
资料下载

使用物联网警报的喂鸟器
描述
我住在公寓里,因此,我周围的鸟儿叽叽喳喳地叫着,总是在寻找食物。每当我有机会时,我都会给他们一些鸟的种子,他们可以活着拥有。
如果我们不为这些物种提供他们应得的食物,就必须与这些物种接触。毕竟,人类已经占据了大部分土地,对吧?
大流行前,我们身边的麻雀逐渐减少,我以前每年夏天都会去看它们,但慢慢地有一个点,我周围没有看到任何麻雀。麻雀数量的减少也归因于包装食品的使用增加。与早期不同,当妇女习惯于在屋外清理谷物时,麻雀会从那里获得大量食物,而麻雀要么饿死,要么被迫吃包装食品中的剩菜。在农场和花园中广泛使用杀虫剂和杀虫剂也杀死了鸟类的主要食物来源:昆虫。
多亏了宵禁作为代理人,将他们带回城市并过上轻松的生活。我再次看到它们在叽叽喳喳地叫着,希望能找到一些食物。而且由于我真的不能等待他们过来或浪费已经放在甲板上的食物,所以我制作了一个设备来自动化整个过程。有了物联网,我会收到一条通知 (SMS),以防食物吃完了需要重新装满。

建造步骤
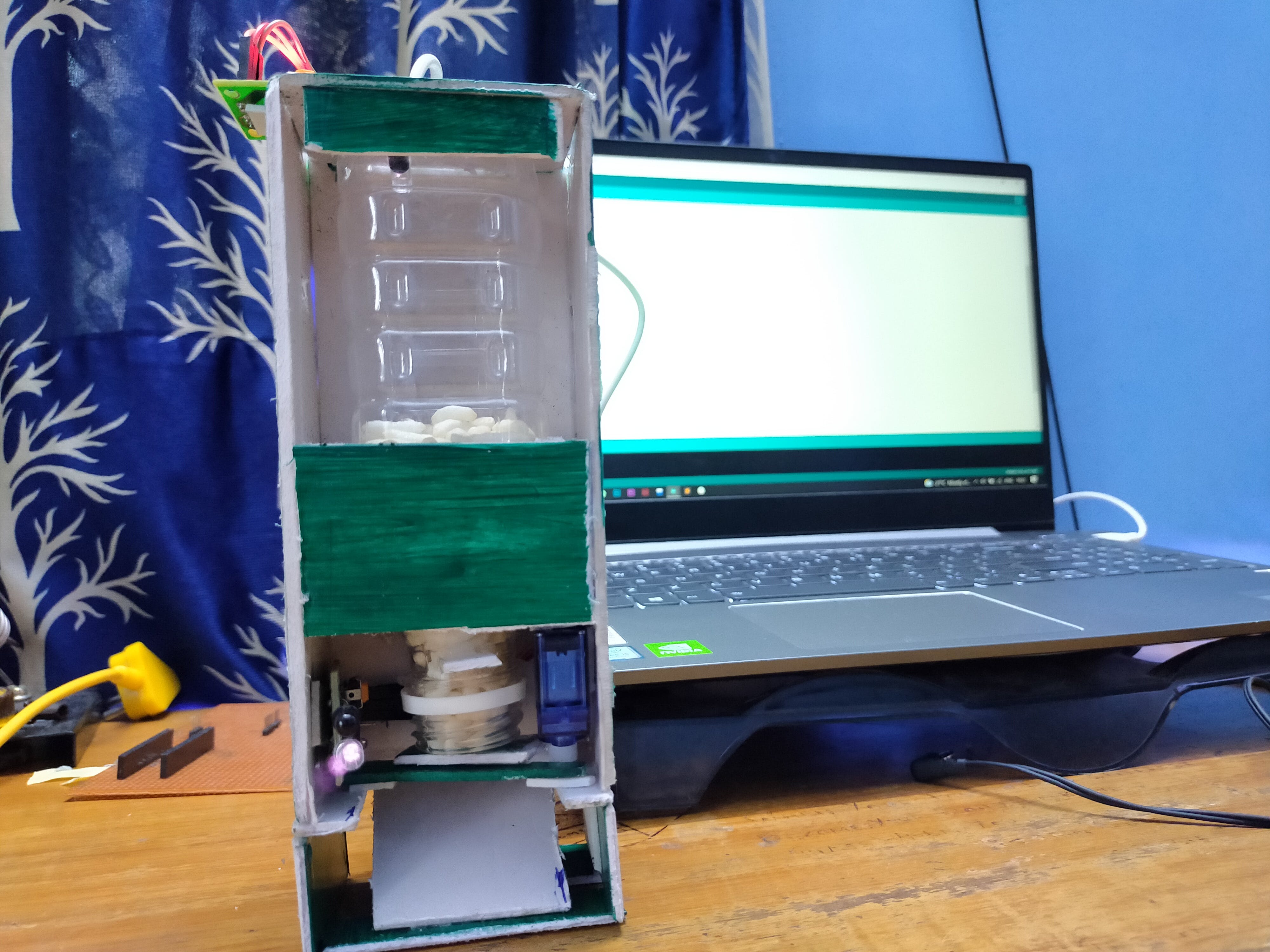
步骤 - 1(食品容器)
我用了一个塑料瓶作为容器,它绝对是可重复使用的,我推荐给任何阅读本文的人。它节省了自己寻找和制作容器的时间和精力。
第2步
我们将用纸板或阳光板制成另一个盒子,作为传感器、模块的庇护所或保护层,并在大雨或暴风雨时保护食物。

步骤 - 3(安装设备和传感器)
如果您在下面滚动查看威廉希尔官方网站 图,您会注意到 1 个红外传感器,连接到数字引脚以感应附近是否存在鸟类。还有一个执行器,即伺服电机,用作食物流动的阀门,当它感应到附近有任何鸟类时就会触发。

算法
1.阀门有 5 分钟的延迟,这意味着一旦打开让食物流动,然后关闭,在接下来的 5 分钟内它不会再次打开。即使您触发红外传感器,它也不会在接下来的 5 分钟内打开阀门。这是为了防止出现多只鸟时食物溢出。
2.一旦达到阀门开度的极限(半开15,满开30),就不会开阀门。到了那个时候,容器里就没有食物了。在通过 Bolt Wifi 向用户的手机发送通知警报后,整个代码将被发送到无限循环。这是为了防止在发生事故时进一步使用或循环代码和过度使用伺服。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








