
资料下载

了解和使用74HC595主复位功能
描述
了解 74HC595 主复位功能
你有没有想过 74HC595 主复位引脚的作用以及它是如何工作的?我们总是略过这一点,并通过将其硬接线到 +5v 来简单地保持引脚高,一切正常。
在本教程中,我们将了解该引脚的作用以及如何以编程方式使用它来控制 74HC595 移位寄存器。
本教程利用现有资源,这些资源旨在提供有用且易于使用的方法来定义、配置和使用开关和 SIPO 移位寄存器,即ez_switch_lib 和ez_SIPO8_lib 库,这两者都可以通过 Project Hub 获得。如果您要为本教程构建威廉希尔官方网站
并下载草图,那么您还需要下载ez_switch_lib 和ez_SIPO8_lib 库 - 按照上面的两个链接,在您的 PC 上为每组库文件创建一个目录,即“... /ez_switch_lib" 和 ".../ez_SIPO8_lib",并将各自的库文件(.cpp、.h 和 .txt)分别下载到这些目录中的每一个:
...Arduino/库/ez_switch_lib/...
...Arduino/库/ez_SIPO8_lib/...
教程草图使用了这两个库中的许多函数和资源,但出于本教程的目的,它们没有被描述或过度阐述。
对于威廉希尔官方网站 设计,需要注意的是,它在很大程度上遵循将 74HC595 IC 连接到微控制器的标准方法,但以下情况除外:
- SIPO IC 引脚 10 (SRCLR) 不像通常那样硬连线高 (+5v),而是...
- ...一个额外的微控制器数字引脚(此处为数字引脚 11)在其引脚 10 (SRCLR) 上连接到 SIPO IC。这用于应用编程脉冲来演示主 IC 复位功能
- 只需连接一个按钮开关(无下拉电阻),即可通过数据输入 (SER) 和时钟 (SRCLK) 线在应用主复位(所有 LED 关闭)和正常 8 位更新(所有 LED 点亮)之间切换
有关接线设计/方案的直观表示,请参见下面的原理图部分。
让我们从参考 74HC595 IC 的标准引脚排列开始,然后深入研究 IC 内部并查看其逻辑结构,这将有助于我们更详细地了解其工作原理。
74HC595内部
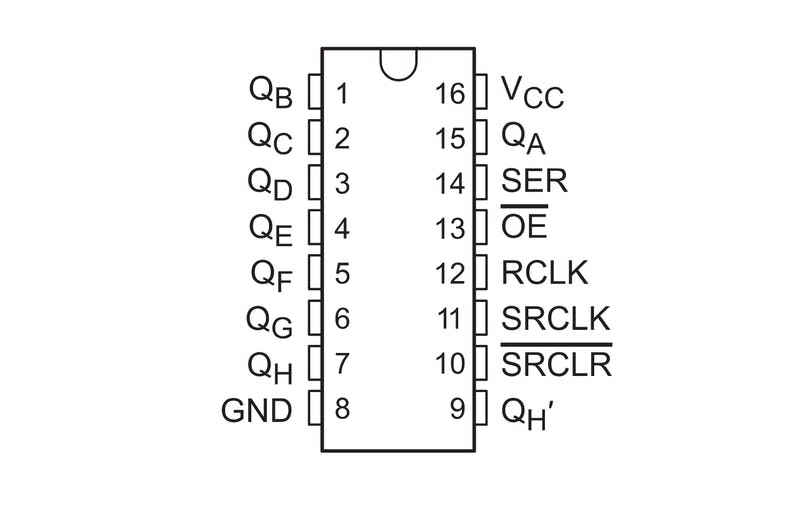
无论 74HC595 引脚输出对您来说是新的还是其他的,介绍/回顾这些很有用。以下 74HC595 表示列出了 IC 的每个引脚:

在我们的教程中,我们将专注于 IC 的 SRCLR 引脚(引脚 10),我们已将其连接到微控制器的数字引脚 11。SRCLR 引脚也可以称为 MR(主复位)引脚,而术语 SRCLR 是“移位寄存器 CLeaR”的缩写。
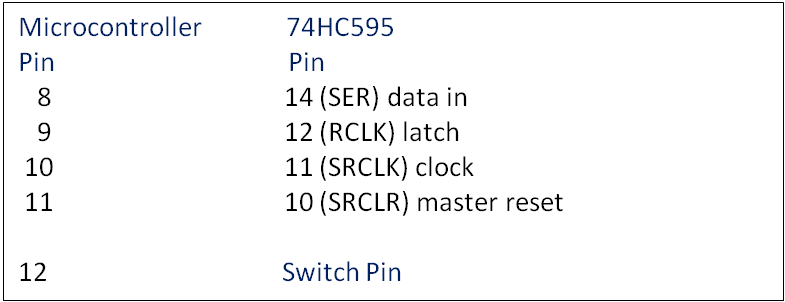
微控制器/74HC595/开关引脚分配为:

到目前为止,一切都很好。然而,74HC595 IC 包含两个不同的部分(8 位寄存器),当我们使用这些组件时,我们都没有完全意识到这两个部分。但是,如果我们要了解主重置功能,那么我们确实需要有更全面的了解。
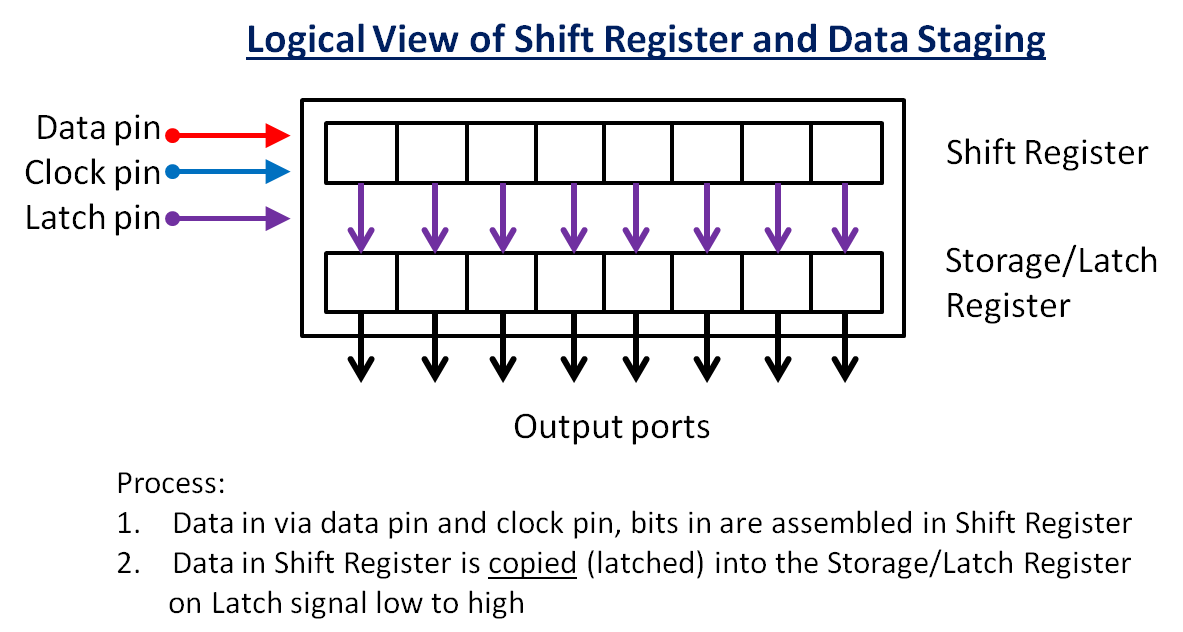
下图提供了 74HC595 IC 的这两个不同寄存器的逻辑概览:

注意两个 8 位寄存器 - 一个是移位寄存器,另一个是存储/锁存器。在正常操作下,我们一次将一位输入 74HC595,这些位被接收到移位寄存器中,直到我们执行锁存,然后移位寄存器的内容立即复制到存储/锁存寄存器(输出),我们看到操作的结果。总之,这个正常的操作是:
- 我们将锁存器引脚设为低电平(RCLK)
- 我们将数据一次一位地应用于引脚 (SER) 中的数据,然后通过将时钟引脚 (SRCLK) 切换为高电平然后低电平将其接收到 74HC595 移位寄存器中。对于我们希望发送到 74HC595 的尽可能多的位,此过程将继续进行。当新的到达时,74HC595 沿移位寄存器对连续位进行洗牌
- 当所有位都被应用后,我们将锁存引脚恢复为高电平。此时,我们应用的位会立即复制到存储/锁存寄存器,因此会出现在输出上
执行此过程的演示草图部分是:
my_SIPOs.set_all_array_pins(HIGH);
my_SIPOs.xfer_array(MSBFIRST); // send update to all output ports
然而,74HC595 主复位引脚 (SRCLR) 允许我们以编程方式清除移位寄存器(所有 8 位位置为 0),而无需使用引脚 (SER) 和时钟引脚 (SRCLK) 中的数据。要清除寄存器,编程步骤是:
- 将主复位引脚 (SRCLR) 拉低
- 提高主复位引脚(SRCLR)高
- 将锁存器引脚 (RCLK) 拉低
- 提高锁存器引脚(RCLK)高
执行此过程的演示草图部分是:
digitalWrite(IC_MR_pin, LOW); // reset IC - drop MR reset pin +5v signal
digitalWrite(IC_MR_pin, HIGH); // set IC back to active status
digitalWrite(latch_pin, LOW); // indicate an update from shift register to output required
digitalWrite(latch_pin, HIGH); // action transfer of register reset state to the outputs
现在,在我们执行从 LOW 到 HIGH 的锁存之前,我们不会在输出端口上看到主复位的结果。
通过执行从 LOW 到 HIGH 的锁存,我们强制 74HC595 将其移位寄存器内容复制到存储/锁存寄存器,当然,现在输出中将显示 0。
就这样,大功告成。无论在我们开始之前 74HC595 处于何种状态,我们现在所有 8 位寄存器都在每个位/输出位置显示 0,并且 74HC595 再次准备好以正常方式接收数据。
请注意,在主复位引脚上执行的前两个操作仅清除移位寄存器。这些不会影响存储/锁存寄存器输出的状态。我们需要最后两个步骤来使存储/锁存寄存器与移位寄存器同步。
演示草图让我们见证了上述操作,按一下按钮开关强制主复位,清除所有输出,然后正常更新,照亮所有 8 位/输出。
结论
这个功能有多大用处?我不太确定。我们可以使用正常的数据传输方法清除 74HC595 :ez_SIPO8_lib
my_SIPO.set_all_array_pins(LOW);
my_SIPOs.xfer_array(MSBFIRST);
并且,为了讨价还价,重新获得我们用来驱动主复位引脚的数字引脚。归根结底,您必须自己决定。
我希望您发现本教程对您有所帮助,并且您对 74HC595 IC 有更多了解?
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





