
资料下载

如何创建PetaLinux项目
描述
正如我在上一篇项目文章中提到的,详细介绍了如何为 Kria KV260 Vision AI 入门套件创建基础硬件设计,接下来我将介绍如何为其创建 PetaLinux 项目。我没有为这个项目的循环做好准备,我只是开始构建预构建图像所具有的所有东西,这些东西用于让 Kria KV260 开箱即用。所以我只会在这里介绍基础项目,并为我的下一个项目帖子添加客户配方。但我希望这篇文章可以让你们中的一些人摆脱我所经历的痛苦。
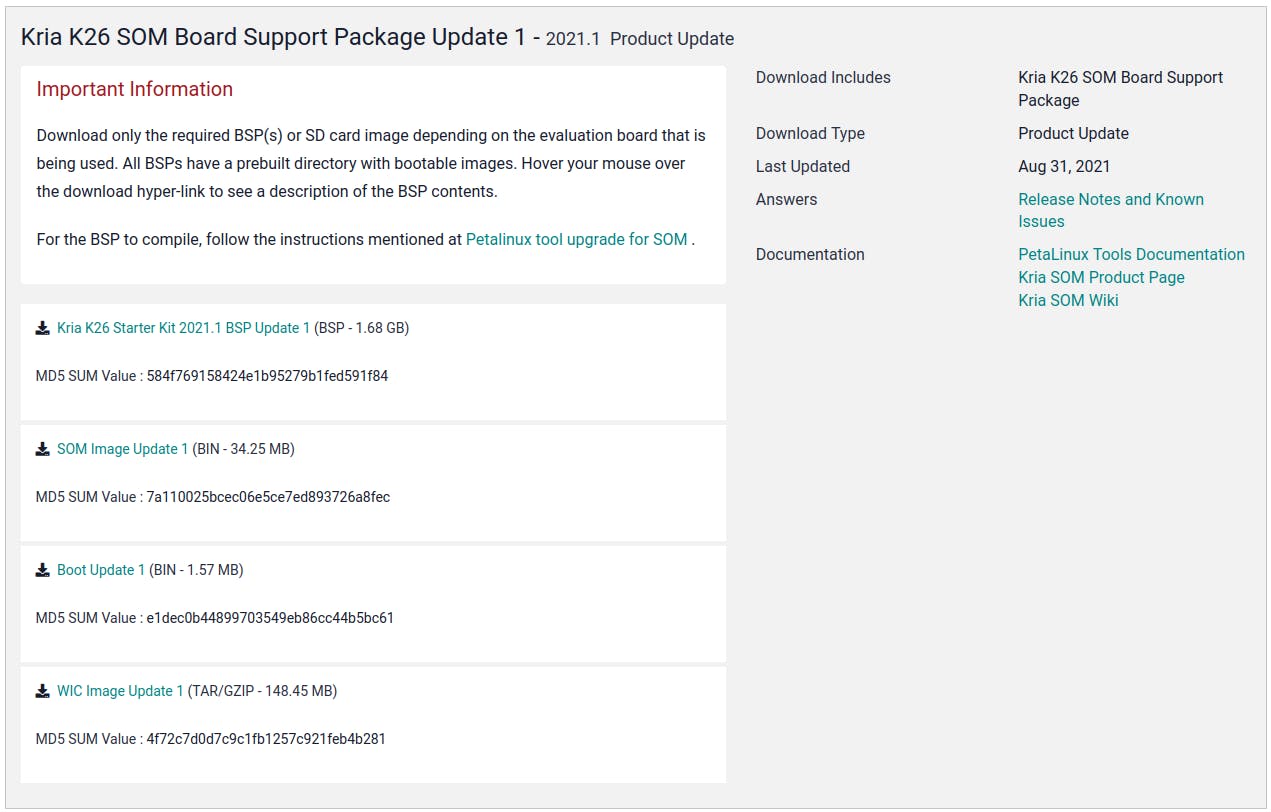
下载 BSP
在此处下载 Kria K26 SoM 的板级支持包 (BSP) 。即使我刚刚创建了自己的硬件平台,我仍然需要 KV260 的配方、设备树、u-boot 和 PetaLinux 项目配置。这就是我从 BSP 创建 PetaLinux 项目的原因。

升级 PetaLinux 请勿跳过此步骤
直到我意识到我的错误错过了这个,这个项目帖子看起来非常不同。这是我错过的步骤,导致这个项目让我经历了我之前提到的循环。
针对与 KV260 Vision AI 基板一起使用的 Kria K26 SoM,对 PetaLinux 的 Vitis AI 层进行了一些重大更新。因此,如果您尝试使用 BSP 创建和构建项目而不运行此更新,那将是一团糟……此外,如果您在升级 PetaLinux 之前已经使用 BSP 创建了一个项目,您将不得不放弃它并创建一个新的。
在您的环境中获取 PetaLinux 工具:
~$ source /tools/Xilinx/PetaLinux/2021.1/settings.sh
然后运行升级:
~$ petalinux-upgrade -u http://petalinux.xilinx.com/sswreleases/rel-v2021/sdkupdate/2021.1_update1/ -p "aarch64" --wget-args "--wait 1 -nH --cut-dirs=4"
创建 PetaLinux 项目
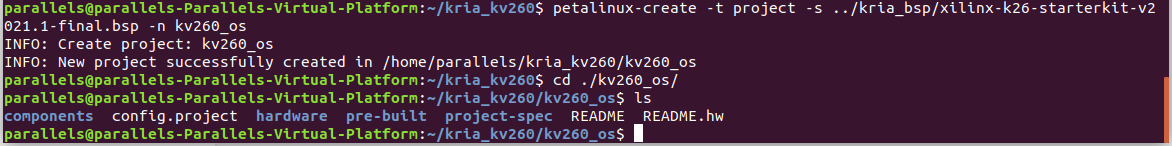
成功升级 PetaLinux 后,使用 Kria KV260 的 BSP 创建一个新项目:
~$ petalinux-create -t project -s // xilinx-k26-starterkit-v2021.1-final.bsp -n kv260_os
将目录更改为新创建的项目:
~$ cd ./kv260_os

在这一点上,我发现有必要继续运行构建,因为这个 PetaLinux 项目变得如此庞大/复杂,尤其是在添加了 AI 模型和 Xilinx 加速应用程序时:
~$ petalinux-build
为 KV260 底板配置项目
Kria K26 BSP 为 Kria K26 SoM 配置 PetaLinux 项目,但在初始配置中不包括 KV260 基板的配置。这适用于 SoM 的整个概念,其中 FPGA 与较小的 PCB 隔离,该 PCB 在包含外围硬件的基板之间可互换。要配置 PetaLinux 项目以将软件包包含在入门套件中 KV260 板的外围设备的根文件系统中,请在petalinuxbsp.conf文件中将 BOARD_VARIANT变量设置为kv。
echo 'BOARD_VARIANT = "kv"' >> project-spec/meta-user/conf/petalinuxbsp.conf
然后在未来随着更多基板可用于 Kria K26 SoM,只需更改此变量以重新定位 PetaLinux 项目即可。
打开petalinuxbsp.conf文件以验证BOARD_VARIANT是否已设置。
添加 Xilinx 加速应用
接下来,将加速应用程序的包组添加到根文件系统配置文件(user-rootfsconfig),以便它们作为选项弹出以添加到根文件系统配置编辑器中的下一个构建:
echo 'CONFIG_packagegroup-kv260-smartcam' >> project-spec/meta-user/conf/user-rootfsconfig
echo 'CONFIG_packagegroup-kv260-aibox-reid' >> project-spec/meta-user/conf/user-rootfsconfig
echo 'CONFIG_packagegroup-kv260-defect-detect' >> project-spec/meta-user/conf/user-rootfsconfig
echo 'CONFIG_packagegroup-kv260-nlp-smartvision' >> project-spec/meta-user/conf/user-rootfsconfig
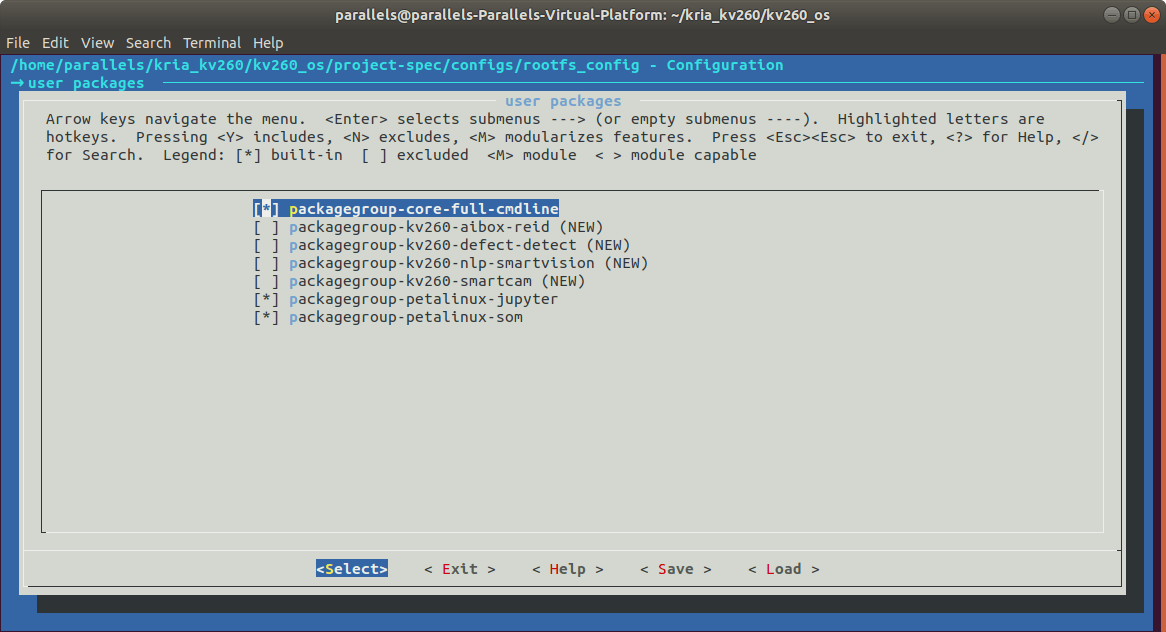
然后启动根文件系统配置编辑器,其中加速应用程序将出现在用户包菜单下:

构建 PetaLinux
最后,是时候运行这个怪物项目的最终构建了。我的笔记本电脑的规格非常好(64GB RAM、8 核 i9 等),而且这些版本一次固定它 30 多分钟,所以请耐心等待。
~$ petalinux-build
创建 SD 卡映像
成功构建项目后,使用压缩的根文件系统、内核、u-boot 和设备树打包 SD 卡的 wic 映像:
~$ petalinux-package --wic --bootfiles "ramdisk.cpio.gz.u-boot boot.scr Image system.dtb"
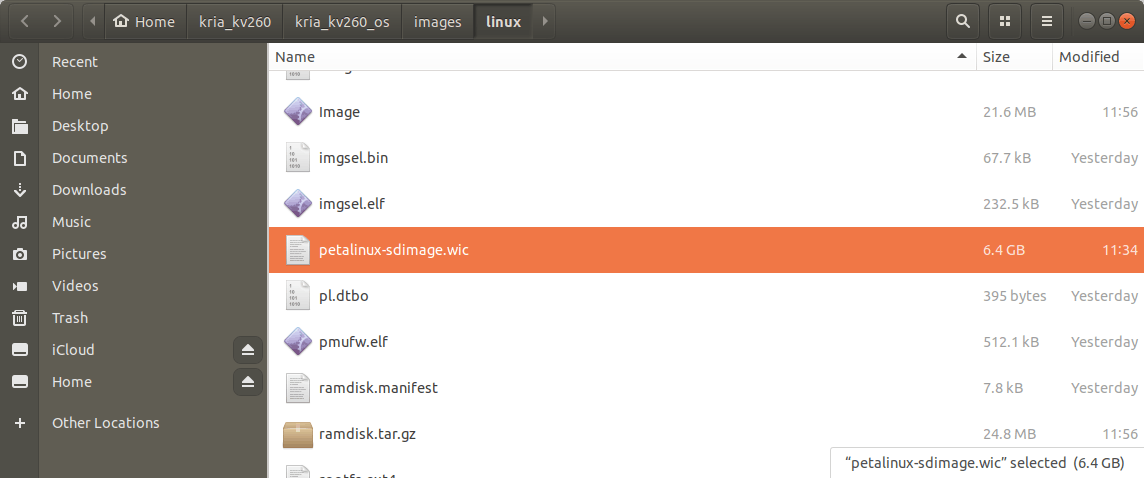
生成的 wic 图像输出到./images/linux:

图像 SD 卡
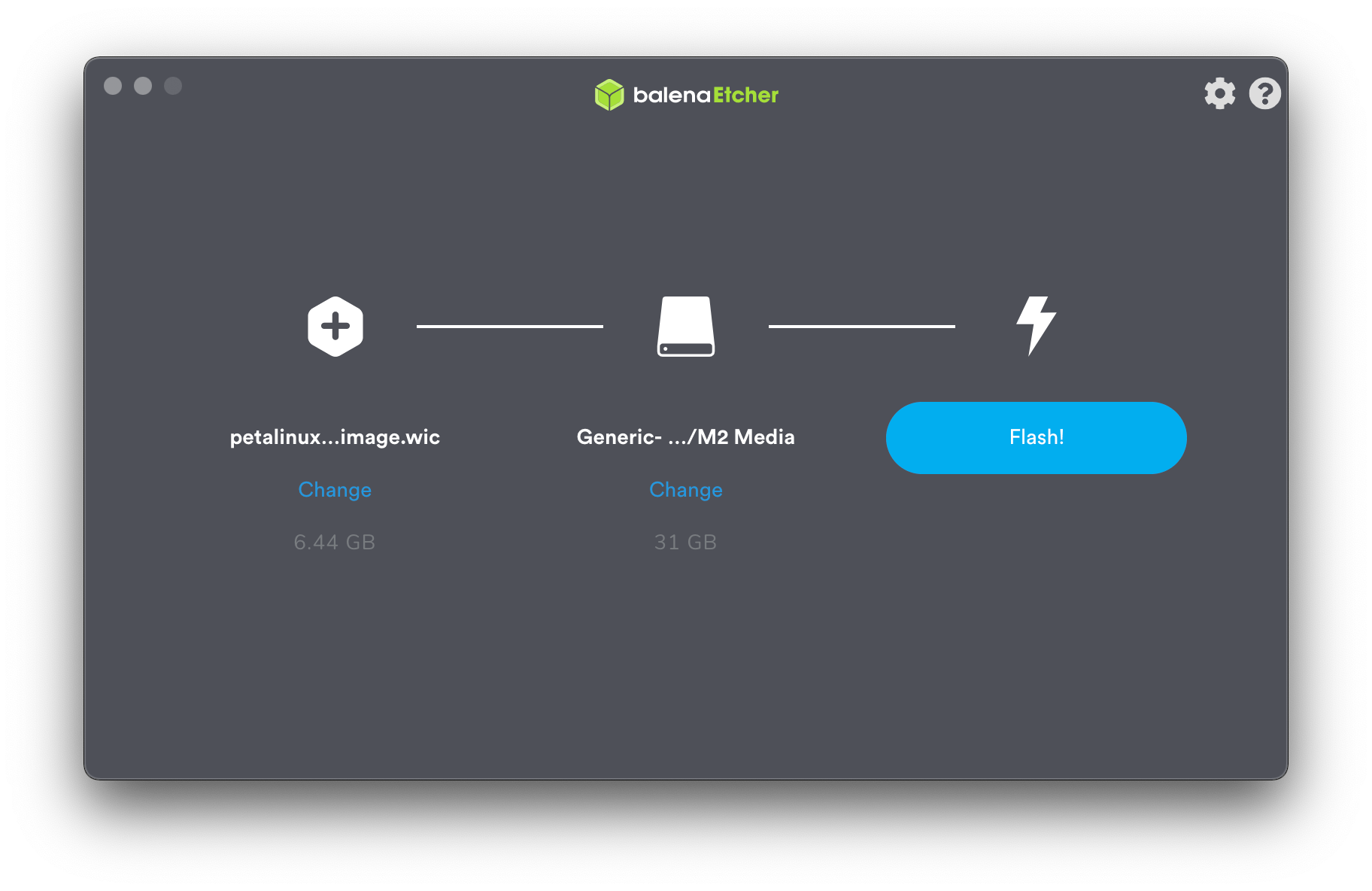
使用balenaEtcher 之类的 GUI ,使用 wic 映像刷新 microSD 卡:

引导
安装 SD 卡并通过插入 12V 电源启动 Kria KV260。用户名是petalinux,它会让您在第一次启动时设置自己的密码。
通过以太网电缆将其连接到网络(我将我的直接插入路由器)。通过 ping 类似google.com的方式测试网络连接:
xilinx-k26-starterkit-2021_1:~# ping google.com
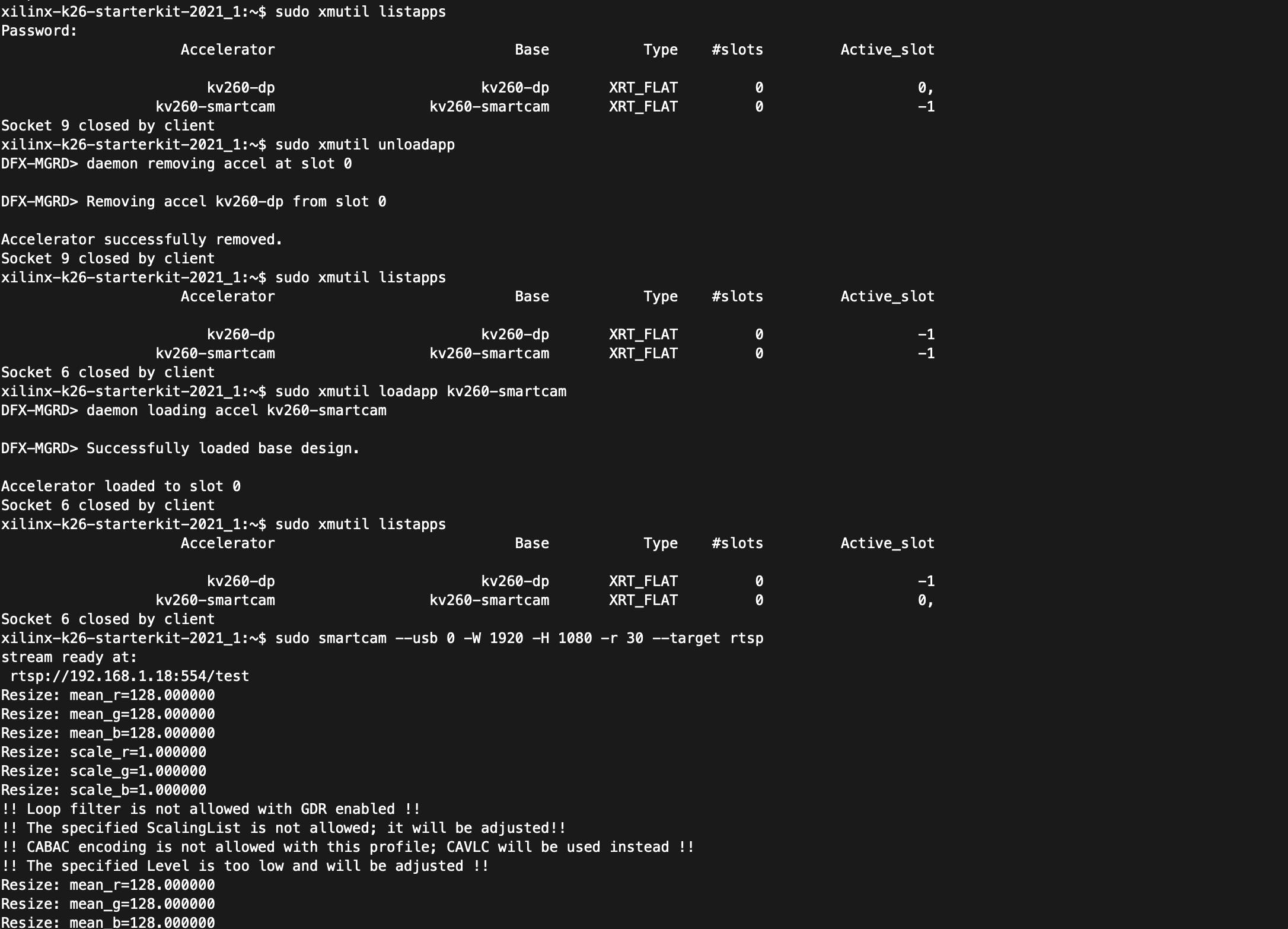
使用平台管理实用程序xmutil列出 Kria KV260 上当前可用的应用程序,以验证智能相机应用程序确实存在:
xilinx-k26-starterkit-2021_1:~# sudo xmutil listapps
使用unloadapp选项卸载默认的 kv260-dp 应用程序:
xilinx-k26-starterkit-2021_1:~# sudo xmutil unloadapp
并使用loadapp选项加载智能相机应用程序:
xilinx-k26-starterkit-2021_1:~# sudo xmutil loadapp kv260-smartcam

如果需要,运行将显示端口作为输出的智能相机应用程序。
xilinx-k26-starterkit-2021_1:~# sudo smartcam --usb 0 -W 1920 -H 1080 -r 30 --target dp
或者,如果您像我一样在需要时找不到所需的电缆,您可以通过 RTSP 源通过网络流式传输视频并使用 VLC 播放器查看。
xilinx-k26-starterkit-2021_1:~$ sudo smartcam --usb 0 -W 1920 -H 1080 -r 30 --target rtsp
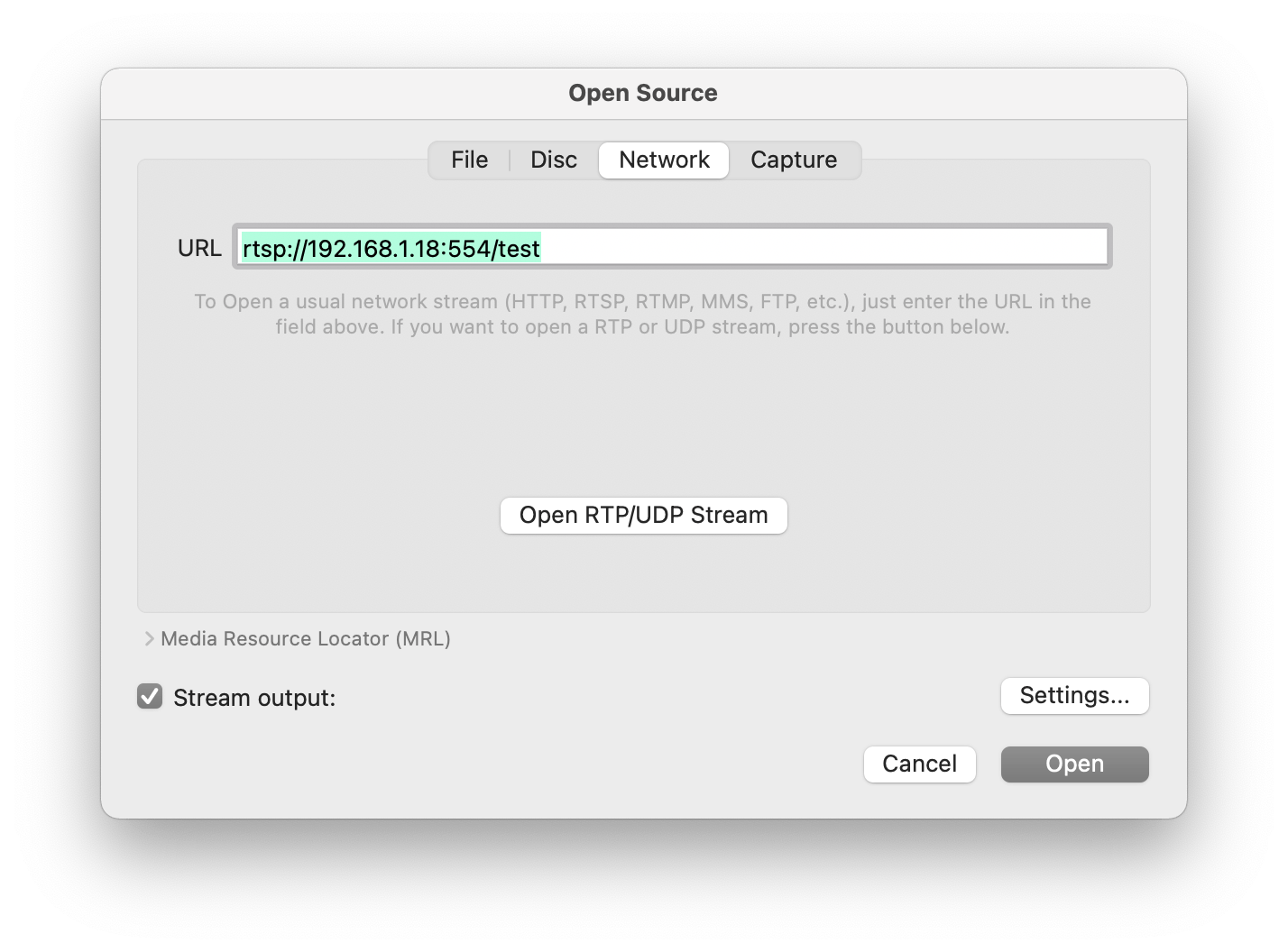
选择File > Open Network...后我的 VLC 设置:

并通过从列表或播放按钮中双击它来播放流:
就是这样!接下来是为另一个选择机器学习应用程序添加自定义配方......
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





