
资料下载

如何将手机连接到Azure IoT Central
描述
“物联网”一词仅涉及将事物集成到互联网。事物可以是任何事物;冰箱、房门、摄像头、微波炉等物联网,不谈各种让我们的物联网的云平台是不完整的。作为物联网工程师,您可以在解决方案中使用许多云提供商。今天,我将详细介绍如何将您的 IoT 设备连接到 Microsoft Azure IoT 平台,这是 Microsoft Azure 云服务提供的一项服务。
首先,我假设您已经设置了 Azure 帐户。
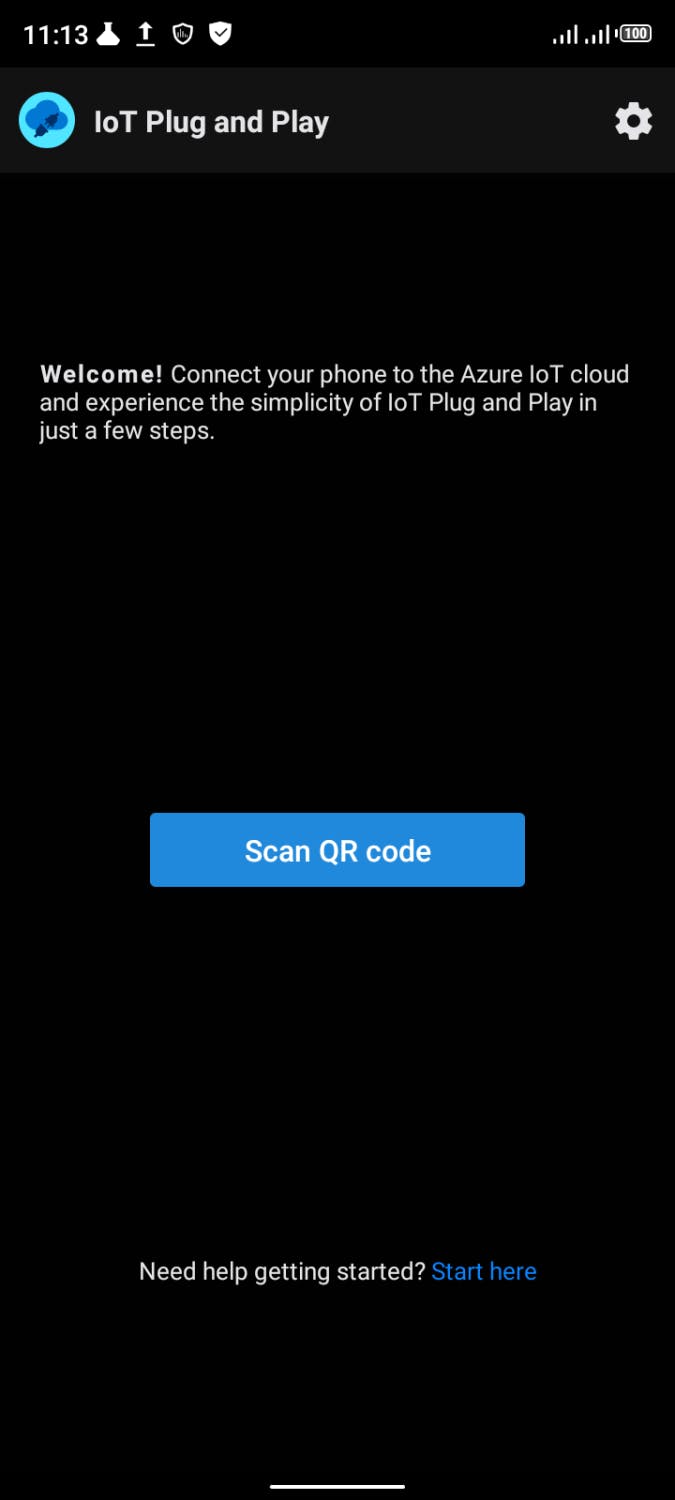
第 1 步:有不同的 IoT 开发板,但在本教程中,我们将使用我们的手机作为 IoT 设备,并且需要在 Google Play 商店或 Apple 商店下载应用程序。导航到您的 Play 商店并下载“IoT Plug and Play”,安装后,您就可以开始使用了。该应用程序的界面如下面的屏幕截图所示。

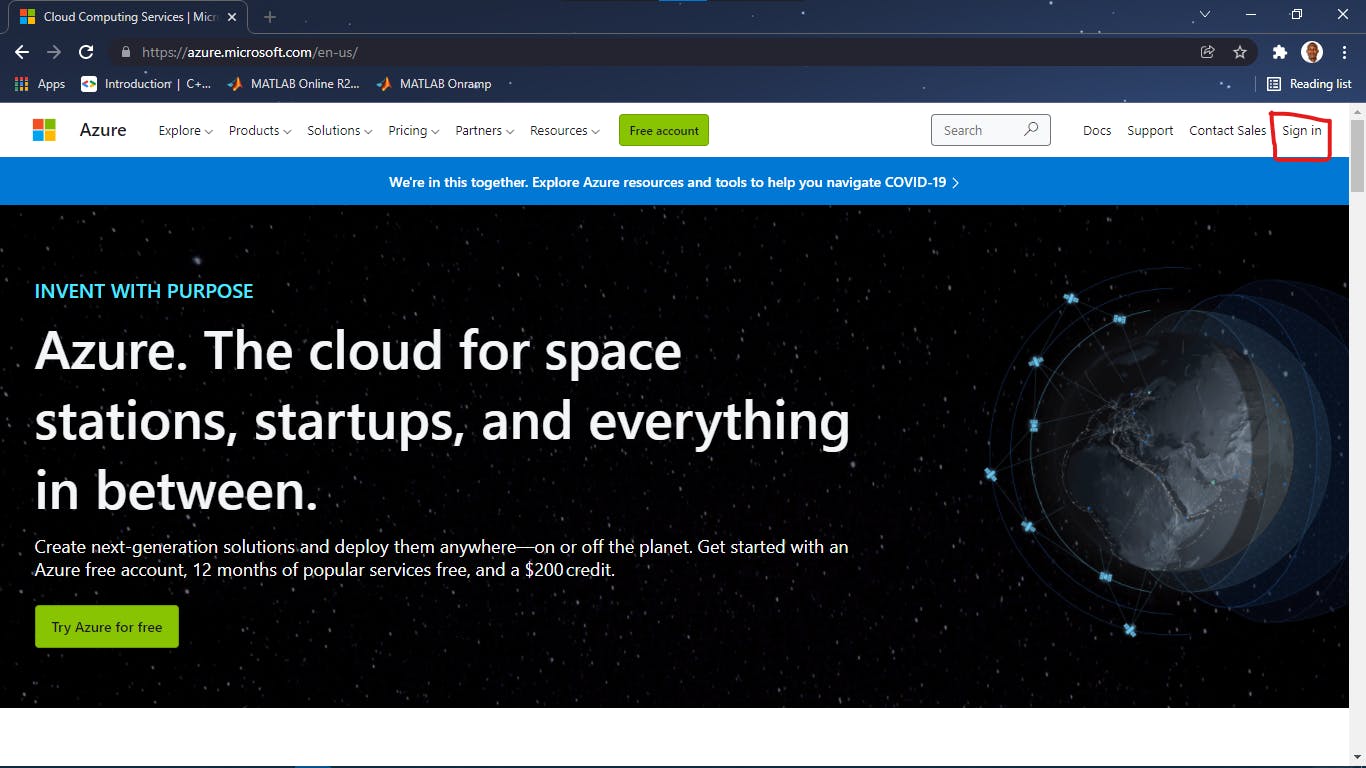
第 2 步:在您的 PC 上,打开 Web 浏览器并转到链接https://azure.microsoft.com。我尝试了不同的浏览器来访问我的 Azure 平台,我会推荐使用 Microsoft Edge 浏览器。在该站点上,使用用于打开 Azure 帐户的 Microsoft 帐户登录。

登录到您的 Azure 门户后,我们可以开始构建我们的应用程序。

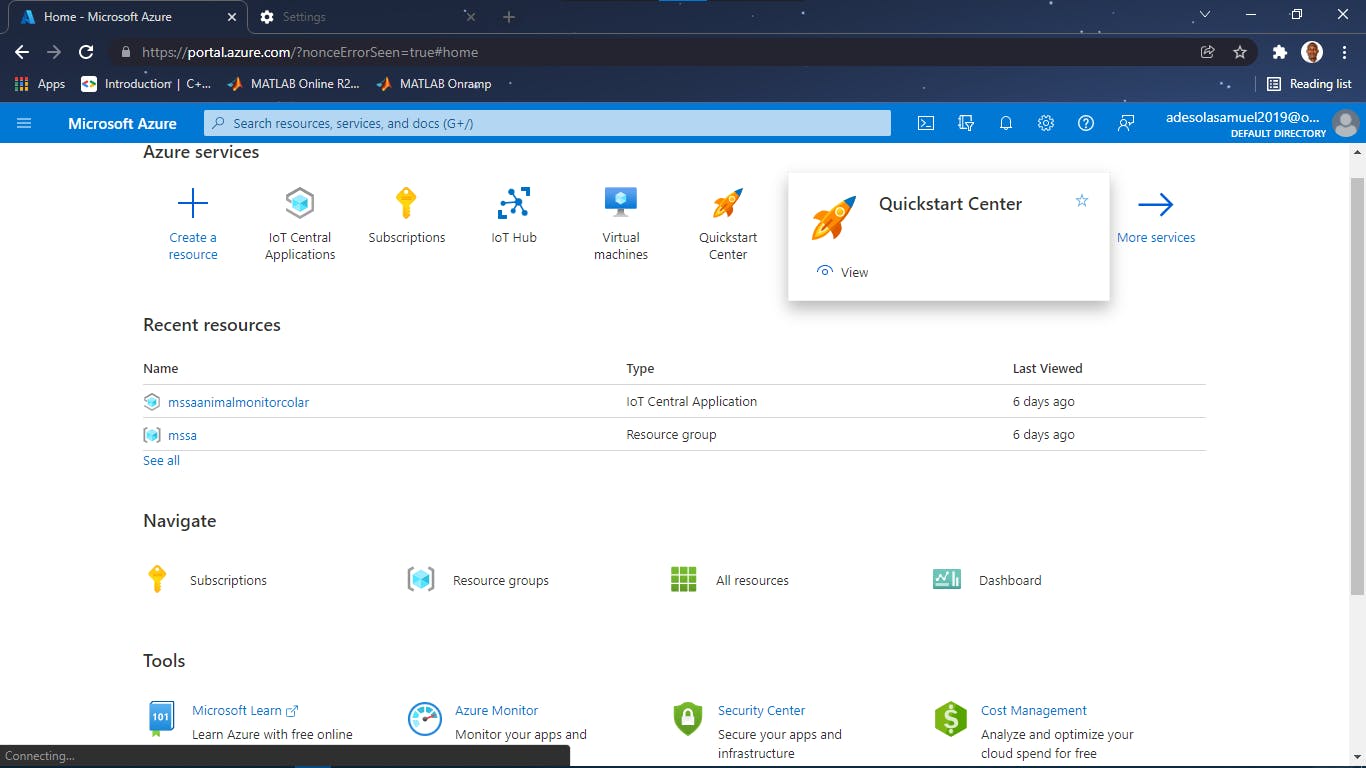
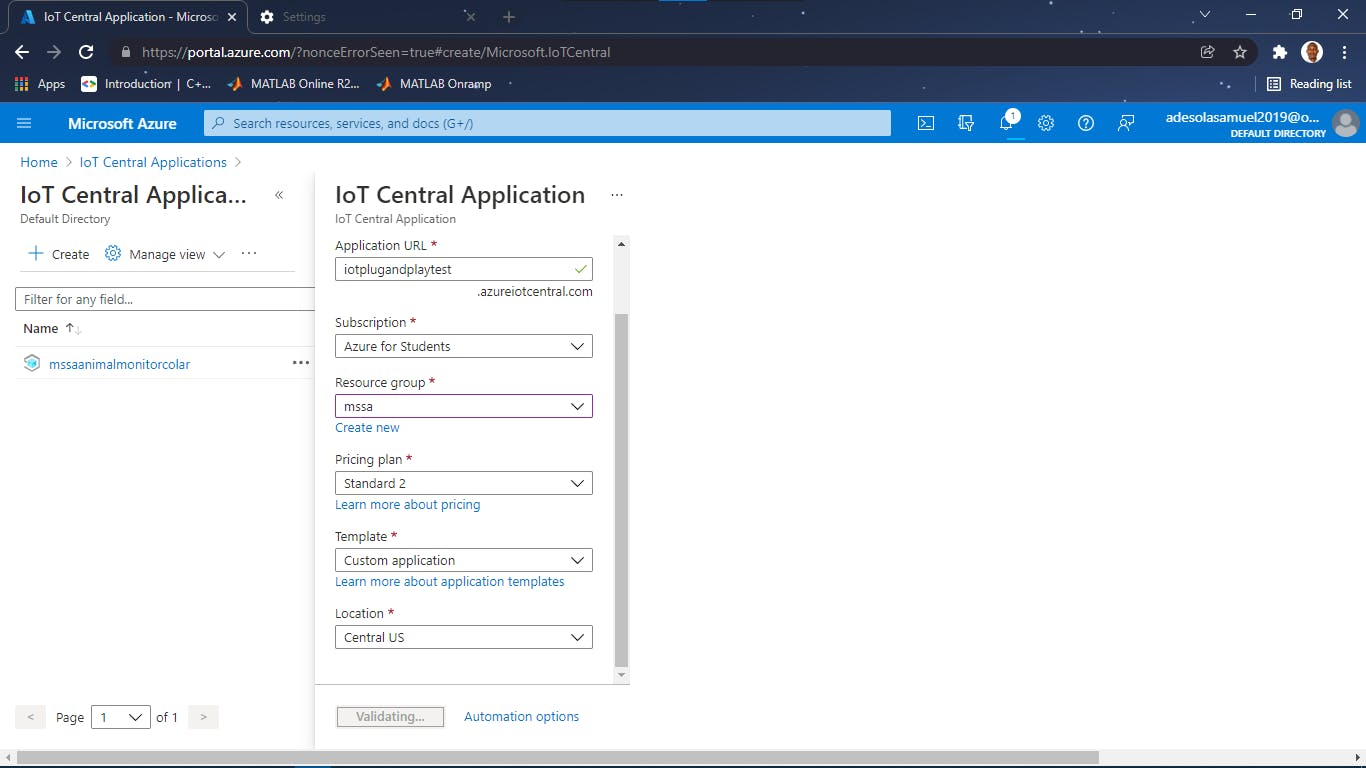
第 3 步:使用搜索栏,搜索“IoT Central Applications”并单击它。单击创建新应用程序并填写您的应用程序详细信息。您可以为资源命名,但请注意,在命名资源时只能使用小写字母。选择您的订阅类型和定价计划。如果您已经创建了一个资源组,您可以选择您的资源,也可以创建一个新资源组。请注意,必须先创建资源组,然后才能在 Azure 上运行应用程序。在模板部分,选择“自定义应用程序”并为您的应用程序选择一个位置。

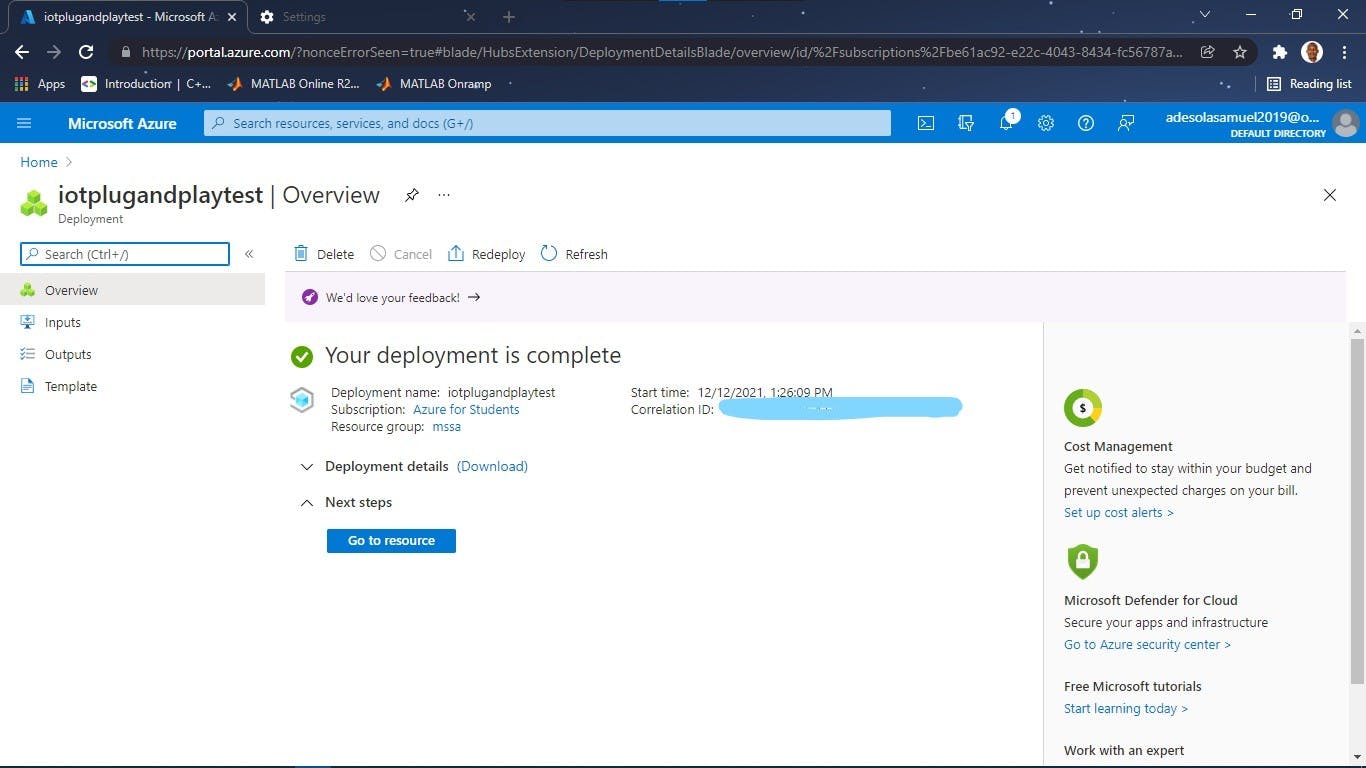
填写完所有详细信息后,单击“创建”,这可能需要一段时间才能完成配置。完成后,您将看到消息“您的部署已完成”。在此页面上,单击“转到资源”,您将被带到您的 IoT 中心应用程序。

第 4 步:单击“转到资源”后,您将被带到显示您的应用程序 URL 的页面。单击应用程序 URL 以开始处理您的 IoT 应用程序。
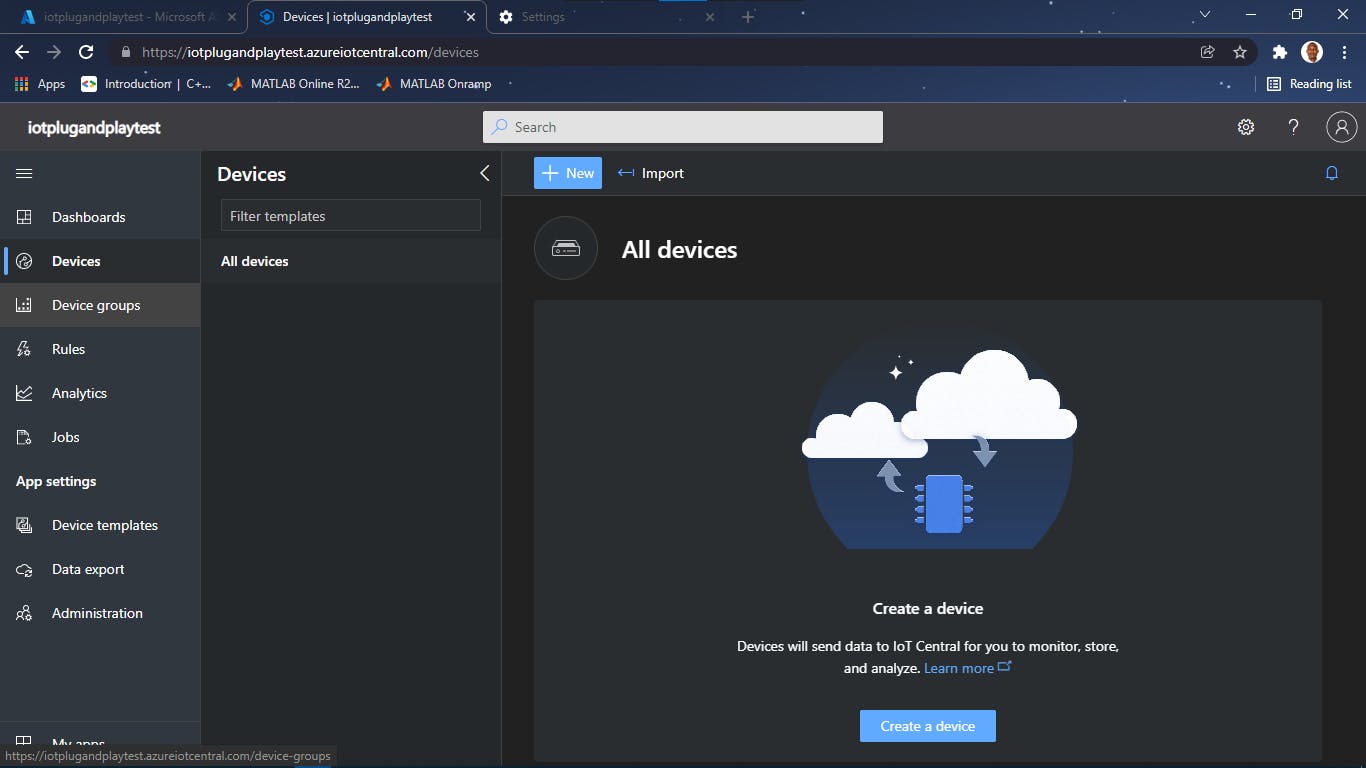
该链接将在另一个选项卡中打开。在页面上,您将看到仪表板、设备、规则、设备模板、分析、管理等菜单。您要做的是单击“设备”,请注意,如果您连接的是像 Raspberry pi 这样的真正物联网板或 NodeMCU,您需要先设置您的设备模板,但在这种情况下,我们使用手机的地方,没有必要。单击设备后,单击“创建设备”。

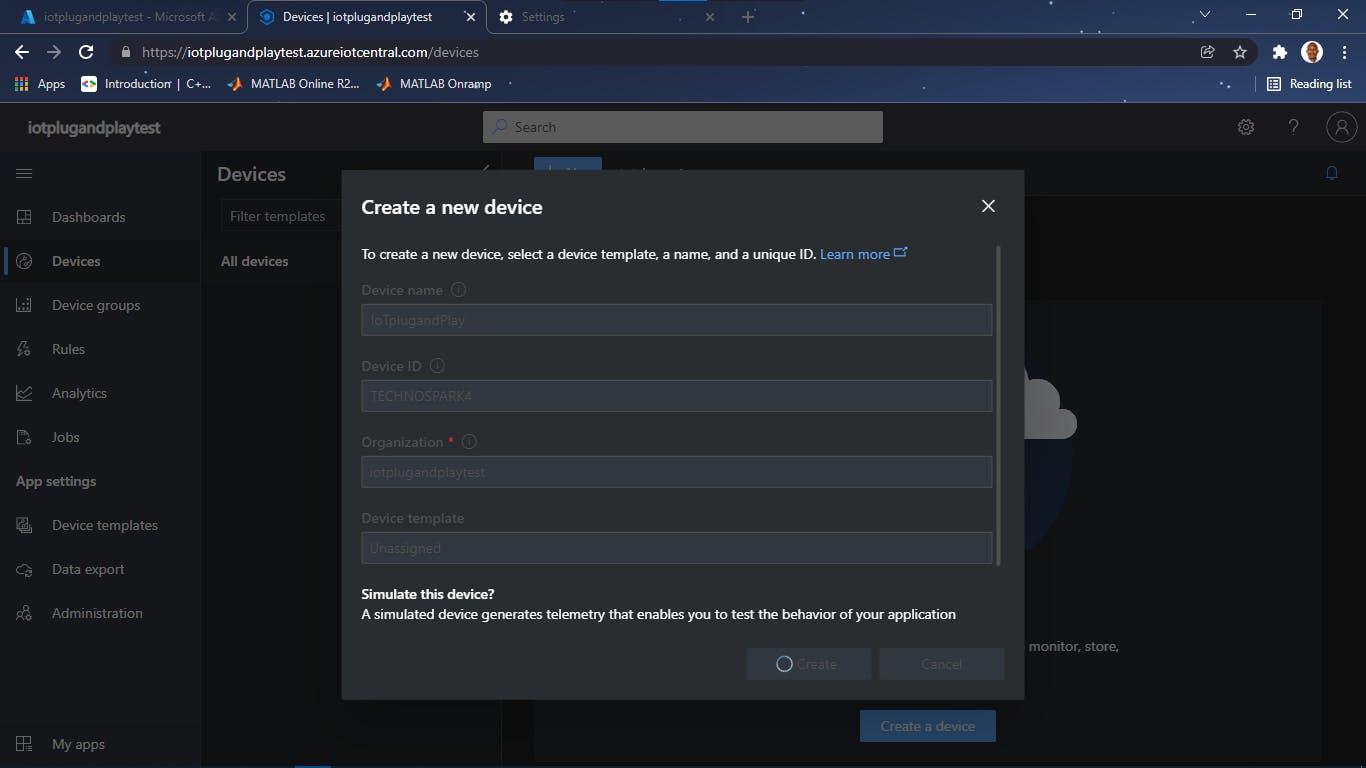
第 5 步:为您的设备命名和 ID。这可以是任何东西,具体取决于您的设备。无法编辑您的组织。在“设备模板”上,选择“未分配”,不要勾选“模拟此设备”选项,填写信息后点击“创建”。

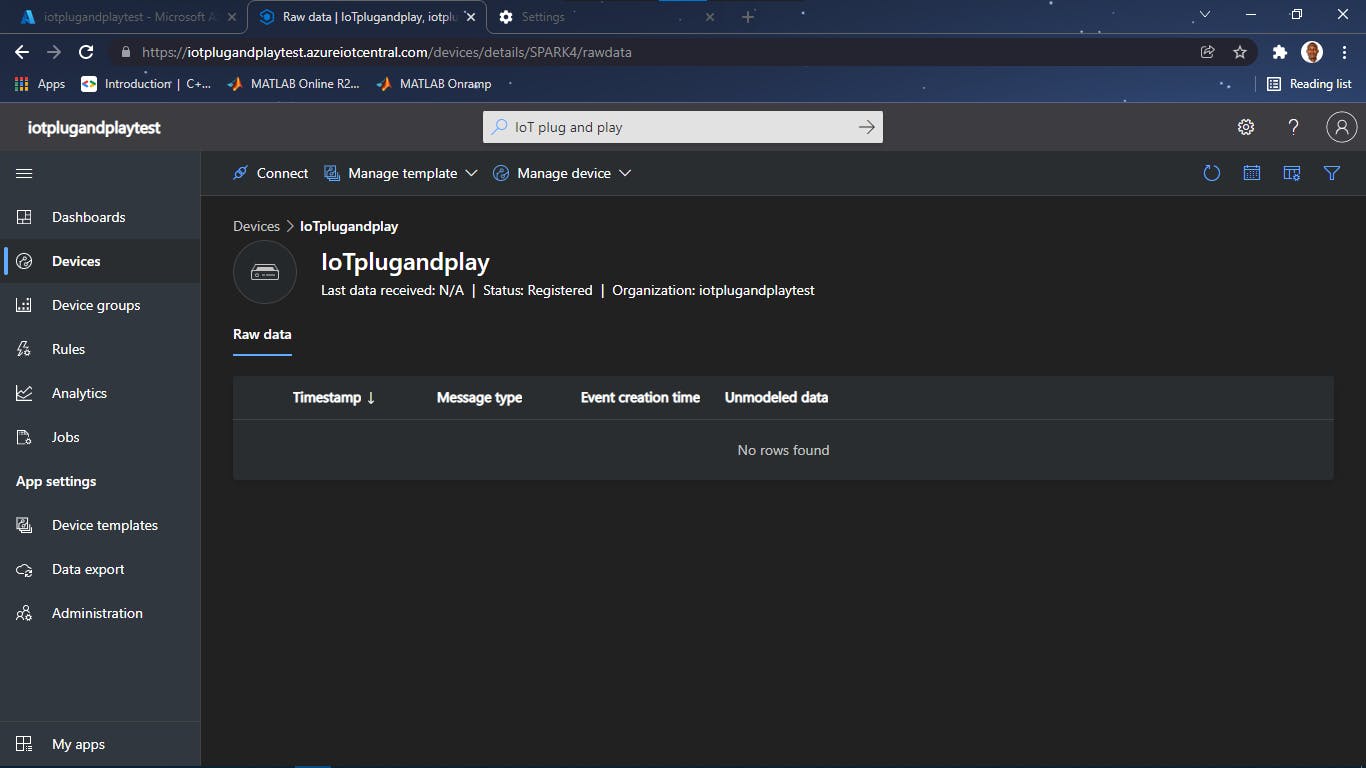
第 6 步:点击创建后,您的设备已创建。如果您返回设备,在“设备状态”下,您应该会看到“已注册”。单击您的设备名称以返回设备仪表板。在设备仪表板的右上角,单击“连接”。它现在将显示将数据从设备发送到 Azure IoT Central 所需的所有信息。


步骤 7:点击“连接”后,会显示设备 ID、主键和辅键等信息。通过您下载的IoT即插即用应用程序连接您的手机,点击二维码,它将显示一个二维码,而不是主键和副键。
第 8 步:回到您的手机并打开 IoT 即插即用应用程序。您将看到一个提示,要求您扫描二维码。点击“扫描二维码”,扫描电脑上显示的二维码。扫描后,手机将连接到您的 Azure IoT 应用程序。此外,一些数据将显示在您的手机上,这些是 Azure IoT 从您的手机接收的数据。

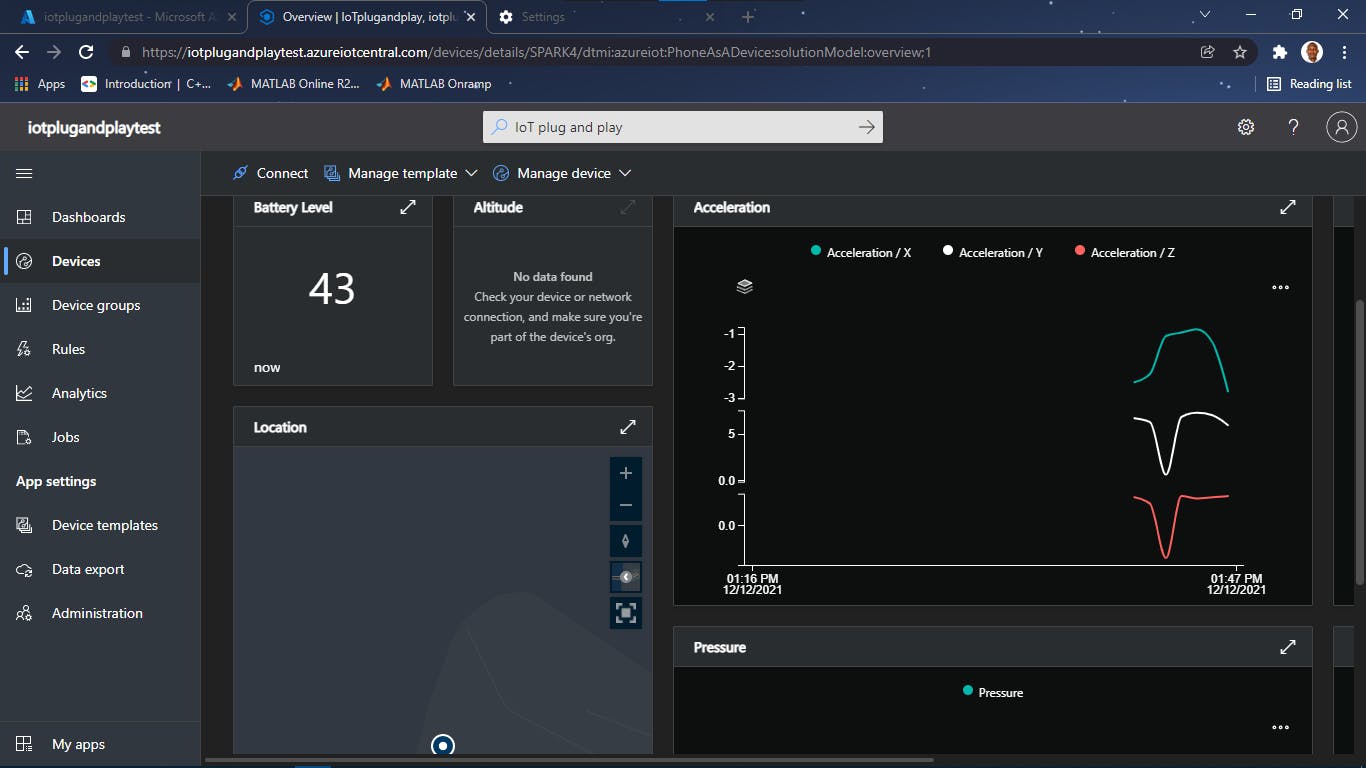
第 8 步:在您的设备成功连接到 IoT Central 后,您将看到数据流进入 IoT Central。导航到“概览”选项卡以查看您的数据。

最后,您拥有自己的云,在发送数据后,您可以使用 Azure 提供的其他云服务更好地关联您的数据,您可以设置规则、执行分析等等。至此,您的设备已成功连接到 Microsoft Azure IoT Central。
如果您能够完成这项工作,那将是一项很棒的工作。将您的物联网设备集成到云中的一件好事是供应商提供的其他云服务可用于进一步分析您的数据。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






