
资料下载

Arduino MKR1000通用Remonster
描述
我一直在考虑构建一个连接 WiFi 的红外发射器,它可以通过我手机上运行的网络应用程序控制房间内的一切(手机没有内置红外发射器)。
当我在 hackster.io 上看到世界上最大的 Arduino Maker Challenge 宣布时,我看了一下Arduino MKR1000 规格,意识到它非常适合:
- 低功耗 32 位 ARM MCU
- 低功耗 802.11 b/g/n Wi-Fi
- 板载Li-Po充电威廉希尔官方网站
- 熟悉的 Arduino IDE
- 像您对任何 Arduino 期望的那样大量的 I/O

因为我至少要一个月才能拿到我的 MKR1000,所以我想我应该开始编写代码了。我需要完成三件事:
- 连接到我家的 WiFi
- 接受 HTTP 请求的轻量级 Web 服务器
- 解析虚拟按钮按下的 GET URL
- 根据 URL 发送红外信号
MKR1000 应该能够自己完成所有这些,但我的原型将需要更多的组件。
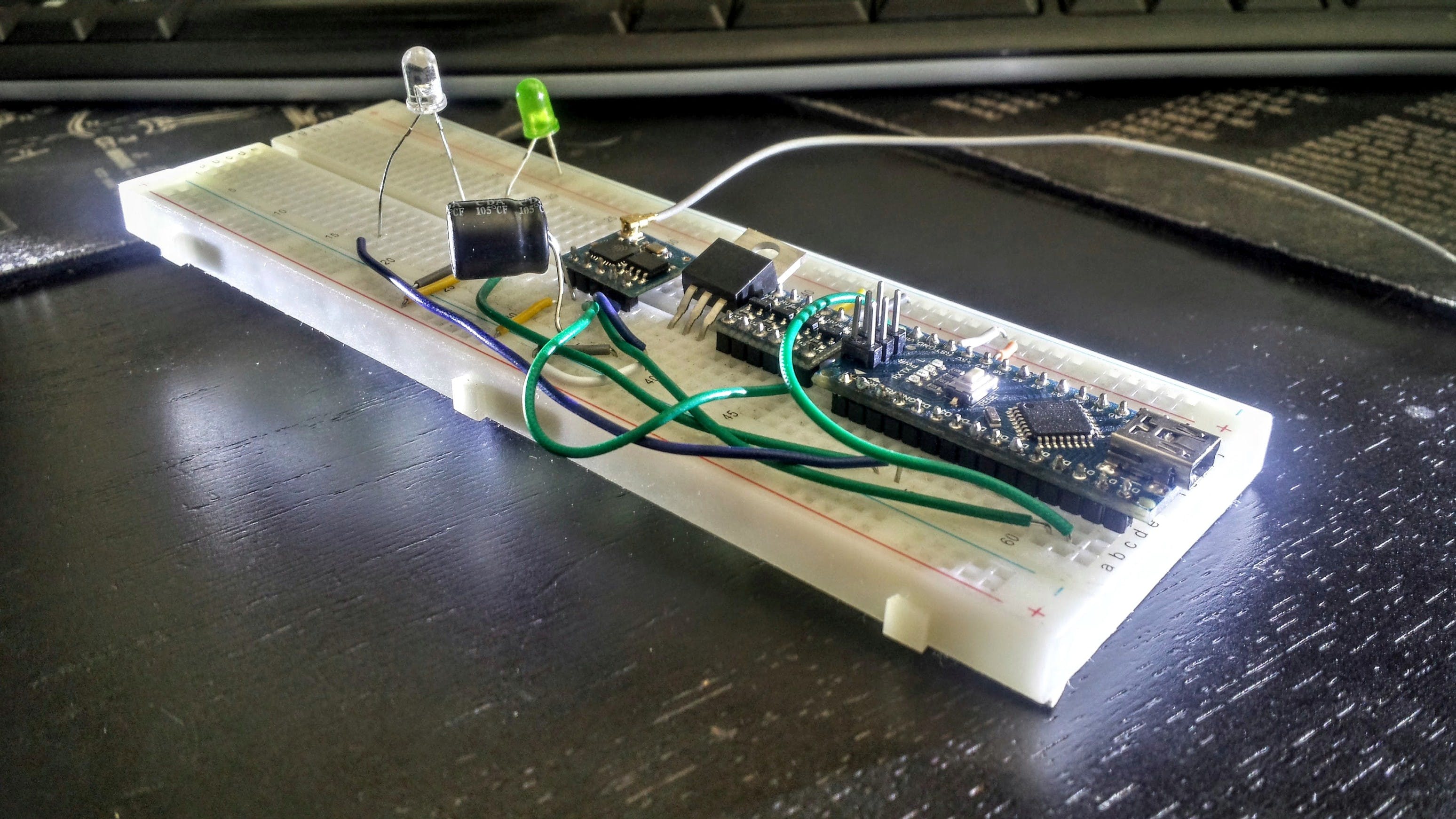
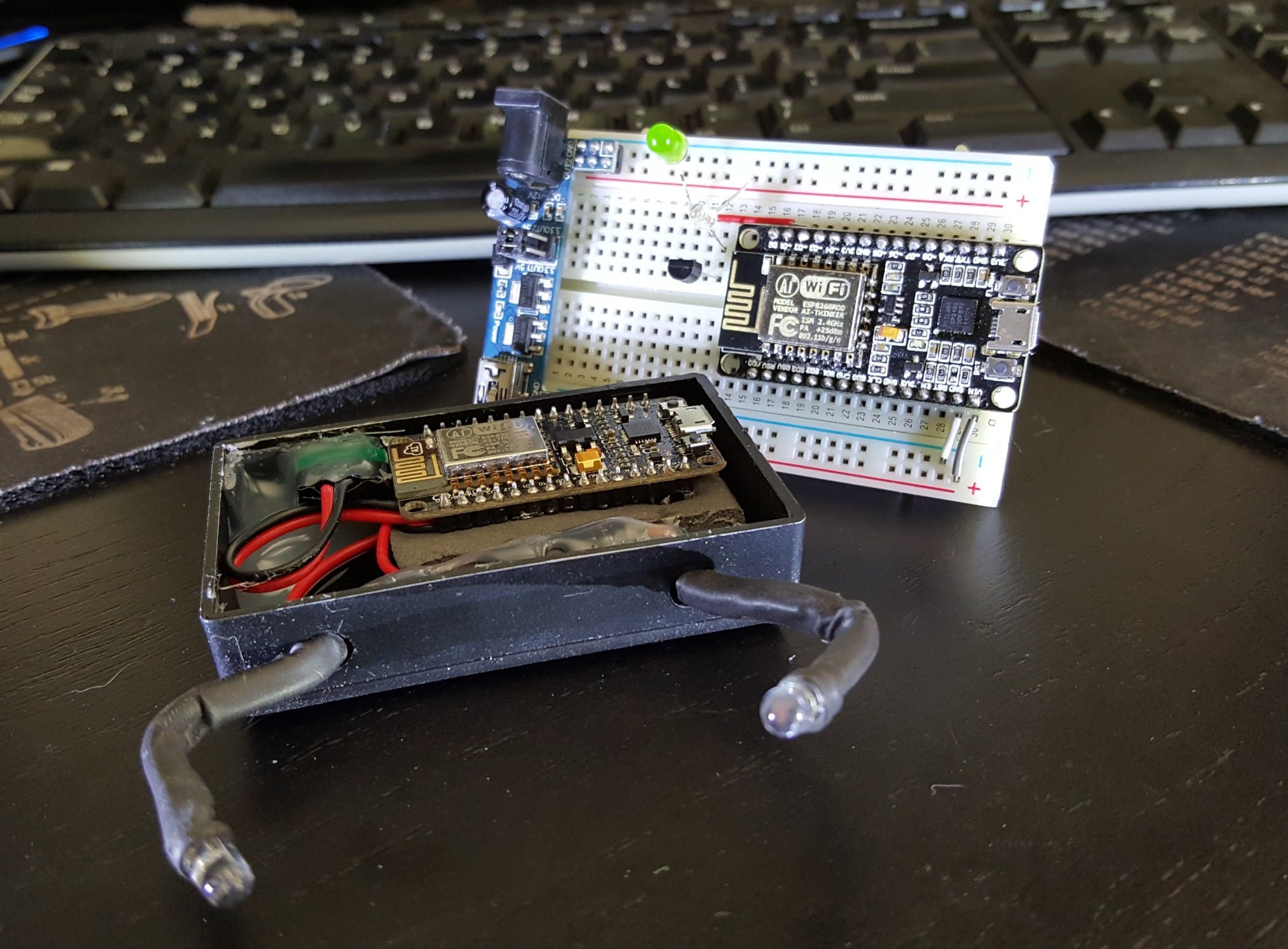
原型制作

这里我有一个 ESP8266 运行 WiFi 客户端并通过串行将所有内容中继到 Arduino Nano。Nano 本身运行网络服务器,负责处理 HTTP 连接和解析 URL。它获取 URL,将其解释为特定的按钮按下,并发送相应的 IR 代码。
需要一些 hackery 才能使它正常工作。首先,我使用 AT 命令通过 ESP8266 管理 WiFi 连接。为了让所有通信都通过软件串行进行,我必须对电压进行电平转换,因为 ESP8266 是 3.3v 而 Nano 是 5v。ESP8266 在连接 WiFi 时也会消耗大量电量,因此它需要自己的电源调节器和平滑帽。
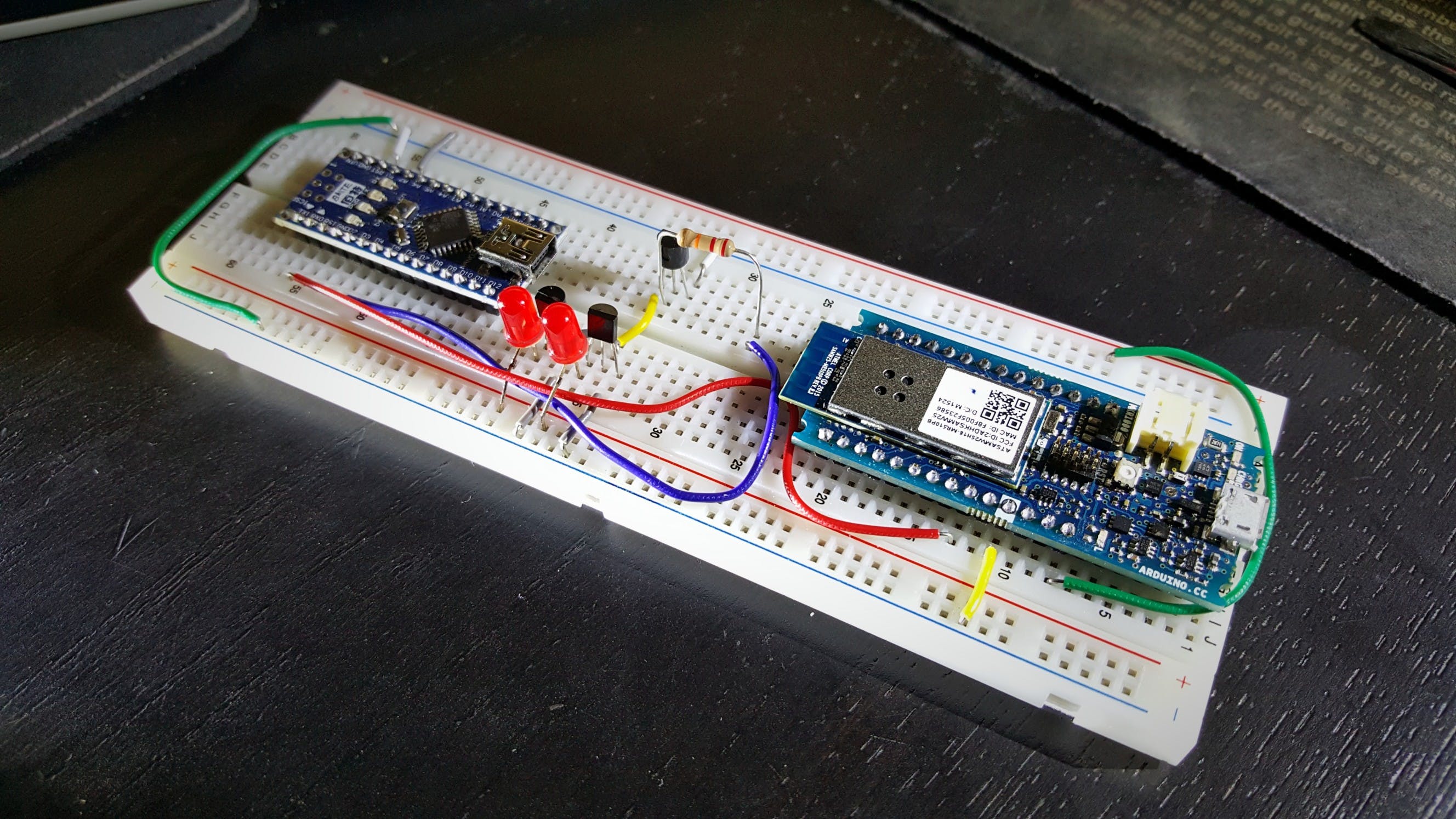
幸运的是,MKR1000 可以在一块比 nano 稍大的板上完成所有这些以及更多工作(在面包板上长 4 个引脚,宽 3 个引脚)。
由于 MKR1000 是 3.3v 板,I/O 引脚的输出会导致 IR LED 非常暗。我还计划让多个 LED 指向不同的方向,因此我需要使用 I/O 引脚来驱动一个 NPN 晶体管,该晶体管又为每个并联的 LED 切换一个 PNP 晶体管。这些 PNP 晶体管的集电极/发射极直接连接到 5v 电源电压。走这条路,我可以拥有任意数量的 IR LED,并且可以制作一个全向阵列。
设置后端
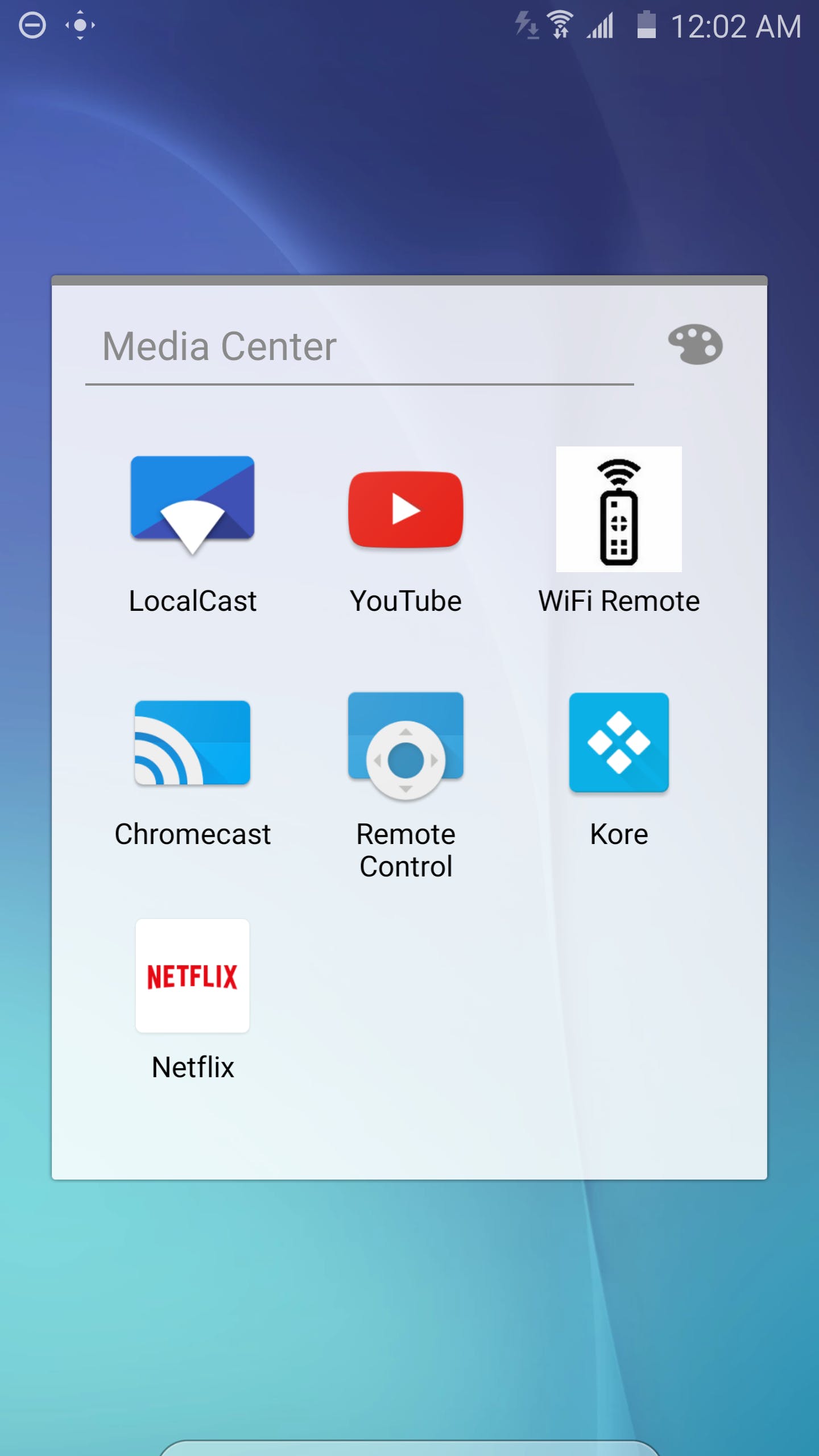
包含 UI 的网页正在一台未充分利用的 CHIP 9 美元计算机上运行,该计算机已经安装在我的家庭网络中。在做了一些研究之后,我找到了一个很棒的教程,用于 为 Arduino 实现 REST API 以控制 adafruit 上的 LED 。我使用他们的 JavaScript 和 PHP 文件提交 cURL 请求并将其加载到已经运行 apache 的 CHIP 上。在为遥控器创建一个基本的 HTML 页面后,我添加了 manifest.json 和图标文件,以便它可以作为 Android 手机上的本机 Web 应用程序运行。

编写代码
在 MKR1000 方面,我只需要用 WiFi101.h 库切换 ESP8266WiFi.h。然后我精简了网络服务器,只接受 GET 请求,解析 URL,发送 200 OK,然后断开连接。
void loop() {
// listen for incoming clients
WiFiClient client = server.available();
if (!client) {
return;
}
Serial.println("new client"); // can be removed after debugging
// Wait until the client sends some data
while(!client.available()){
delay(1);
}
// Read the first line of the request (the GET string)
String req = client.readStringUntil('\r');
Serial.println(req); // can be removed after debugging
// Send request over to Arduino Nano
Serial1.println(req);
client.flush();
// give the client time to receive the data
delay(1);
// close the connection
client.stop();
client.flush();
Serial.println("client disconnected"); // can be removed after debugging
}
基于 URL,Arduino 将发送映射到按下的按钮的 IR 代码。我说“会”是因为我刚刚发现我过去使用的 IRremote 库不适用于基于 SAMD ARM 的 Arduinos(MKR1000 是)。
我不会重写库,而是将命令从 MKR1000 通过串行输出到 Arduino Nano 并让它驱动 LED。

期待
一旦库被 Arduino 社区移植过来,我将能够完全删除该部分并在单个 MKR1000 板上完成所有操作。
我仅使用NodeMCU ESP8266 开发板构建了另一个这样的 设备,因此与此同时我仍然能够控制我的设备。

我已经使用它大约一个月了,效果非常好。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





