
资料下载

MEGR 3171家庭监控系统
描述
我们决定构建自己的系统,而不是购买昂贵的按月收费的家庭监控系统。三个 Particle Argon 在同一个网络上连接在一起,每个都有自己的监控传感器。一个 Argon 连接到一个火焰传感器模块,该模块使用红外线来检测火焰或热物体的存在。第二个 Argon 连接到可以放置在地下室或低洼区域的水传感器砖,以检测是否存在水。第三个 Argon 连接到一个数字温度和湿度传感器,该传感器记录实时温度/湿度数据,可以使用 ThingSpeak 绘制和查看这些数据。所有三个传感器的警报都使用 If This Then That (IFTTT) 通过短信发送。这种自制的家庭监控系统非常适合海滨别墅或第二居所。文本警报设置为房主创建了一种快速可靠的方式,以便在远离他们当前所在位置的地方发生潜在灾难性事件时得到通知。地下室洪水等事件可能会持续数周,并可能造成灾难性影响。我们构建的系统非常适合所有类型的家庭、办公室和其他建筑物。
消防监控
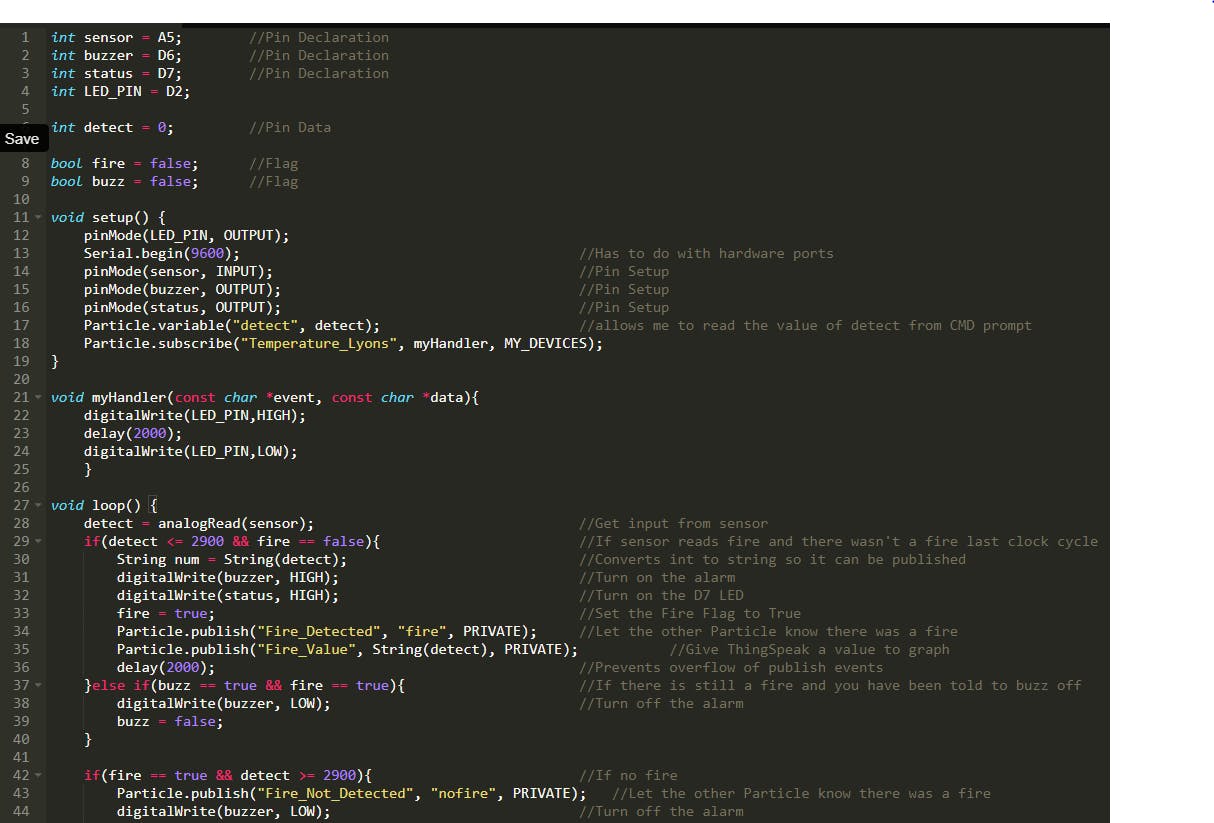
火焰传感器将入射的红外光转换成电流变化。集成威廉希尔官方网站 将电流转换为有用的热阻,可用作模拟或数字输入。必须找到热阻的阈值以防止误报。在对打火机和环境光进行一些修补后,我们确定低于 2900 的任何值都可以很好地确定火焰。数值越低火焰强度越高。

当达到阈值时,蜂鸣器将发出声音警报。Argon 发布一个 Flame_Detected 事件,订阅该事件的其他两个 Argon 可以听到该事件。两个 Argon 上的 LED 都会亮起,并且在不再检测到火焰之前不会熄灭。感应 Argon 上的蜂鸣器警报也是如此。此事件还会触发一个 IFTTT 小部件,该小部件会在发生火灾时向用户发送消息。代码的详细解释在应用程序中作为注释给出。

火焰检测威廉希尔官方网站 还有一个 LED,当从另一个氩气中听到温度/湿度事件时,该 LED 会点亮。稍后将进一步讨论此事件。
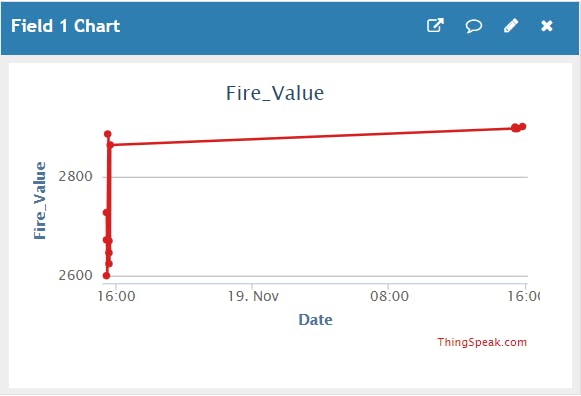
当检测到火焰时,Argon 还会发布一个输出热阻值的 Flame_Value 事件。此数据可在 ThingSpeak 中用于跟踪火焰事件的总数,或观察每个检测到的火焰的强度。


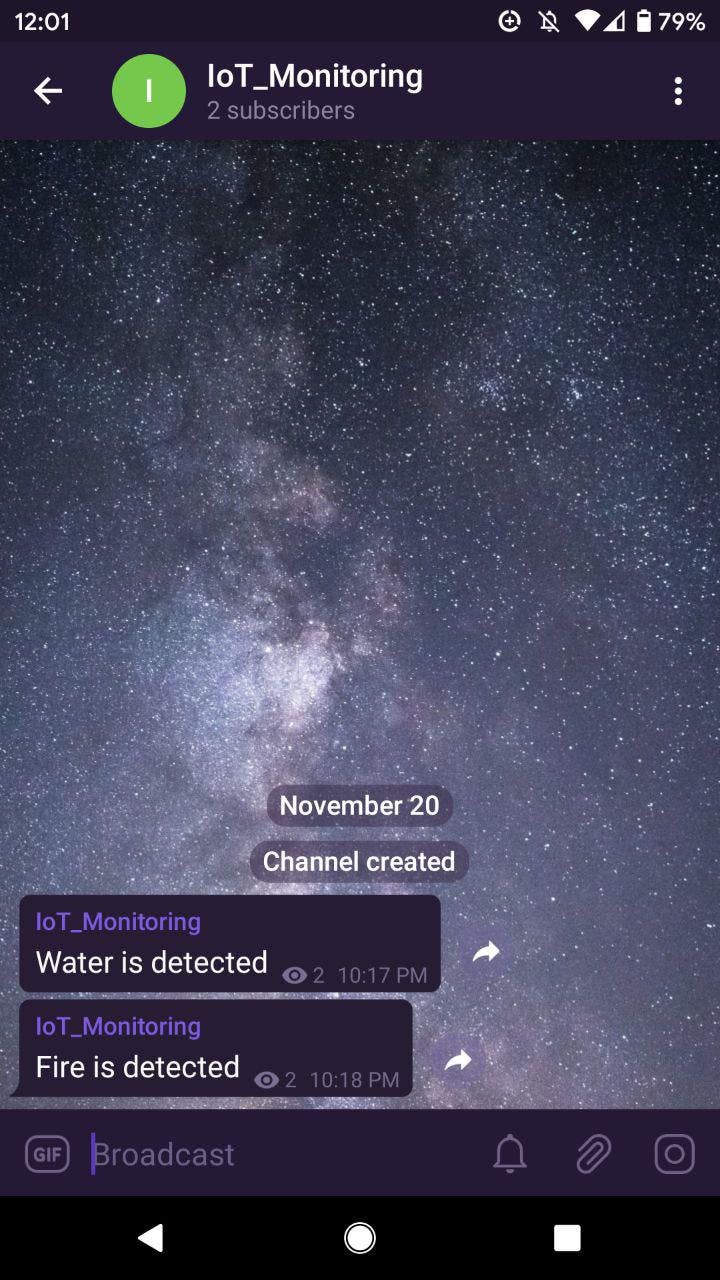
火灾和洪水监测都会发送到用户设备上的 Telegram 应用程序以进行实时警报。这是使用 IFTTT 完成的。当发布“Fire_Detected”或“H20_Lyons”事件时,它会触发发送预设消息。
洪水监测
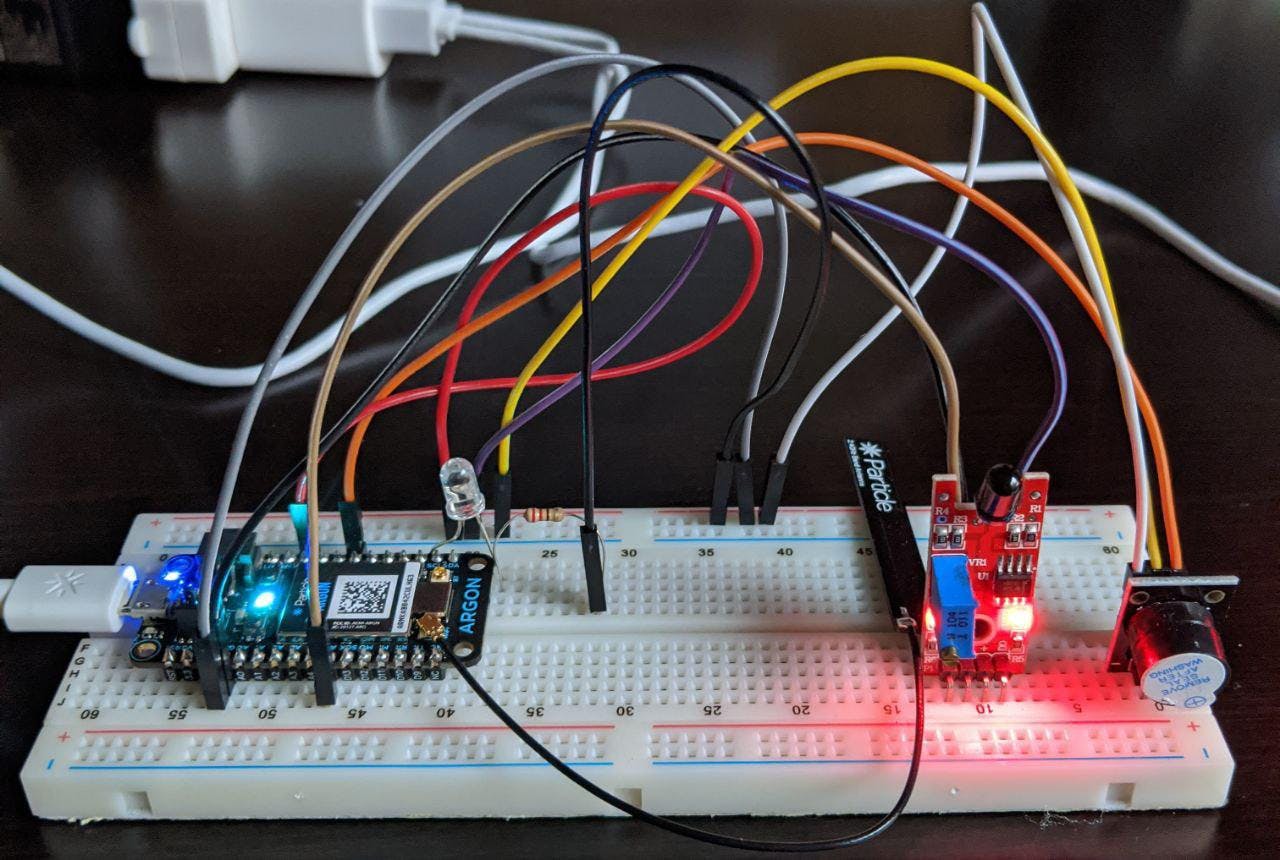
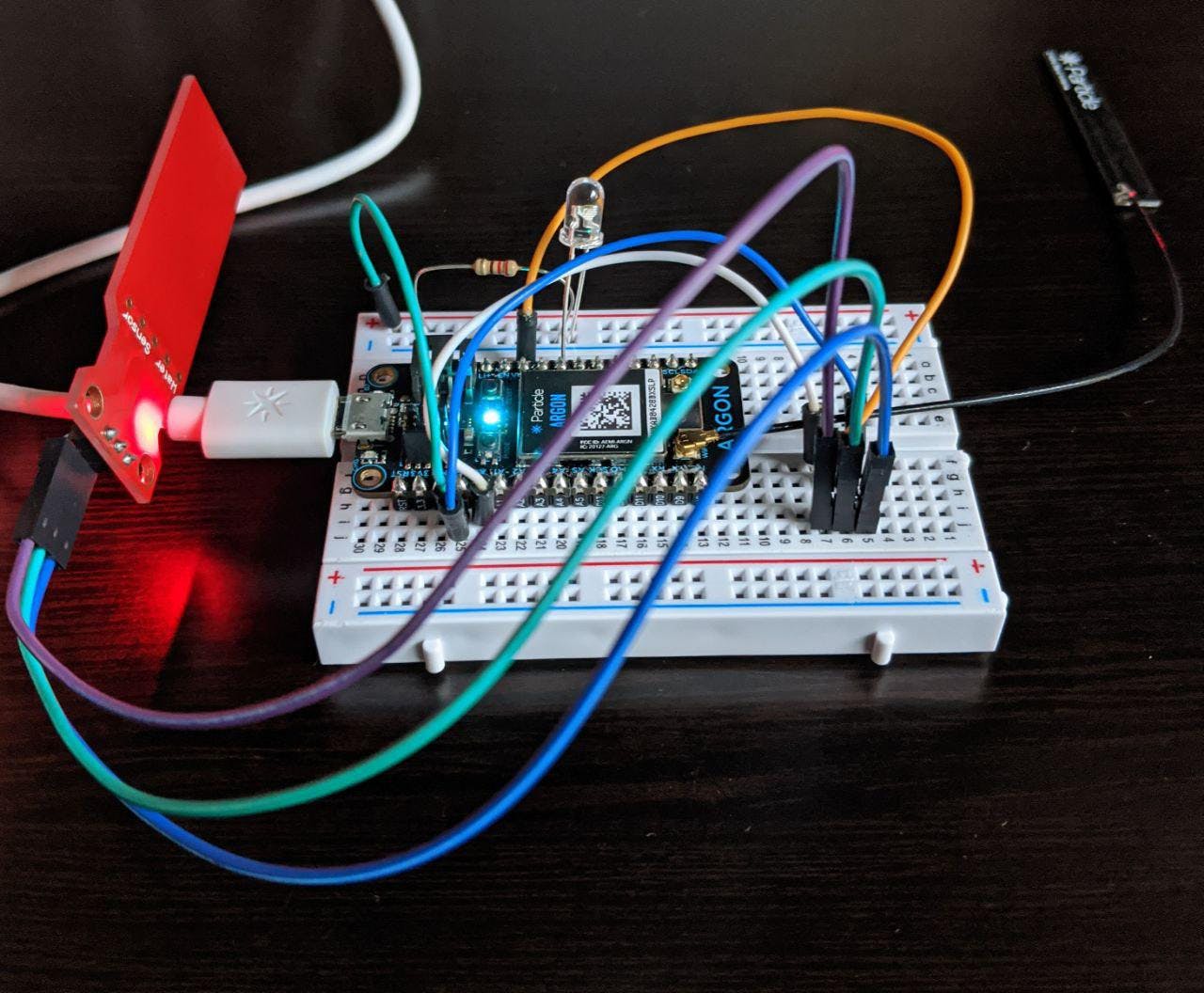
洪水监测系统利用水位传感器来检测是否存在水。传感器由 5 伏输入(红线)供电,并连接到负侧组(黑线)。然后它有第三根线用于信号(绿线)。传感器的工作原理是让电流通过铜绞线。当检测到水时,它会导致短路,并且传感器会输出与传感器相关的水高模拟值。为了获得以英寸或厘米等通用单位表示的输出值,需要进行一些测试和转换。对于这个监控系统,代码是这样写的,任何高于底部几毫米的水位都会输出警报。模拟值从传感器输出并转换为电压。

Argon 还经过编码,可在另一个 Argon 检测到某些东西时提醒用户。接线图中显示的 LED 被编程为在温度和湿度氩发布事件时打开。这也可以很容易地编码以检测来自火灾探测氩气的火灾。用户可以自由使用任何已发布的事件数据作为有线 LED 的触发器。

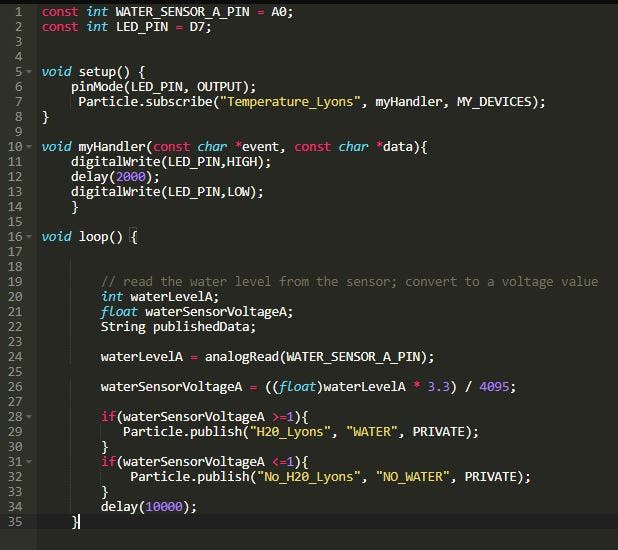
水位传感器的代码涉及多个发布不同事件的 if 语句。如果检测到水,就会发布其中一个事件,而一旦不再检测到水,就会发布另一个事件。这允许火灾探测 Argon 上的 LED 指示灯打开并提醒该区域的任何人已检测到高水位。给出“全部清除”的第二个事件可以帮助提供有价值的信息,例如放置传感器的区域中存在高水位的时间。水位每 10 秒读取一次读数,以便系统用户能够查看水位是否快速上升。
温湿度监测
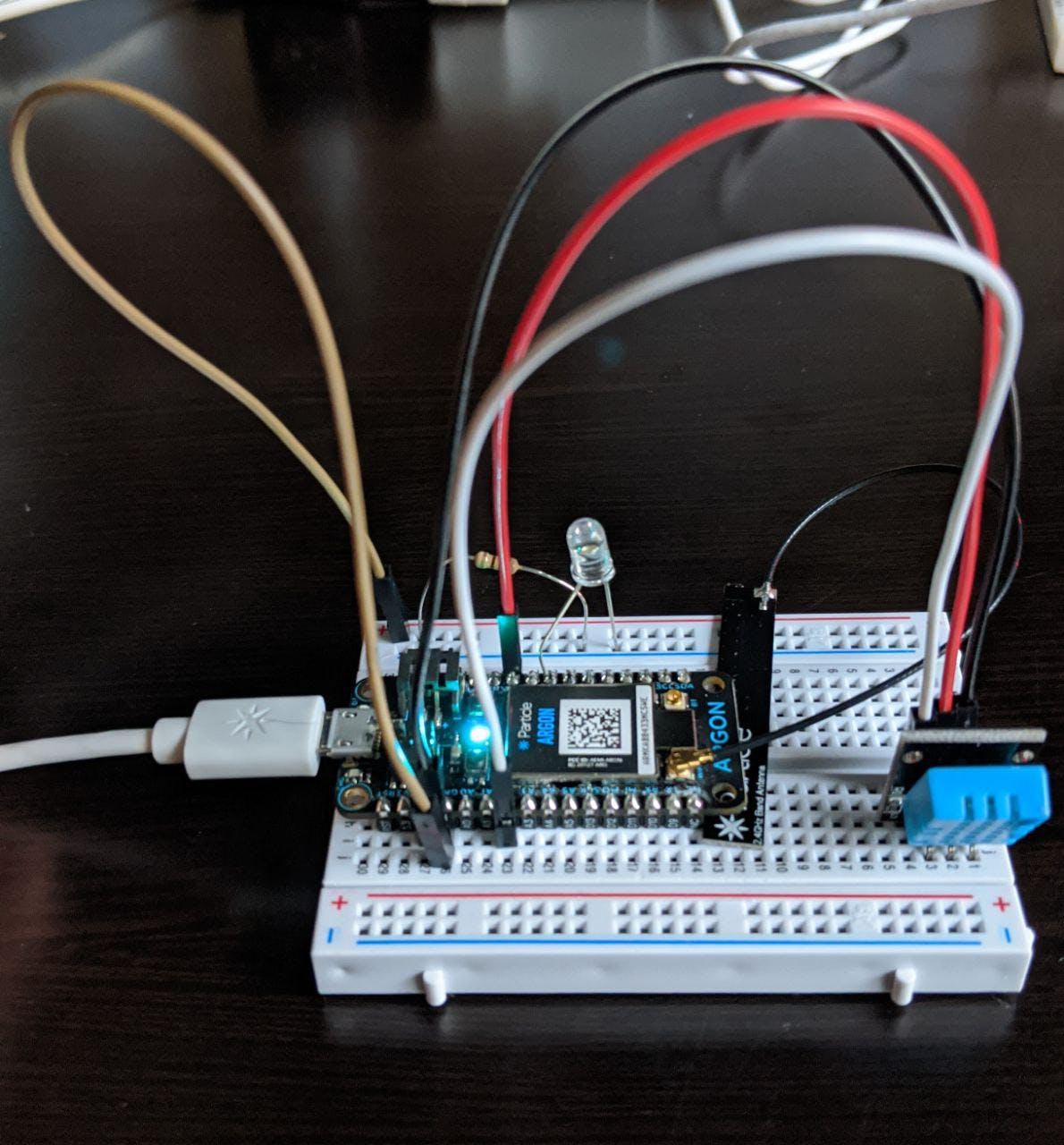
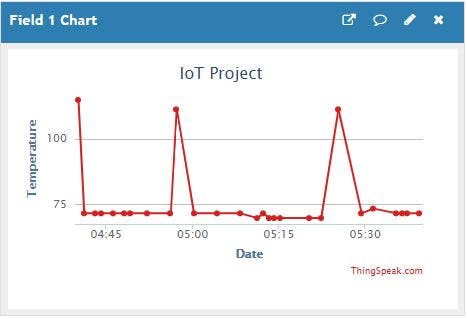
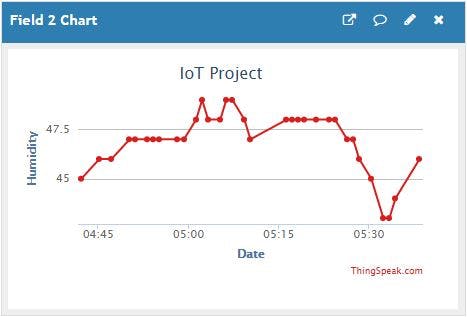
第三个氩气监测环境温度和空气湿度。这两个参数是使用一个传感器测量的,该传感器依赖于来自氩气的 5 v 信号。传感器输出连接到氩气上的模拟输入引脚。与火灾和水位检测系统不同,温度和湿度不断将值输出到实时图表。系统中的其他两个传感器都依赖于返回高值或低值的设置点。如果检测值低于设定值,则不会检测到火灾或高水位。如果该值超过设定点,Argons 会发布一个事件,提醒用户存在火灾或洪水。这种数据收集是不断测量的,每分钟输出一个新值,以便密切监测或检查温度和湿度。


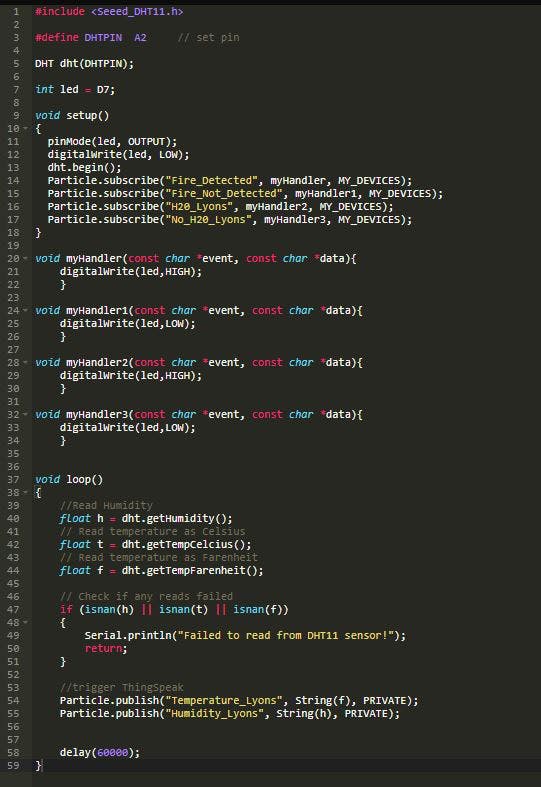
将此代码与水位和火灾探测传感器区分开来的一件事是使用库。温度和湿度传感器需要包含的特定库名为“Seeed_DHT11.h”。可以通过搜索库功能区来添加此文件。使用循环中看到的浮点运算符收集数据。然后可以将数据转换为要发布到云中的字符串,以便绘制图表,如下所示。它也可以被检测为其他 Argons 的事件触发器。这个 Argon 被编程为通过订阅每个威廉希尔官方网站 发布的事件与水和火检测传感器威廉希尔官方网站 通信。如果发布了表明威胁的任一事件,则该威廉希尔官方网站 中的 LED 将亮起。
来自温度和湿度传感器的实时数据均通过 ThingSpeak 订阅。可以通过程序在图表上跟踪已发布的事件。

https://thingspeak.com/channels/913274实时数据可以在这里查看。

请参阅下面的实际项目!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






