
资料下载

使用Arduino Mkr Wifi 1010和Thincloud构建连接灯的过程
描述
本教程将介绍使用Arduino Mkr Wifi 1010和Thincloud(Yonomi 的消费物联网产品云后端)构建简单连接灯的过程。本教程的入门部分将涵盖完成此项目所需的一切,以及获取部件的地点。

在本教程结束时,您将构建一个带按钮开关的工作灯设备,将其连接到 Thincloud 并能够从 GraphQL 客户端向其发送命令。您还将配置灯以在按下按钮时向 Thincloud 发送状态更改更新,以通知云灯的状态已更改 - 例如在灯打开或关闭时需要发生。
本教程适合刚开始使用 Thincloud 的开发人员,他们希望遵循一个基本示例来构建设备并使其与 Thincloud 连接并运行。它假定您没有事先了解或使用 Thincloud,但鼓励开发人员查看 Thincloud 文档以深入了解本教程中涵盖的概念。
Thincloud 为消费者设备提供云连接,与 Yonomi、Google Assistant 和 Amazon Alexa 的开箱即用集成、用户设备访问角色和权限等等。
推荐的先决条件
虽然此培训包括构建您的设备所需的所有代码,并且不假定您掌握任何特定技术,但熟悉/体验以下技术会有所帮助(下面提供的链接):
上面的列表链接到外部网站,这些网站提供关于这些主题的介绍性教程和培训。
我是否必须实际构建硬件才能使用 Thincloud?
ThinCloud 替代品
不,你没有。如果您想通过教程学习如何使用 Thincloud,但不想大惊小怪地构建硬件,或者宁愿使用基于 IDE 的示例而不是基于 C++ 的示例,请查看使用 Thincloud 构建简单的虚拟设备教程,其中包含与本教程相同的步骤,但使用在MQTTBox中运行的虚拟设备而不是真实设备。
我们将建造什么?
在我们开始构建之前,让我们弄清楚我们想要我们的灯光设备做什么。
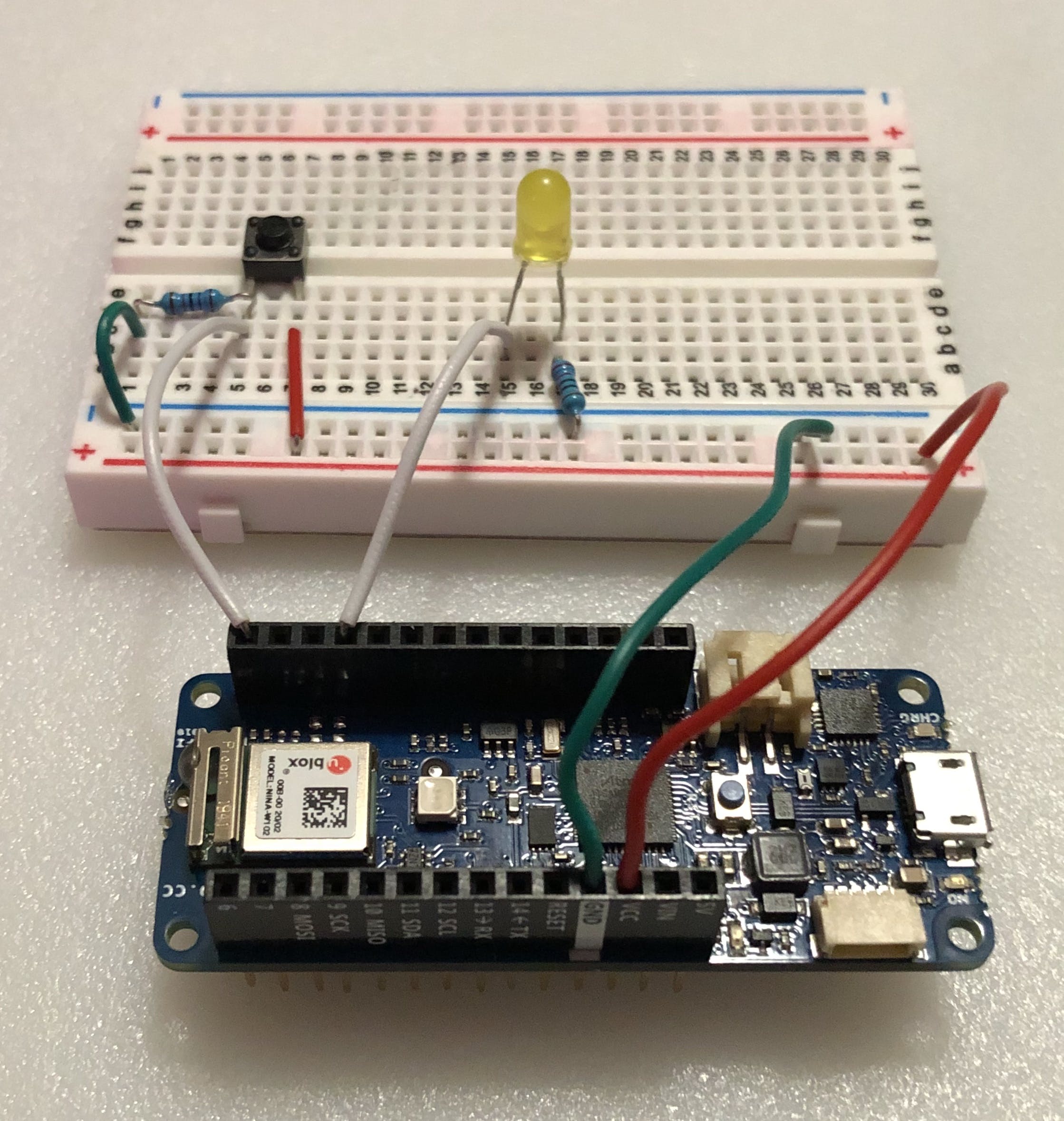
这将是一个简单的照明设备。它将由一个 LED 和一个按钮组成,使用电线和电阻器连接到 Arduino Mkr Wifi 1010。该灯将连接到互联网并安全地注册到 Thincloud IoT Cloud 后端。然后,该灯将与用户相关联,该用户将有权使用基于 Web 的客户端对其进行控制。
当灯的状态从开到关或从关到开时,按钮将在按下时打开或关闭灯,并向云 (Thincloud) 发送更新。
使用脉冲宽度调制,我们将添加在 LED 上设置亮度级别的功能。最后,该灯将支持使用“闪烁”命令以快速、中速或慢速闪烁 1-10 次的能力。
而已!
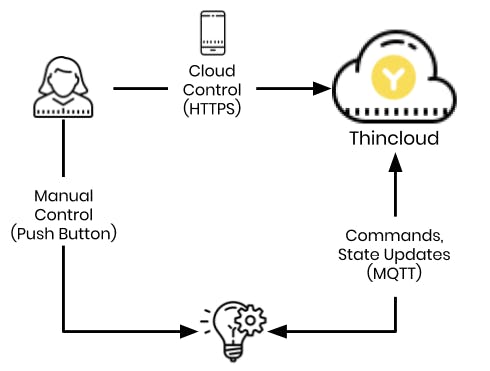
在项目结束时,我们将构建一个通过 MQTT 与 Thincloud 通信的设备,并且可以使用基于 Web 的客户端进行本地(物理)和远程控制:

这个构建过程会扩展吗?
我们只为这个项目建造一个轻型设备,所以我们将使用的过程将根据这个规模进行定制,但是如果我们建造 100 个呢?
还是一千?
还是一天5000?
ThinCloud 旨在以高效且经济高效的方式处理从初创企业规模到企业规模的物联网部署,智能设备制造商在构建产品时会考虑一些重要概念。如果您想了解更多有关物联网设备开发过程的信息,以及该项目将如何看待比单个设备更大的规模,请查看物联网产品开发过程指南。
如果您已经精通该过程,请继续阅读本教程的下一部分。要阅读完整的教程,请转到此处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






