
资料下载

×
智能设备控制器开源分享
消耗积分:0 |
格式:zip |
大小:0.14 MB |
2022-11-01
描述
描述
这是一个非常有趣且简单的项目,用于通过电话控制交流电器。我们称这个项目为“智能设备控制器” 。
- 通过遵循本指南,您将能够了解并制作您的智能设备控制器。本项目指南包含帮助您逐步生产自己的智能设备控制器所需的文件。请按照项目的步骤获得积极的结果。
免责声明:对这个项目要格外小心,因为它会产生高电压 - 高电流输出。
第 1 步:准备好您的 PCB!
谈论电子产品
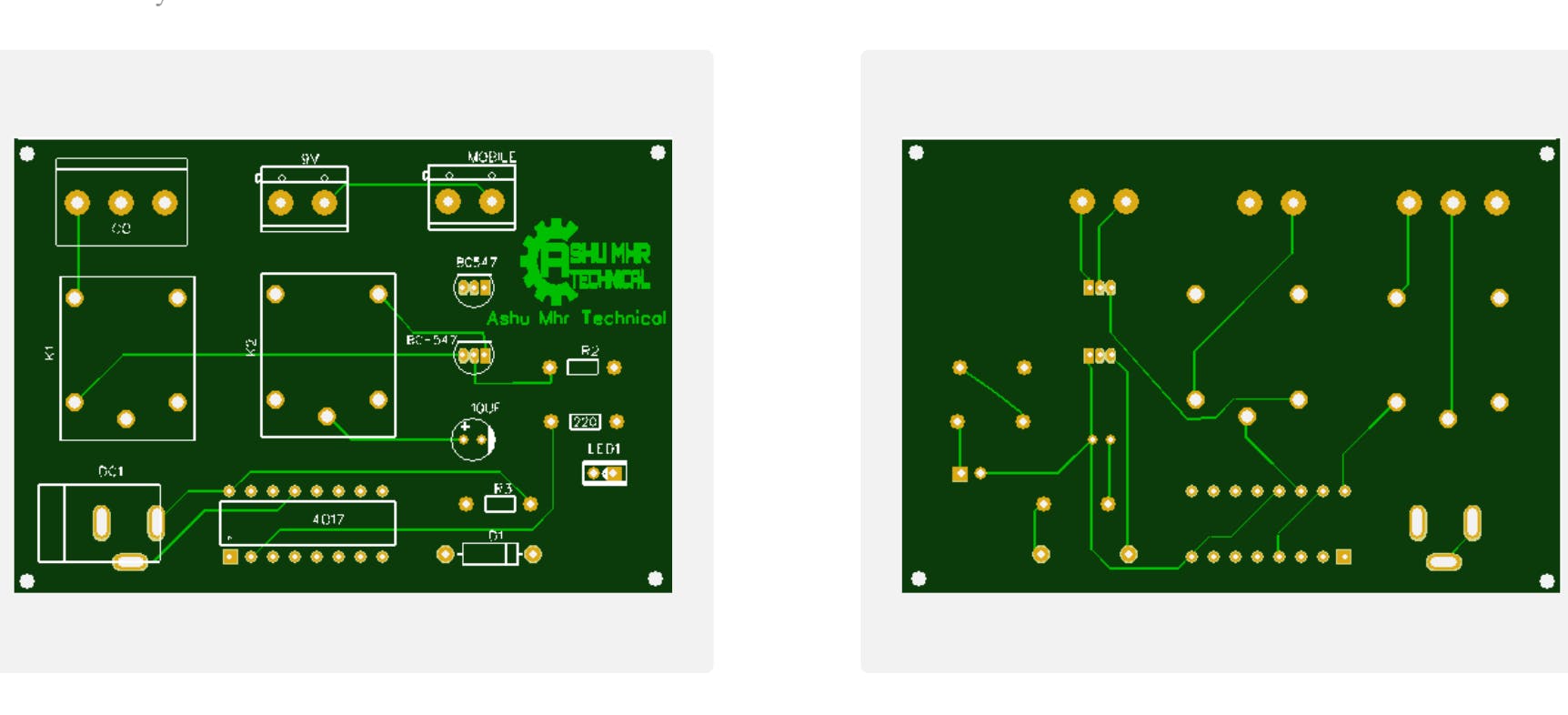
- 在制作威廉希尔官方网站 图后,我将其转换为 PCB 设计来生产它,为了生产 PCB,我选择了 JLCPCB最好的 PCB 供应商和最便宜的 PCB 供应商来订购我的威廉希尔官方网站 。有了可靠的平台,我只需点击几下即可上传 Gerber 文件并设置一些参数,如 PCB 厚度颜色和数量。我只花了 2 美元就在五天后拿到了我的 PCB,我当时注意到JLCPCB是“不收费的PCB 颜色”,这意味着您只需为您选择的任何 PCB 颜色支付 2 美元.
-

相关下载文件
- 正如您在上面的图片中看到的,PCB 制造得非常好,我的 PCB 设计与我们为主板制作的 PCB 设计相同,所有标签和徽标都在那里指导我在焊接步骤中。如果您想订购相同的威廉希尔官方网站 设计,您也可以从下面的下载链接下载此威廉希尔官方网站 的 Gerber 文件。
第 2 步:获取下图中列出的所有组件。

1 / 22
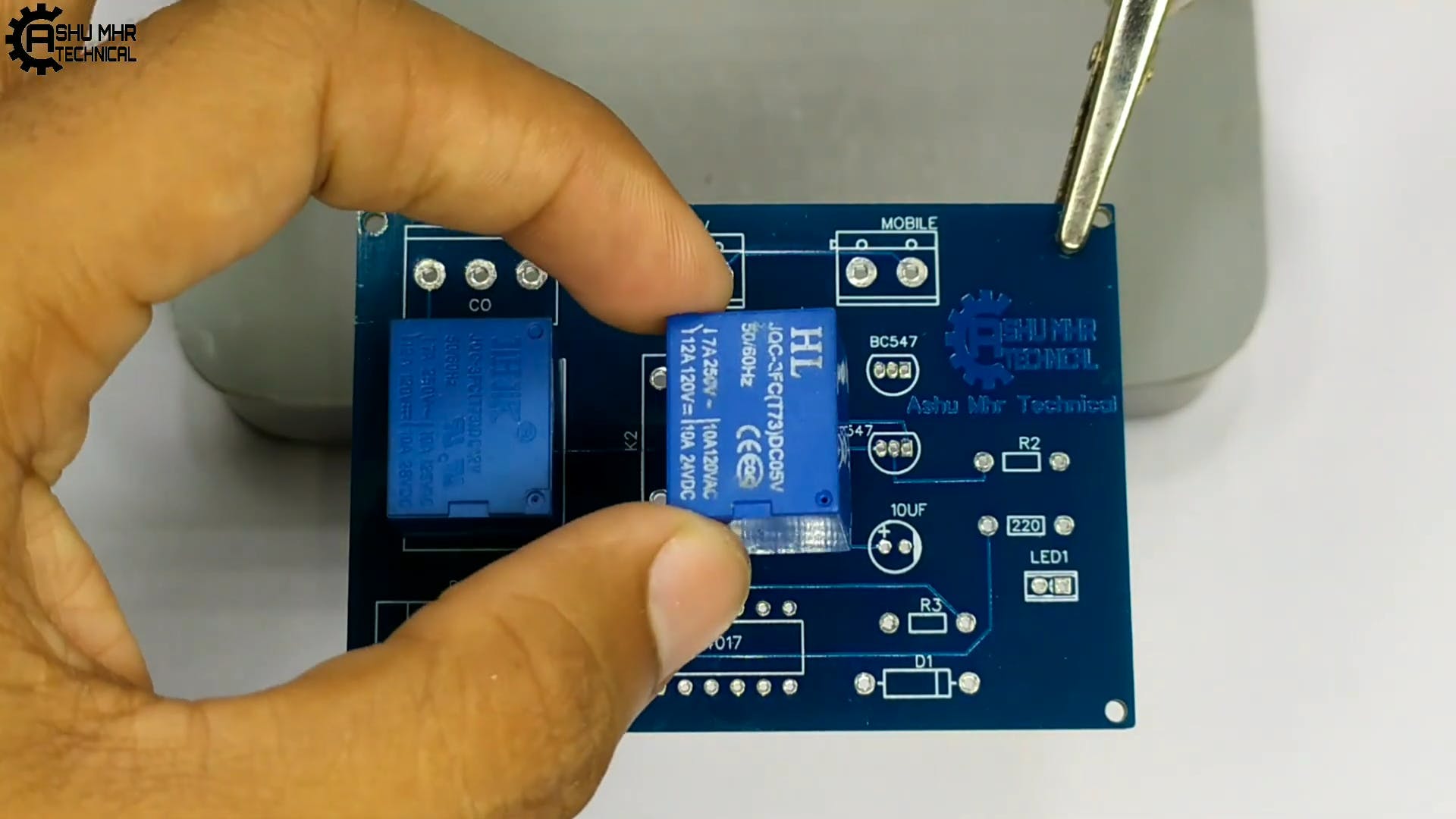
第3步:将所有组件放在PCB上并正确焊接。

1 / 9
第4步:
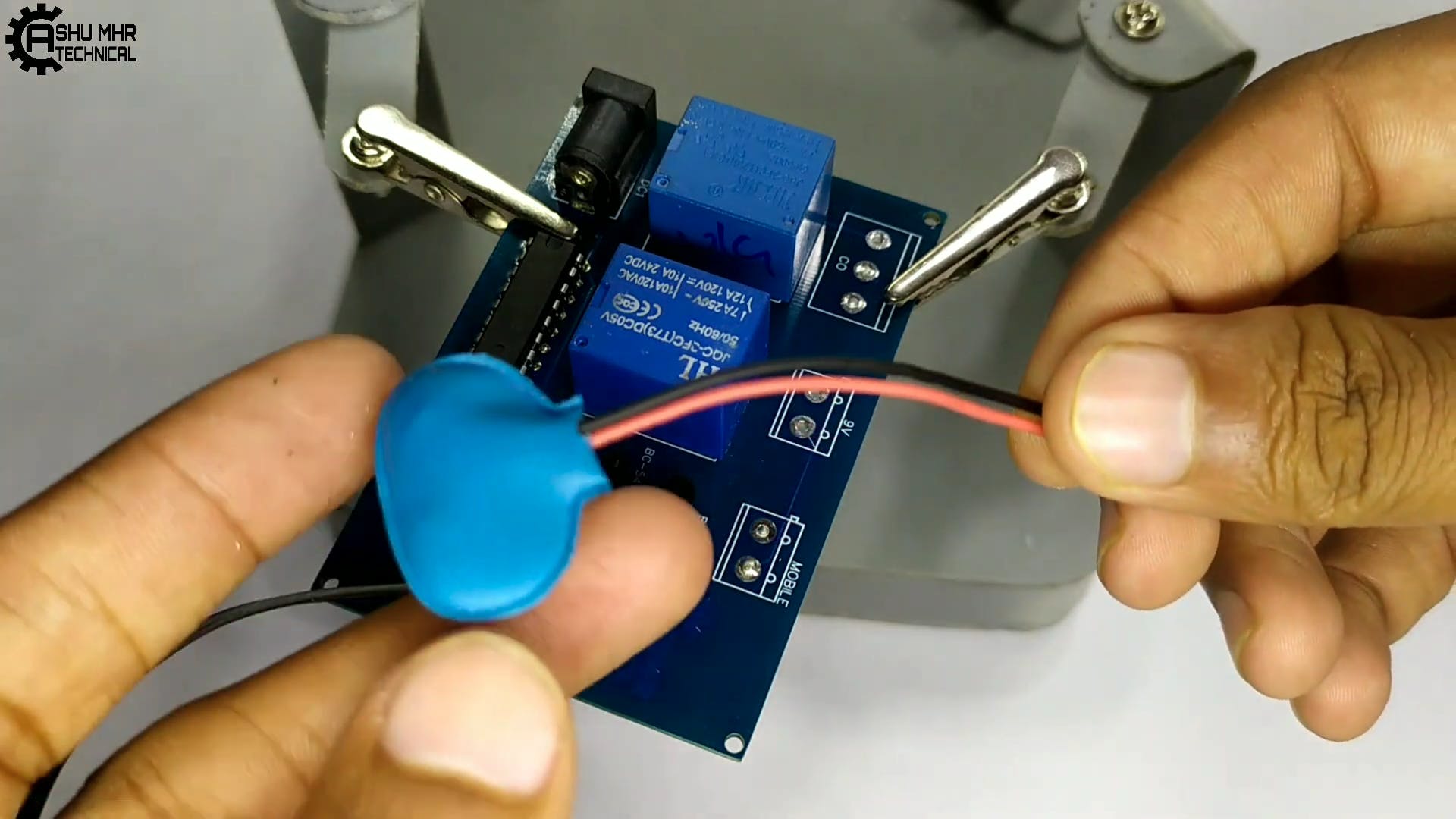
- 将组件焊接到 PCB 后,将 9 伏电池连接器连接到 PCB。

1 / 3
第 5 步:
- 如图所示,将电线焊接到旧键盘手机的背光灯上。
- 将同一根电线的另一端连接到直流插孔。

1 / 4
第 6 步:
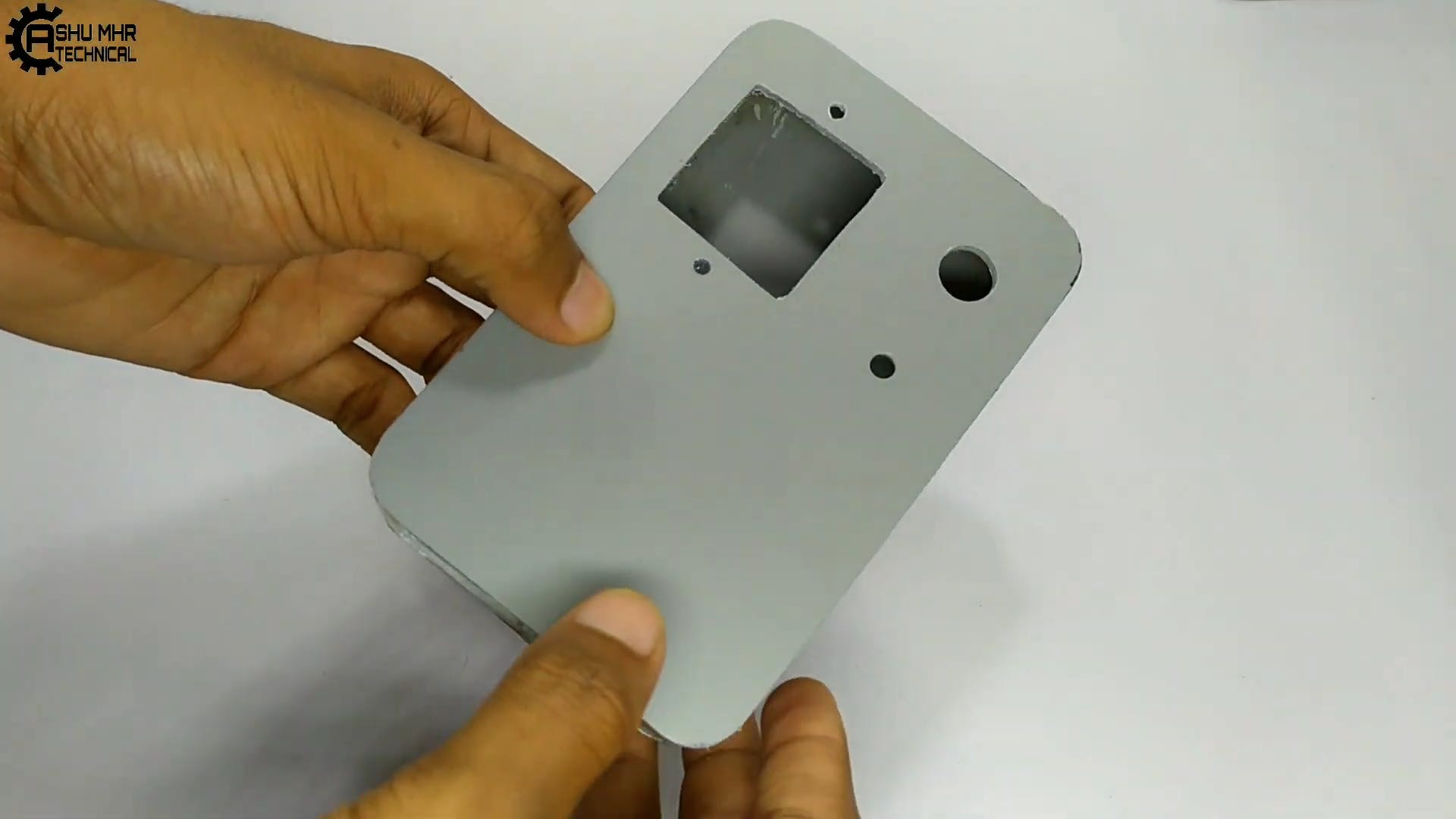
- 将三针插座拧到您定制设计的 PVC 板盒上,并连接直流母插孔。
- 将直流插孔线焊接到 Pcb。
- 如图所示,仔细焊接并完成交流插头线和交流指示灯的所有连接。
- 将 9 伏电池连接到 Pcb 并使用双面胶带将其放在盒子内。
- 和繁荣!所有的连接都完成了,是时候用另一张 PVC 板覆盖身体了。

1 / 16
最后一步:将 12v 适配器连接到威廉希尔官方网站 ,还将键盘电话连接到威廉希尔官方网站 和智能设备控制器现在准备好为您的小型交流电器供电。

1 / 11
新用户通过此蓝色链接在JLCPCB注册时还将获得一些优惠券。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




