
资料下载

基于Windows 10 IoT和Azure的家庭监控系统
描述
一、使用说明
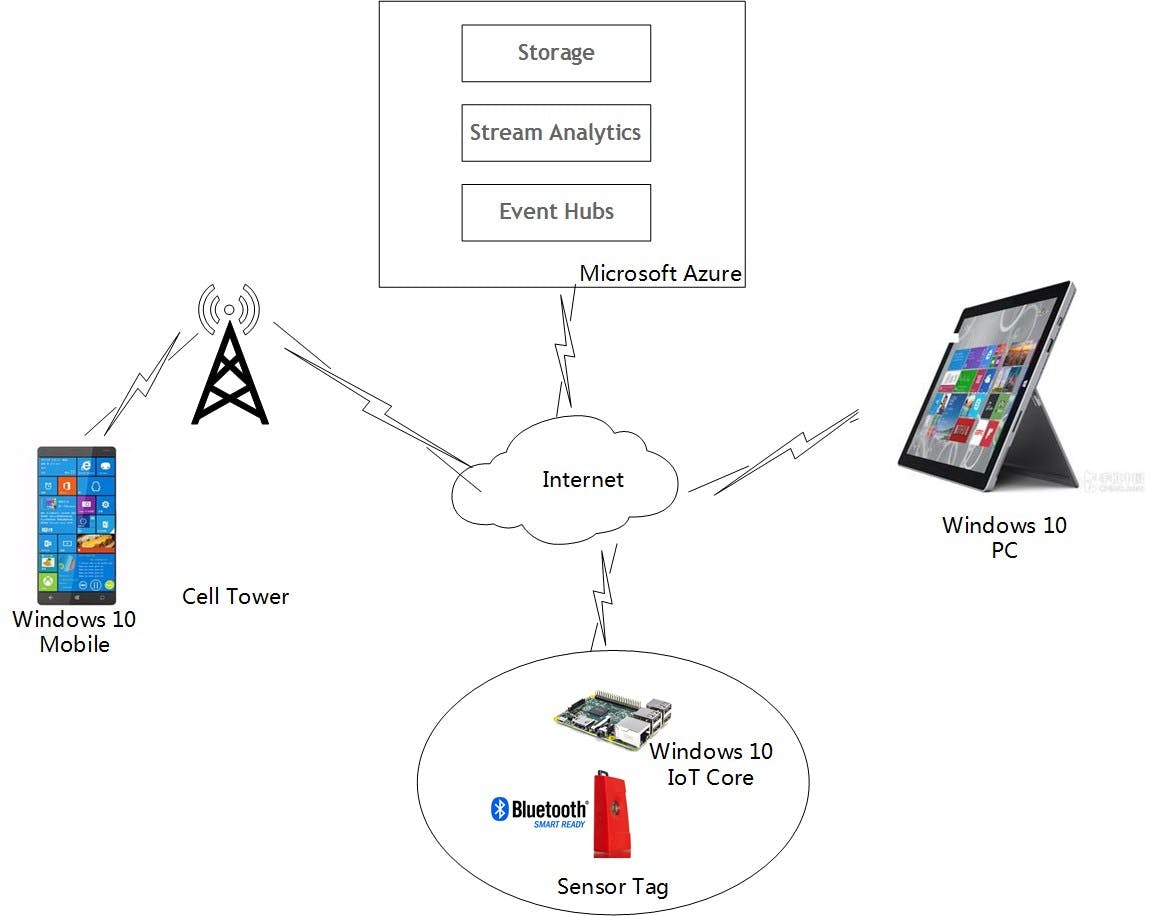
我们的家庭监控系统由Windows 10 IoT Core 设备(Raspberry Pi 2 或Minnow Board MAX 均可)、TI SensorTag 和Microsoft Azure Storage Table 组成。首先,CC2541 TI SensorTag 包括温度传感器、湿度传感器、大气压力传感器、加速度计、陀螺仪和磁力计。我们可以使用这个模块来收集室内的环境参数。然后参数通过蓝牙 LE 发送到 Windows 10 IoT Core 设备。一旦 Windows 10 IoT Core 设备获得这些数据,它们将被打包为 JSON 消息并传输到 Azure。然后消息将存储在 Azure 存储表中。最后,我们可以通过 Windows 10 for PC 或 Windows 10 for Mobile device 上的 Windows Universal Apps 在任何地方查看这些数据。实际上,USB 网络摄像头用于在发生紧急情况时拍照并将其发送到 Azure 存储。我们将来会完成这个功能。系统架构如图1所示:

2.先决条件
要成功运行此项目,您需要以下项目:
1. 树莓派 2(或 MinnowBoard MAX)
2. 德州仪器 CC2541 SensorTag
3. ORICO BTA-403 迷你蓝牙4.0 USB加密狗
4. 有效的 Azure 订阅
5. Windows 10 手机/个人电脑
3. 将 SensorTag 与 Windows 10 IoT Core 设备配对
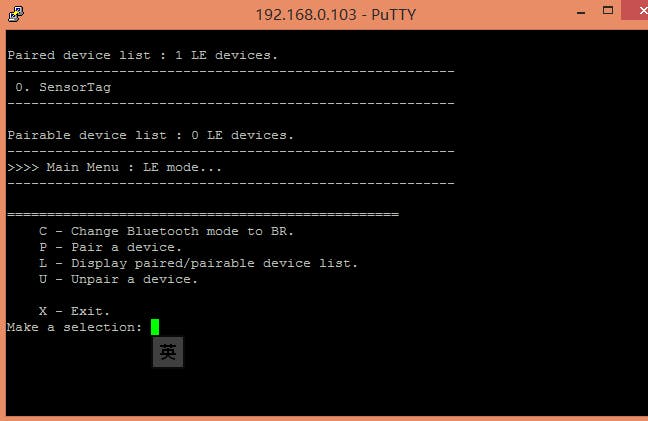
在我们从 Sensortag 读取传感器数据之前,我们需要将SensorTag与Windows 10 IoT Core Device配对。首先,将ORICO BTA-403 Mini Bluetooth 4.0 USB Dongle插入Windows 10 IoT Core Device的USB接口。然后我们就可以根据这个 URL 的文档完成配对工作:http://ms-iot.github.io/content/en-US/win10/samples/BLEGatt1.htm。请记住,当我们将 SensorTag 与 Windows 10 IoT 核心版设备成功配对后,我们可以在“配对设备列表”中看到 SensorTag,如下所示。

4. 创建 Azure 存储帐户
在此项目中,我们将需要 Azure 存储表来存储来自 Windows 10 IoT Core 设备的数据。因此,我们可以按如下方式创建它。
(1) 在 Azure Management Portal ( https://manage.windowsazure.com ) 中,单击左侧的“STORAGE”图标以查看您现有的存储帐户(如果有),然后单击“+NEW”按钮在左下角。
(2) 在“NEW”面板中,选择“DATA SERVICES” | “存储” | “快速创建”。完成“URL、位置/关联组和复制”字段,然后单击“创建存储帐户”按钮。
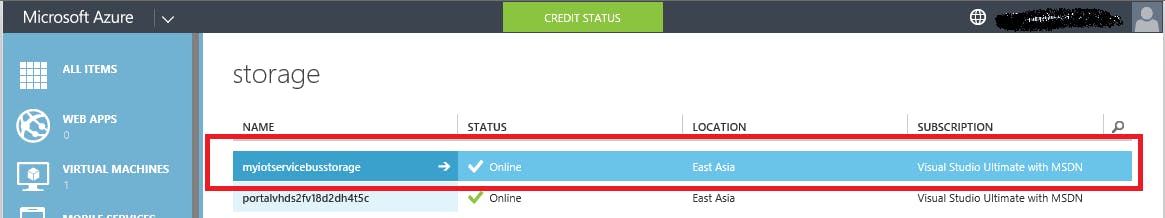
(3) 等待新存储帐户的状态显示为“在线”。

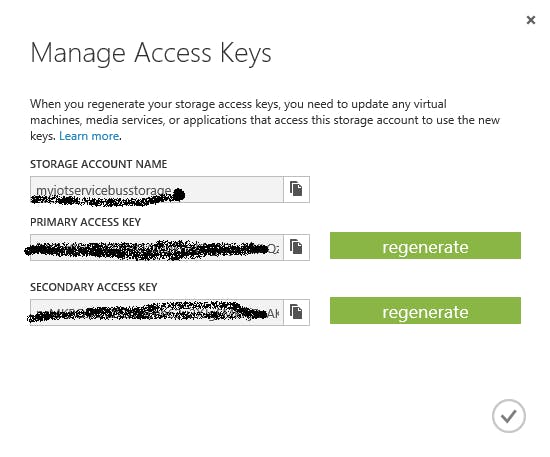
(4) 选择刚刚创建的Storage account,然后点击页面下方的MANAGE ACCESS KEYS。复制存储帐户名称和其中一个访问密钥。

5. 创建 Azure 存储表
我们使用 Azure 存储资源管理器创建 Azure 存储表。
(1) 去添加账户,填写账户名和access key。帐户建立后,您可以访问显示 blob 容器、队列和表的存储。
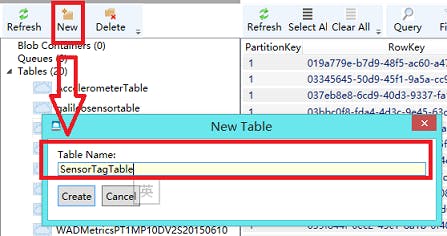
(2) 选择表格,点击新建按钮,新建一个表格,命名为“SensorTagTable”,如下所示。

6. 在您的物联网设备上部署和运行应用程序
此应用程序是在“BluetoothGATT/CS”示例的帮助下设计的:http: //ms-iot.github.io/content/en-US/win10/samples/BLEGatt2.htm。因此,此应用程序的 UI 与“BluetoothGATT/CS”示例非常相似。
首先,下载代码。在您的磁盘上复制该应用程序并从 Visual Studio 2015 RTM 打开该项目。确保将“远程调试”设置设置为指向您的设备。SensorTag 与您的 Windows 10 IoT Core 设备配对。
接下来,在解决方案资源管理器中打开 MainPage.xaml.cs 并找到“dataTransmitterTick”。添加您在第 4 部分中保存的存储帐户名称和访问密钥。

现在您应该能够从 Visual Studio 中按 F5:SensorTagtoAzure 应用程序将部署并启动,您应该会在设备输出中看到这一点。

单击顶部的“开始”按钮以连接到 SensorTag 并显示传感器数据。可能会出现一个弹出窗口,要求获得访问 SensorTag 服务的权限,单击“是”继续。几秒钟后,您应该会看到像这样更新的数据。

单击“开始”按钮下方的“发送数据”按钮,将数据发送到 Azure 存储表。数据将每 5 秒传输一次。如果要更改时间间隔,可以修改“AzureButton_Click”中的代码,如下所示。
private void AzureButton_Click(object sender, RoutedEventArgs e)
{
timerDataTransfer = ThreadPoolTimer.CreatePeriodicTimer(dataTransmitterTick, TimeSpan.FromMilliseconds(Convert.ToInt32(5000)));
}
最后可以看到SensorTagTable中的数据如下。

7. 在您的 PC/移动设备上部署和运行应用程序
首先,下载项目“WindowsIoTClient”。在您的磁盘上复制该应用程序并从 Visual Studio 2015 RTM 打开该项目。此应用程序是使用 Windows Universal Temple 构建的,因此您可以在 Windows 10 PC/Mobile 以及 Windows 10 IoT Core 设备上运行它。
接下来,在解决方案资源管理器中打开 StorageSensor.cs 并找到“_accountName”和“_key”。添加您在第 4 部分中保存的存储帐户名称和访问密钥。
现在您应该能够从 Visual Studio 中按 F5:WindowsIoTClient 应用程序将部署并启动,您应该会在设备输出中看到这一点。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







