
资料下载

×
如何使用Seeeduino XIAO-LED闪烁
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-27
第 1 步:您需要什么
- Seeeduino XIAO
- 引领
- 1K欧姆电阻
- 面包板
- 跳线
- Visuino 程序:下载 Visuino
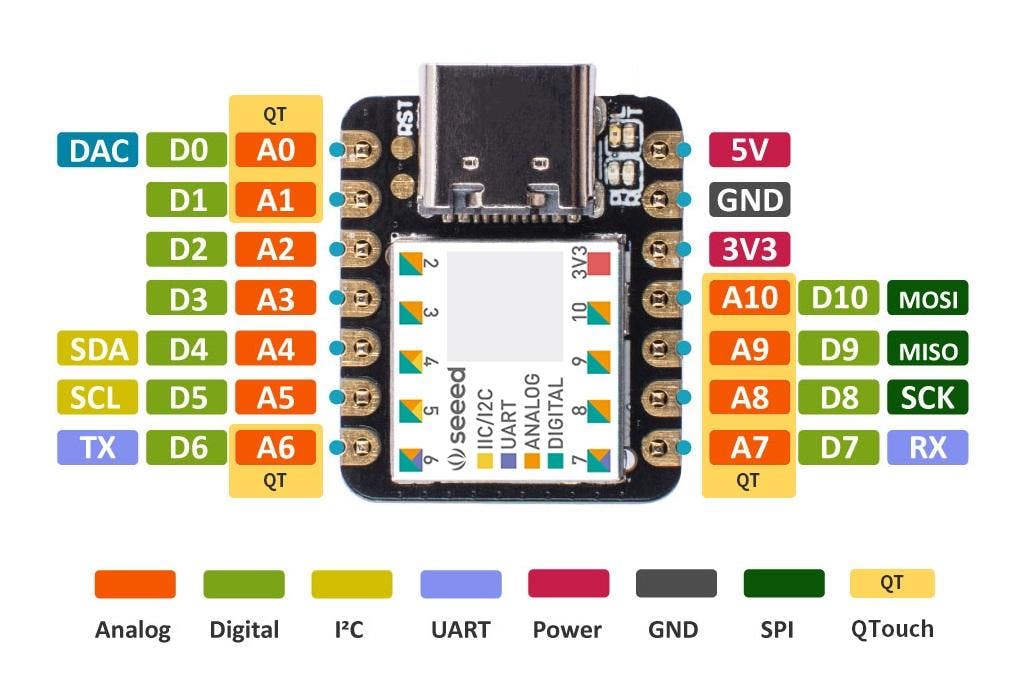
第二步:关于Seeeduino XIAO

- 强大的 CPU:ARM® Cortex®-M0+ 32 位 48MHz 微控制器 (SAMD21G18),带 256KB 闪存、32KB SRAM
- 灵活的兼容性:兼容 Visuino 和 Arduino IDE
- 易于项目操作:适用于面包板
- 小尺寸:小至拇指(20x17.5mm),适用于可穿戴设备和小型项目。
- 多种开发接口:11个数字/模拟引脚,10个PWM引脚,1个DAC输出,1个SWD Bonding pad接口,1个I2C接口,1个UART接口,1个SPI接口。
典型应用
- 可穿戴设备
- 快速原型设计(作为最小系统直接连接到扩展的 PCB)非常适合所有需要迷你 Arduino 的项目
- DIY键盘
- USB开发(USB转多路TTL/USB主机模式等)
- 需要读取多个模拟值的场景 DAC 输出
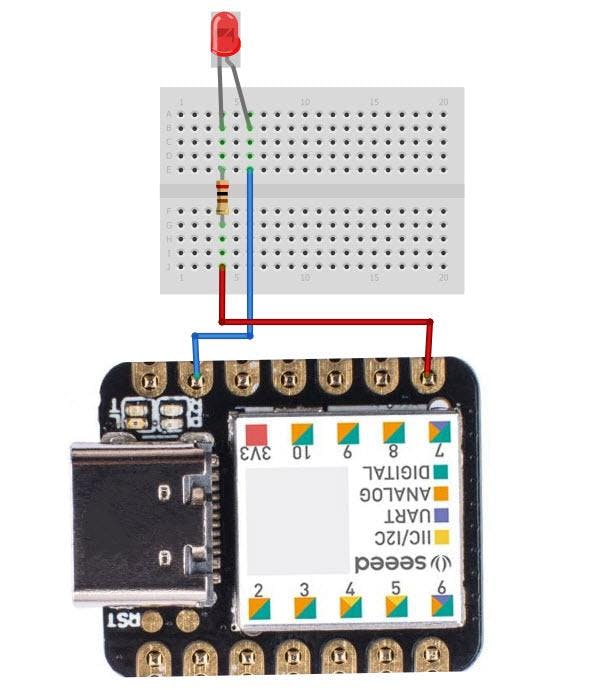
第 3 步:威廉希尔官方网站

- 将 XIAO 板引脚 [GND] 连接到 LED 负极引脚 [-]
- 将 XIAO 板引脚 [7] 连接到 1k 欧姆电阻
- 将 1k 欧姆电阻第二个引脚连接到 LED 正极引脚 [+]
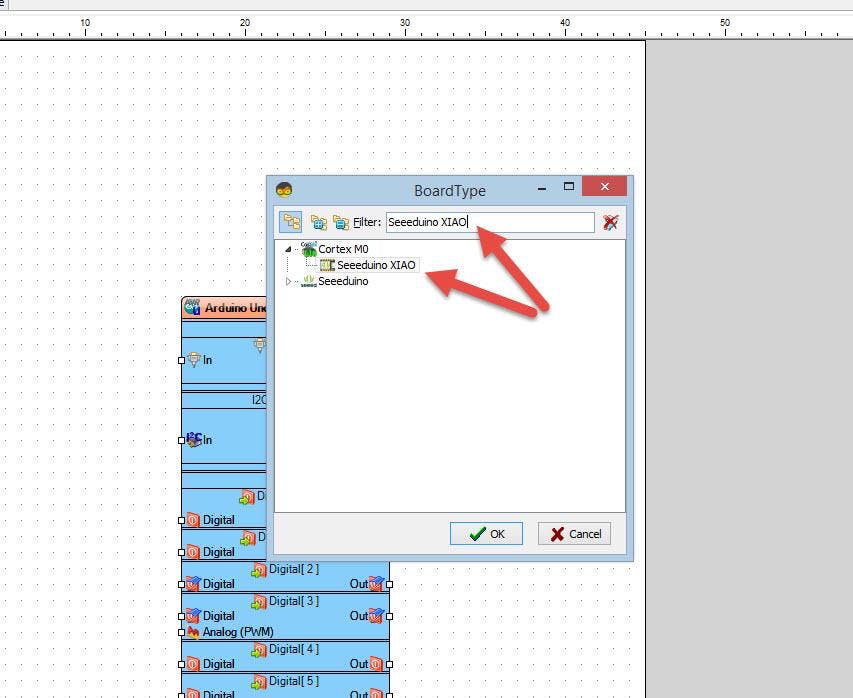
第 4 步:启动 Visuino,并选择 Seeeduino XIAO Board Type

1 / 2
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“ Seeeduino XIAO ”,如图2所示
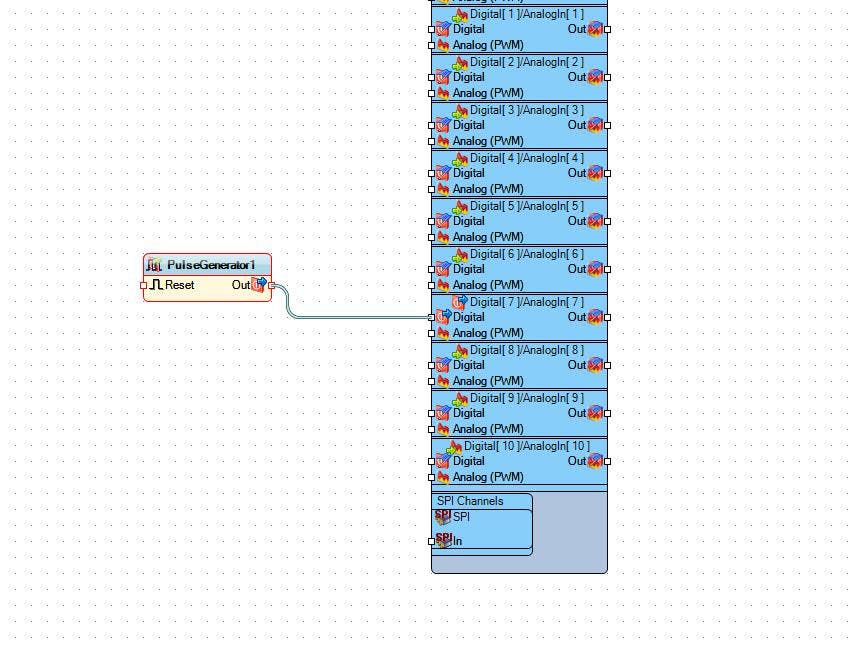
第 5 步:在 Visuino 中添加、设置和连接组件

1 / 3
- 在 Visuino 右侧的搜索框中键入“脉冲发生器”并将组件拖动到主区域(图 1)
- 将“ PulseGenerator1 ”组件引脚[Out]连接到“ Seeeduino XIAO ”数字引脚[7](图2和图3)
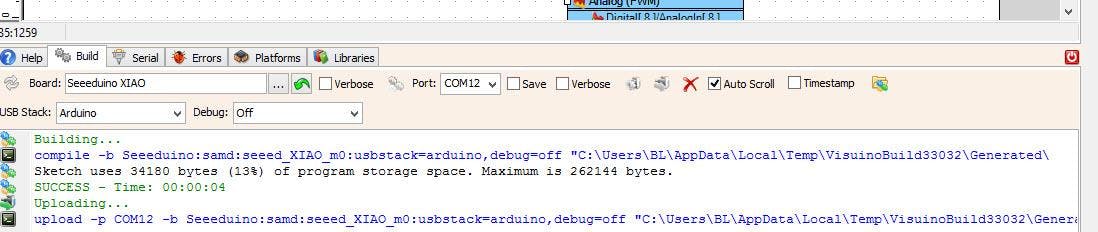
第 6 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为Seeeduino XIAO模块供电,LED 将开始闪烁。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
第 8 步:故障排除
如果尝试上传代码时在 Visuino 中未检测到端口,请执行重置
- 将 Seeeduino XIAO 连接到您的计算机。
- 使用镊子或短线将图中的 RST 引脚短接两次。
- 橙色 LED 灯闪烁并亮起。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






