
资料下载

Arduino:连续MIDI控制器/键盘
1:背景

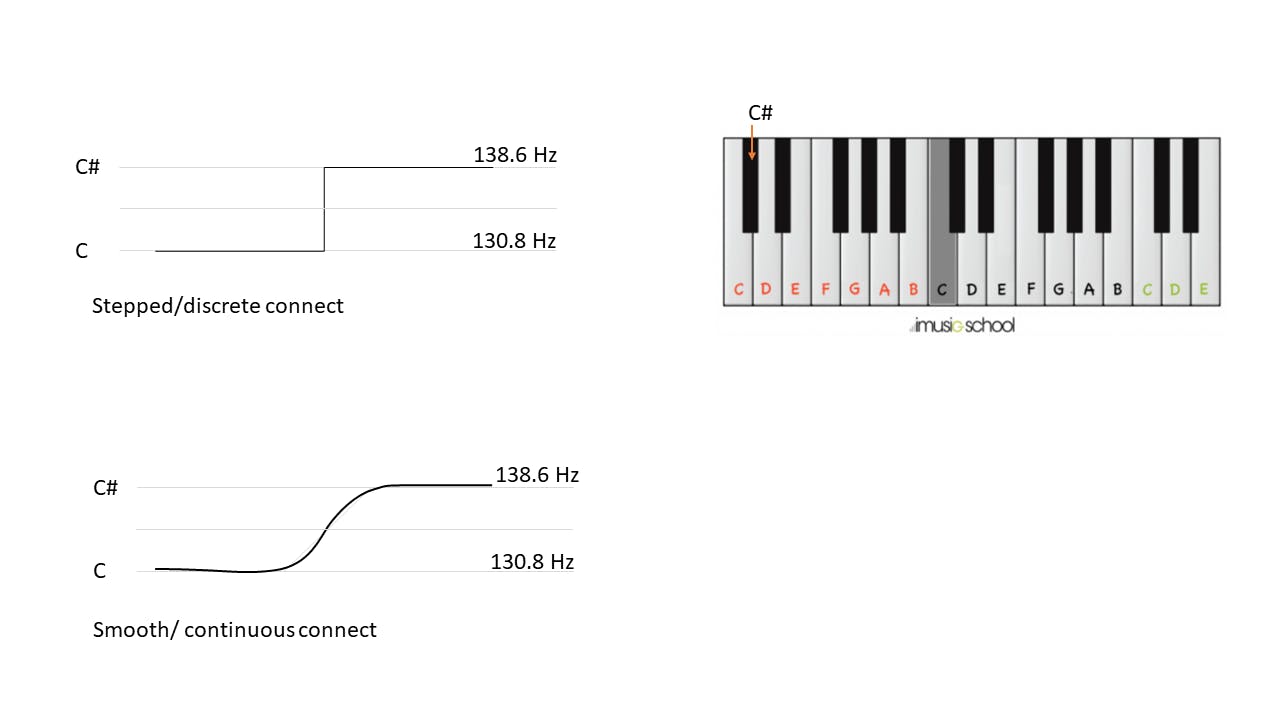
演奏连续音符是印度斯坦音乐不可分割的一部分。演奏这种类型的音符需要有多种表达方式。有像小提琴、西塔琴或长笛这样的乐器可以做到这一点。典型的键盘只能弹奏离散的音符,而在高端键盘中,提供了一个弯音轮,可以将音符在正侧或负侧弯曲到典型的 2 个半音(此值是可调的,但将其设置得非常高可能会很困难准确地使用它)。这不是一种非常直观的音乐播放方式。市场上有各种键盘,如 Haken Continuum Board、ROLI seaboard。这些是一种功能强大的仪器,可以很好地完成这项工作。您可以在相应仪器的网站上找到更多详细信息。
受上述仪器的启发,我之前尝试过制作一个简单的基于 Arduino 的触摸键盘。更多细节可以在instructable of the same中找到。该项目使用了大约 14 个板(低精度)和使用 Arduino 音调库产生的声音。由于它的声音只是一个方波,所以听起来一点也不悦耳。
这些是从我以前的项目中学到的,我试图在这里改进。
- Tone library 的声音生成太差了,所以我在这里使用了 MIDI 按摩质量可以提高,
- 由于尺寸较大,板数较少,板的定位精度太低。在这里,我几乎将感应板的数量增加了两倍,并将其宽度减半。
- 旧项目也没有使用压力数据,因为音调库无法调制音量。使用 MIDI 为所有这些可能性打开了大门。
- 电容感应不是一种非常可靠的方法。它可能会因接地、木板吸收的湿气,甚至是您在玩耍时穿的鞋子而受到影响。在这里,我们需要解决这个问题,因为其他方法既复杂又/或昂贵。
2:概念

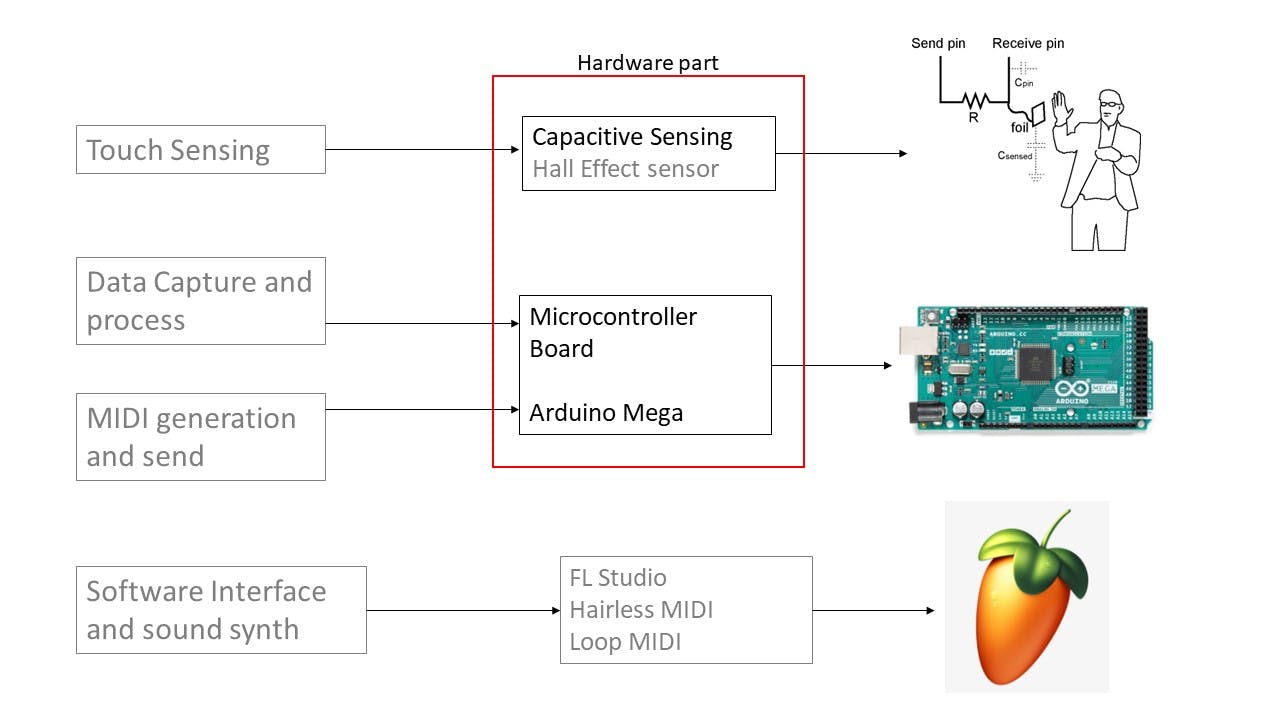
整体工作流程如下:
传感:
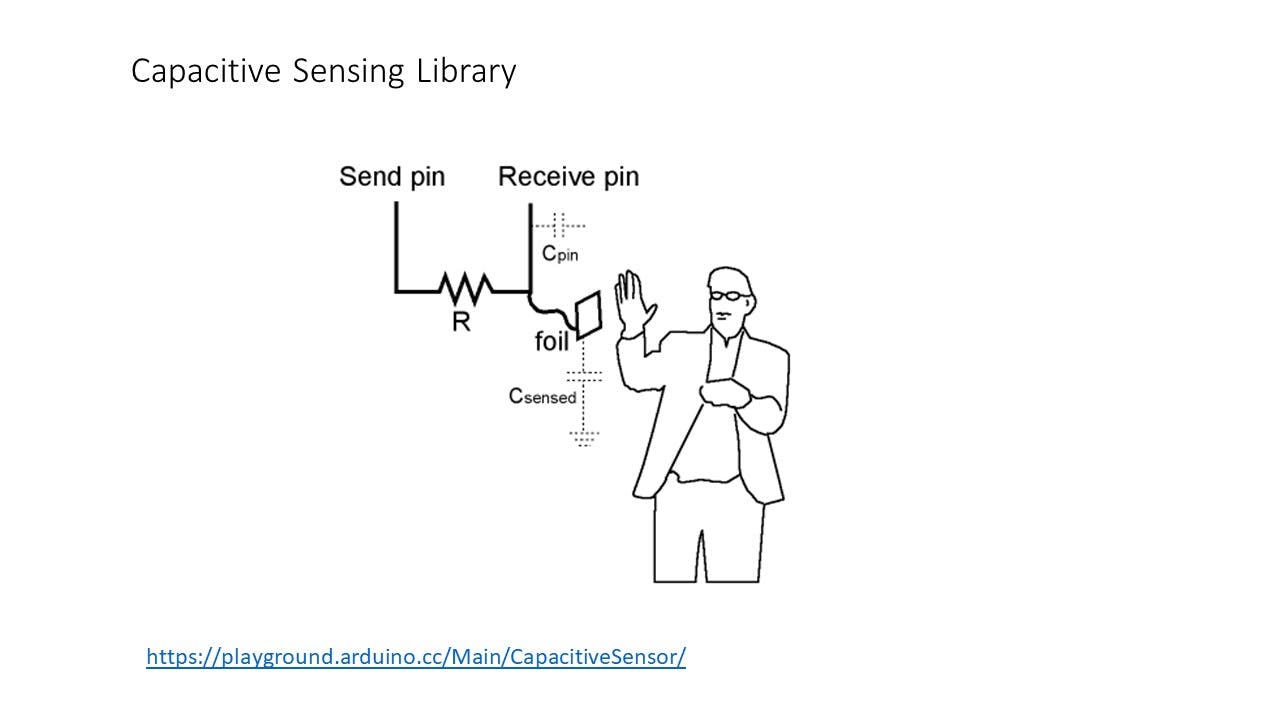
我发现了两种可行的方法。一种是基于霍尔效应传感器(用于 Haken Continuum 板),它非常准确但相对复杂。这需要一些精确的机制来获得准确的输出。但是,如上一节(步骤)所述,我发现非常方便的方法是利用电容感应。如果我们去电容感应,我们不需要任何传感器组件,我们可以简单地将金属板连接到任何 Arduino 引脚上,它就变成了电容传感器。还有一个可用于电容感应的库可以直接使用的。有关此库工作的更多详细信息,请参见上述链接。总之,此方法检查金属板通过电阻器从 0V 充电到 5V 所需的时间。该时间值代表电容。我们获得的另一个优势是我们还可以通过使用数据来测量压力。我们按得越用力,手指与板接触的面积就越大,电容就会增加。所以这就是我们不会只有接近感应的方式,但我们会得到一些关于我们按压力度的数字。
处理数据:
Arduino 捕获并处理数据。它根据预设值计算触摸位置、压力值。它还将所需的平滑应用于所有这些值。MIDI 消息只不过是我们需要编写的串行消息。Arduino 基本上控制四个信号。首先是打开和关闭任何音符。另外两个信号弯音和压力值在任何音符打开时连续计算和传输。
声音生成:
来自 Arduino 的传输数据在 FL Studio 中用于生成所需的声音。它需要各种软件来插入 FL studio 中的 MIDI 信号。
3:准备硬件

制作过程可以直接复制我之前的项目。详细信息可在我的旧教程中找到:https://www.instructables.com/DIY-Arduino-Based-Co ...。
但是,在制作时需要考虑一些更改。板的宽度减少到 6 毫米(相对于之前的 12 毫米)。选择尺寸的原因是,当我们以最小压力接触表面时,所创建的贴片的尺寸约为 8-9 毫米。所以当我触摸任何关键手指时,至少会接触到两个板。
在这里,我还需要覆盖 2 个八度音阶,每个键由两个铝箔板组成。我们总共需要 48 个盘子。
电气连接:
从上图中可以看出,每个板都直接连接到公共引脚(编号 13)。它还通过一个电阻器连接到一个单独的引脚。我们如何将所有这些引脚连接到感应板没有任何限制,因为模拟和数字引脚都支持电容感应。根据您的连接,需要修改代码。
笔记:
在切割板或焊接时,您必须确保所有板彼此电气隔离。
4:Arduino 软件/代码
- 所有板都声明为电容传感器,所有连接都需要正确映射到代码上。对我来说,引脚 13 是通用引脚。
CapacitiveSensor p1 = CapacitiveSensor(13,12); CapacitiveSensor p2 = CapacitiveSensor(13,11);
CapacitiveSensor p3 = CapacitiveSensor(13,10);
.
.
.
CapacitiveSensor p48 = CapacitiveSensor(13,9);
2. 最初捕获所有传感器的电容值。“raw_cap()”函数将捕获值并存储在全局声明的数组中。
void raw_cap(){
raw[1]=p1.capacitiveSensor(resolution);
raw[2]=p2.capacitiveSensor(resolution);
raw[3]=p3.capacitiveSensor(resolution);
.
.
raw[48]=p48.capacitiveSensor(resolution);
}
3. 捕获完整数据后,将执行另一个名为“data_process()”的函数。这不仅会处理数据,还会将 MIDI 消息发送到计算机。这个函数的流程如下。
- 识别出最大幅度的键,
- 触摸的准确位置是在最大幅度值前一键和后一键计算的。(这就是为什么我们需要让手指在任何时候至少触摸两个键)。
- 存储键和压力值的最后 30 个值
- 如果触摸压力值超过预定义值,Arduino 会发送数据以打开音符。
- 在触摸打开期间,Arduino 不断发送弯音和压力值。
- 如果 Key 释放,它会发送信号关闭音符。
此代码还捕捉按键触摸。例如,您在 7.25(在键 7 上稍微向右)触摸,它只会播放键 7(纯音符)。在该触摸会话期间,它将是幻灯片的基础值。此功能可以轻松放置纯音符。如果没有这一点,将很难做到这一点。
完整的代码可供下载。如果您打算做类似的事情,您可能需要花费大量时间来调整代码和各种值(如分辨率和触摸阈值)
要了解 MIDI 消息,您可以参考此链接:
https://www.instructables.com/Send-and-Receive-MID ...
5:声音生成
生成声音需要三个软件:
1. 无毛 MIDI:这是 MIDI 桥的串行。arduino 传输的任何数据都被该软件捕获。
2. LoopMIDI:这个软件从 hairlessMIDI 捕获数据,并作为 FL studio(或您使用的任何软件)的 MIDI 设备
3.FL studio:在FL studio的设置中,您可能需要选择LoopMIDI作为设备。默认情况下,此代码提供 +8 到 -8 个半音之间的弯音(软件中的默认值为 +2 到 -2)。这需要在仪器的设置中手动设置。除此之外,您还需要将压力值分配给体积。
6:常见问题
这是我在开发过程中遇到的问题列表。
- 电容感应的一个非常常见的问题是正确接地。如果用户赤脚接触地面,灵敏度会增加。如果我们将笔记本电脑插入电源,灵敏度也会增加。但是,打开充电器可能会给数据增加噪音。因此,如果您为某些条件设置阈值,它可能适用于其他条件,也可能不适用。
- 铝箔之间的连接很关键,容易松动,如果松动,很多时候设备可能会出现故障。
- 直接触摸板、线或引脚可能会给出完全错误的数据,也会破坏采样率。演奏时,只能使用塑料覆盖的部分。所有暴露的金属都应适当绝缘以避免意外接触。
- 如果您将铝箔直接粘贴到木块上(使用水性粘合剂),可能需要几个小时或几天才能完全干燥。在潮湿条件下,由于板通过水通道相互连接,它会给出错误的输出。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






