
资料下载

如何安全地将Arduino MKR GSM 1400板与GCP IoT Core结合使用
描述
注意:本教程可能已过时,请到此处获取更新版本。
介绍
Cloud IoT Core 是一项完全托管的服务,可让您轻松安全地连接、管理数百万分散在全球的设备并从中提取数据。Cloud IoT Core 结合 Cloud IoT 平台上的其他服务,提供了实时收集、处理、分析和可视化物联网数据的完整解决方案,以支持提高运营效率。
设备可以使用 HTTP 或MQTT连接到 GCP IoT Core 。本教程将带您了解如何使用 MQTT 客户端将Arduino MKR GSM 1400开发板安全地连接到 GCP IoT Core。MQTT(消息队列遥测传输)是一种 M2M(机器对机器)连接协议,它提供消息订阅和发布传输。
设备必须使用 JSON Web 令牌 (JWT) 进行身份验证,有关 JWT 的更多信息可以在RFC 7519中找到。GCP IoT Core 支持 RSA 和椭圆曲线算法来验证 JSON Web 签名 (JWS)。可以在RFC 7515中找到有关 JWS 的更多信息。
每个具有板载连接功能的 Arduino MKR 板,包括 MKR GSM 1400,都配备了 Microchip ATECC508A 或ATECC608A加密元件。此加密元素可用于安全地生成和存储 256 位 ECC(椭圆曲线加密)密钥。我们将使用存储在 crypto 元素中的私钥来签署 JWT。
软件和硬件设置
如果您的计算机上没有安装 Arduino IDE,请下载并安装它。
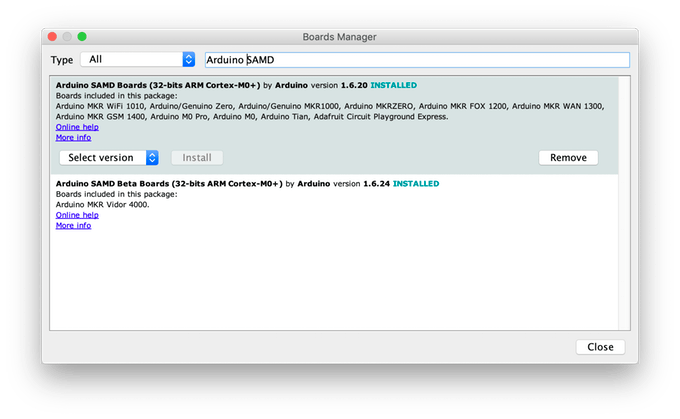
安装后,确保安装了最新的“Arduino SAMD Boards”包。您可以通过打开 Arduino IDE 并打开Tools -> Board: "..." -> Board Manager...菜单条目并搜索“Arduno SAMD”来进行检查。在撰写本文时,1.6.20 是最新版本。

接下来,您需要使用 Arduino IDE 的库管理器安装将要使用的 Arduino 库。打开 Sketch -> Include Library -> Manage Libraries ..。菜单,搜索并单独安装以下每个库:
- MKRGSM
- Arduino_JSON
- ArduinoECCX08(1.3.0 或更高版本)
- ArduinoMqttClient(0.1.3 或更高版本)
- Arduino Cloud Provider 示例(版本 1.2.0 或更高版本)
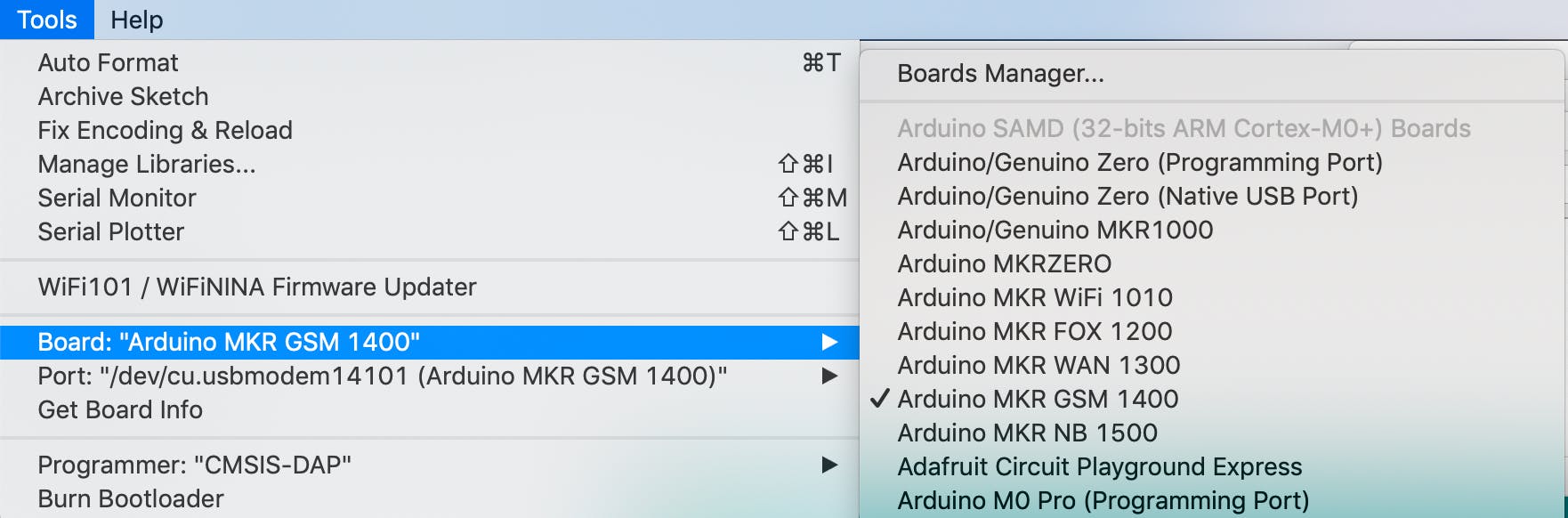
现在将微型 SIM 卡插入 MKR GSM 1400 板底部的插槽中,连接天线,并将 3.7V 锂电池连接到 JST 连接器。然后将带有微型 USB 电缆的 MKR GSM 1400 插入计算机,使用工具-> 端口“...”菜单在 Arduino IDE 中选择串行端口,并在工具 -> 板中选择 Arduino MKR GSM 1400“ ...”菜单。

配置开发板并将其添加到 GCP IoT Core
如上所述,GCP IoT Core 要求使用 MQTT 协议连接的设备使用 JWT 进行身份验证。我们将使用草图在板上生成私钥和公钥,然后将公钥的 PEM 值添加到 GCP IoT Core 控制台。
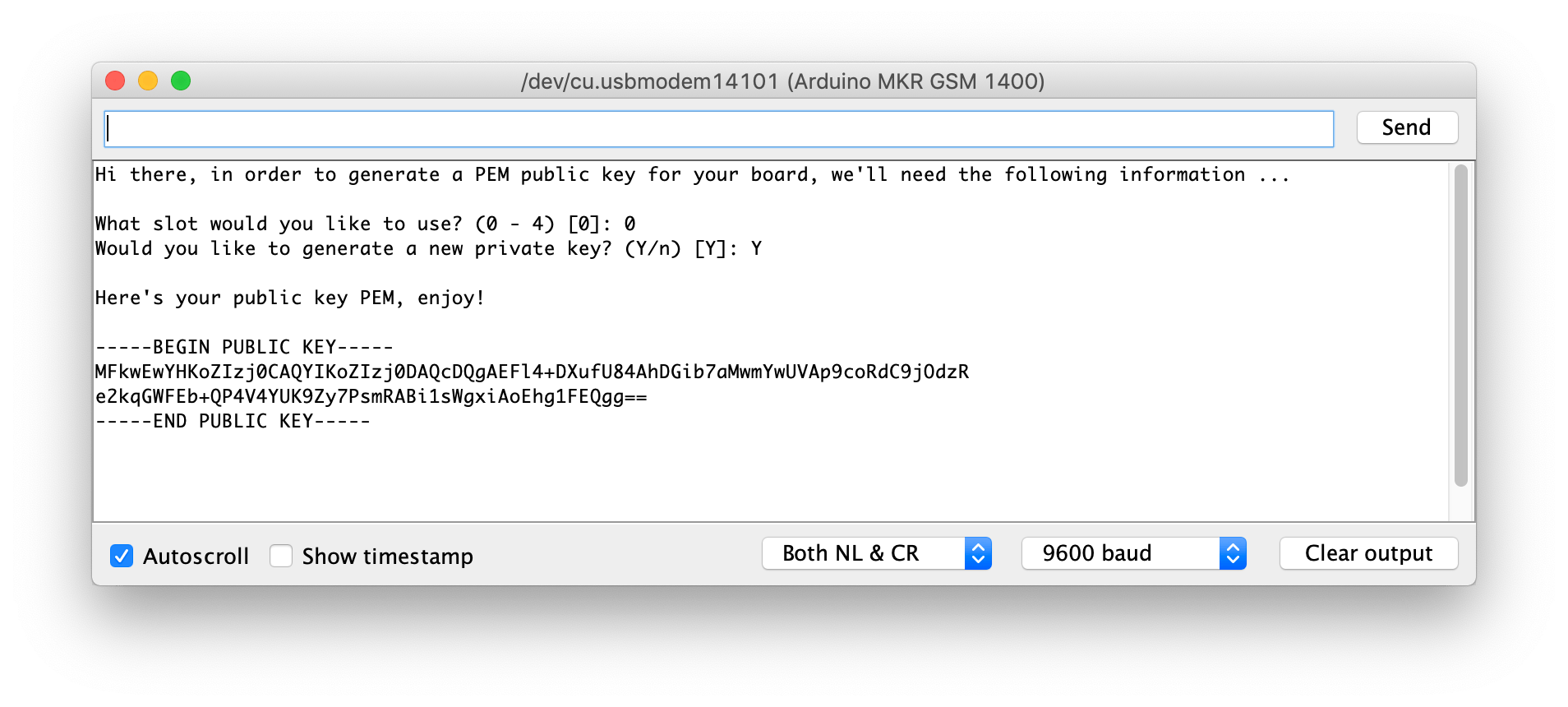
可以使用 ArduinoECCX08 库中的示例草图生成私有和公共。使用File -> Examples -> ArduinoECCX08 -> Tools -> ECCX08JWSPublicKey在 Arduino IDE 中打开草图。单击“上传”按钮构建草图并将其上传到您的威廉希尔官方网站 板,然后打开串行监视器。确保行结束配置设置为“Both NL & CR”。
如果未配置和锁定,此草图将提示您将 ATECC508A 永久配置为 ECC608A 加密元件。注意:此锁定过程是永久且不可逆的,但需要使用加密元素 - 草图设置的配置允许您将 5 个私钥槽与任何云提供商(或服务器)一起使用,并且可以随时为这 5 个私钥槽中的任何一个重新生成私钥(0 - 4) 。当威廉希尔官方网站 板从工厂发货时,加密元件处于未配置和解锁状态。
在此之后,系统将提示您使用哪个插槽。对于本教程,我们将使用插槽 0 来生成和存储用于公钥的私钥(如果需要,插槽 1 到 4 可用于生成和存储其他私钥)。注意:由于私钥是在加密元素内部生成的,因此它永远不会离开设备并安全存储且无法读取。

复制生成的公钥值,在这个截图中的值为:
-----BEGIN PUBLIC KEY-----
MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEFl4+DXufU84AhDGib7aMwmYwUVAp9coRdC9jOdzR
e2kqGWFEb+QP4V4YUK9Zy7PsmRABi1sWgxiAoEhg1FEQgg==
-----END PUBLIC KEY-----
我们将在稍后的步骤中将设备添加到 GCP IoT Core 时使用它。
现在我们有了 PEM 公钥,我们需要登录 GCP IoT Core 控制台并为其创建一个新设备。
1) 打开网络浏览器并转到https://cloud.google.com/并单击“登录”链接以使用您的 Google ID 登录。

2) 登录后,单击“GO TO CONSOLE”按钮。然后您将看到主仪表板。

3) 单击“CREATE”链接创建一个新项目。

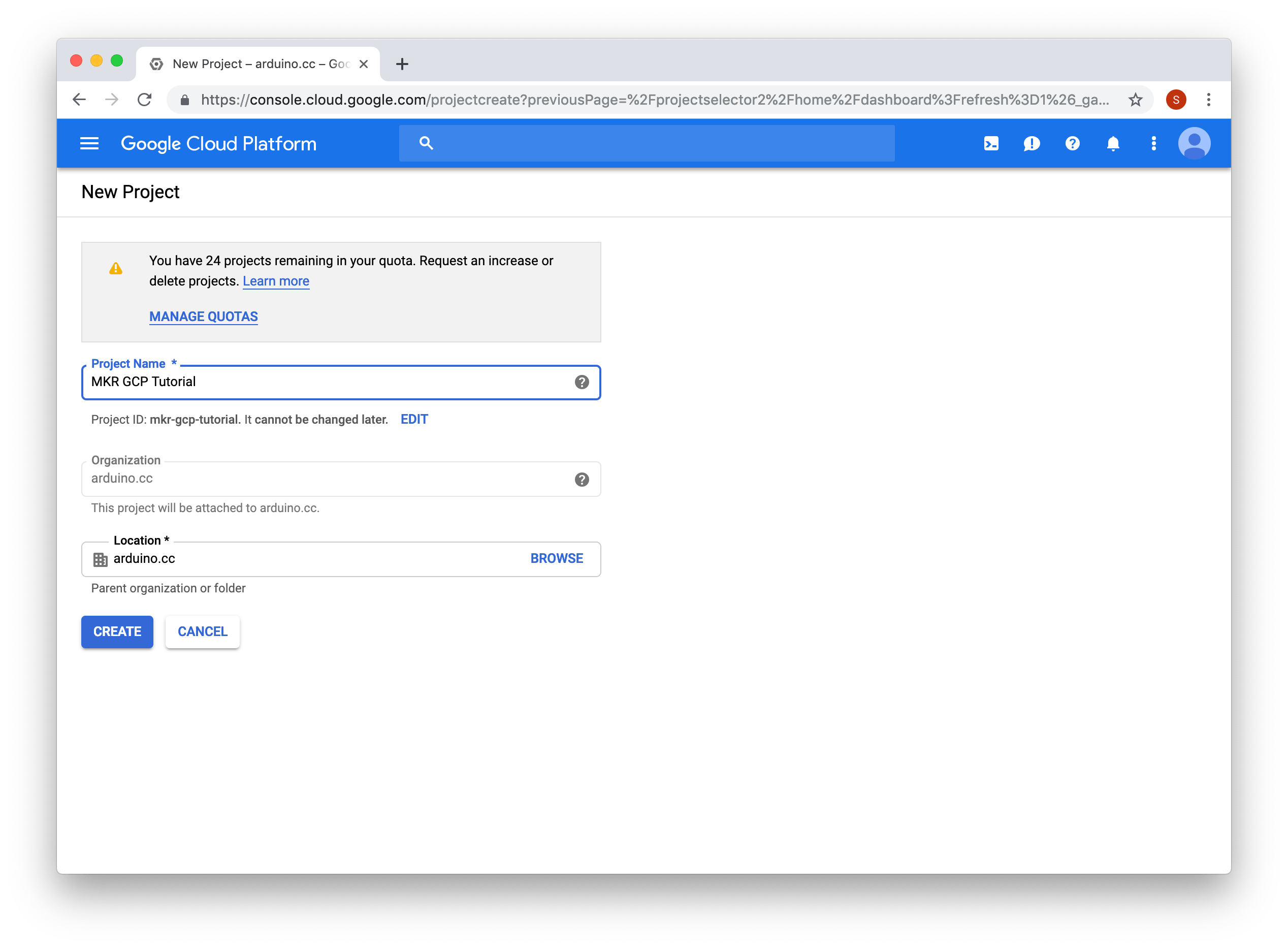
4) 系统将提示您输入项目名称,我们将使用“MKR GCP 教程”作为名称。单击“创建”按钮继续。

5) 创建项目后,您将看到它的仪表板视图。

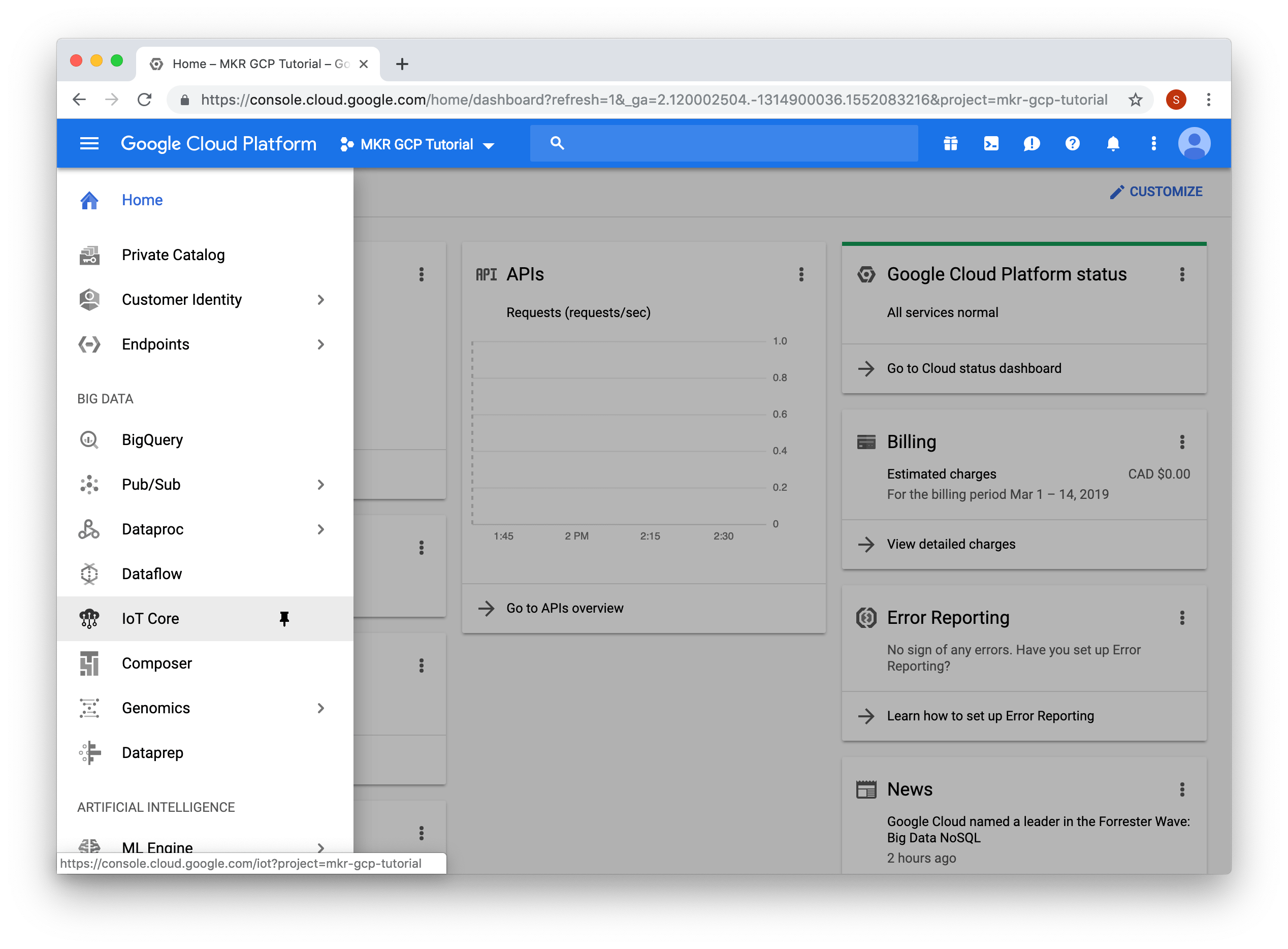
6) 现在点击左上角的菜单图标,滚动到“BIG DATA”标题并点击“IoT Core”链接。

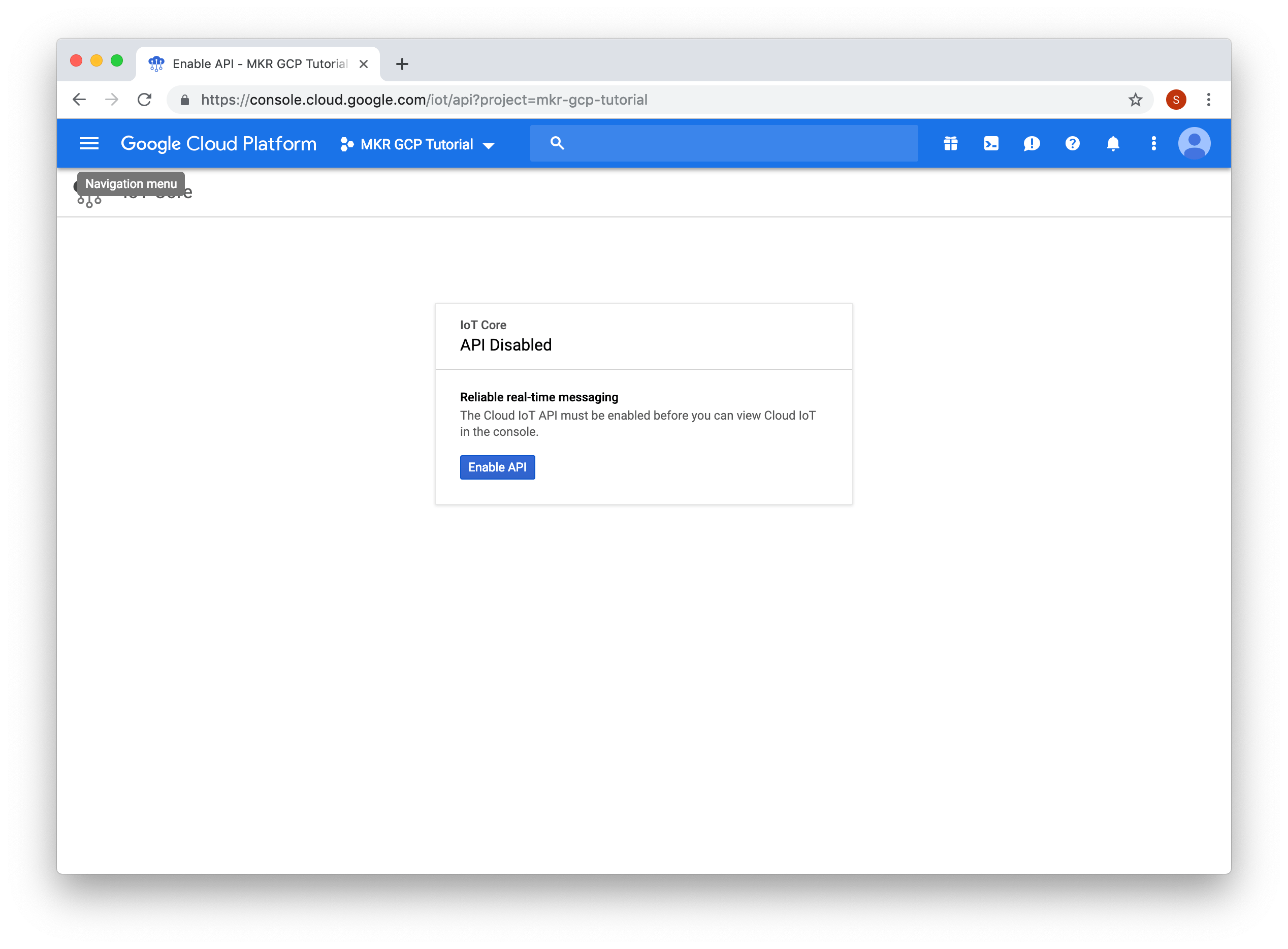
7) 系统会提示您启用API,点击“启用API”按钮。

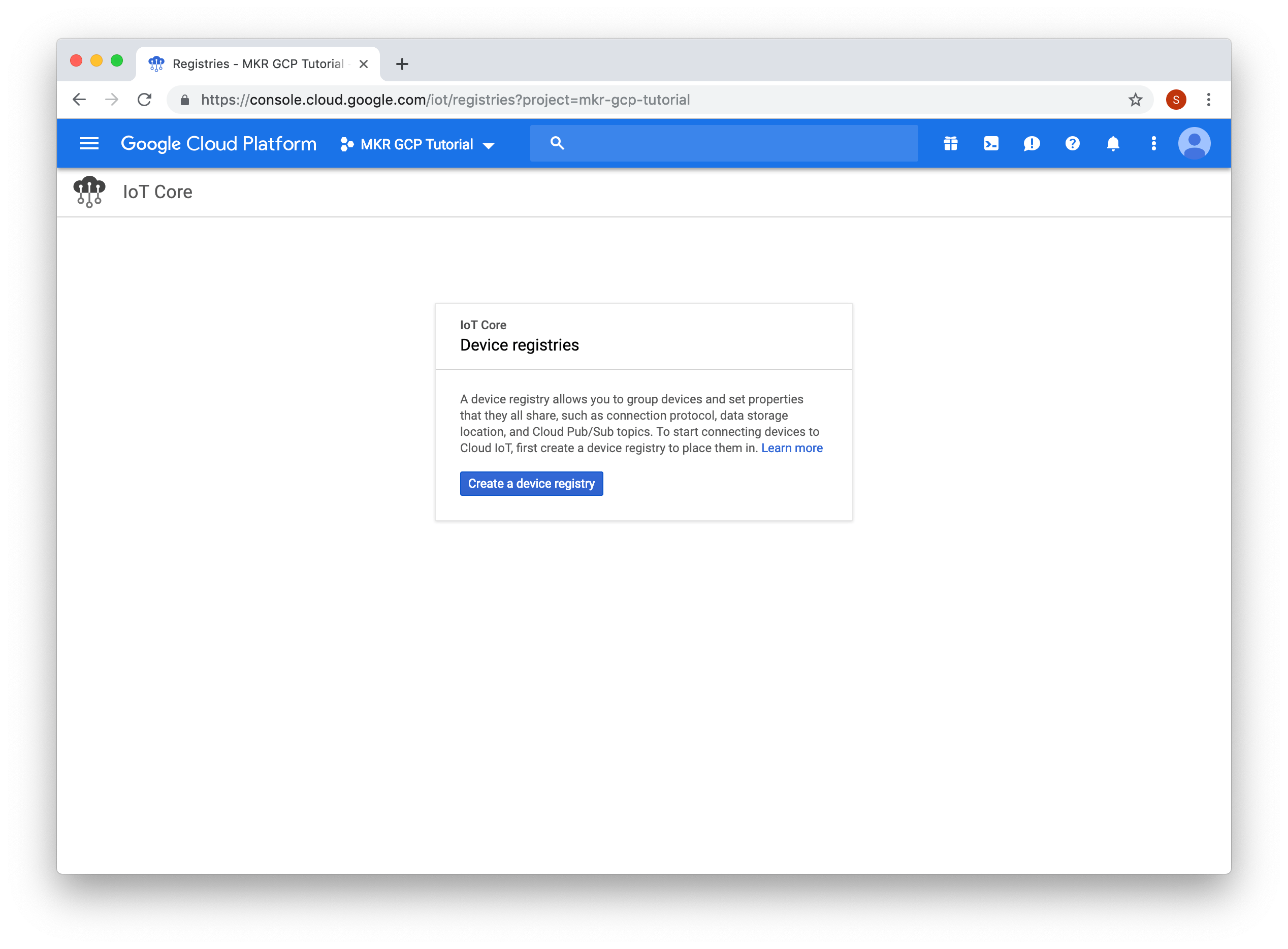
8) 启用 API 后,系统将提示您创建设备注册表。单击“创建设备注册表”按钮继续。

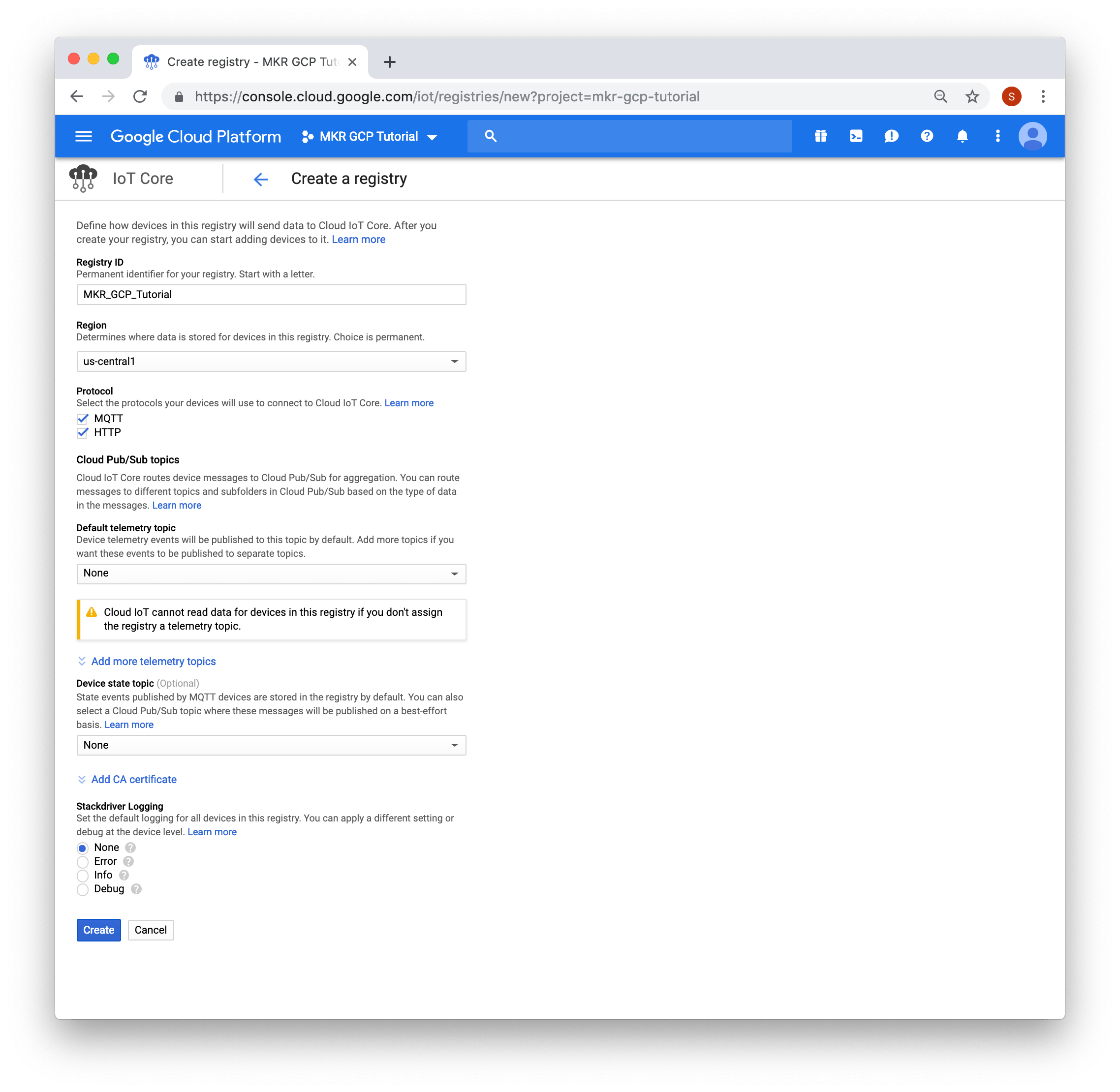
9) 然后你会看到一张表格。填写“Registry ID”,选择地区。在下面的屏幕截图中,为注册表 ID 输入了“MKR_GCP_Tutorial”,并选择了“us-central1”作为区域。填写表格后,单击“创建”按钮。

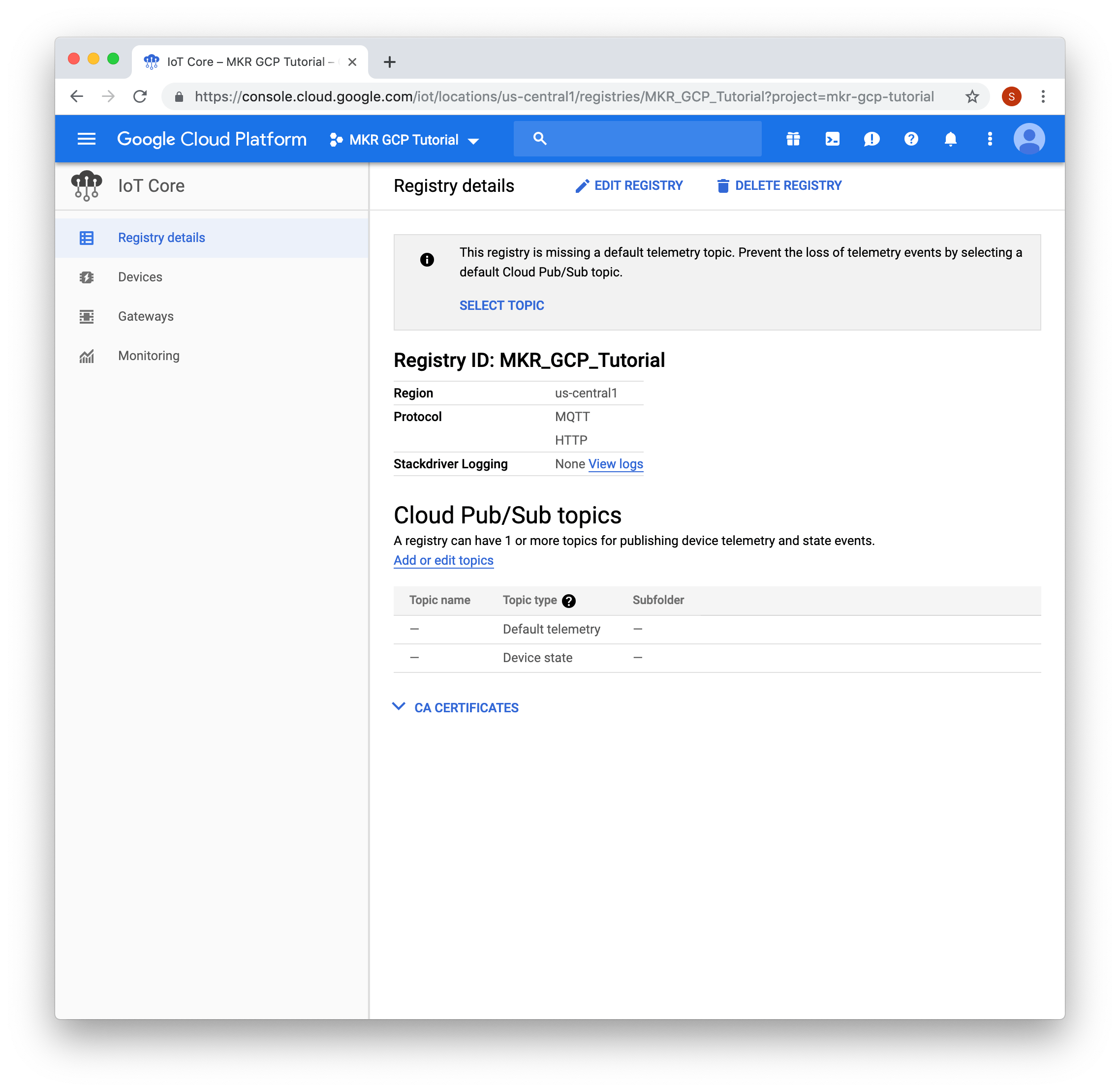
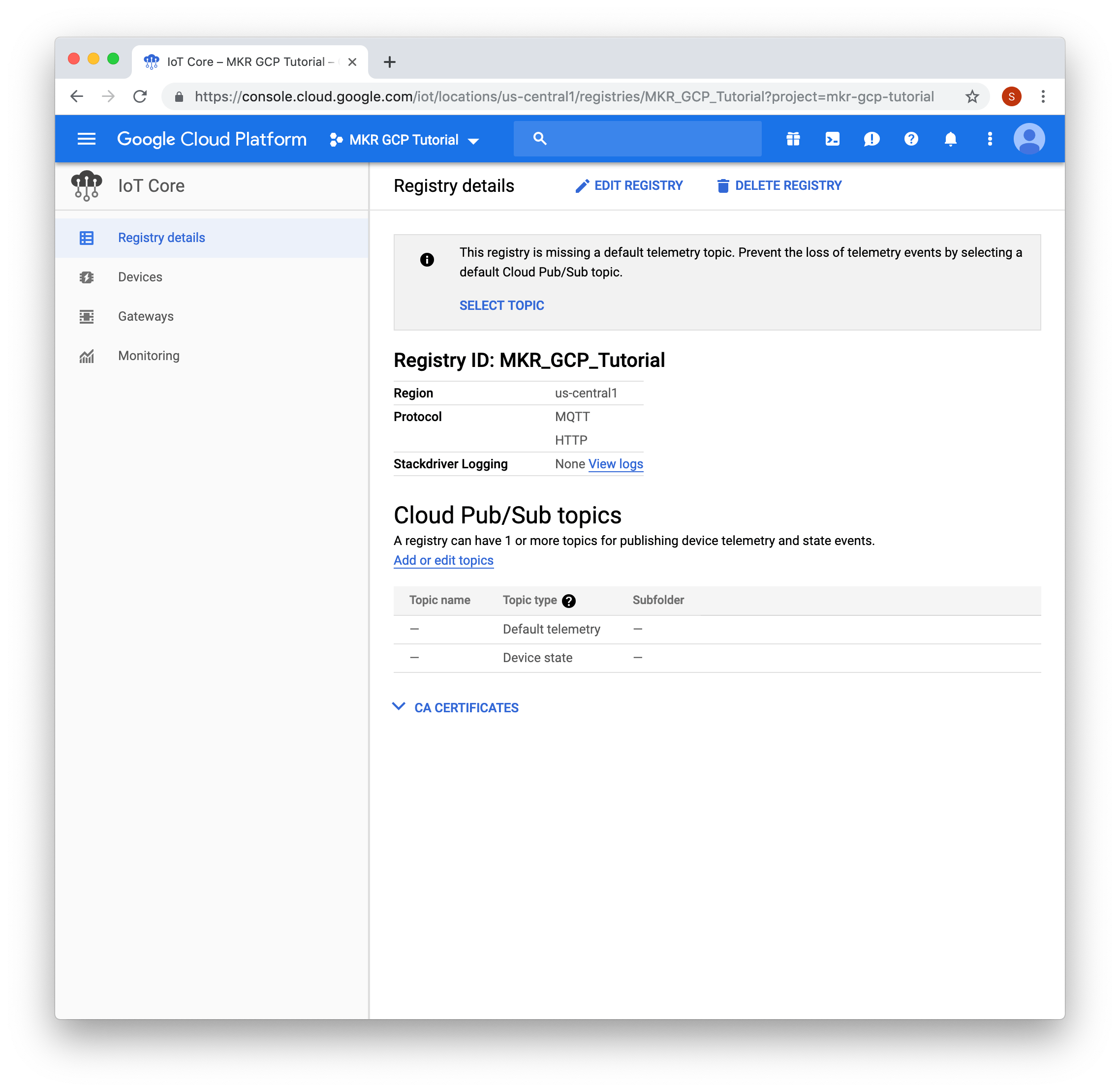
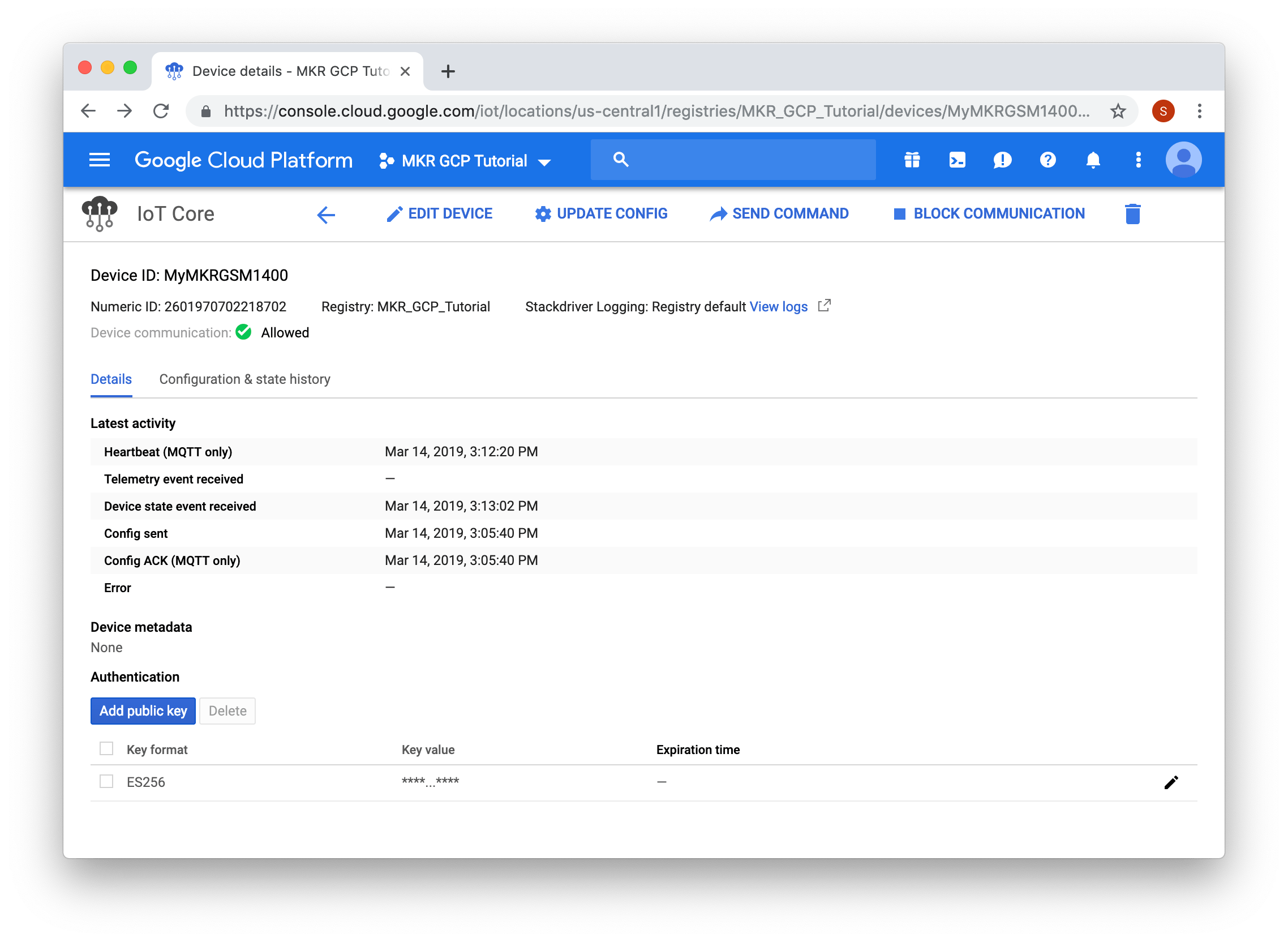
10) 然后您将看到注册表的详细信息。

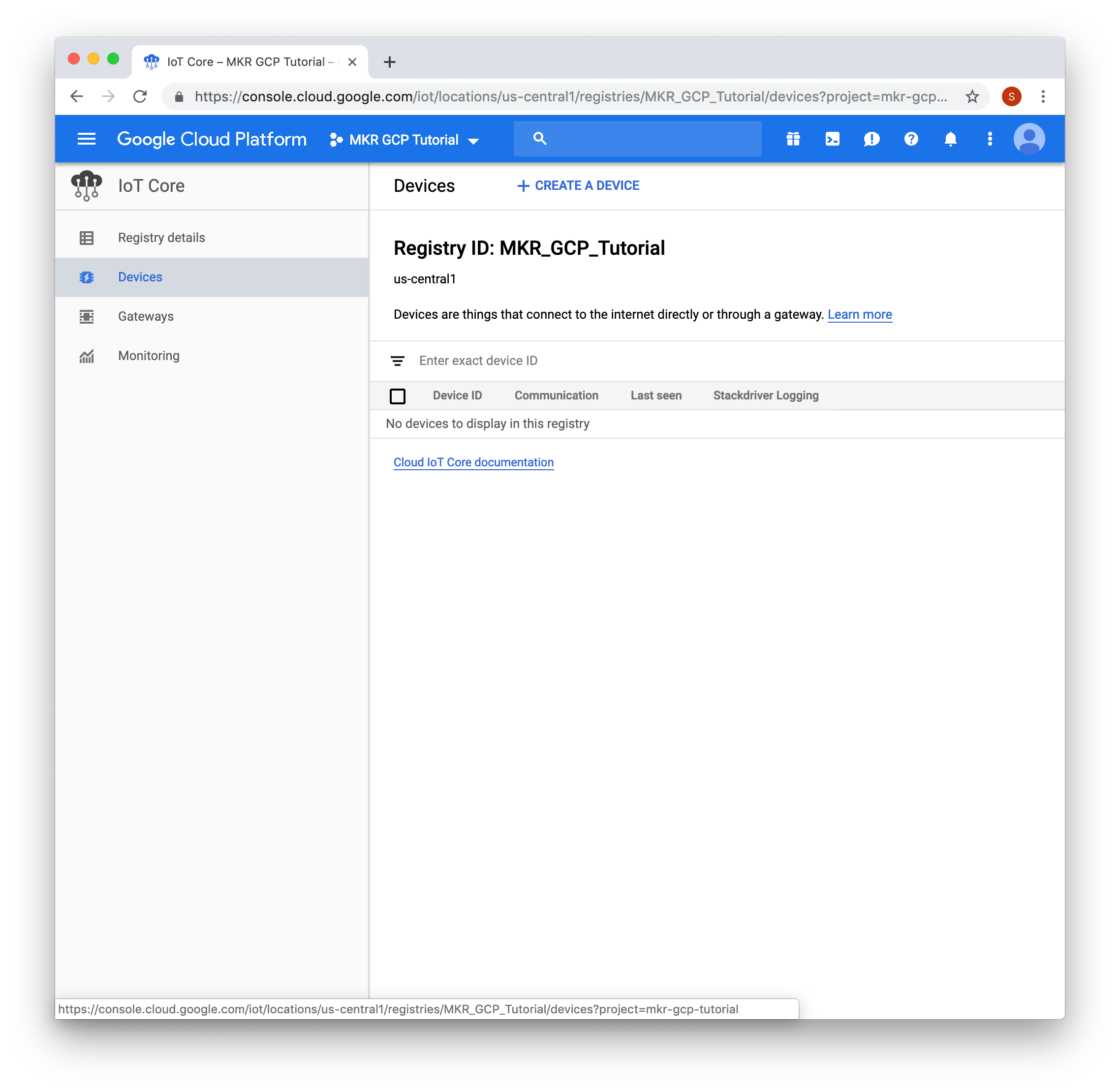
11) 要添加新设备,请单击左侧导航栏上的“设备”链接。

12) 然后点击页面顶部标题中的“+创建设备”。

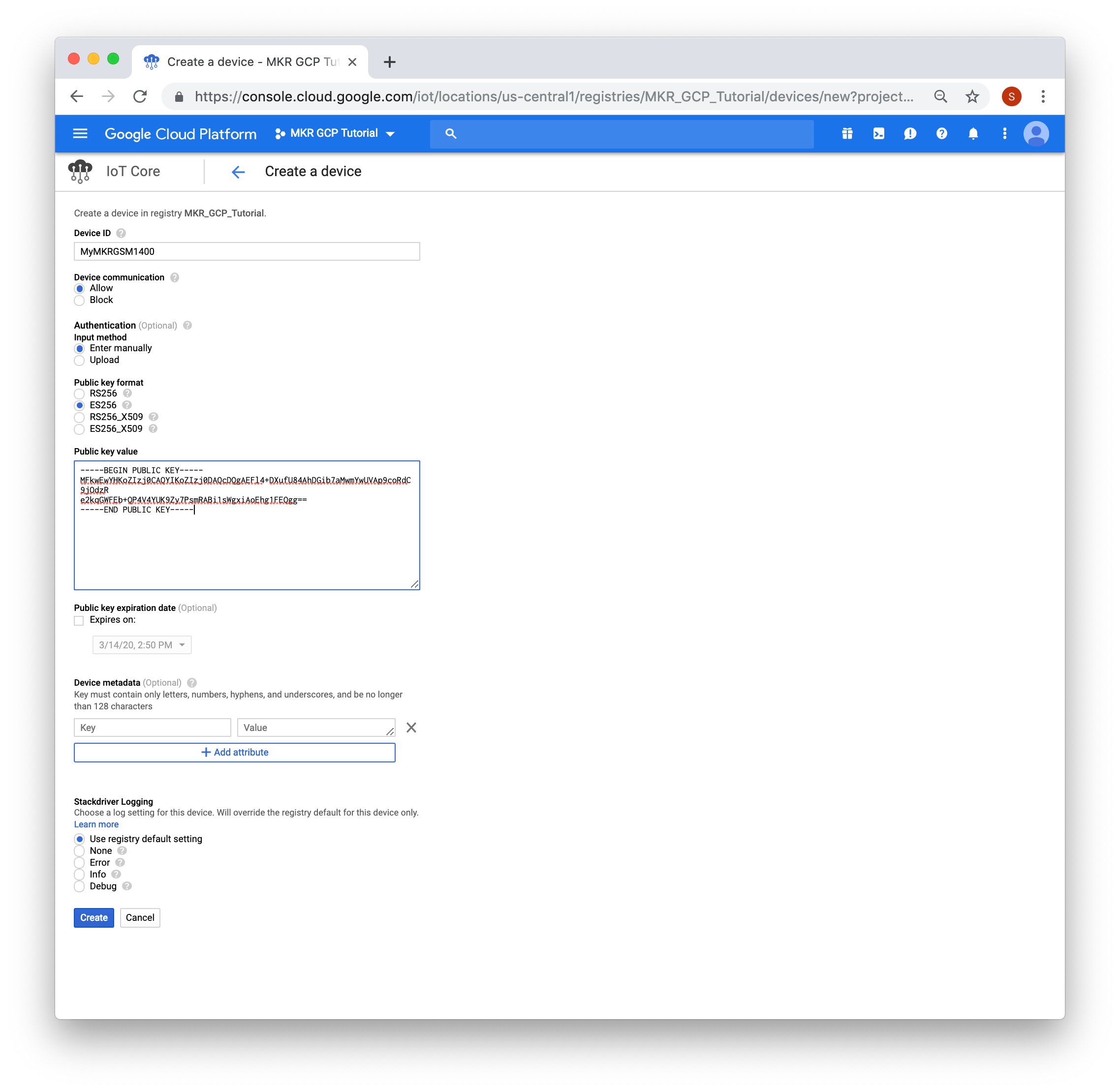
13) 输入设备名称,在下面的截图中使用了“MyMKRGSM1400”。必须选择“ES256”作为“公钥格式”。将之前在开发板上生成的 PEM 公钥粘贴到“公钥值”文本区域。然后单击“创建”按钮。

将威廉希尔官方网站 板连接到 GCP IoT Core
1) 使用File -> Examples -> Arduino Cloud Provider Examples -> GoogleCloudPlatformIoTCore-> GCP_IoT_Core_GSM在 Arduino IDE 中打开 GCP IoT Core GSM sketch 。
2) 在 arduino_secrets.h 选项卡中,填写 SIM 卡的 pin(如果需要),以及您正在使用的蜂窝运营商的 GPRS APN、用户名和密码。
// GSM settings
#define SECRET_PINNUMBER ""
#define SECRET_GPRS_APN "GPRS_APN" // replace your GPRS APN
#define SECRET_GPRS_LOGIN "login" // replace with your GPRS login
#define SECRET_GPRS_PASSWORD "password" // replace with your GPRS password
4) 然后更新项目ID、云区域、注册表ID和设备ID值。
// Fill in your Google Cloud Platform - IoT Core info
#define SECRET_PROJECT_ID ""
#define SECRET_CLOUD_REGION ""
#define SECRET_REGISTRY_ID ""
#define SECRET_DEVICE_ID ""
单击 GCP 控制台顶部的菜单栏可以找到项目 ID 值。对于上述步骤,值是:
#define SECRET_PROJECT_ID "mkr-gcp-tutorial"
#define SECRET_CLOUD_REGION "us-central1"
#define SECRET_REGISTRY_ID "MKR_GCP_Tutorial"
#define SECRET_DEVICE_ID "MyMKRGSM1400"
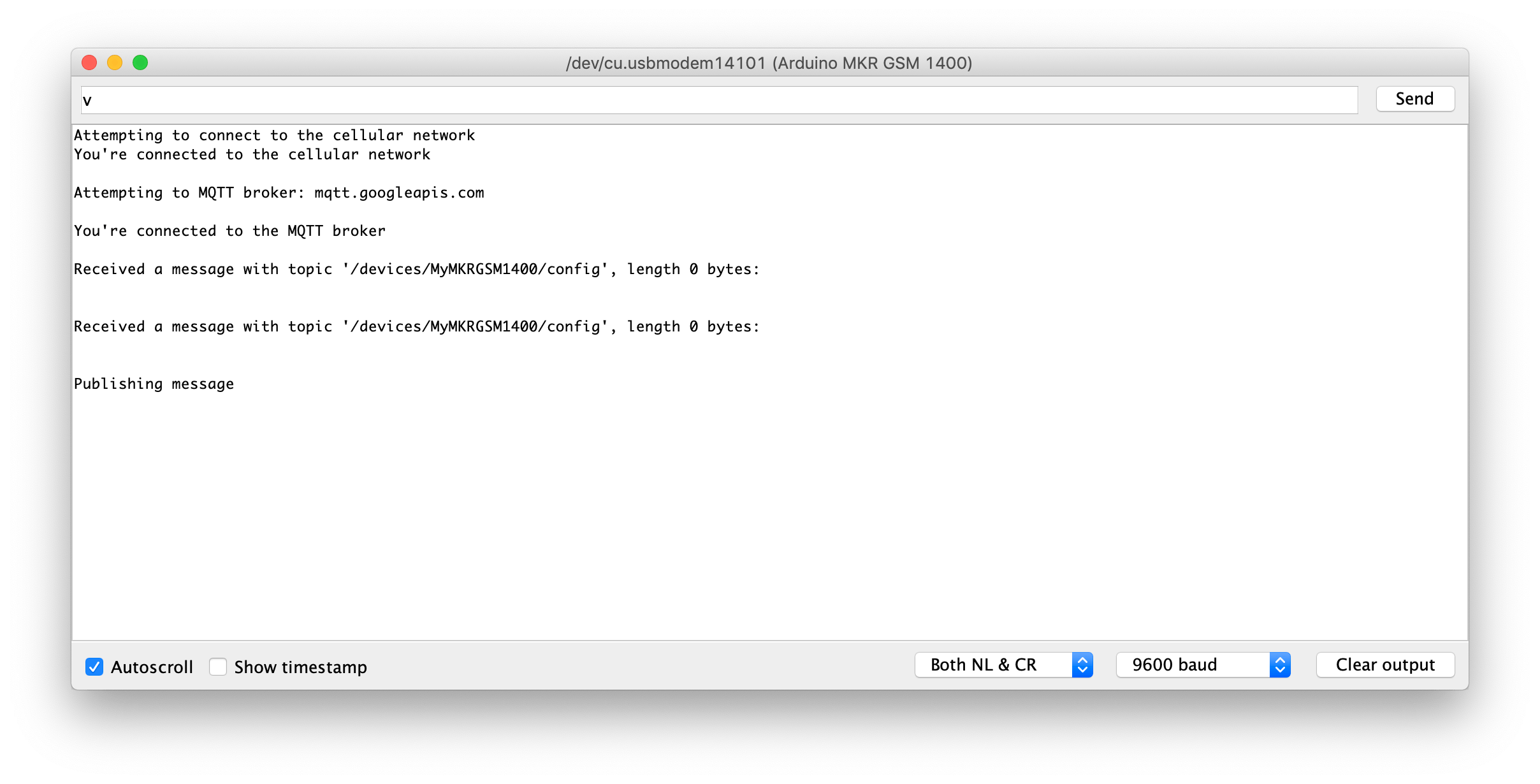
5) 将草图上传到您的板上并打开串口监视器。该板将尝试连接到蜂窝网络,如果成功,则尝试使用 MQTT 连接到 GCP IoT Core。

在 GCP IoT Core 上与开发板交互
现在您的开发板已成功连接到 GCP IoT Core,我们可以使用 GCP IoT Core 控制台与其进行交互。该草图每 5 秒向/devices/{deviceId}/state主题发送一条消息,并在/devices/{deviceId}/config主题和/devices/{deviceId}/commands/#主题上侦听消息。
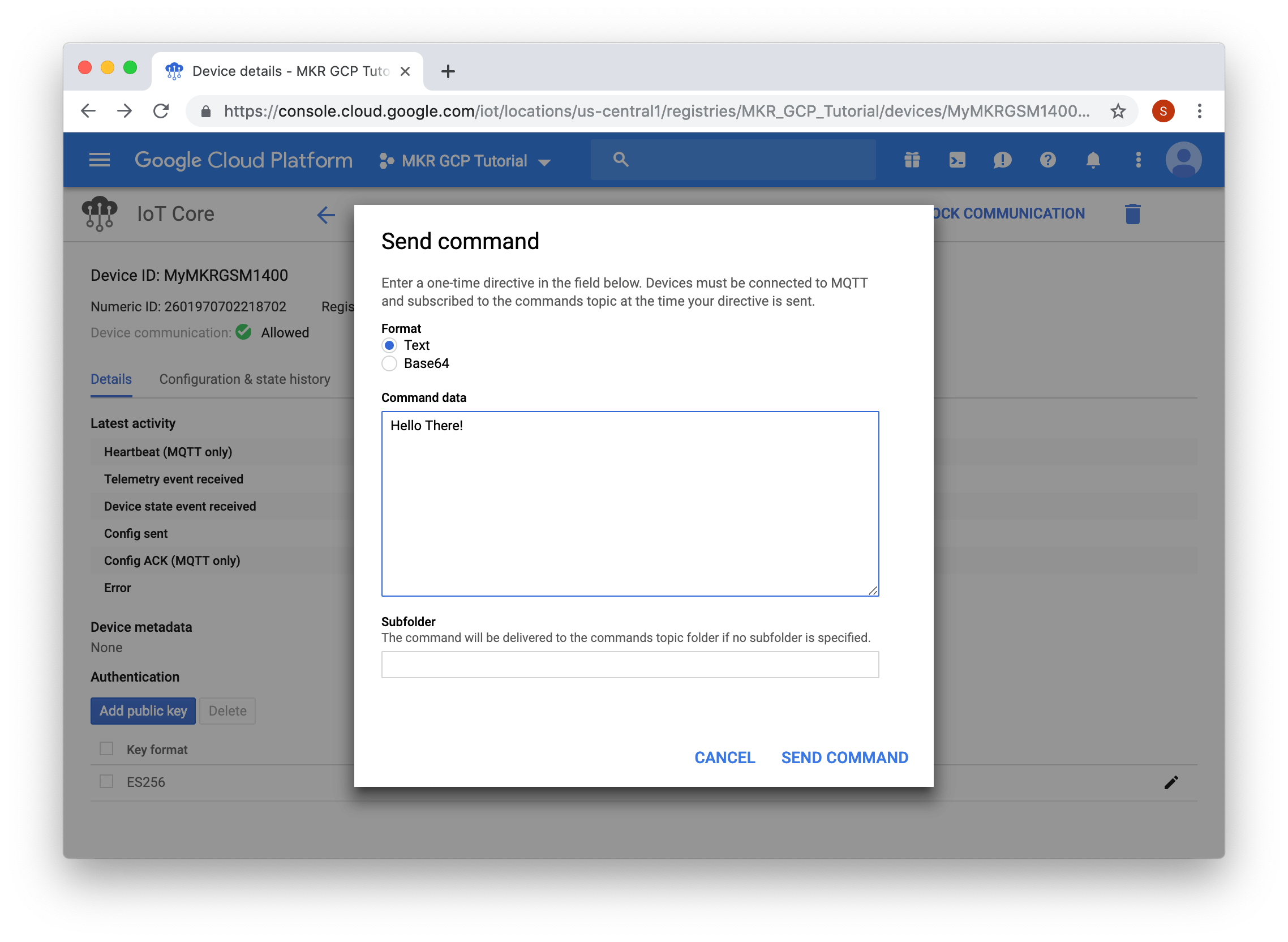
在 GCP IoT Core 控制台的设备页面中,单击“发送命令”按钮。

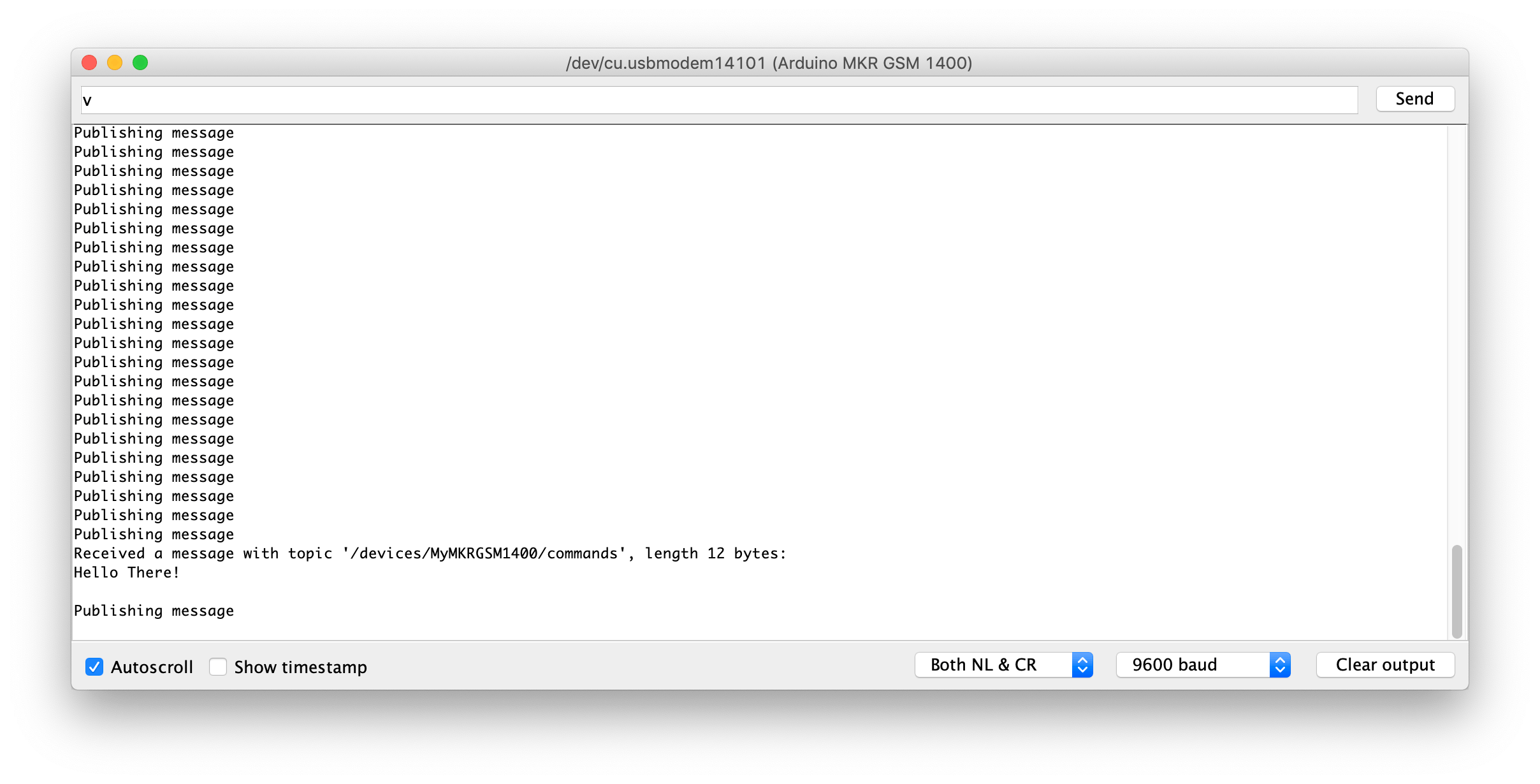
将出现一个模式对话框,您可以在其中输入要发送的消息。在“Hello There!”下方的屏幕截图中 被输入。单击“发送命令”按钮发送消息。

一旦开发板收到消息,它将在串行监视器上打印出来。

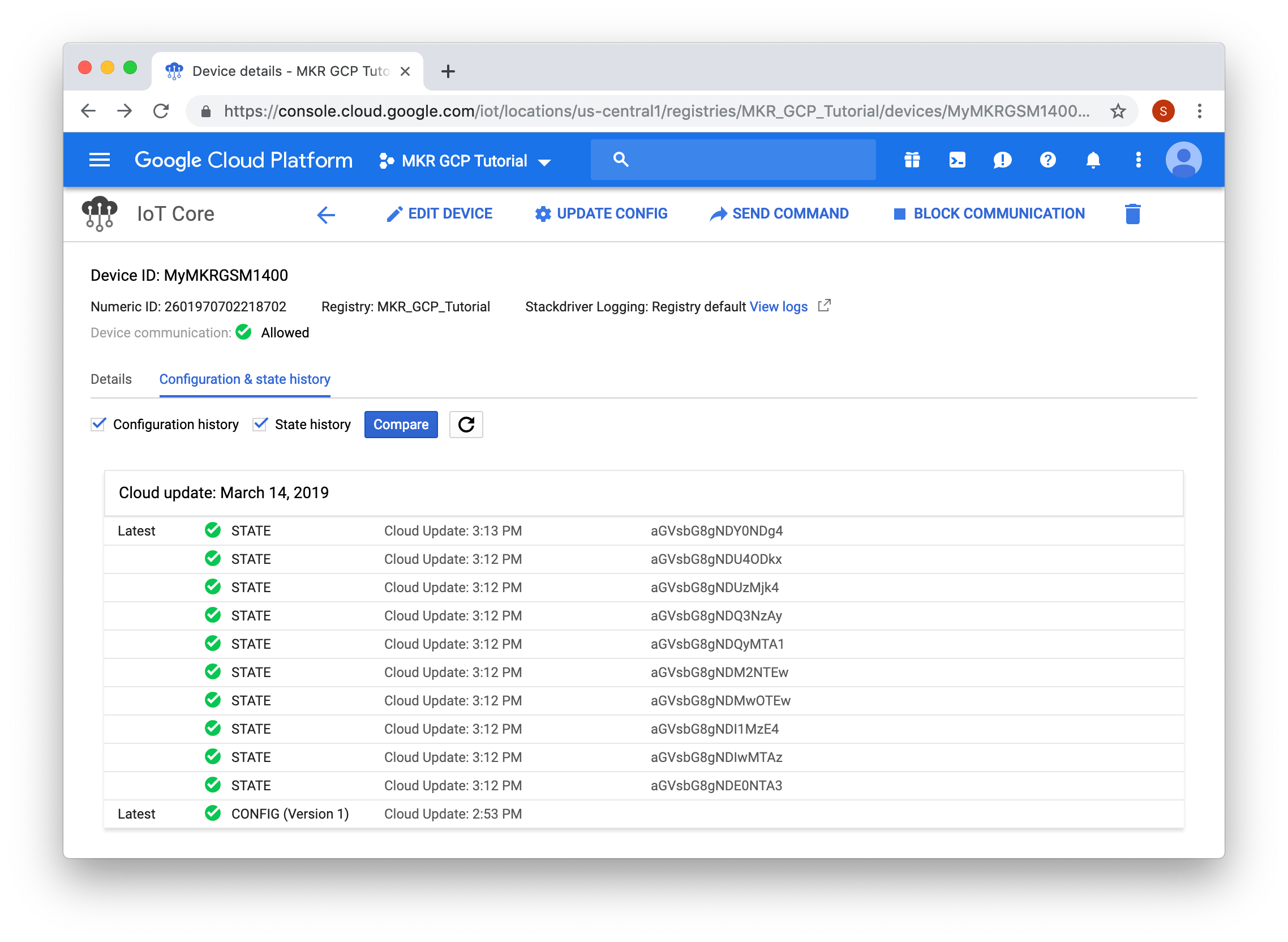
要查看板发送的消息,请单击“配置和状态历史记录”选项卡。

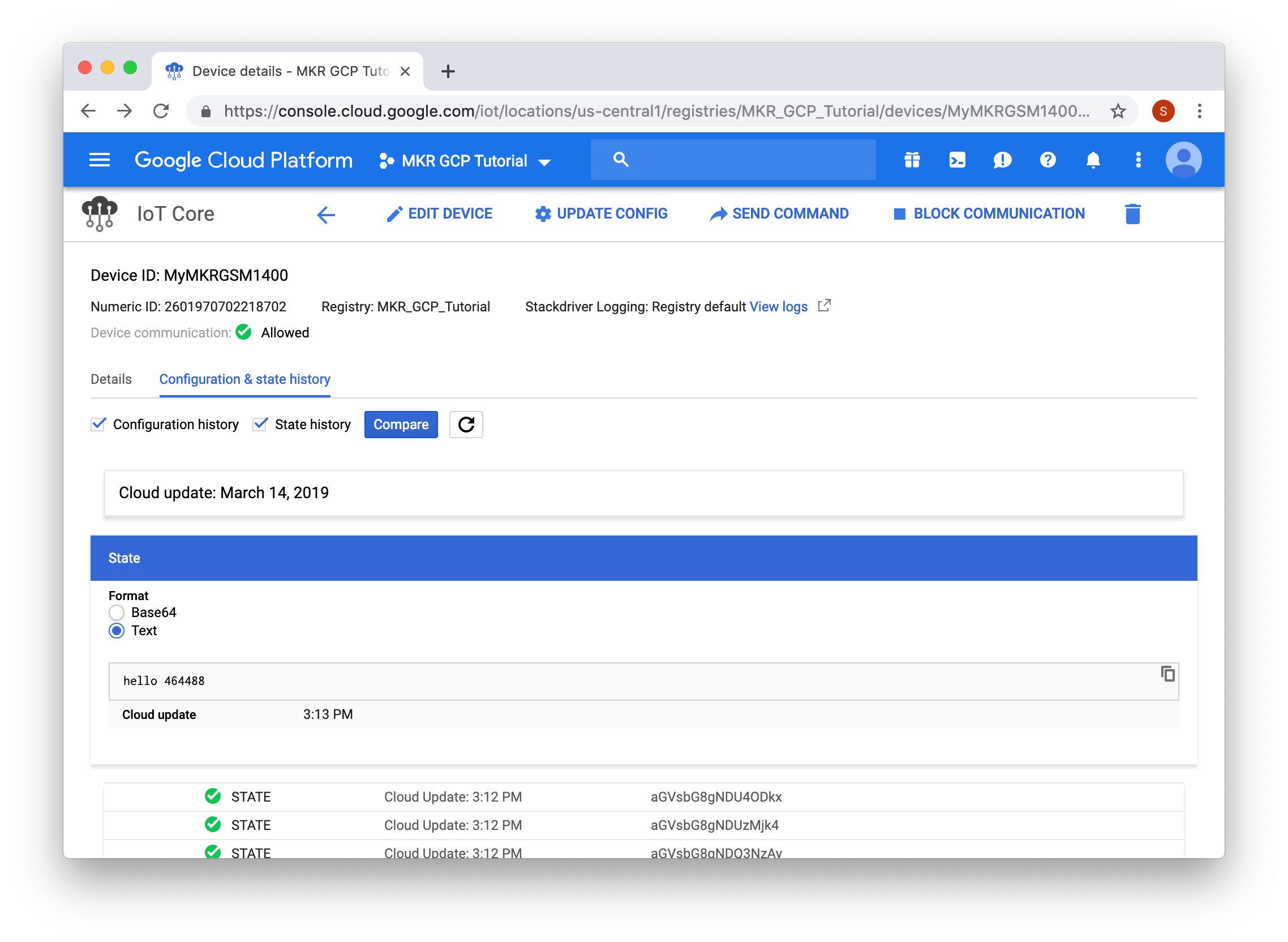
消息将以 Base64 编码格式显示,要查看值,请单击并在列表中输入并选择“文本”单选按钮。

在上面的屏幕截图中,开发板正在发送一个“hello 464488”值,464488 值是开发板上millis()函数的结果。
结论
在本教程中,我们介绍了如何安全地将 Arduino MKR GSM 1400 板与 GCP IoT Core 结合使用。已签名的 JWT 用于使用 MQTT 协议与 GCP IoT Core 进行身份验证,ATECC508A 或 ATECC608A 存储用于签署 JWT 的私钥。MQTT 消息被发送到板和从板发送。
这仅仅是个开始,您可以将 GCP IoT Core 与 GCP 提供的许多其他服务一起使用!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





