
资料下载

使用Alexa和Arduino IoT Cloud完全控制您的电视
描述
注意:本教程可能已过时,请到此处获取更新版本。
简介:Arduino物联网云
Arduino IoT Cloud是一个平台,可让任何人轻松构建物联网连接对象。为了使用 Alexa 控制我们的电视,我们还将使用官方 Arduino Alexa Skill 。
如果您是 Arduino IoT Cloud 的新手,我们建议您先看看这个介绍性项目,它将为您提供概述并指导您完成设置一个受支持的板、IoT Cloud Things和Properties的过程,并帮助您在船上。
第 1 部分:如何控制电视机
控制任何类型的电视最简单的方法就是把我们当成它自己的遥控红外控制器。为此,我们必须监听遥控器将发送的信号,捕获数据并使用我们的 Arduino 板模仿它。威廉希尔官方网站 组装好后,我们将把这个草图上传到我们的威廉希尔官方网站 板上。它将远程按钮按下产生的 IR 信号突发转换为无符号整数数组。让我们将遥控器指向我们构建的 Arduino IR 接收器,然后按以下按钮:
- 电源/待机
- 从 1 到 9 的频道
- 提高音量
- 音量减小
- 沉默的
- 频道向上
- 频道向下
我们将看到来自串行监视器的值,报告为rawData。现在让我们将它们记录到一个文本文件中,并为每个列表分配其自己的数组名称(chan1等等chan2)。以下数值仅供参考,由三星电视遥控器生成。
CHANNEL 1
unsigned int chan1[67] = {4450,4500, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,1700, 550,1700, 500,600, 500,600, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,600, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,1700, 550,600, 500,1700, 550,1700, 550,1700, 500,1700, 550,1700, 500};
CHANNEL 2
unsigned int chan2[67] = {4500,4500, 550,1700, 500,1700, 550,1700, 550,550, 550,550, 550,600, 500,600, 550,600, 500,1700, 550,1700, 500,1700, 550,600, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,600, 550,1700, 500,600, 550,550, 550,600, 500,600, 550,550, 550,650, 450,1700, 550,600, 500,1700, 550,1700, 500,1700, 550,1700, 550,1700, 500};
CHANNEL 3
unsigned int chan3[67] = {4500,4500, 500,1700, 550,1700, 550,1700, 500,600, 550,550, 550,600, 500,600, 550,550, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,1700, 550,600, 550,550, 550,550, 550,600, 550,550, 550,1700, 500,600, 550,550, 550,1700, 550,1650, 550,1700, 550,1700, 500,1700, 600};
CHANNEL 4
unsigned int chan4[67] = {4450,4450, 550,1700, 550,1700, 500,1700, 550,600, 500,600, 550,550, 600,550, 500,600, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,1700, 550,1700, 500,600, 550,1700, 500,1700, 550,1700, 550,1700, 500};
CHANNEL 5
unsigned int chan5[67] = {4500,4500, 500,1700, 550,1700, 550,1700, 550,550, 550,550, 550,550, 600,550, 550,550, 550,1700, 550,1650, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,600, 500,600, 550,1700, 500,600, 550,550, 550,600, 550,550, 550,550, 550,1700, 550,1700, 500,600, 550,1700, 500,1700, 550,1700, 550,1700, 500};
CHANNEL 6
unsigned int chan6[67] = {4500,4500, 550,1650, 550,1700, 550,1700, 500,600, 550,550, 550,600, 500,600, 500,600, 550,1700, 500,1700, 550,1700, 550,550, 600,550, 500,600, 550,550, 600,550, 550,550, 550,1700, 500,600, 550,1700, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,600, 550,1700, 500,600, 550,1650, 600,1650, 550,1700, 550,1650, 600};
CHANNEL 7
unsigned int chan7[67] = {4500,4500, 550,1700, 500,1700, 550,1750, 500,550, 550,600, 500,650, 500,550, 550,550, 550,1750, 500,1700, 500,1700, 550,650, 450,650, 500,550, 550,600, 500,650, 500,550, 550,600, 500,1700, 550,1750, 500,600, 500,550, 550,600, 500,650, 500,1750, 450,1700, 550,600, 500,650, 500,1700, 500,1700, 550,1750, 500,1700, 500};
CHANNEL 8
unsigned int chan8[67] = {4450,4550, 500,1700, 550,1700, 550,1650, 550,600, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,600, 500,1700, 550,1700, 500,600, 550,550, 550,650, 450,600, 550,550, 550,1700, 550,550, 550,600, 500,1700, 550,1700, 550,1700, 500,1700, 550};
CHANNEL 9
unsigned int chan9[67] = {4450,4500, 550,1700, 550,1700, 500,1700, 550,600, 500,600, 550,550, 550,600, 500,600, 550,1700, 500,1700, 550,1700, 500,600, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,1700, 550,1700, 500,600, 550,550, 550,550, 550,600, 500,1700, 550,600, 500,600, 550,550, 550,1700, 550,1700, 500,1700, 550,1700, 550};
VOLUME UP
unsigned int volUp[67] = {4500,4500, 550,1700, 500,1750, 500,1700, 550,600, 500,600, 500,600, 550,550, 550,600, 500,1700, 550,1700, 550,1700, 500,650, 450,600, 550,600, 500,650, 450,650, 500,1700, 500,1750, 500,1750, 500,550, 550,600, 500,650, 500,550, 550,600, 500,650, 500,600, 500,600, 500,1700, 550,1750, 450,1750, 500,1700, 550,1700, 500};
VOLUME DOWN
unsigned int volDown[67] = {4450,4550, 500,1700, 550,1700, 550,1650, 550,600, 550,550, 550,600, 500,600, 500,600, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 500,600, 550,550, 550,600, 500,1700, 550,1700, 550,600, 500,1700, 550,600, 500,600, 500,600, 550,550, 550,600, 500,650, 500,1700, 500,650, 500,1700, 500,1750, 500,1700, 550,1700, 500};
CHANNEL UP
unsigned int chanUp[67] = {4500,4450, 550,1700, 550,1650, 550,1700, 550,550, 550,600, 550,550, 550,550, 600,550, 550,1650, 550,1700, 550,1650, 600,550, 550,550, 550,600, 500,600, 550,550, 550,550, 550,1700, 550,550, 600,550, 550,1650, 550,600, 550,550, 550,550, 550,1700, 550,550, 550,1700, 550,1700, 550,550, 550,1650, 600,1650, 550,1700, 550};
CHANNEL DOWN
unsigned int chanDown[67] = {4500,4450, 600,1650, 550,1700, 550,1650, 550,600, 550,550, 550,550, 550,600, 500,600, 550,1700, 500,1700, 550,1700, 550,550, 550,600, 550,550, 550,550, 550,550, 600,550, 550,550, 550,600, 500,600, 550,1650, 600,550, 550,550, 550,550, 600,1650, 550,1700, 500,1700, 600,1650, 550,550, 600,1650, 550,1700, 500,1700, 550};
第 2 部分:Arduino 物联网云
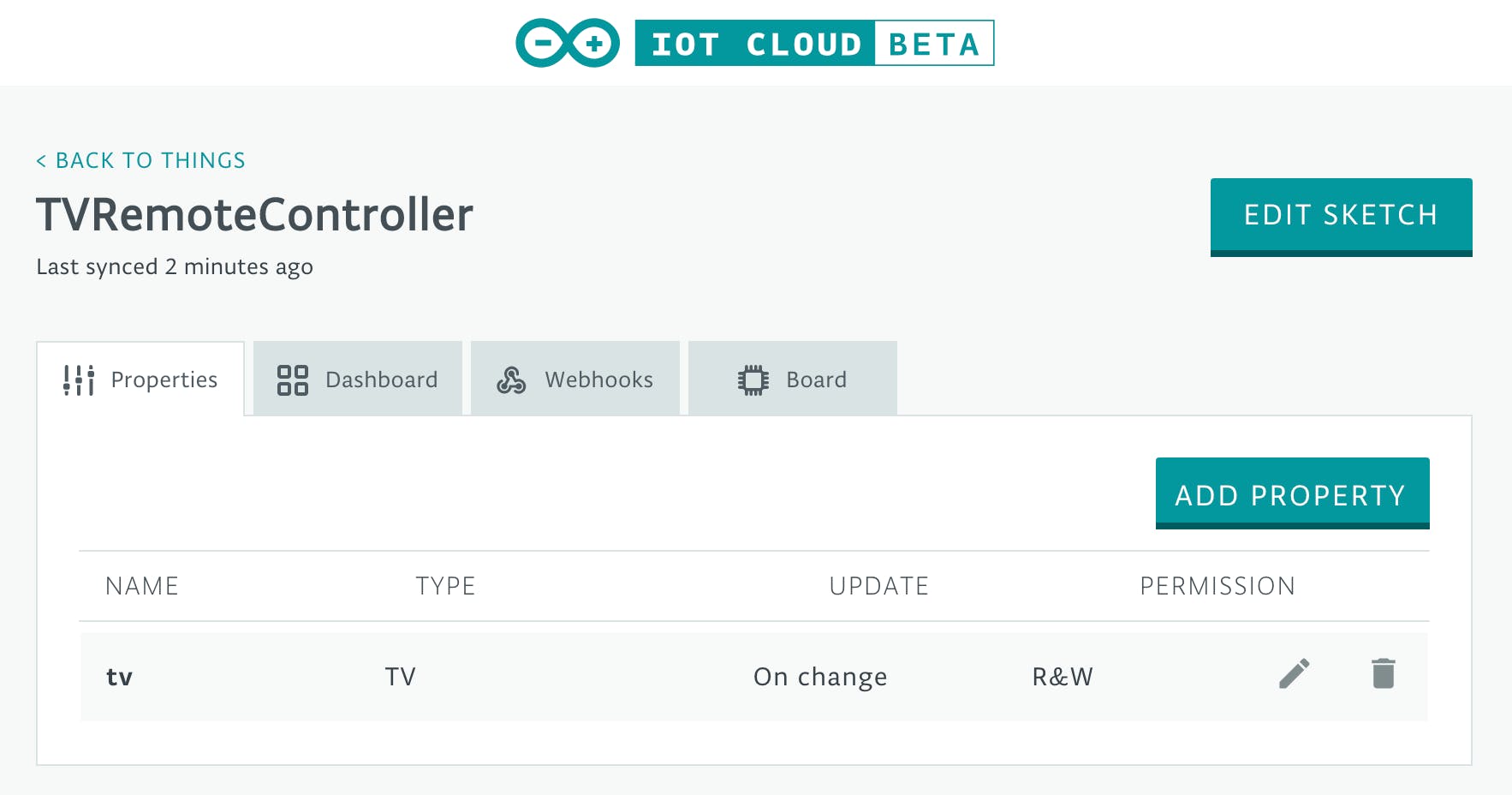
在Arduino IoT Cloud主页面中,我们将创建一个新事物并为其分配一个有意义的名称。我们称之为TVRemoteController 。然后我们将选择我们要使用的板。在本教程中,我们使用了 Arduino Nano 33 IoT,但如果您有另一个兼容的板也可以,请记住引脚分配和 IR 库的行为可能会发生变化。如果此时您看不到您的威廉希尔官方网站 板,您可能跳过了我们上面提到的入门过程,如果是这种情况,请返回该过程。
完成后,我们将向Thing添加一个属性,它将代表我们的电视机。在Smart Home类别下,选择“TV”作为 Property Type,将其设置为“Read & Write”,在“Update”下选择“When the value changes”。
这就是我们的事物的属性视图在这一点上的样子:

第 3 部分:Arduino 网页编辑器
是时候点击“EDIT SKETCH”按钮了,它将带我们进入 Web Editor,我们可以在其中向 IoT Cloud 自动生成的 Sketch 添加一些自定义代码。
我们必须包括的第一件事是由 Ken Shirriff 编写的IR Remote库。
#include
然后我们必须为我们的通道设置一个二维数组,为我们需要的命令设置 6 个数组。如果您还记得,在第 1 部分中,我们捕获了一些 IR 数据,我们现在将使用这些数据来填充我们的阵列
const unsigned int chan[9][67] = {
{chan1},
{chan2},
{chan3},
{chan4},
{chan5},
{chan6},
{chan7},
{chan8},
{chan9}
};
const unsigned int volUp[67] = {...};
const unsigned int volDown[67] = {...};
const unsigned int chanUp[67] = {...};
const unsigned int chanDown[67] = {...};
const unsigned int onoff[67] = {...};
const unsigned int mute[67] = {...};
然后让我们设置 IR 库和所需的频率(对于这种应用程序,它始终是 38KHz)
IRsend irsend;
const int freq = 38;
我们还需要一个函数来发送 IR 命令并闪烁内置 LED(在此阶段主要用于调试目的)。使用的延迟值将取决于电视的品牌和型号,因此如果事情没有按预期工作(错误的命令或未收到命令),请随意调整它。
void sendIR(const unsigned int buf[]) {
digitalWrite(LED_BUILTIN, HIGH);
irsend.sendRaw(buf, 67, freq);
delay(300);
digitalWrite(LED_BUILTIN, LOW);
}
最后一步是onTvChange()使用一些自定义代码完成生成的回调,以便在 Alexa 命令更改 TV 属性时发送 IR 命令。例如,如果音量增加,我们必须虚拟按下按钮Volume Up,如果频道设置为 7,我们必须发送频道 7 按钮的序列,依此类推。
void onTvChange() {
Serial.println("==================");
Serial.println("Switch:"+String(tv.getSwitch()));
Serial.println("Volume:"+String(tv.getVolume()));
Serial.println("Channel:"+String(tv.getChannel()));
Serial.println("Mute:"+String(tv.getMute()));
Serial.println("==================");
if (first){
prevSwitch = tv.getSwitch();
prevVolume = tv.getVolume();
prevChannel = tv.getChannel();
prevMute = tv.getMute();
first = false;
return;
}
// Volume changed
if (tv.getVolume() > prevVolume) {
tv.setMute(false);
prevMute = false;
for (int k = prevVolume + 1 ; k<=tv.getVolume(); k++) {
sendIR(volUp);
Serial.println("Volume requested:"+String(tv.getVolume())+" Set:"+String(k));
}
prevVolume = tv.getVolume();
}
else if (tv.getVolume() < prevVolume) {
tv.setMute(false);
prevMute = false;
for (int k = prevVolume - 1; k>=tv.getVolume(); k--) {
sendIR(volDown);
Serial.println("Volume changed:"+String(tv.getVolume())+" Set:"+String(k));
}
prevVolume = tv.getVolume();
}
// Mute changed
if (tv.getMute() != prevMute && tv.getMute()) {
prevMute = tv.getMute();
sendIR(mute);
Serial.println("Mute changed:"+String(tv.getMute()));
}
else if (tv.getMute() != prevMute && !tv.getMute()) {
prevMute = tv.getMute();
sendIR(mute);
Serial.println("Mute changed:"+String(tv.getMute()));
}
// Channel changed
if (tv.getChannel() != prevChannel) {
int newChannel = tv.getChannel();
if (newChannel > 0 && newChannel < 10) {
sendIR(chan[newChannel-1]);
} else if (newChannel > 9) {
if (newChannel > prevChannel) {
for (int ch = prevChannel; ch < newChannel; ch++) {
sendIR(chanUp);
Serial.println("Chan requested:"+String(newChannel)+" Set:"+String(ch));
}
} else if (newChannel < prevChannel) {
for (int ch = prevChannel; ch > newChannel; ch--) {
sendIR(chanDown);
Serial.println("Chan requested:"+String(newChannel)+" Set:"+String(ch));
}
}
}
prevChannel = newChannel;
Serial.println("Channel changed:"+String(tv.getChannel()));
}
// On/Off changed
if (tv.getSwitch() != prevSwitch) {
prevSwitch = tv.getSwitch();
if (tv.getSwitch()) {
sendIR(chan[6]);
} else {
sendIR(onoff);
}
Serial.println("Switch changed:"+String(tv.getSwitch()));
}
第 4 部分:亚马逊 Alexa
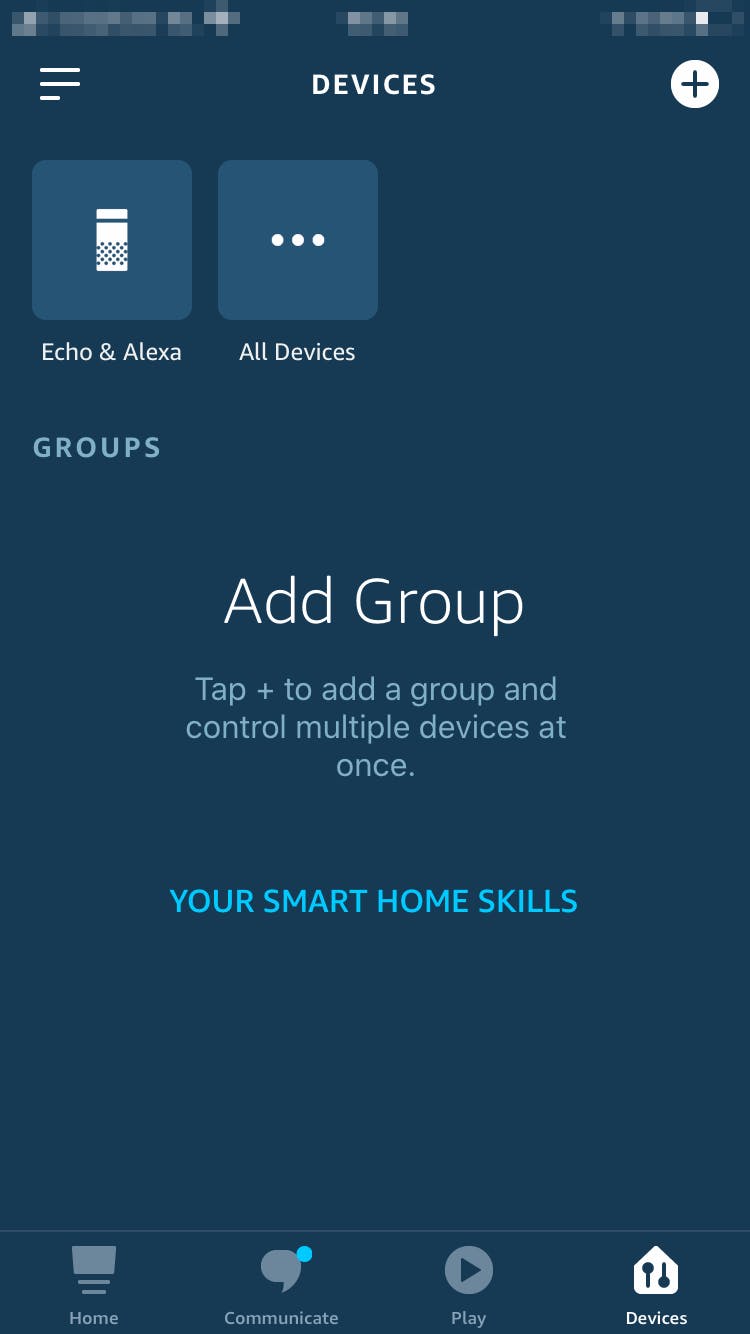
我们现在需要可以从Apple App Store或Google Play Store下载的Amazon Alexa 应用程序。安装后,使用您现有的帐户登录或创建一个新帐户。
让我们完成安装 Arduino Alexa Skill 并对其进行配置以访问和控制我们的电视的必要步骤。我们将按照下面的图片顺序查看所有必需的步骤。

我们完成了,现在是时候对我们的电视进行语音控制,询问类似的问题
- “Alexa,把电视音量调大。”
- “Alexa,静音电视”或“Alexa,取消静音电视”。
- “Alexa,电视上的下一个频道。”
玩得开心,玩 Alexa 和 IoT Cloud。如果您有任何问题和/或构建此项目,请在下面的评论中告诉我们。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






