
资料下载

Arduino MIDI鼠标控制器
描述
基于旧电子设备重新构想 MIDI 设备
我讨厌扔掉仍然可以工作但不再受现代电器支持的旧电子产品。在找到一个我不再使用的旧 PS/2 端口滚珠电脑鼠标后,我产生了这个项目的想法。我是业余时间的音乐家,目前正在与我的金属乐队HELL SHEEP一起录制 EP 。我正在使用 MIDI 控制器在专业工具上为我们的轨道创建合成器部分。许多人使用 MIDI 键盘在计算机上编写 MIDI 部分。我不是钢琴家,所以我一直在尝试不同的 MIDI 编写方法,包括使用国际象棋游戏和元胞自动机。试图想出一种重新使用旧电脑鼠标的方法,我突然想到它可以用 Arduino 重新用作一个漂亮的 MIDI 控制器。
(对于那些不知道 MIDI 是什么的人,请观看 Collin's Lab 的这段精彩视频。)
Arduino MIDI 电脑鼠标控制器
我决定控制器将利用我拥有的旧电脑鼠标的所有功能。这意味着将单独的 MIDI 命令映射到左键单击、右键单击、鼠标滚轮单击、鼠标滚轮滚动以及 X 和 Y 轴上的鼠标移动。
我决定将 midi 音高映射到 X 轴位置,将 midi 音量(称为“速度”)映射到 Y 轴位置。鼠标滚轮的位置,将决定一个连续控制器的值。在默认设置中,这是 CC1 - 调制轮值。
该设备的操作基于两种模式,可以通过单击鼠标滚轮在两种模式之间切换。在Glissando模式下,设备一次只能播放一个 MIDI 音符。鼠标左键或右键单击映射到同一个音符。向下单击时移动鼠标会导致音符之间的无缝移动。在间隔模式下,鼠标左键和右键单击映射到不同的音符,因此可以通过首先单击一个鼠标按钮,然后移动鼠标的 X 轴位置,然后单击另一个鼠标按钮来播放间隔。
用户界面
我想为控制器提供一个直观且完整的用户界面,这样用户就不必依赖计算机显示器来使用该设备。这意味着控制器可以与任何能够通过 USB 读取 MIDI 的设备一起使用。为此,我使用了 LED 双色 8 * 8 矩阵和 128 * 64 单色 I2C 显示器。
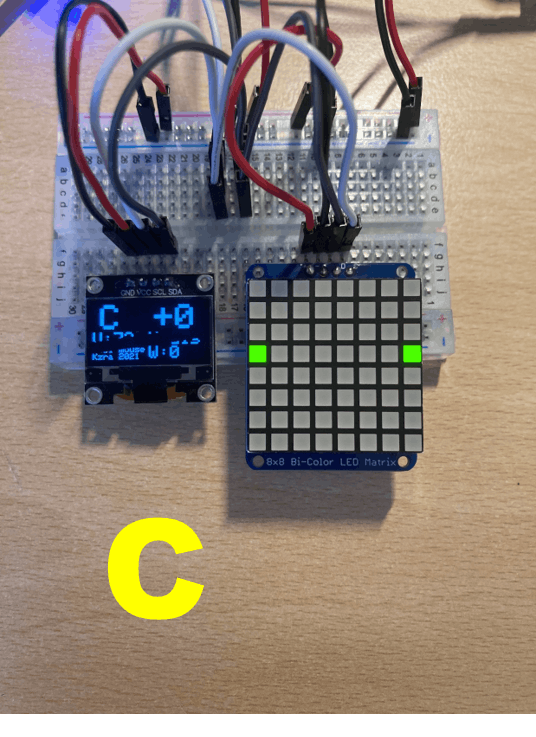
LED 矩阵提供鼠标 X 和 Y 轴位置的表示。X 轴上的灯光图案基于 C 大调的 1 个八度音阶。模式如下图所示。它将在中音 C 上方从 -5 到 +4 个八度重复。

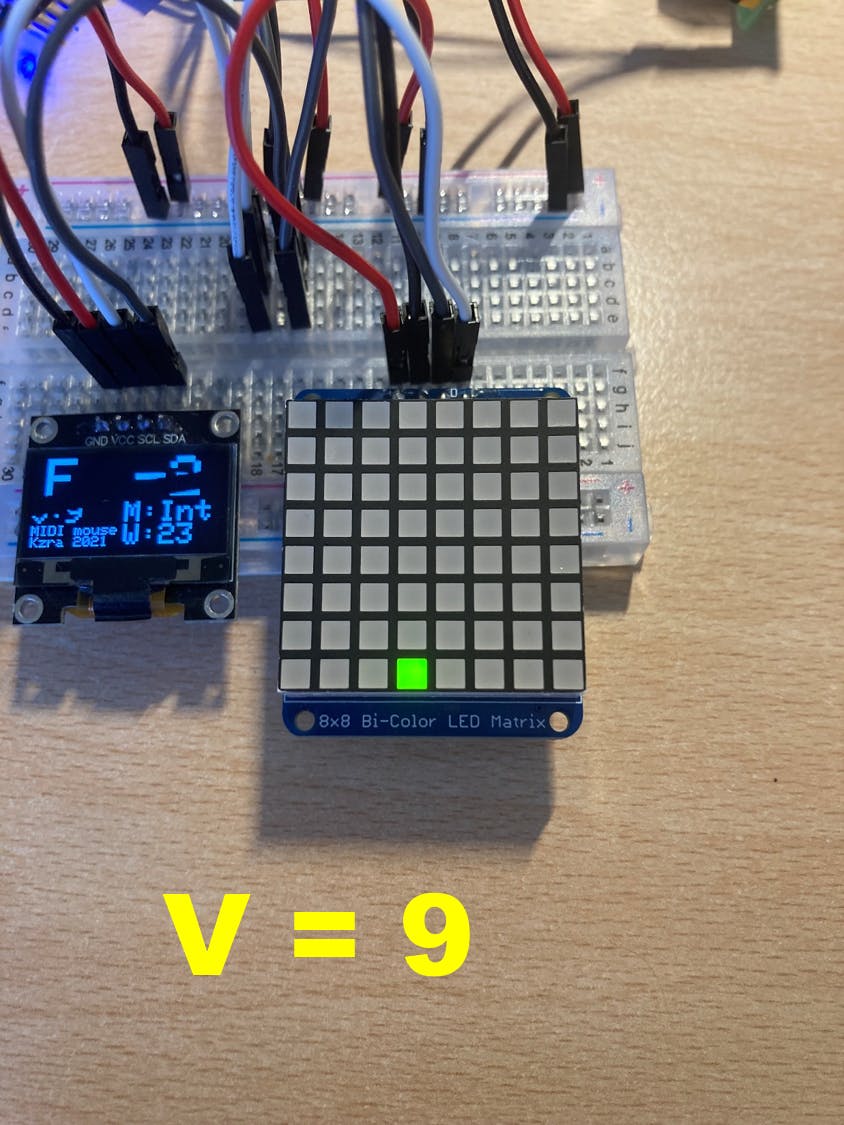
与 X 轴不同,Y 轴不“循环”,因此 127 个可能的音量值映射到矩阵上的 8 个位置。下图展示了这一点:

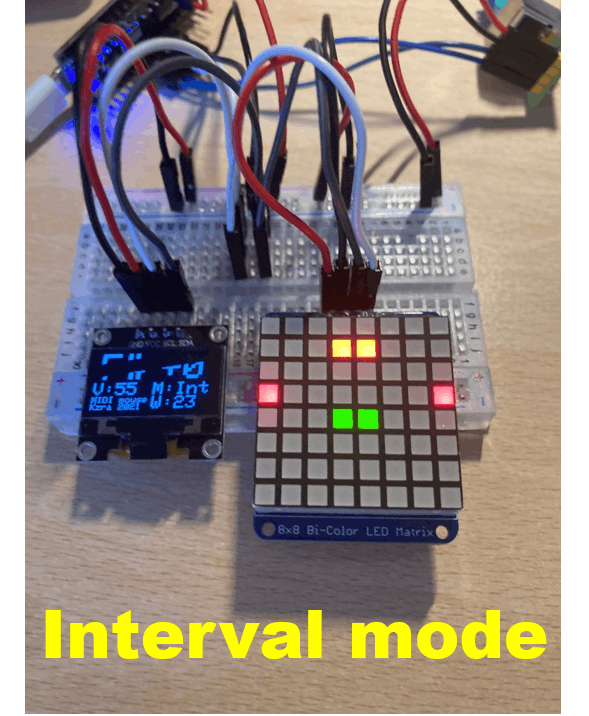
在 Glissando 模式下,矩阵在按下音符之前呈绿色亮起以显示鼠标的位置,在按下音符时呈红色亮起。在间隔模式下,矩阵在按下鼠标左键的点呈红色亮起,在按下鼠标右键的点呈橙色亮起,在鼠标的当前位置呈绿色亮起。

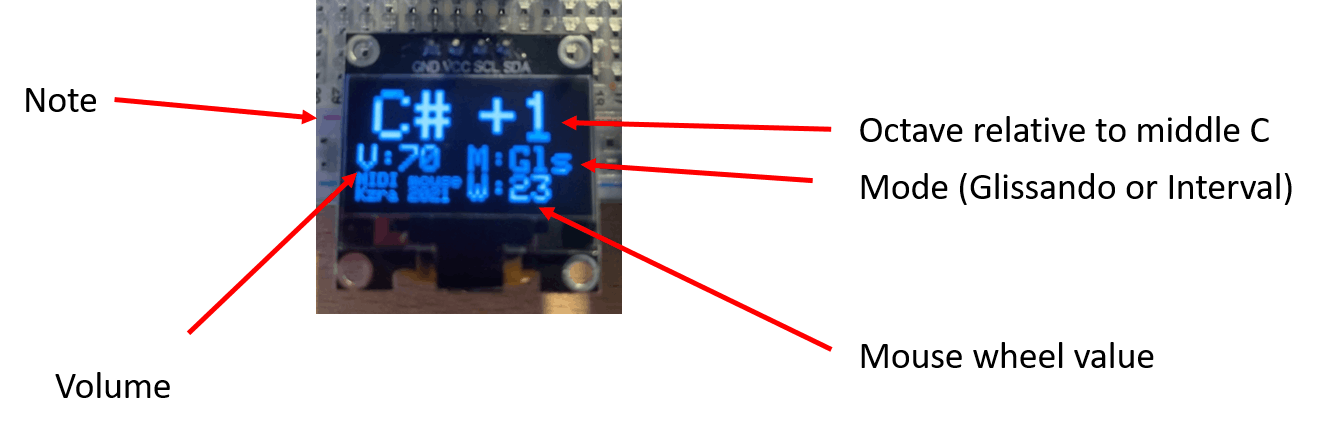
除了 LED 矩阵,还有一个 128*64 的 OLED 单色显示屏,可以显示当前的音符和音量,以及鼠标滚轮的位置和操作模式。该显示的注释图像如下所示。

如何组装设备
如下面的面包板布局图所示,将您的组件连接到面包板上。使用 Arduino IDE 上的库管理器安装以下库:
- MIDIUSB(用于通过 USB 发送 MIDI)
- Adafruit_LEDBackpack(用于与 LED 矩阵通信)
- Adafruit_GFX(用于 OLED 显示器)
- Adafruit_SSD1306(与 OLED 显示屏通信)
从 GitHub 安装以下库以与 PS/2 鼠标适配器通信。ps2鼠标。
从 GitHub 存储库下载代码并将其上传到您的 Arduino micro。
用鼠标制作音乐
连接威廉希尔官方网站 并上传代码后,连接 ps/2 滚珠鼠标并检查 UI 是否正常工作。如果是,则该设备现在已准备好用作 MIDI 控制器。如果您之前从未使用过 MIDI 控制器在您的 PC 上制作音乐,我建议您按照MIDI 设备文档中的Windows 上的 Midi 声音生成说明进行操作。
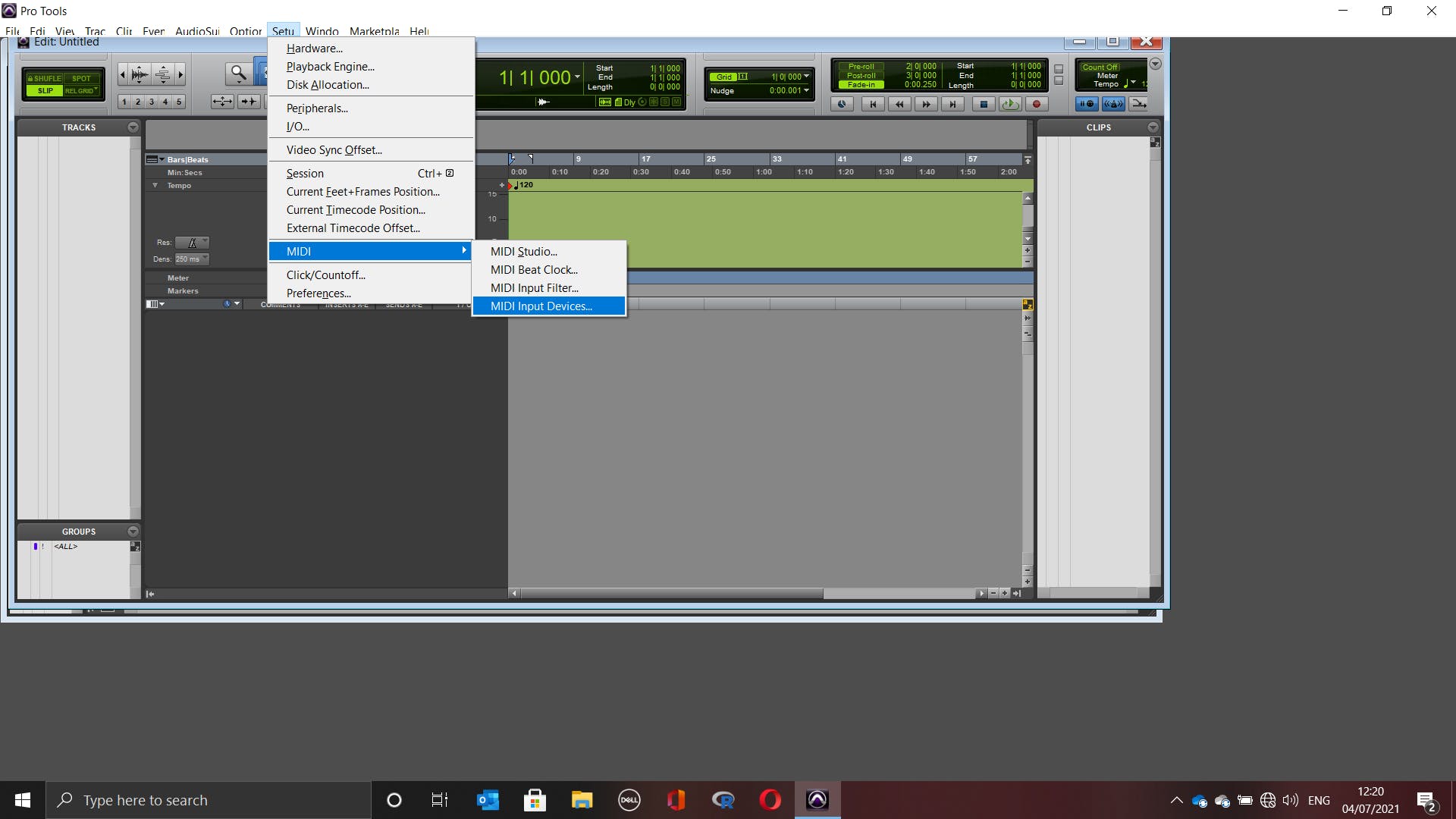
如果您以前使用过 MIDI,则该设备可以像任何其他 MIDI 控制器一样使用。在下图中,我展示了如何将设备与 Pro Tools 12 一起使用。

需要注意的一些事项:MIDI 通道固定在通道 1。如果要更改此设置,则必须更改代码中的midiChannel常量。同样,鼠标滚轮映射到 CC 1,这也可以在代码中更改。
最后,如果您对代码进行一些轻微的修改,您可以尝试更改鼠标的灵敏度,或者 X 和 Y 位置或鼠标滚轮对应的 MIDI 参数。如果你做了一些修补并想出了一些很酷的东西,请在评论中分享!
致谢
这个项目得到了PS/2 鼠标库和USBMIDI库的极大帮助。在 YouTube 视频中,我使用chipsounds 软件合成器通过控制器创建音乐。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






