
资料下载

Arduino MIDI控制器开源分享
描述
大家好!我希望你已经喜欢我之前的项目“ Arduino CNC Plotter(迷你绘图机)”并且你已经准备好了一个新的,像往常一样我制作了这个教程来指导你一步一步地制作这种超级惊人的低成本电子项目这是“MIDI控制器”。
在制作这个项目的过程中,我们试图确保这个教程将成为你最好的指南,以便在你想制作自己的MIDI 控制器时为你提供帮助,所以我们希望这个教程包含所需的文件。
在获得我们从JLCPCB订购的定制 PCB 以改善我们机器的外观后,这个项目非常方便,而且本指南中有足够的文档和代码,让您轻松创建 MIDI 控制器。
我们只用了 3 天就完成了这个项目,只用了 3 天就得到了所有需要的零件并完成了硬件制作和组装,然后我们准备了适合我们项目的代码。在开始之前让我们先看看
你将从这个教练中学到什么:
- 根据其功能为您的项目选择正确的硬件。
- 准备威廉希尔官方网站 图以连接所有选择的组件。
- 组装所有项目零件(机械和电子组装)。
- 为 MIDI 控制器设置适当的软件。
- 开始您自己的 MIDI 显示。
第 1 步:什么是 MIDI 控制器


我正在搜索这种乐器或音乐相关设备,我在互联网上找到了一些关于它的详细信息,关于Wikipedia中的描述“是一种技术标准,描述了连接各种类型的通信协议、数字接口和电连接器用于播放、编辑和录制音乐的电子乐器、计算机和相关音频设备。”
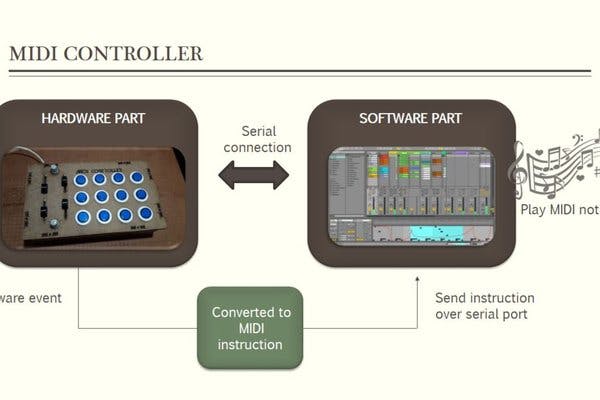
此外,这种音乐设备基于两个主要部分,即作为硬件的控制器和作为软件的乐器播放器,这些部分应该以某种方式连接,因此每次按下硬件部分都应该显示特定的或配置的乐器音符。
第 2 步:硬件部分





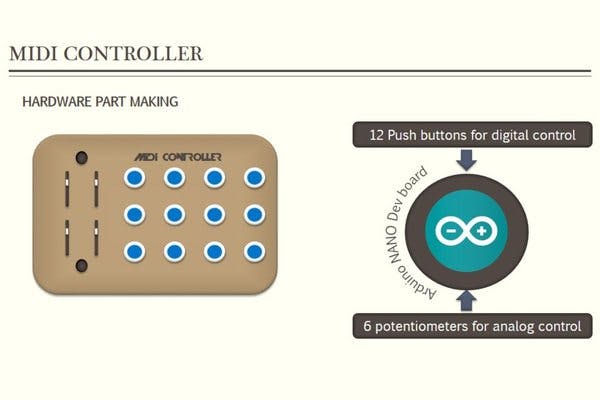
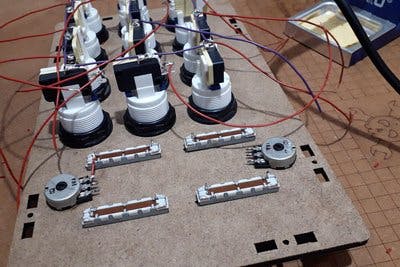
在本教程中,我们将负责硬件部分,我们将创建一个控制器键盘,它有 12 个用于数字控制的按钮和 6 个用于模拟控制的电位器,因此很明显,所有按钮都将用于显示音符和电位器将控制音量等。
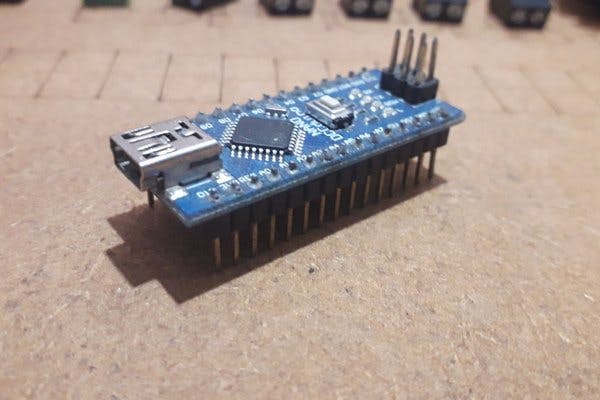
我们将所有这些控制器连接到一个 Arduino Nano 板上,该板具有所有必要的 I/O 引脚来将这些输入连接在一起,并且通过它的 USB 连接器,可以很容易地将指令从控制器发送到软件端,顺便说一下,我我从seeedstudio.com 网上商店挑选了我自己的 Arduino nano,在那里你可以买到这个 Arduino 和更多其他电子设备并提供一些特别优惠,我推荐这家网上商店作为供应商,所以去那里看看那里有很多很酷的东西那里。
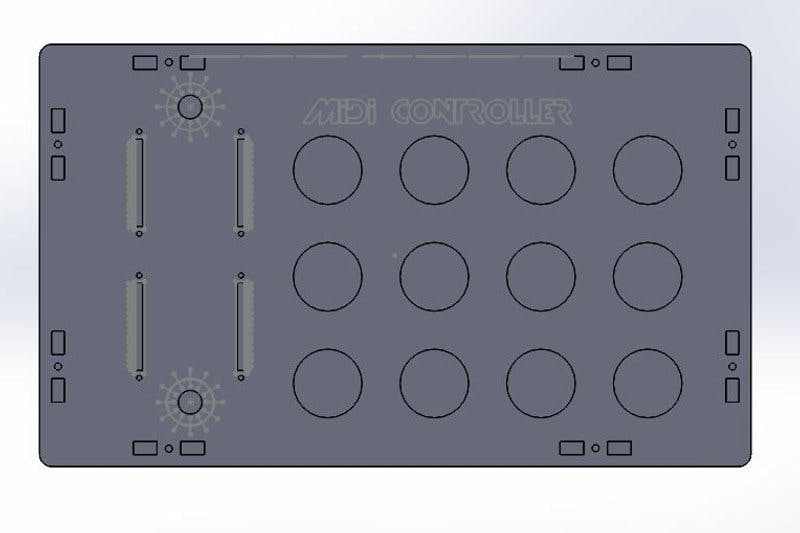
为了确保我们的 MIDI 控制器外观更好,我设计了这个盒子,考虑了按钮和电位器的尺寸,通过 CNC 激光切割工艺,我可以为我的项目生产设计的零件。
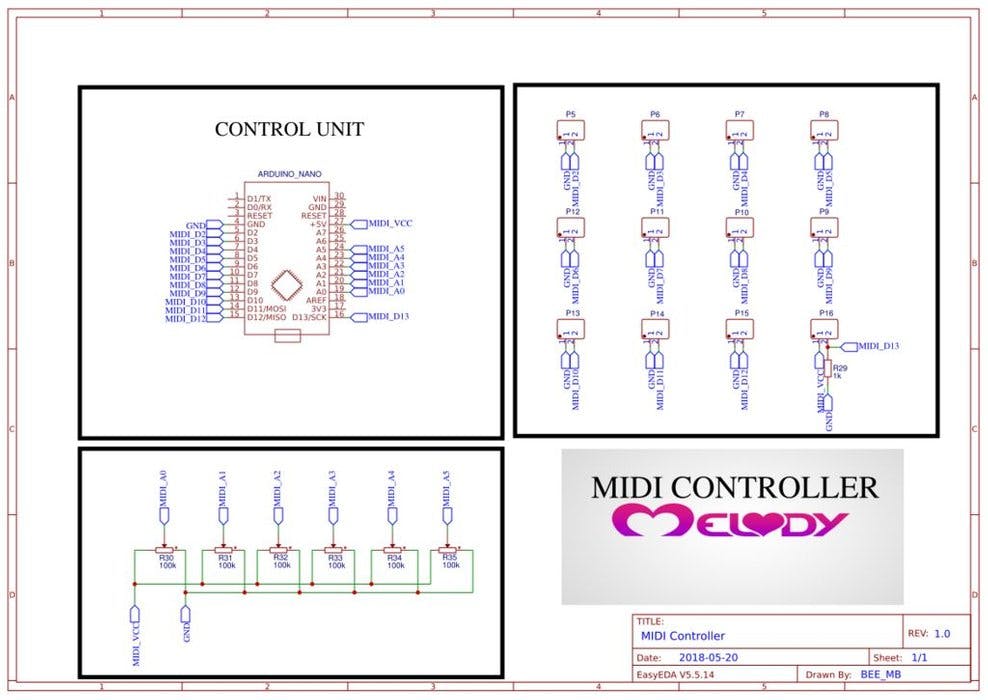
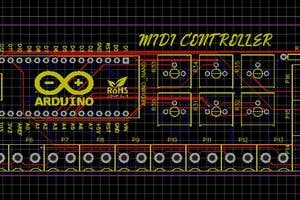
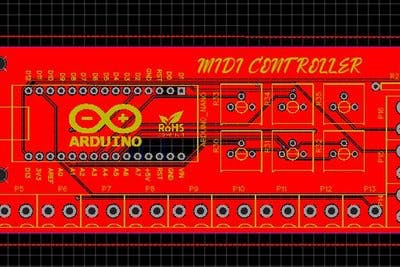
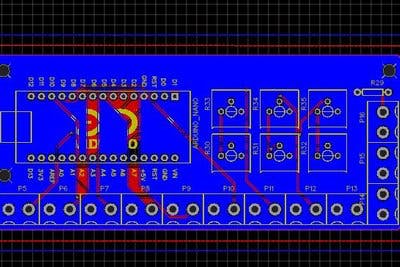
第 3 步:威廉希尔官方网站 图

我们控制器的核心是一个 arduino Nano 开发板,它将通过一些 MIDI 指令控制软件部分,这些指令将根据输入按下发送。正如我在项目描述部分中所写,我们将使用 12 个街机按钮和 6 个电位器,考虑到每个控制器的功能,所有这些都将连接到 Arduino。
上面的威廉希尔官方网站 图显示了如何将每个控制器连接到威廉希尔官方网站 板,并且需要一个 1KOhm 电阻用于上拉,所以不要忘记使用一个,我建议您在将所有这些组件焊接在一起时回到这个原理图避免任何误用。
第4步:PCB制作










关于JLCPCB
JLCPCB(深圳市佳立创电子科技发展有限公司),是国内最大的PCB样板企业,是一家专业从事快速PCB样板和小批量PCB生产的高科技制造商。JLCPCB拥有超过10年的PCB制造经验,在国内外拥有超过200,000家客户,每天有超过8,000个PCB原型和小批量PCB生产的在线订单。年生产能力为200, 000平方米。适用于各种 1 层、2 层或多层 PCB。JLC是一家规模大、设备精良、管理严格、质量上乘的专业PCB制造商。
会说话的电子产品
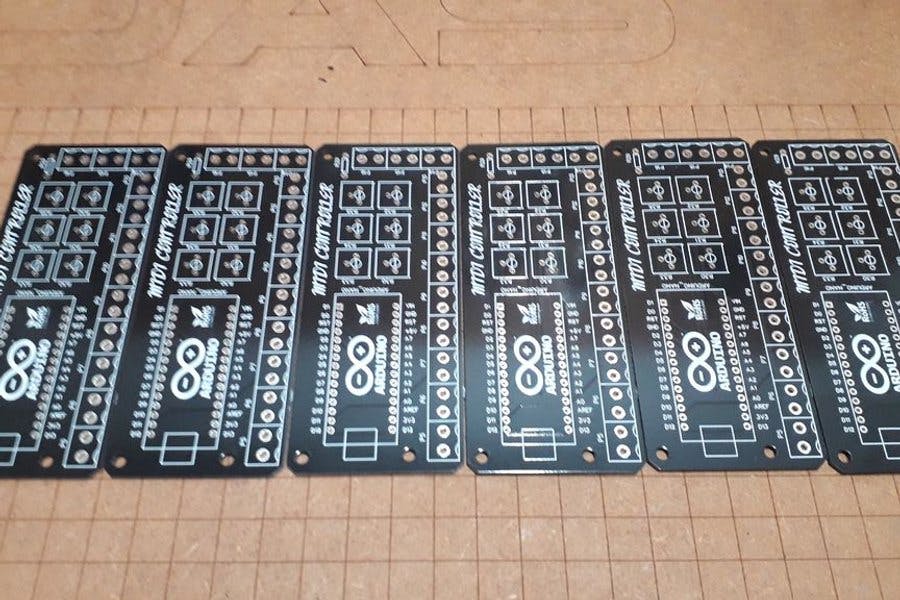
制作威廉希尔官方网站 图后,我将其转换为PCB设计来生产它,为了生产PCB,我选择了JLCPCB最好的PCB供应商和最便宜的PCB供应商来订购我的威廉希尔官方网站 。有了他们可靠的平台,我需要做的就是一些简单的点击来上传 gerber 文件并设置一些参数,比如 PCB 厚度颜色和数量,然后我只花了 2 美元就可以在五天后得到我的 PCB,我已经注意到JLCPCB时间是“不收费的 PCB 颜色”,这意味着您只需为您选择的任何 PCB 颜色支付 2 美元。
相关下载文件
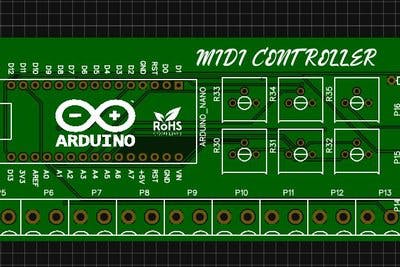
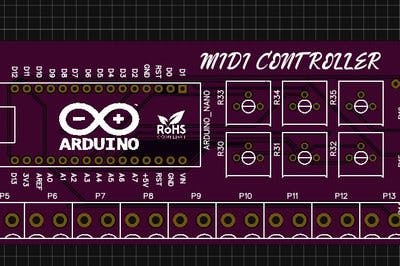
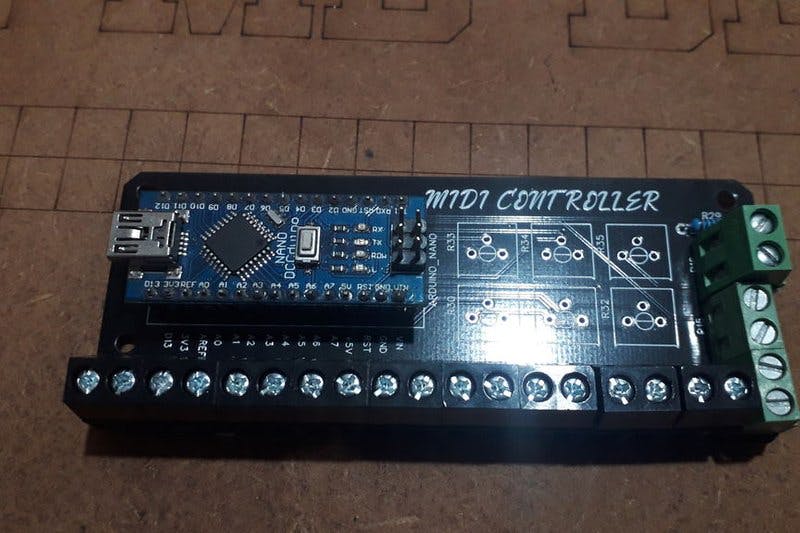
正如您在上面的图片中看到的,PCB 制造得非常好,我的 PCB 设计与我们为主板制作的 PCB 设计相同,所有标签和徽标都在那里指导我在焊接步骤中。如果您想订购相同的威廉希尔官方网站 设计,您也可以从下面的下载链接下载此威廉希尔官方网站 的 Gerber 文件。
第5步:成分

现在让我们回顾一下这个项目所需的必要组件,我使用的是上面提到的 Arduino Nano,它将成为我们设备的核心。您将在下面找到一些推荐的亚马逊链接,用于相应的项目
为了创建这种项目,我们需要:
★☆★ 必备组件★☆★
- 我们从 JLCPCB 订购的 PCB
- Arduino Nano:https ://amzn.to/2WjS51Y
- 12 个街机按钮:https ://amzn.to/2WjS51Y
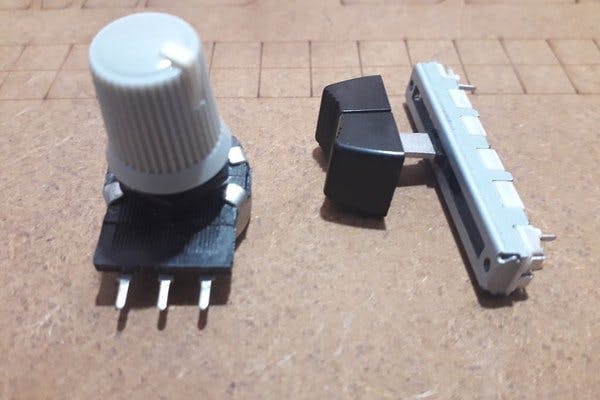
- 4个滑动电位器:https ://amzn.to/2WjS51Y
- 2 个转子电位器: https ://amzn.to/2WjS51Y
- 1KOhm电阻:https ://amzn.to/2WjS51Y
- 一些标头连接器: https ://amzn.to/2WjS51Y
第 6 步:电子组装






现在一切准备就绪,让我们开始将电子元件焊接到 PCB 上,为此我们需要烙铁和焊芯线。
安全第一
烙铁
- 切勿触摸烙铁元件....400°C!
- 用镊子或夹子夹住要加热的电线。
- 使用过程中保持清洁海绵湿润。
- 不使用时,请务必将烙铁放回其支架。切勿将其放在工作台上。
- 不使用时关闭设备并拔下插头。
正如您所看到的,使用此 PCB 非常容易,因为它的制造质量非常高,并且不会忘记在焊接每个组件时将指导您的标签,因为您会在顶部丝绸层上找到每个组件的标签,指示其放置在板,这样你就可以 100% 确定你不会犯任何焊接错误。
我已将每个组件焊接到其位置,您可以使用 PCB 的两侧来焊接您的电子组件。
第 7 步:硬件组装












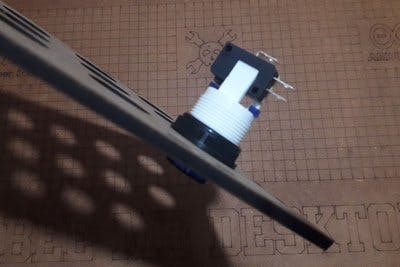
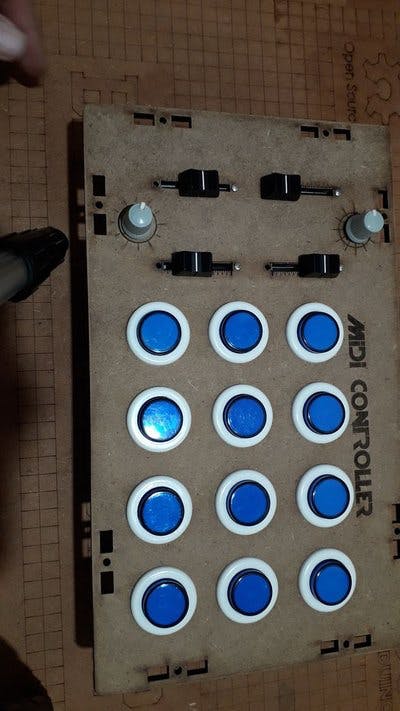
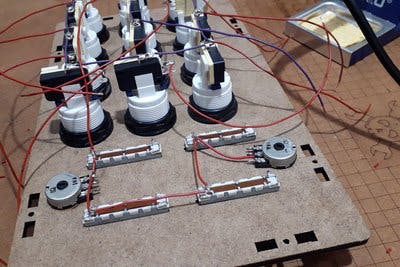
现在我们已经准备好 PCB,所有组件都焊接得很好,现在我们需要将每个按钮放置在弓的顶部,放置这些按钮非常方便。之后,我们拧紧滑块电位器,旋转电位器也是如此,不要忘记把电位器放在洞穴里,这样你使用主题会更容易。
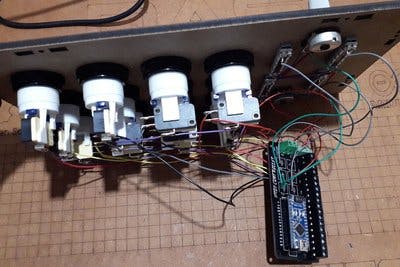
之后,我们需要焊接一些电线,以便将这些控制器连接到威廉希尔官方网站 板。如果您在焊接这些电线时遇到任何困难,请回到威廉希尔官方网站 图,清楚地知道如何放置这些电线,如果您遵循相同的威廉希尔官方网站 图并不难,最终您将拥有所有按钮输入线只需将它们拧到板上的接头连接器上,并对电位器做同样的事情,最后但同样重要的是,我们将盒子的下部底座拧入其中。
好的,所以在将威廉希尔官方网站 板放置到位后,我们现在需要做的就是完成盒子的组装,我们完成了硬件部分。
第 8 步:软件部分






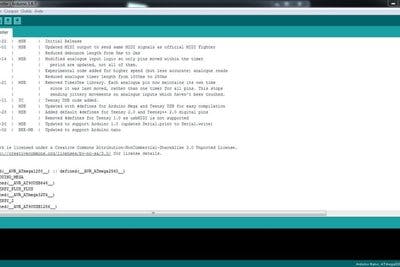
让我们转到软件部分,您需要的第一件事是具有完整的 Arduino MIDI 库的 Arduino 代码,因此只需从下面的链接免费下载并将其上传到您的 Arduino。
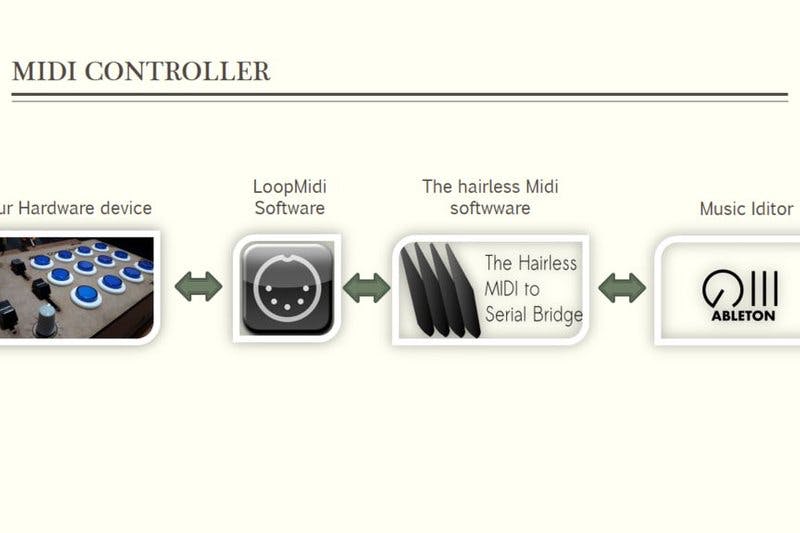
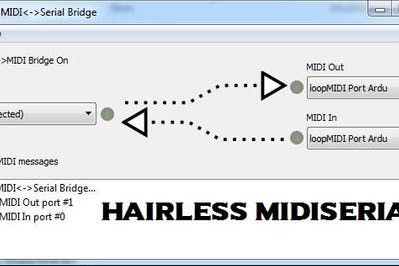
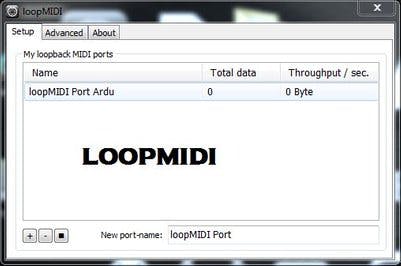
关于音乐编辑器,我使用的是 Ableton 软件,但是如何将这个软件链接到将通过串口发送的 Arduino 指令!这很容易,因为我使用 loopMidi 软件来创建连接我们的 Arduino 的 MIDI 端口,以及另一个无毛的 midiserial软件,它将接收 arduino 指令并将主题转换为 MIDI 指令,然后将它们发送到 Ableton。
所以首先我们运行 loop midi 并通过给它一个新名称来创建一个新的 MIDI 端口。
然后我们转到 hairless-midiserial 并选择 Arduino 的 com 端口,如您所见,一旦您选择了正确的 com 端口,Arduino 就开始发送串行命令,在另一边我们选择我们创建的 midi 端口,然后我们移至 Ableton 的设置,并在首选项下激活外部输入控制器设备。
最后一步是映射控制器功能,通过选择每个按钮应该控制什么,非常简单,只需在 Ableton 中选择功能并按下控制器中所需的按钮,它就会被映射。
完成后,您就可以开始使用新的 MIDI 控制器进行演奏了。
正如你们所看到的,这个项目非常容易制作,而且是一个了不起的项目,但仍然需要进行一些其他改进以使其更加黄油,这就是为什么我将等待你的建议来改进这个 MIDI 控制器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






