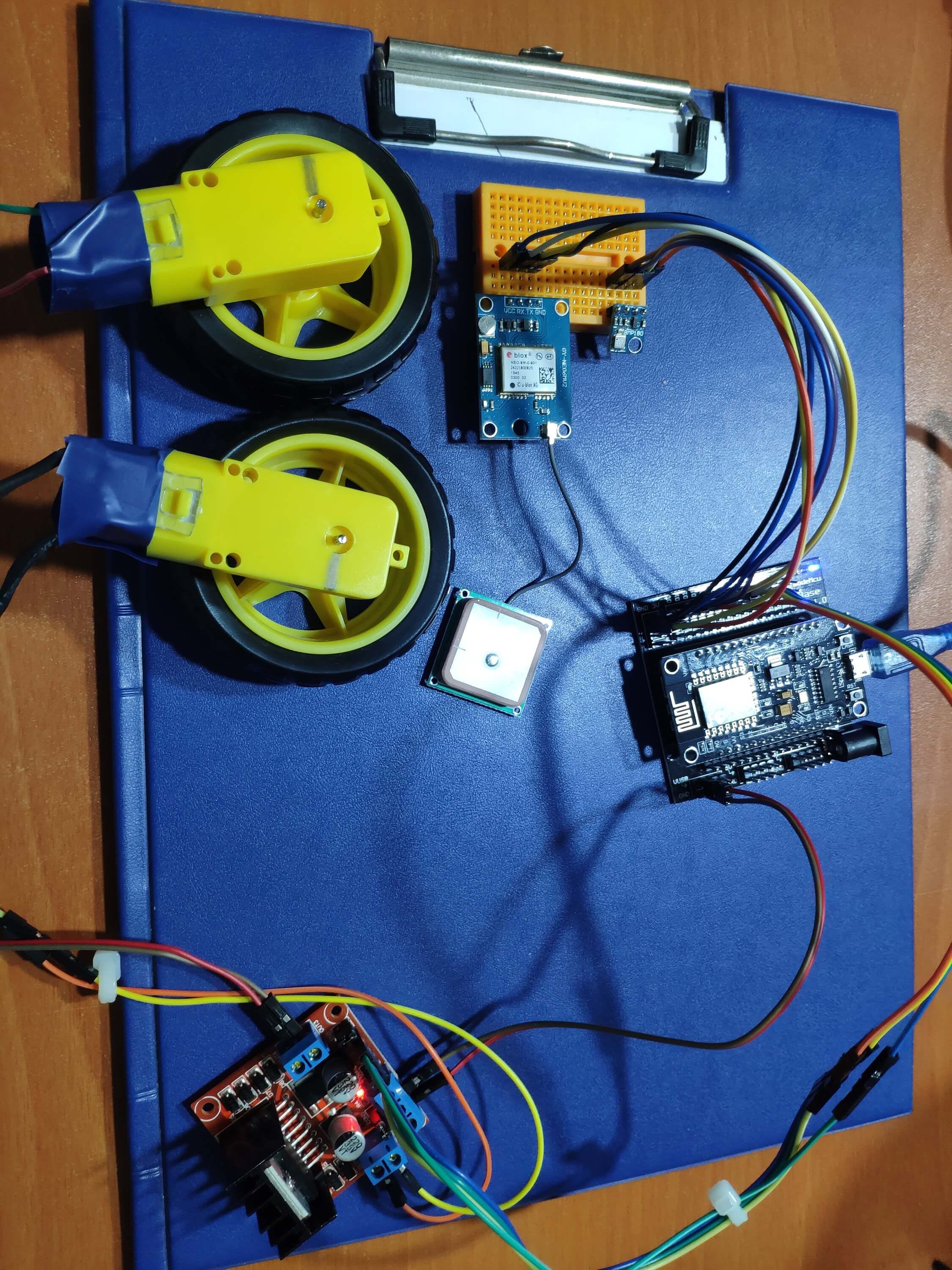
在这个项目中,我想制作一个远程测绘和天气预报机器人,在请求时将温度、压力、高度、纬度和经度作为 WhatsApp 响应消息发送,并通过 WhatsApp 发出命令来控制基地。为了收集数据,我决定使用 BMP180 压力和温度传感器和 GY-NEO6MV2 GPS 模块,为了使底座可远程控制,我使用了 L298N 电机驱动器和两个轮子和直流电机套件以及一个球形脚轮。
此外,您还可以通过 WhatsApp 在 Google 地图上查看 GPS 模块生成的位置。
首先,下载下面Arduino IDE所需的库,继续下面的步骤。

适用于 WhatsApp 的 Twilio
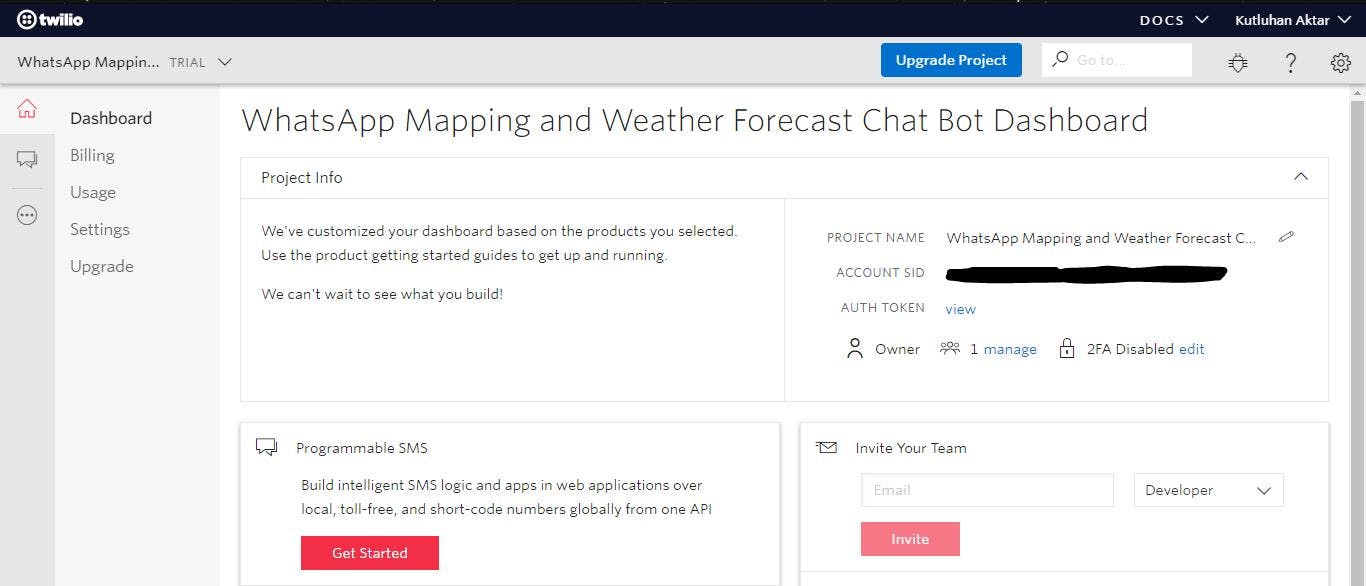
要通过 Twilio 的 API 发送 WhatsApp 消息,您唯一需要做的就是注册一个 Twilio 试用帐户。
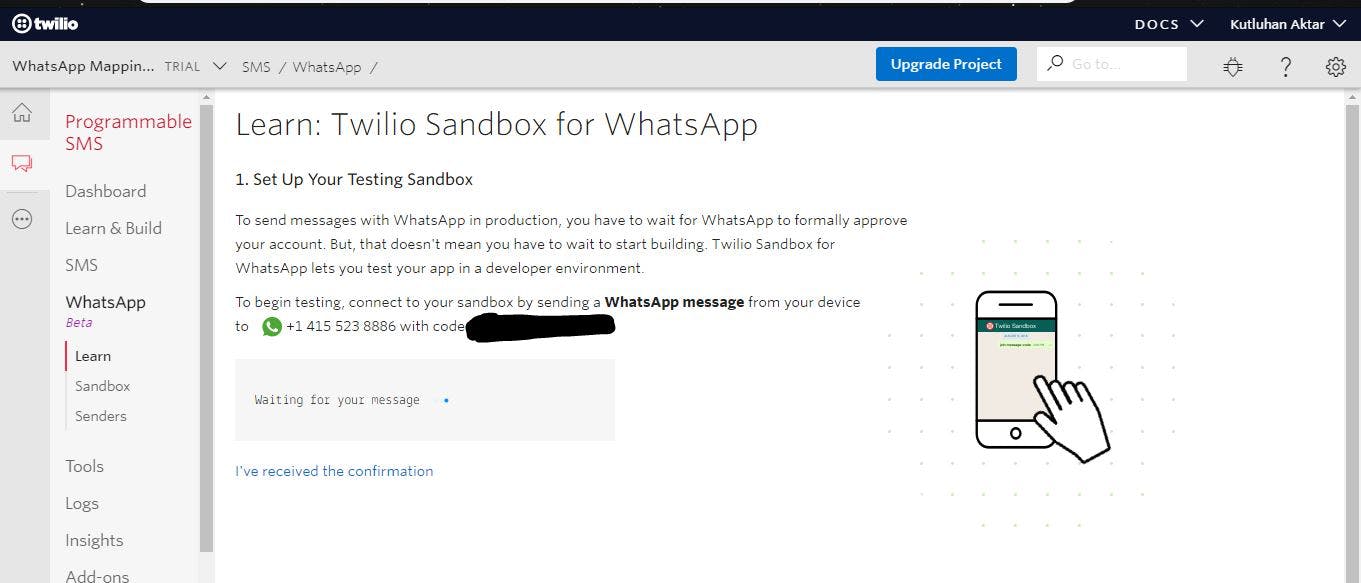
注册后,使用您的 SID 和 Auth Token,您可以免费使用 WhatsApp 的 Twilio API。正如 Twilio 上所解释的那样,您需要将共享电话号码与您的手机连接起来才能启动 API 和 WhatsApp 模板消息。
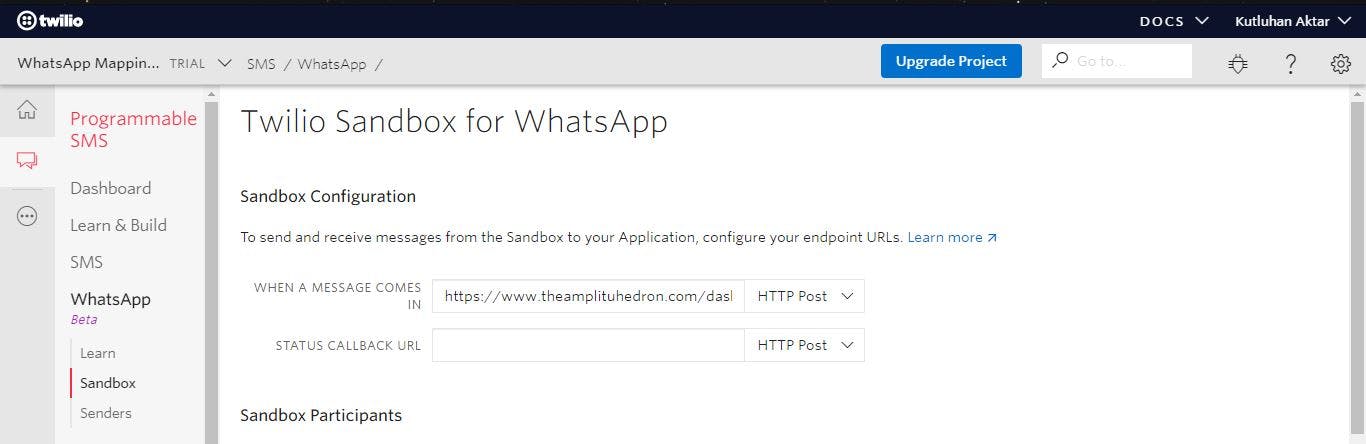
重要提示:为了能够响应来自经过验证的手机的 WhatsApp 消息,您必须使用连接中心路径更改沙盒中 Twilio 应用程序的默认端点 URL。
如需更多信息并了解如何激活您的帐户,请单击下面的链接。
您可以在此处使用我的推荐代码注册 Twilio 。



如何创建连接集线器来管理数据传输
对于我网站的订阅者,我编写了一个名为 WhatsApp Two-Way Connection Hub 的 Web 应用程序,它允许您通过 Twilio 应用程序响应来自经过验证的电话号码的 WhatsApp 消息,以便从 NodeMCU 或任何其他设备获取变量可以发出 HTTP 请求,作为 WhatsApp 消息并向设备发送命令。
此应用程序将来自设备的数据临时保存到专用的 MySQL 服务器中,因此无需在每次用户请求数据时从设备调用当前变量。要从设备正确注册变量,您必须通过 HTTP 请求将变量发送到您唯一的连接集线器路径。
重要提示:为了能够使用该应用程序,您必须使用 TheAmplituhedron API 使用您的晶石生成的连接集线器路径更改沙盒中 Twilio 应用程序的默认端点 URL。
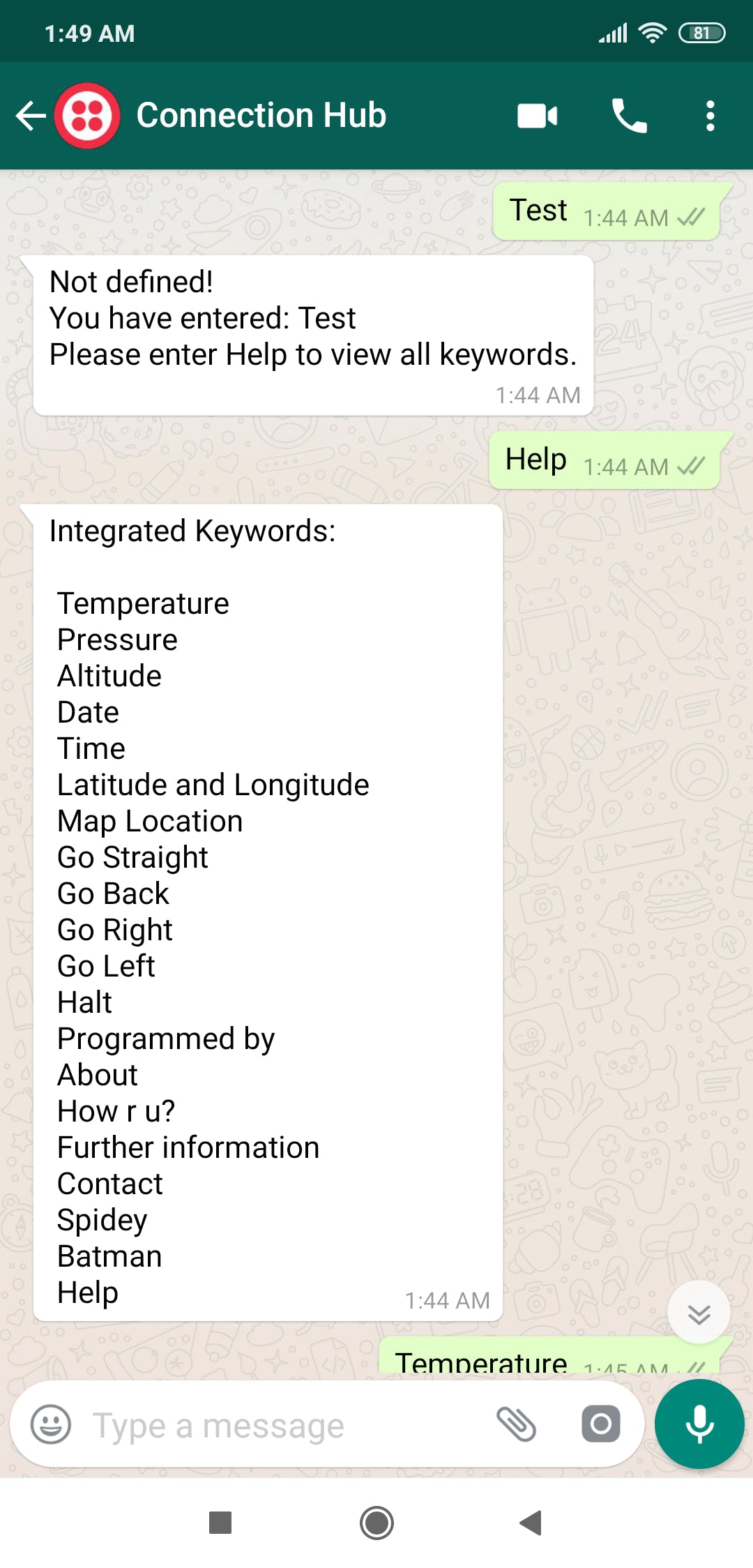
当您在 WhatsApp 上输入特定关键字时,您可以在下面看到专用数据库中每个数据的关键字,此应用程序将通过将与关键字关联的请求变量发送到您的手机或将命令传输到设备来响应该消息。
数据库中的数据持有者:Data_1、Data_2、Data_3、Data_4、Data_5、Data_6、Command
关键字(预定义和集成):
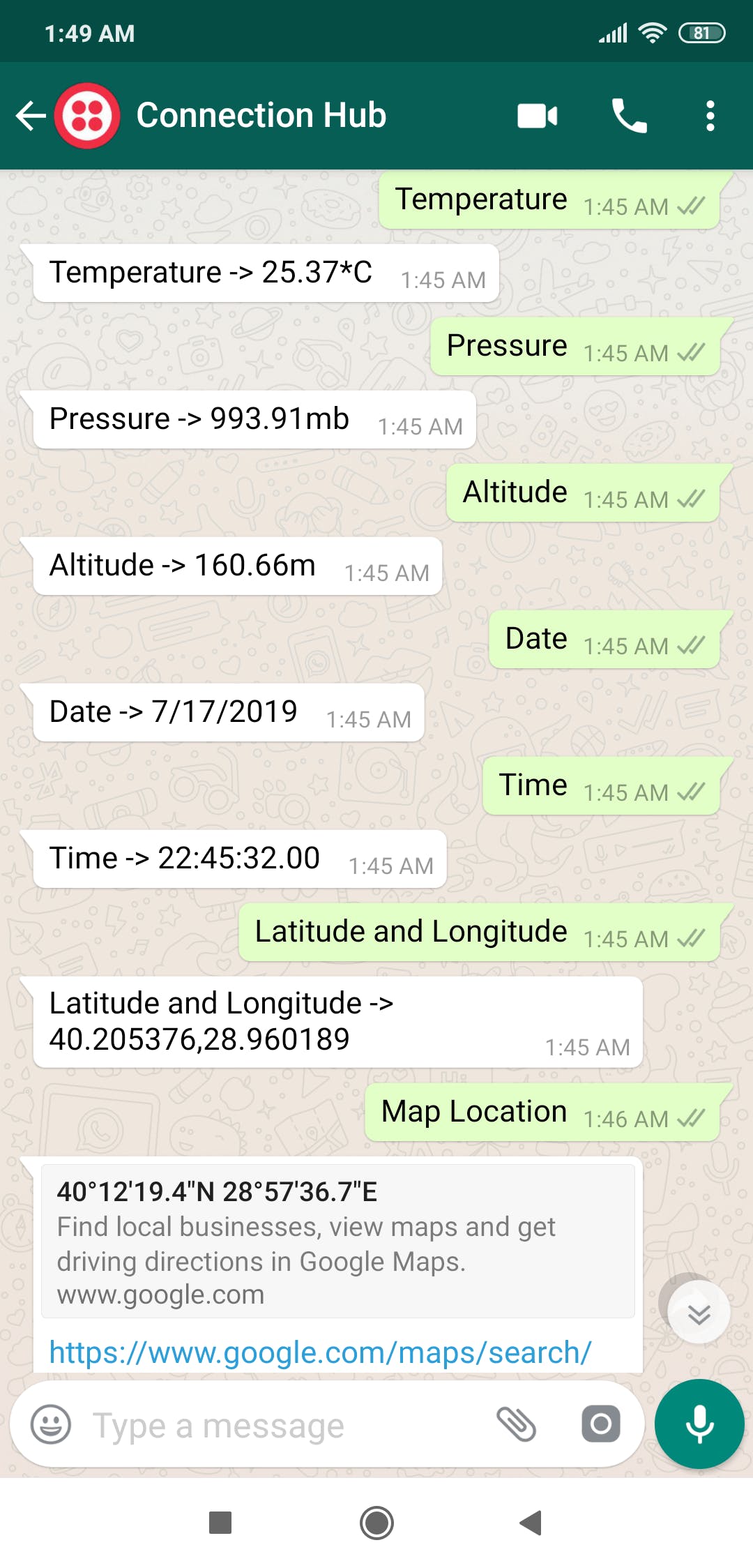
- 温度 -> 获取数据_1
- 压力 -> 获取数据_2
- 高度 -> 获取 Data_3
- 日期 -> 获取数据_4
- 时间 -> 获取 Data_5
- 纬度和经度 -> 获取 Data_6
- 地图位置 -> 使用 GPS 信息获取 Google 地图链接
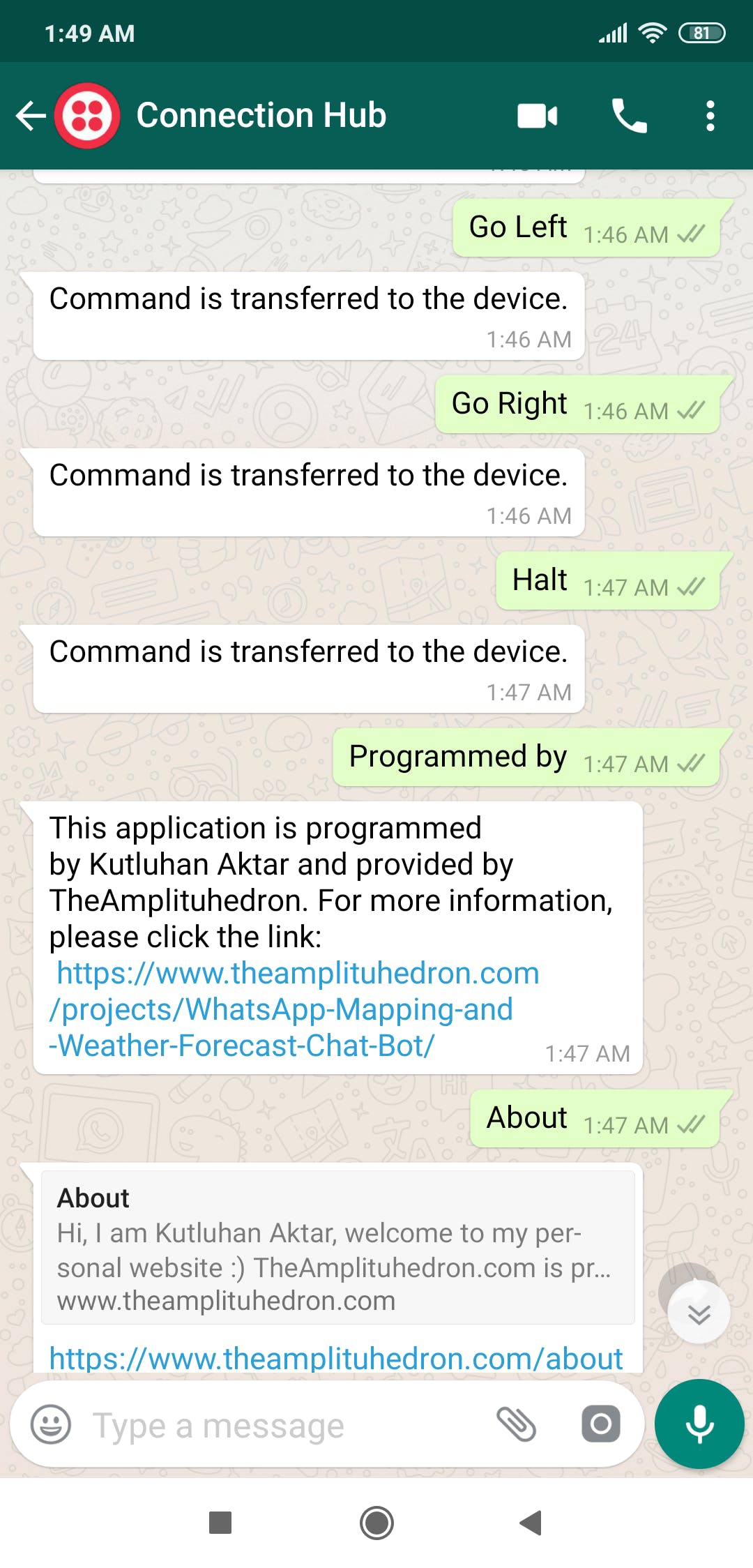
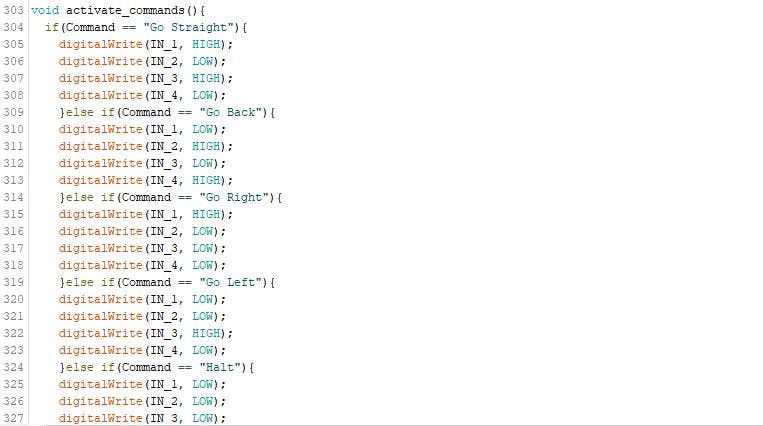
- Go Straight -> 将自身作为命令发送到设备
- 返回 -> 将自身作为命令发送到设备
- 向右走 -> 将自身作为命令发送到设备
- 向左走 -> 将自身作为命令发送到设备
- 暂停 -> 将自身作为命令发送到设备
- 编程者
- 关于
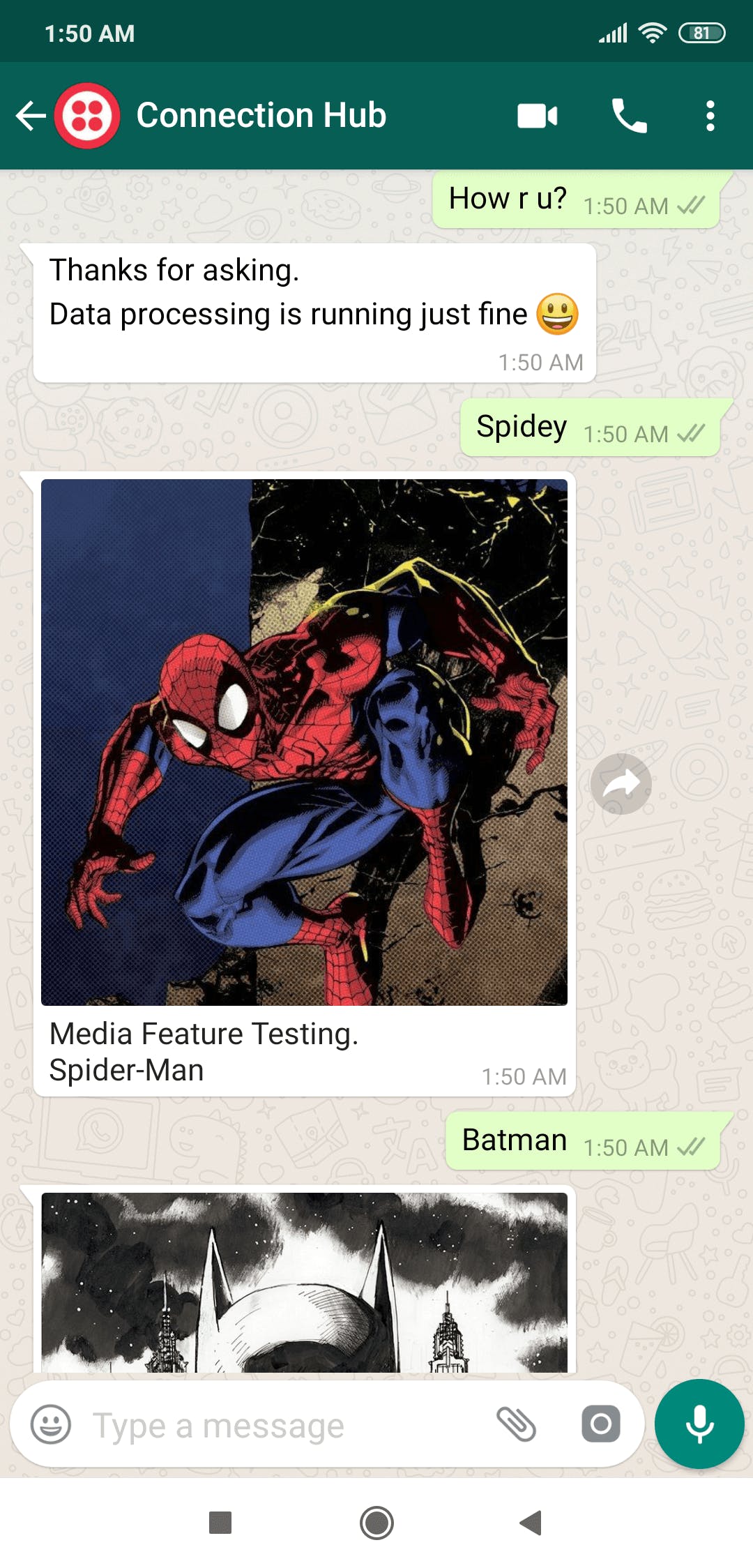
- 你好吗?
- 更多信息
- 接触
- 蜘蛛侠 -> 测试媒体传输
- 蝙蝠侠 -> 测试媒体传输
- 帮助 -> 打印所有关键字
有关此应用程序和获取自动生成的双向连接集线器的更多信息,请单击下面的链接。
提醒:WhatsApp 双向连接中心是开源的。如果您不想在您的项目中使用 TheAmplituhedron 而不是本地主机或您的服务器,您可以下载下面的源代码,从而通过在您的服务器上创建连接中心应用程序来专门化关键字。
但是,要管理它,您必须从此处在您的目录中下载 Twilio PHP Helper Library 。




特征
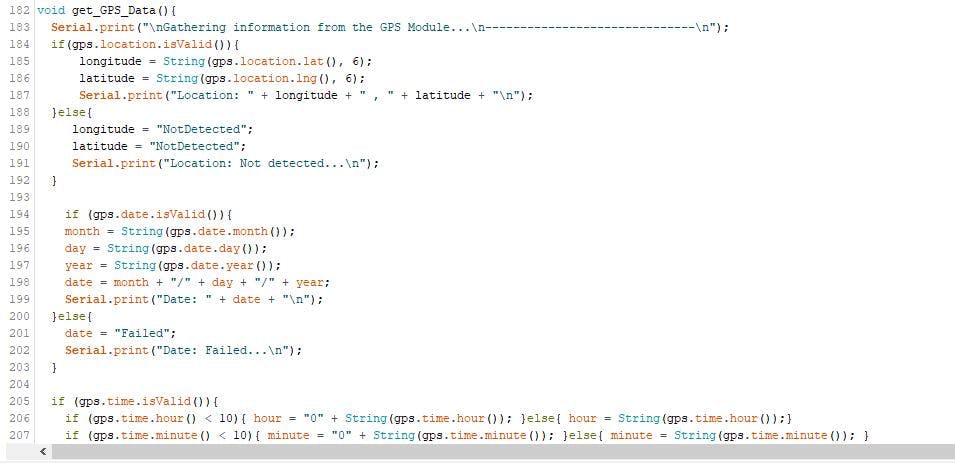
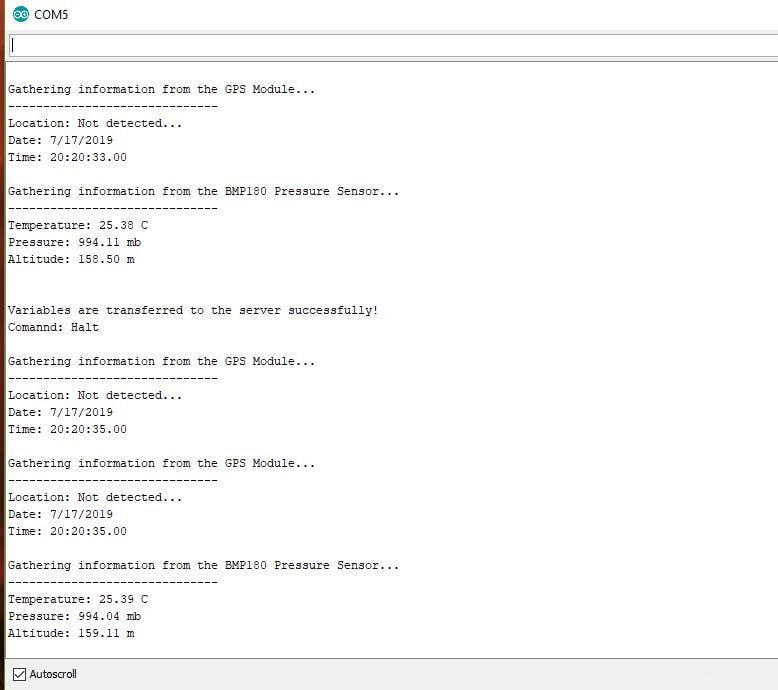
1) 收集GY-NEO6MV2 GPS模块生成的日期、时间、纬度和经度信息。

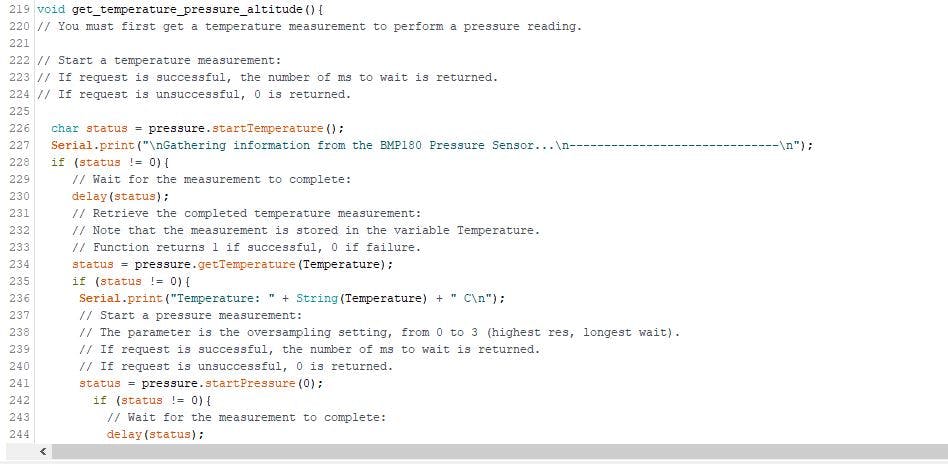
2) 从 BMP180 压力传感器获取温度、压力和高度。

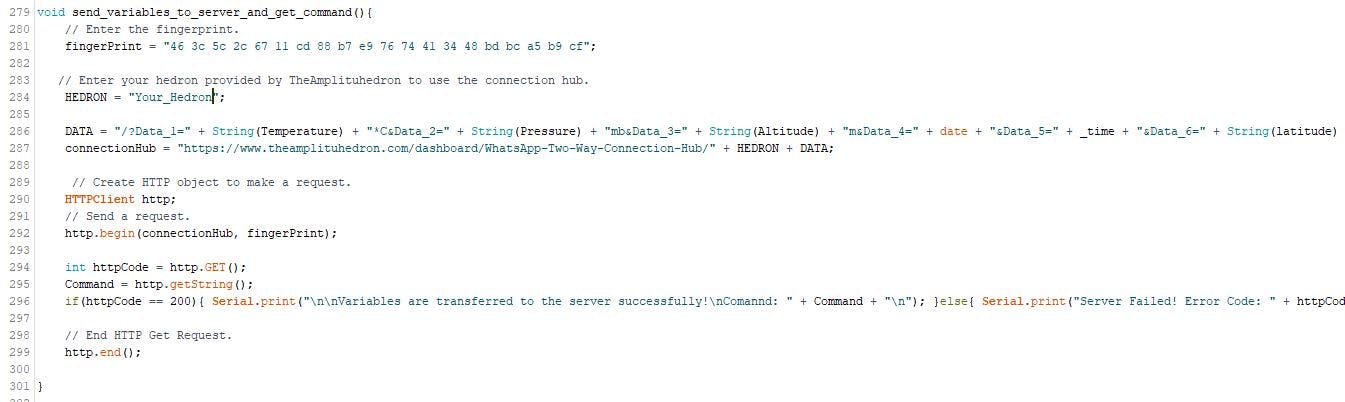
3) 发出HTTP Get Request 将变量传输到数据库并从数据库接收命令作为响应。

4) 根据指令,控制一个L298N电机驱动器。

5) 在串口监视器上监视所有进程。

6) 根据 WhatsApp 的请求,获取响应消息以显示保存到数据库的变量,或者通过在 WhatsApp 上发送命令来向设备发出命令。

连接
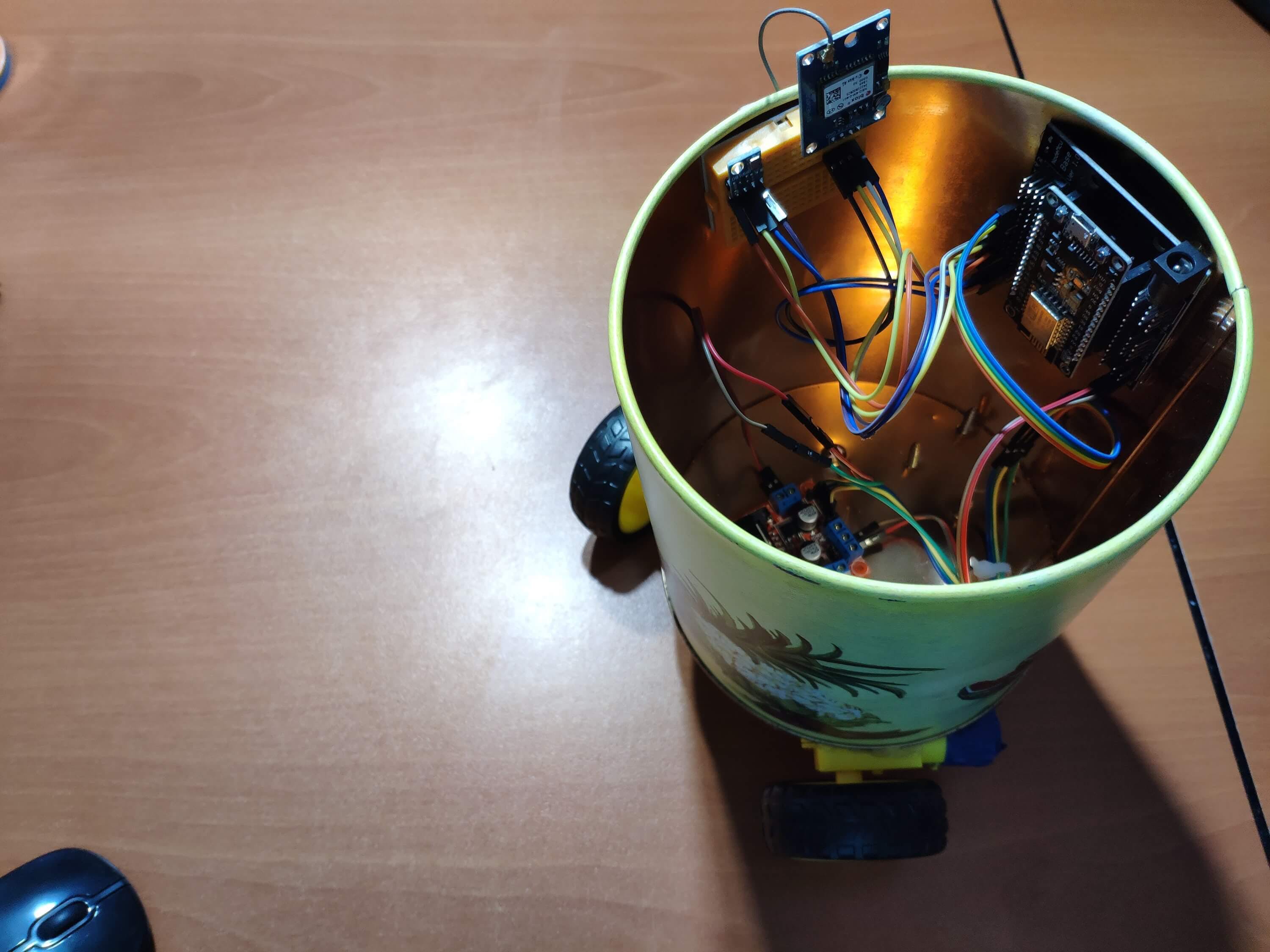
NodeMCU GPIO 引脚连接在下面的代码中有很好的解释。如下图所示进行硬件连接。
我只是使用热胶枪将所有组件固定到一个旧的圆柱形金属盒上,并用烙铁焊接一些组件。
注意:我使用带盖的 8-AA 电池座作为外部电源为设备和组件供电,因为它很容易与底座屏蔽连接。



影片
串行监视器演示 | WhatsApp 地图和天气预报聊天机器人
使用关键词 | WhatsApp 地图和天气预报聊天机器人
现场测试 | WhatsApp 地图和天气预报聊天机器人
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





