
资料下载

×
使用Seeeduino XIAO和火焰传感器进行火灾检测
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2022-10-28
描述
警告玩火可能很危险。
第 1 步:您需要什么
- Arduino 火焰传感器
- Seeeduino XIAO 扩展板
- Seeeduino XIAO
- 跳线
- Visuino 程序:下载 Visuino
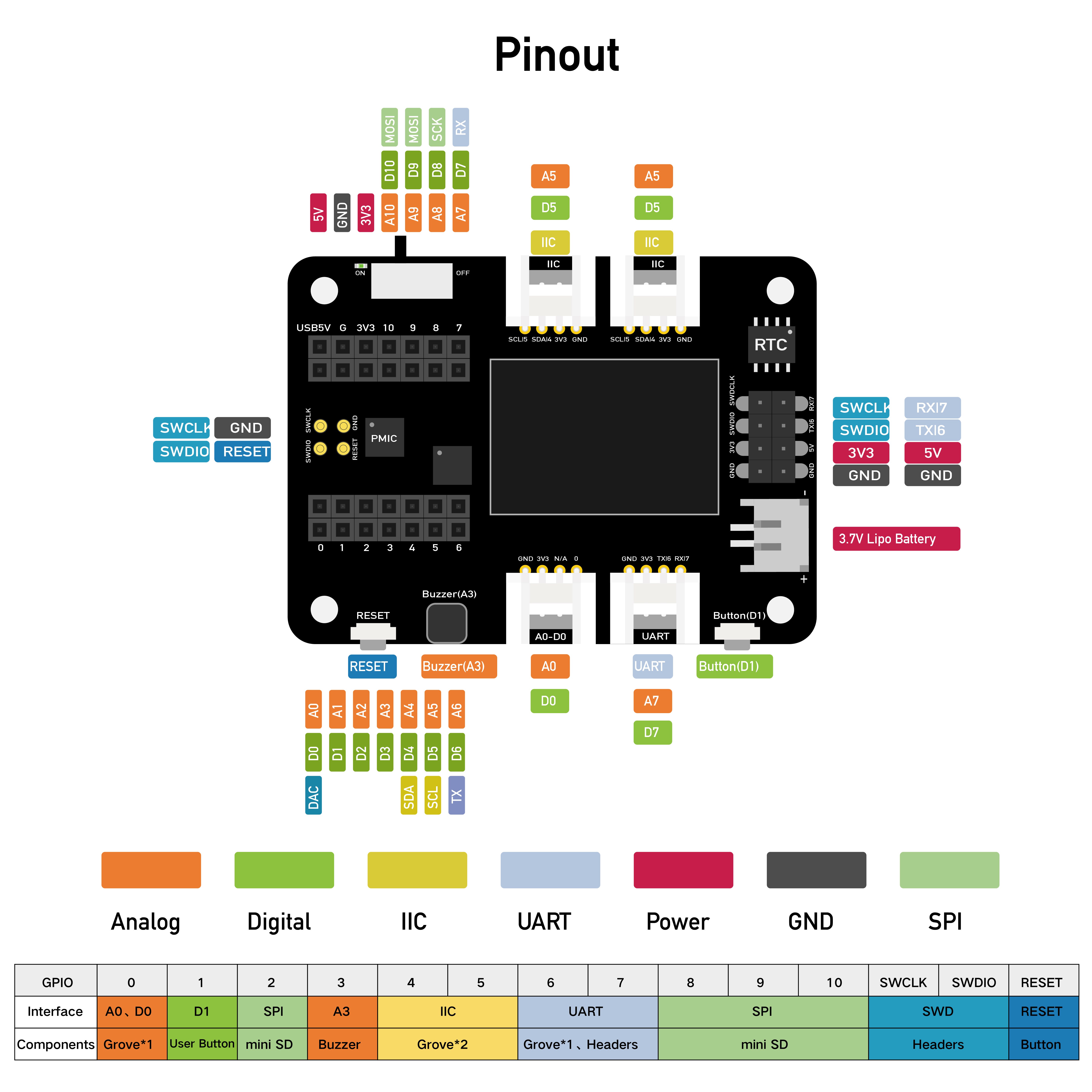
第二步:关于Seeeduino XIAO
- 强大的 CPU:ARM® Cortex®-M0+ 32 位 48MHz 微控制器 (SAMD21G18),带 256KB 闪存、32KB SRAM
- 灵活的兼容性:兼容 Visuino 和 Arduino IDE
- 易于项目操作:适用于面包板
- 小尺寸:小至拇指(20x17.5mm),适用于可穿戴设备和小型项目。
- 多种开发接口:11个数字/模拟引脚,10个PWM引脚,1个DAC输出,1个SWD Bonding pad接口,1个I2C接口,1个UART接口,1个SPI接口。
典型应用
- 可穿戴设备
- 快速原型设计(作为最小系统直接连接到扩展的 PCB)非常适合所有需要迷你 Arduino 的项目
- DIY键盘
- USB开发(USB转多路TTL/USB主机模式等)
- 需要读取多个模拟值的场景 DAC 输出
第 3 步:威廉希尔官方网站

1 / 2
- 将 Seeeduino XIAO 放在扩展板上
- 将火焰传感器引脚 [VCC] 连接到扩展板引脚 [5V]
- 将火焰传感器引脚 [GND] 连接到扩展板引脚 [GND]
- 将火焰传感器引脚 [D0] 连接到扩展板数字引脚 [1]
第 4 步:启动 Visuino,并选择 Seeeduino XIAO Board Type

1 / 2
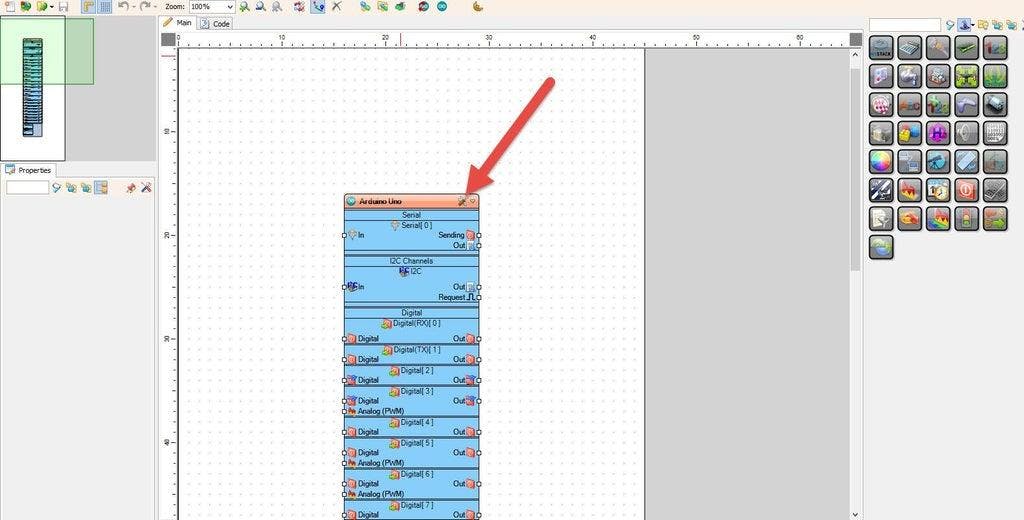
启动Visuino,如第一张图在Visuino中单击Arduino组件(图1)上的“工具”按钮出现对话框时,选择“ Seeeduino XIAO ”,如图2所示
第 5 步:在 Visuino 中添加、设置和连接组件

1 / 13
- 添加“ OLED I2C ”组件
- 添加“播放频率音”组件
- 添加“脉冲发生器”组件
- 添加“延迟”组件
双击“ DisplayOLED1 ”并在“ Elements ”窗口中:
- 将“填充屏幕”拖到左侧
- 将“ Draw Text ”拖到左侧并在属性窗口中将“ Size ”设置为 3,将“ Text ”设置为 FIRE
- 关闭“元素”窗口
- 选择“ PulseGenerator1 ”并在属性窗口中将“ Enabled ”设置为 False,然后单击 Pin 图标并选择Boolean SinkPin
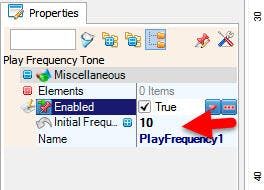
- 选择“ PlayFrequency1 ”并在属性窗口中将“ Initial Frequency (Hz) ”设置为 10 并选择“ Enabled ”并单击 Pin 图标并选择Boolean SinkPin
- 选择“ Delay1 ”并在属性窗口中将“ Interval (uS) ”设置为 500000
- 将“ Seeeduino XIAO ”数字引脚 [1] 连接到“ PulseGenerator1 ”引脚 [已启用]
- 将“ PulseGenerator1 ”引脚[Out]连接到“ Delay1 ”引脚[Start]
- 将“ PulseGenerator1 ”引脚[Out]连接到“ PlayFrequency1 ”引脚[Enabled]
- 将“ PulseGenerator1 ”引脚[Out]连接到“ DisplayOLED1 ”>“ Draw Text1 ”引脚[Clock]
- 将“ Delay1 ”引脚[Out]连接到“ DisplayOLED1 ”>“ Fill Screen1 ”引脚[Clock]
- 将“ DisplayOLED1 ”I2C 引脚 [Out] 连接到“ Seeeduino XIAO ”I2C 引脚 [In]”
- 将“ PlayFrequency1 ”引脚[Out”连接到“ Seeeduino XIAO ”数字引脚[3]
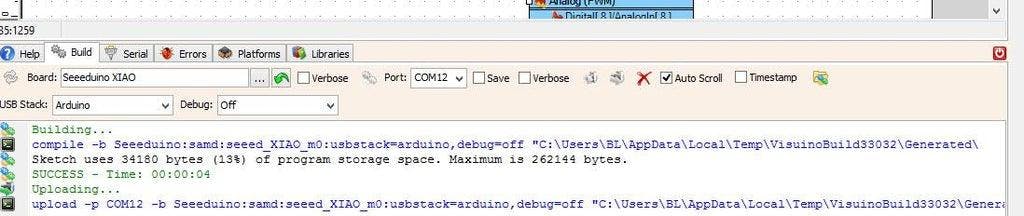
第 6 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Seeeduino XIAO 模块供电,显示屏将开始显示“FIRE” 如果火焰传感器检测到火灾,压电将开始发出哔哔声。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章








