
资料下载

×
如何将Arduino板与不同的传感器连接
消耗积分:2 |
格式:zip |
大小:0.06 MB |
2022-11-03
描述
在本节中,我们将学习如何将我们的 Arduino 板与不同的传感器连接起来。我们将讨论以下传感器 -
- 湿度传感器 (DHT22)
- 温度传感器 (LM35)
- 水探测器传感器(简单水触发器)
- 红外传感器
- 超声波传感器
- 全球定位系统
湿度传感器 (DHT22)
DHT-22(也称为 AM2302)是一款数字输出、相对湿度和温度传感器。它使用电容式湿度传感器和热敏电阻来测量周围的空气,并在数据引脚上发送数字信号。
在此示例中,您将学习如何将此传感器与 Arduino UNO 一起使用。室温和湿度将被打印到串行监视器上。
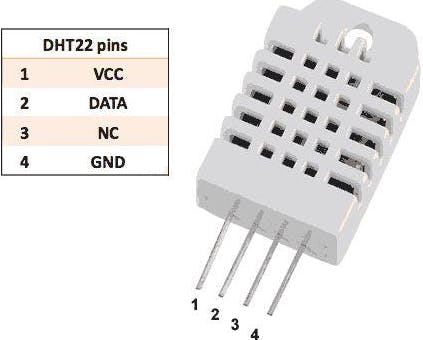
DHT-22 传感器

连接很简单。左边第一个管脚给3-5V供电,第二个管脚给数据输入管脚,最右边的管脚接地。
技术细节
- 电源- 3-5V
- 最大电流- 2.5mA
- 湿度- 0-100%,2-5% 准确度
- 温度- 40 至 80°C,±0.5°C 精度
所需组件
您将需要以下组件 -
- 1 × 面包板
- 1 × Arduino Uno R3
- 1×DHT22
- 1×10K欧姆电阻
程序
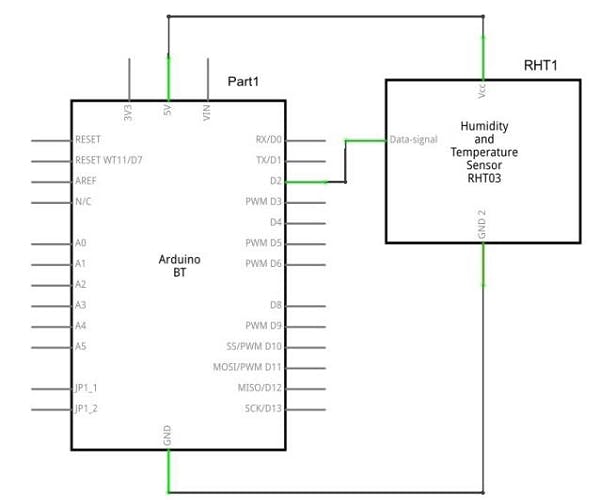
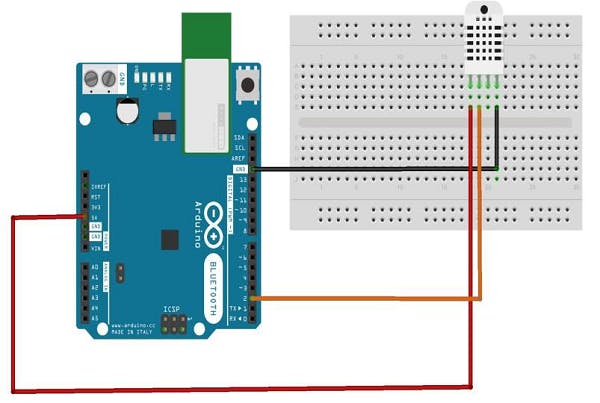
按照威廉希尔官方网站 图连接面包板上的组件,如下图所示。


草图
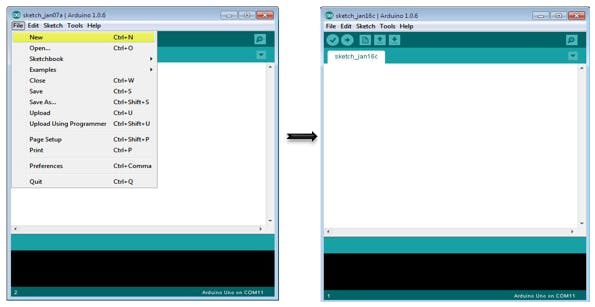
在您的计算机上打开 Arduino IDE 软件。用 Arduino 语言编码将控制您的威廉希尔官方网站 。单击新建打开一个新的草图文件。

需要注意的代码
DHT22 传感器有四个端子(Vcc、DATA、NC、GND),它们连接到威廉希尔官方网站 板如下 -
- DATA 引脚到 Arduino 引脚 2
- Vcc 引脚到 5 伏的 Arduino 板
- GND 引脚到 Arduino 板的地
- 我们需要在 DATA 和 Vcc 引脚之间连接 10k 欧姆电阻(上拉电阻)
完成硬件连接后,您需要将 DHT22 库添加到您的 Arduino 库文件中,如前所述。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







