
资料下载

安装在蜂巢上的传感器开源分享
描述
介绍
据绿色和平组织称,欧洲的蜜蜂数量在短短 20 年内下降了 25%。这种下降转化为冬季死亡率的增加,在法国的某些地区可能达到甚至超过 30%。大量使用杀虫剂和严重破坏蜂房区也对该物种构成威胁。殖民地的崩溃是残酷的,既涉及业余养蜂人,也涉及专业养蜂人。这是一个令人担忧的问题,因为环境和经济问题很重要。人类将直接受到蜜蜂消失的影响。我们非常依赖蜜蜂获取食物,为野生动物授粉。
作为我们在索邦理工学院培训的一部分,我们被委托一个项目来建立一个连接的蜂巢,以帮助养蜂人监控蜂巢的状态及其环境,这要归功于安装在蜂巢上的传感器实时提供的信息。
我们的系统必须能够通过多个传感器和云服务器向养蜂人发送某些特征数据,例如蜂巢的内部和外部温度、内部和外部湿度以及重量。我们创建的原型是自主的,并且可以通过太阳能电池板和与之连接的电池进行充电。
本文介绍了我们在索邦理工学院 EI-2I 培训的第四年进行的一个项目中建立的连接蜂巢的整体功能过程。
特征
为了使发送给农民的信息与蜜蜂环境一致,我们需要收集:
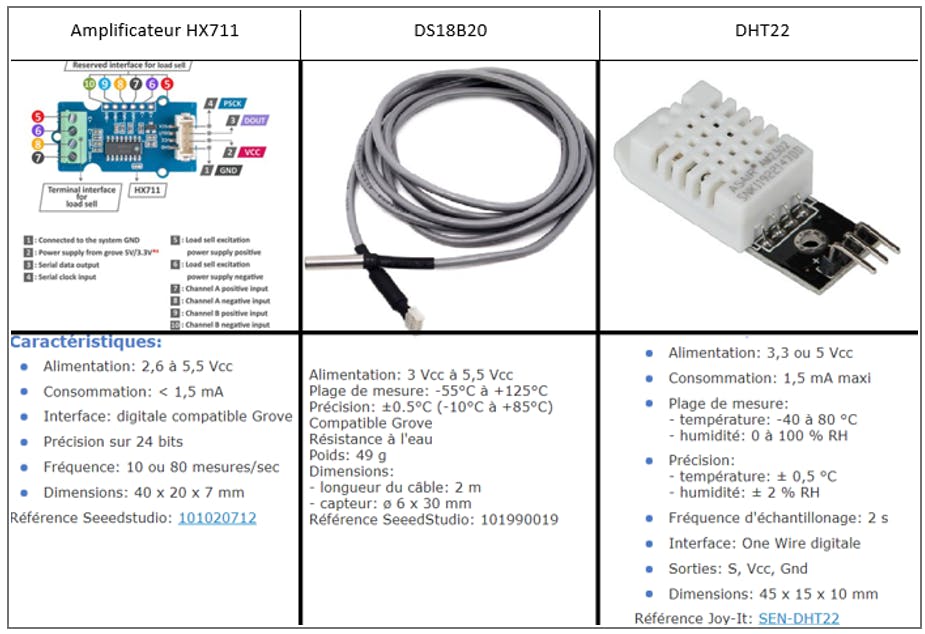
• 蜂箱重量(放大器 HX711)
• 内部和外部蜂巢温度(DHT 22 湿度传感器和 DS18B20 温度传感器)
• 蜂巢的内部和外部湿度(DHT22 传感器)
开发人员的先决条件
• 微控制器编程知识(Arduino)
• 知道如何阅读数据表并提取相关数据
• 了解如何使用 Sigfox(接收和发送数据)、Ubidots(查看数据)、Altium(创建 PCB)等软件
它是如何工作的 ?
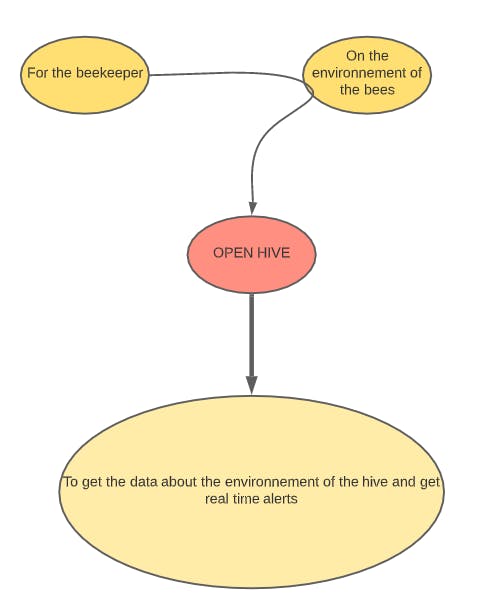
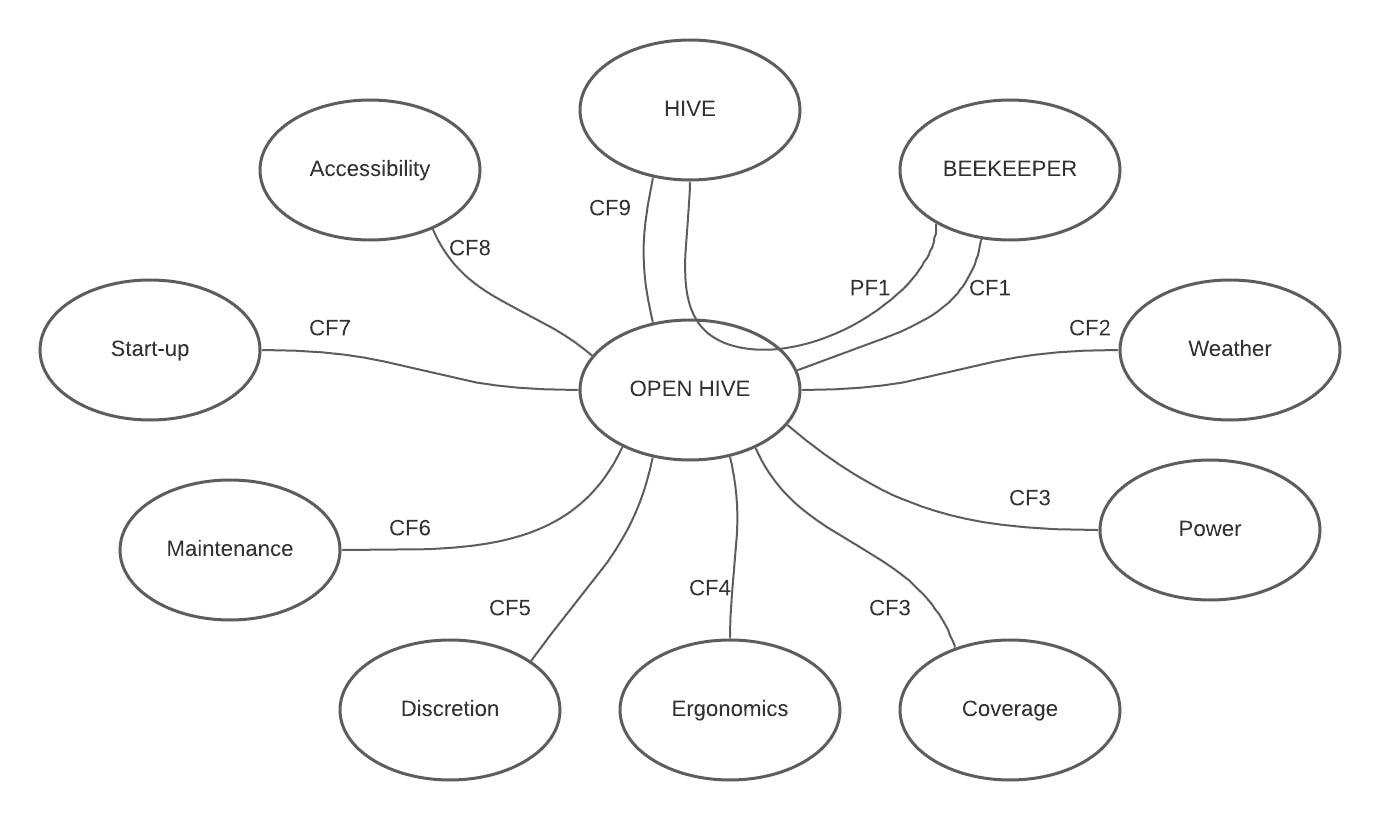
蜂巢的主要思想如下,我们发现淡粉色是传感器的主要动作,绿色是使用的材料,白色是养蜂人要分析的动作和数据:

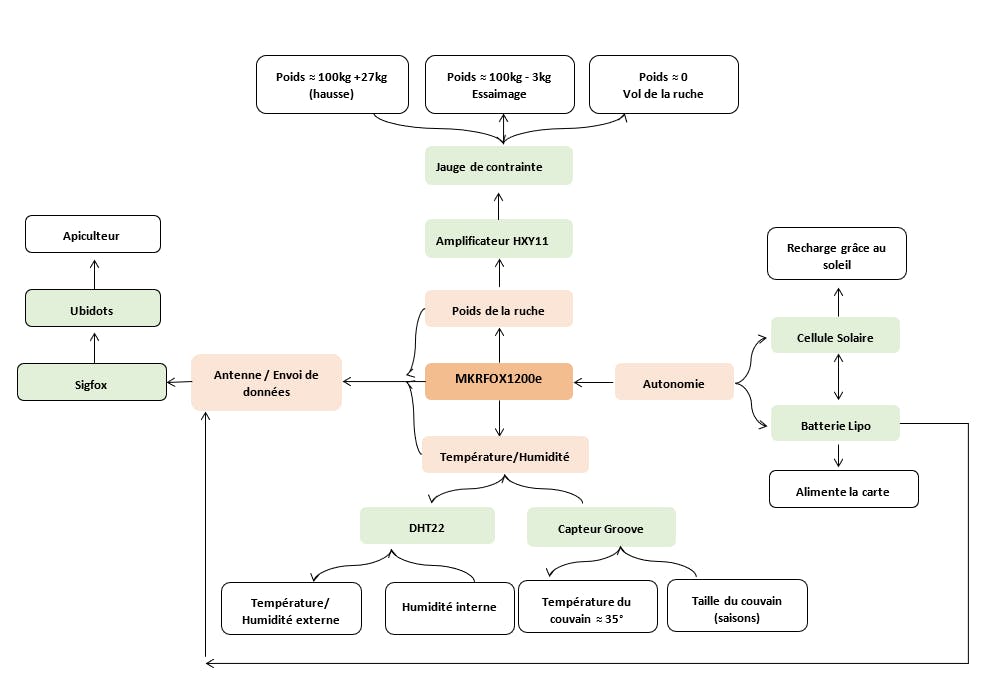
我们可以有一个更详细的图表来解释系统:


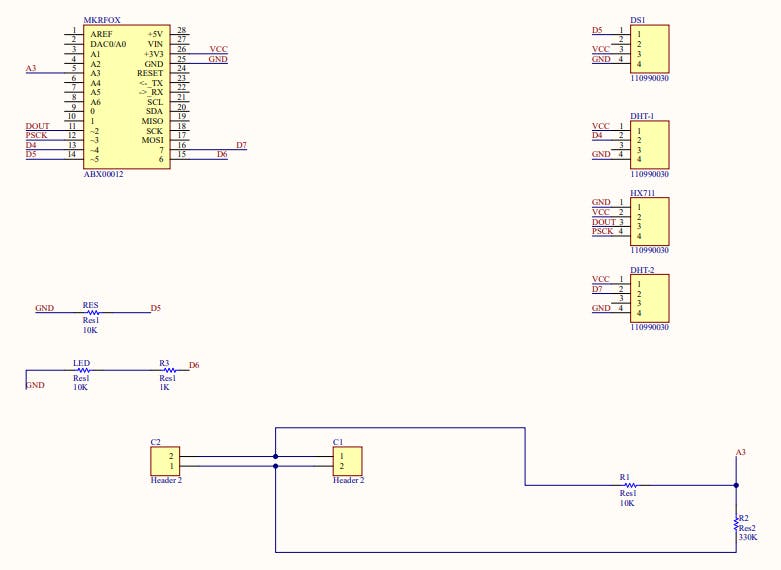
在这里,我们有一个示意图,显示了组件之间的连接

使用什么传感器?
在这个项目中,我们使用了两个 DHT22 传感器、三个 DS18B20 传感器、一个由应变片组成的 HX711 放大器。在对各种传感器进行比较之后,我们的团队保留了这些组件的准确性和测量范围。它们忠实于巴黎地区的气候条件和蜂巢内的条件。

DS18B20 传感器将放置在蜂巢中,以测量蜂巢内不同位置的内部温度。我们还将在蜂巢内放置一个 DHT22 传感器来观察蜂巢内部的湿度,第二个 DHT22 传感器将用于测量外部温度和湿度。所有这些措施使我们能够监测蜂巢内外的蜜蜂环境状况。重量也会被提高,以更好地了解蜂巢和蜜蜂的情况。
然后,传感器收集的所有这些信息将由 SigFox 天线以 12 分钟的间隔传输。Ubidots 上的仪表板将使我们能够监控环境的演变。
模型的实现
该系统将安装在 Arduino MKRFOX 1200 板上,然后将其放置在机箱中。我们还考虑了一个电力系统,可以让我们的案例自主运行。LIPO 电池将连接到 Arduino 板和太阳能电池板。还将监控电池充电的百分比。为了减少板子与 SigFox 每次发送信息之间的等待期间的消耗,我们将 Arduino 板置于睡眠模式。这将减少其能源消耗。此外,我们还将在每次测量之间将 HX711 放大器置于睡眠模式。为此,在每次测量后,我们将重量传感器的观察置于睡眠模式,并在每次测量前将其唤醒。时间测量将通过 Arduino 板的睡眠时间来完成。
一旦我们的 LabDec 测试成功,我们就开始创建 PCB(印刷威廉希尔官方网站
板)。
模拟
电子地图的制作
首先,我们使用了 Altium 软件,这是一种用于电子系统的集成计算机辅助设计软件链。首先,我们对图表进行建模,如下图所示。
为了导入 MKRFOX 板,我们为传感器安装了 Loader V2.2 库和 110990030 库。我们将组件与标签链接起来,以使图表易于阅读。
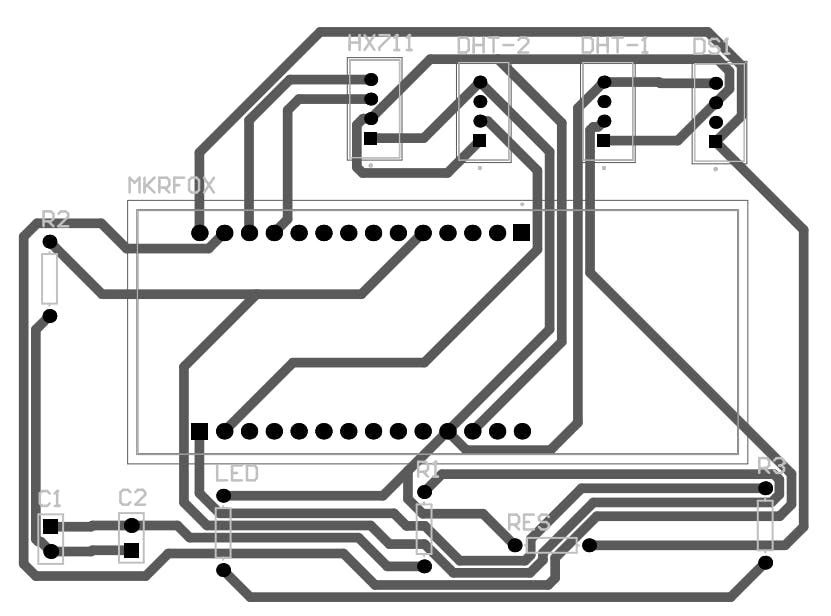
如下图所示,我们已将原理图导出到 PCB。以下是我们执行的步骤:
- 定义板的轮廓,以便打印机针对特定区域
- 定义组件的宽度(最小宽度:16 毫米,最大宽度:39 毫米)
- 选择用于布线和焊接的层(这里我们选择了底层)
- 定义地平面
- 布线板(电线不得相互交叉)


与 Sigfox 和 Ubidots Prototype 实现的连接
Sigfox 网络通过节能的低流量网络专门研究机器对机器,这促进了我们蜂巢的自主性。它通过允许通过 LPWAN 网关进行互连,为物联网做出了贡献。
要设置 Sigfox 模块:
• 您必须在 Sigfox 后端注册您的设备。您将找到与 Sigfox 兼容的开发套件列表,选择您的套件继续。
• 接下来,您需要为您要激活设备的国家/地区选择 Sigfox 运营商。找到您的国家并选择运营商以继续。
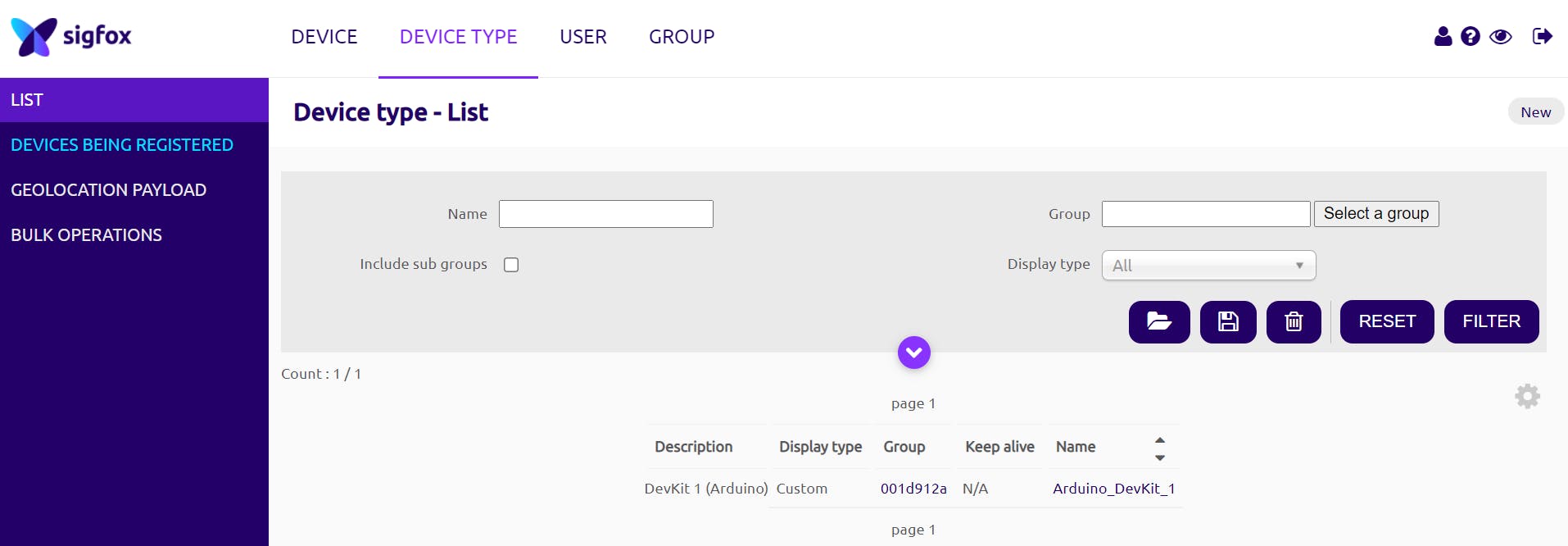
• 一旦您的设备保存在 Sigfox 后端,您应该会在设备部分看到它,如下图所示:

这项技术允许我们每天在最多 12 个字节上发送 140 条消息,因此我们根据这些条件调整了我们的代码,因此我们每 12 分钟发送一次传感器数据,超过 12 个字节。可以在 Sigfox 后端访问此数据。

要与 Ubidots 的 IoT 数据分析和可视化平台进行交互,您只需配置回调,允许我们将数据从 Sigfox 传输到 Ubidots。
· • 要配置对 Ubidots API 的 callbakc,请使用
· 类型:数据-上行
· 频道:UTL • 自定义负载配置:value0::uint:8 value1::uint:8 value2::uint:8 value3::uint:8 value4::uint:8 • URL 模式:https://industrial.api .ubidots.com/api/v1.6/devices/{device}/
· 使用HTTP方法:POST
·发送SNI:勾选
· 标头:x-auth-token BBFF-SSwnDYhu1rEvidVo5vDVpgpMvam4Ky
· 内容类型:application/json • 正文:{ "Temperature" : {"value":"{customData#value0}"}, "Humidity" : {"value":"{customData#value1}"}, "TempIntern" : {"value":"{customData#value2}"}, "Anemo": {"value":"{customData#value3}"}, "Poids" : {"value":"{customData#value4}"} }
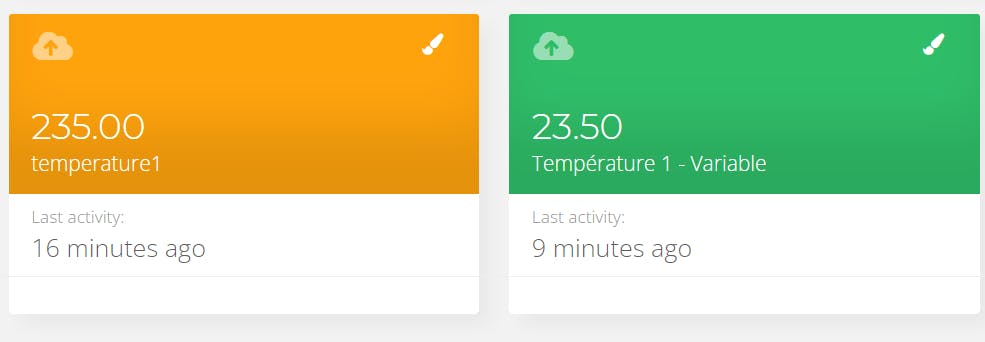
一旦您的设备准备就绪,请转到您的 Ubidots 帐户以查看使用变量创建的新设备。在 Ubidots 账户中,在设备菜单中创建一个新货币。之后,您可以通过单击查看不同的变量。关于温度,因为我们将它乘以 10:

为了获得度数,我们将第一个温度变量除以 10:

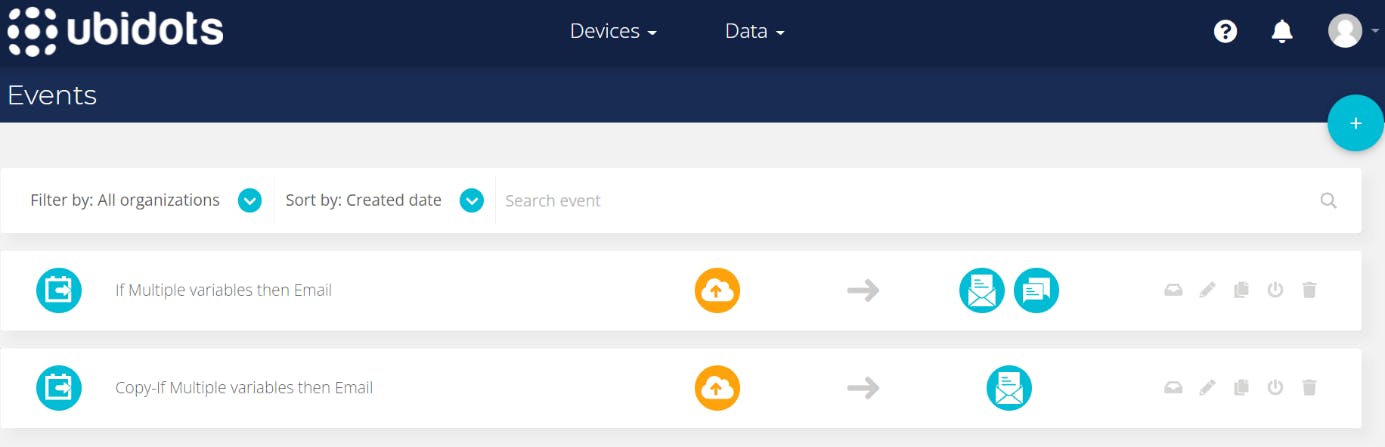
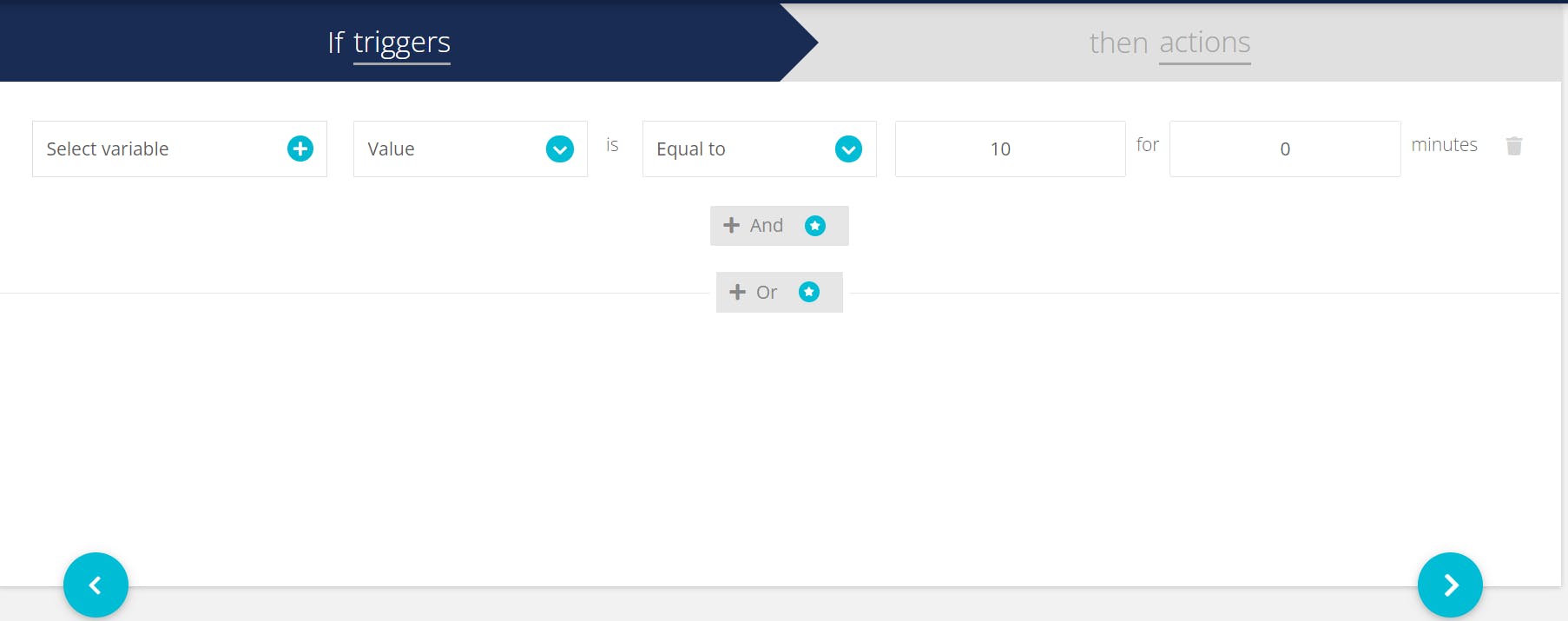
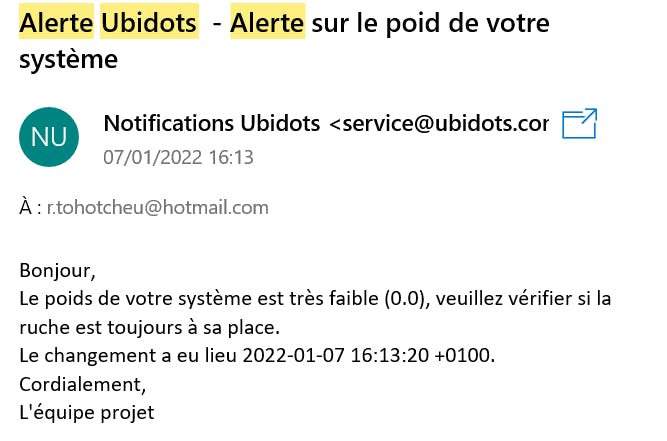
然后我们以更美观的方式创建我们的仪表板,以便养蜂人可以轻松读取蜂巢的数据并实时解释它。为了向我们通过 Ubidots 的农民发送通知,我们点击数据,然后点击事件:

然后,单击创建事件:

我们设置我们的电子邮件。


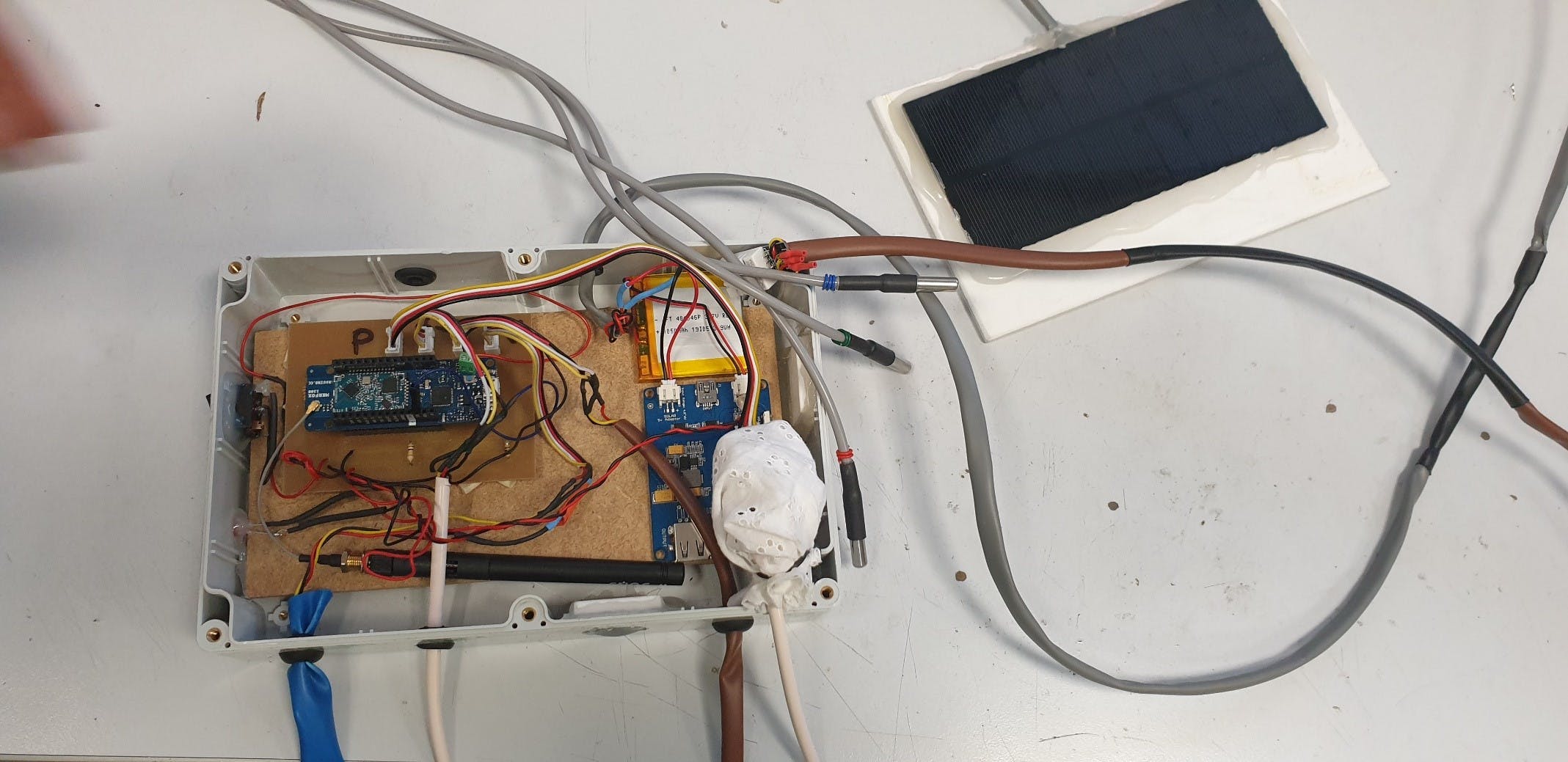
案例的实现
最初,电缆通过用塑料护套覆盖来扭曲和密封。然后我们的团队将所有组件焊接到板上。检查组件的正确操作后。我们在盒子上钻孔以通过电缆,此外,我们添加了一种织物来保护内部湿度传感器免受蜂蜜和蜂蜡的影响。

一旦盒子被密封好,我们就开始将盒子安装在蜂巢上。我们还设置了一个按钮来打开和关闭机箱,一个 LED 告诉我们点火并在闪烁时发送数据。
结论
该项目使我们的团队能够从头到尾致力于生产适销对路的产品。我们编写了 Arduino 代码,构建了 PCB 板,焊接了组件,准备了传感器和外壳。这使我们能够提高我们的技术技能和独创性,以开展这个项目。我们获得了很多经验,提高了我们的管理技能和编程技能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






