
资料下载

Arduino指纹传感器教程分享
描述

亲爱的朋友们欢迎来到另一个教程!今天我们将构建一个有趣的 Arduino 项目,它使用指纹传感器模块。事不宜迟,让我们开始吧!
我一直想尝试指纹传感器模块,以便更多地了解它的技术,并在我的一些项目中使用它,以便为它们添加生物识别安全性。
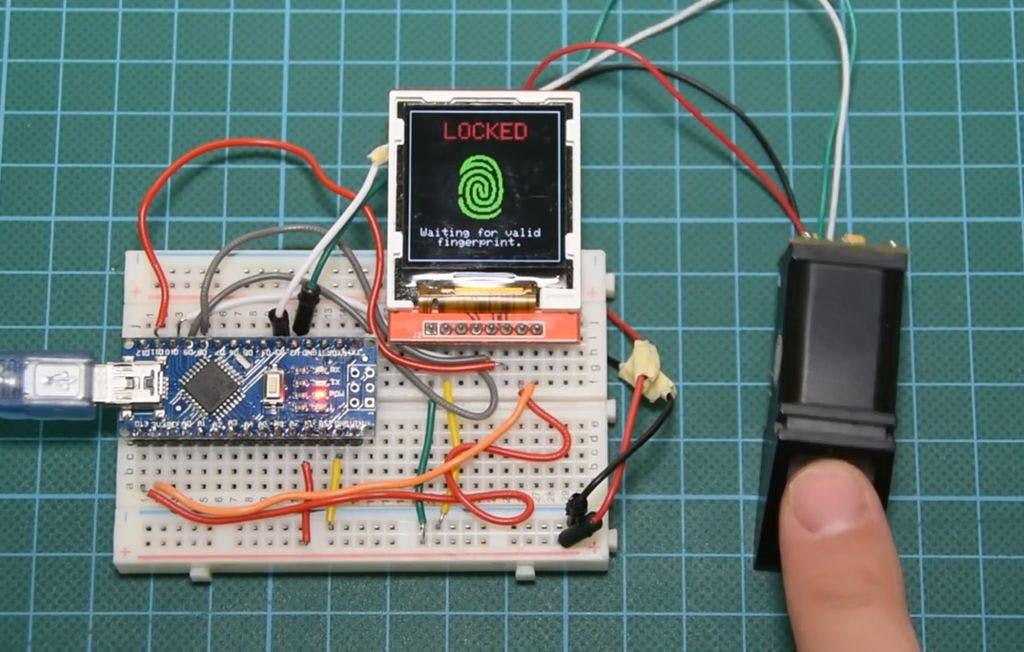
为了演示传感器的简单使用,构建了这个简单的项目。我已将传感器连接到 Arduino Nano,我还使用了小巧但速度非常快的 1.44 英寸彩色 TFT 显示屏。该项目要求提供有效指纹才能解锁。当我将手指放在传感器上时,它会识别我的手指,将指纹图标变为绿色并欢迎我。如果我的女朋友将手指放在传感器上,它也会识别出她,并显示一条带有她名字的欢迎信息。如果我将另一根手指放在传感器上,项目不会解锁屏幕。它运行良好,您将会看到,您可以在不到 10 分钟的时间内构建这个项目!让我们看看如何实现这一目标!
第 1 步:获取所有零件

构建此项目所需的部分如下:
- Arduino Nano ▶ http://educ8s.tv/part/ArduinoNano
- 指纹传感器模块 ▶ http://educ8s.tv/part/FingerprintSensor
- 1.44 英寸彩色 TFT 显示屏 ▶ http://bit.ly/144TFTLCD
- 一些电线 ▶ http://bit.ly/Wires3InOne
该项目的成本约为 30 美元。如果考虑到这个项目使用的技术,这个成本是很低的。10 年前,这样的项目需要几百美元!
第 2 步:1.44" LCD 显示屏

这个显示速度非常快。它使用 ILI9163C 驱动程序。它的分辨率为 128x128 像素,最多可显示 260.000 种颜色。它非常易于与 Arduino 一起使用,成本约为 4 美元。
显示器使用 SPI 协议与 Arduino 板进行通信。我们只需要连接 8 根电线即可使其工作。开始吧。
与Arduino的连接
Vcc ▶ Arduino 的 5V 引脚
GND ▶ Arduino GND 引脚
CS ▶ 数字引脚 10
RST ▶ 数字引脚 9
A0 ▶ 数字引脚 8
SDA ▶ 数字引脚 11
SCK ▶ 数字引脚 13
LED ▶ Arduino 的 3.3V 引脚
如您所见,此显示器非常易于与 Arduino 一起使用。它非常便宜、速度非常快、体积小并且仅消耗大约 30mA 的电流。我认为在不需要大显示器但颜色会很好的项目中使用它是一个不错的显示器。
你可以在这里得到它 ▶ http://bit.ly/144TFTLCD
第 3 步:指纹传感器模块

指纹传感器模块体积小,做工精良,内部使用了一些先进的DSP(数字信号处理)芯片。
传感器是这样工作的。它是一个光学传感器,这意味着它可以分析手指的照片。然后它渲染图像,进行一些计算,找到该手指的特征,然后在其内存中搜索具有相同特征的指纹。它可以在不到一秒钟内实现所有这些!
该模块内存中最多可存储1000个指纹,误认率低于0.001%,非常安全!伟大的!我们在一个非常易于使用的模块中以非常低的成本获得了所有这些!这真是一项令人印象深刻的技术!
你可以在这里得到它 ▶ http://educ8s.tv/part/FingerprintSensor
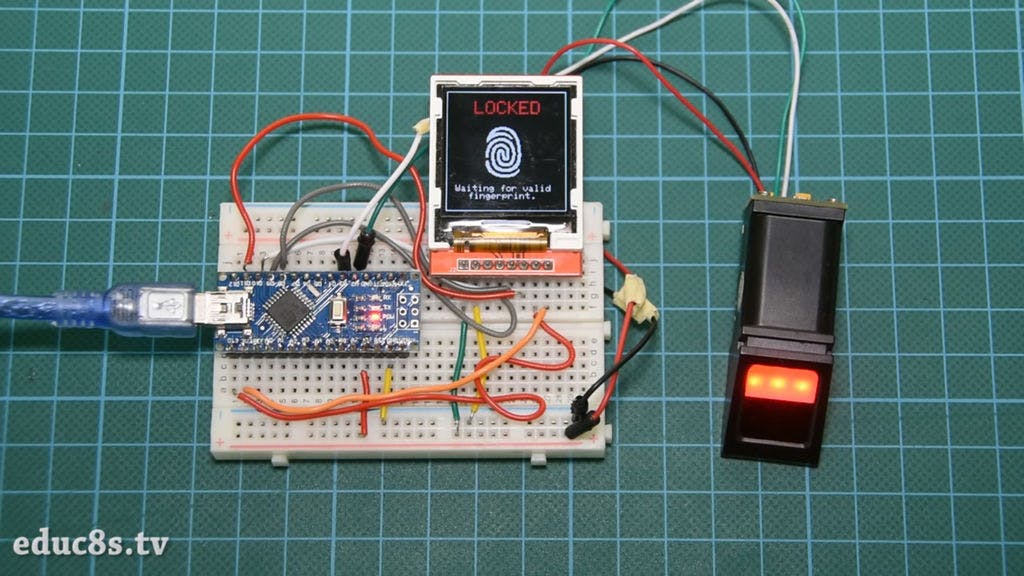
第 4 步:连接部件

现在让我们把所有的部分放在一起。
首先我们必须连接指纹传感器模块。我们在模块背面插入电缆。请检查所附照片。
指纹传感器连接
黑线 ▶ Arduino GND
红线 ▶ Arduino 5V
绿线 ▶ 数字引脚 2
白线 ▶ 数字引脚 3
我们现在已准备好将显示器连接到 Arduino。
显示连接
Vcc ▶ Arduino 的 5V 引脚
GND ▶ Arduino GND 引脚
CS ▶ 数字引脚 10
RST ▶ 数字引脚 9
A0 ▶ 数字引脚 8
SDA ▶ 数字引脚 11
SCK ▶ 数字引脚 13
LED ▶ Arduino 的 3.3V 引脚
而已!我们已准备好启动该项目。如您所见,它工作正常!容易不是吗?
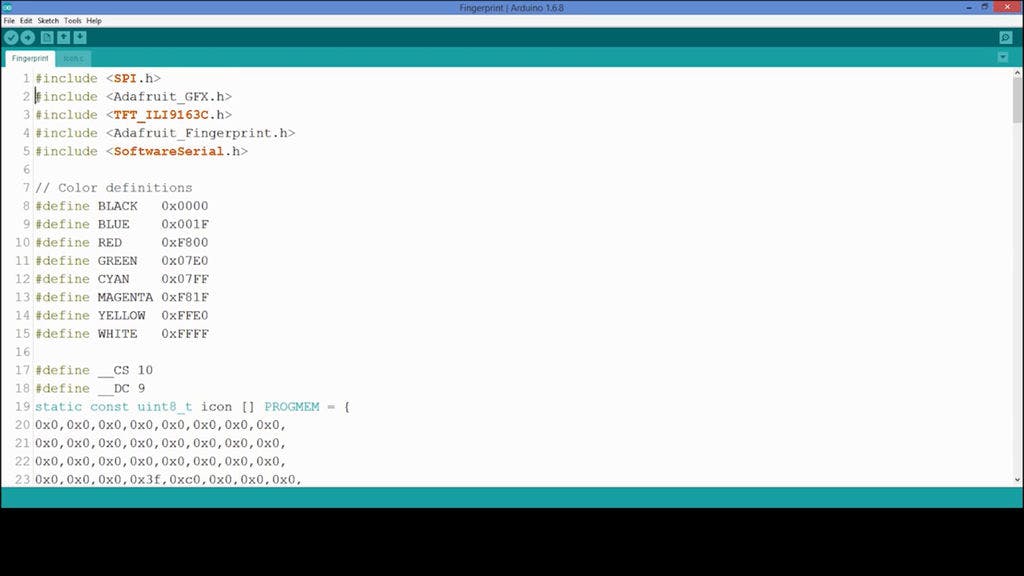
第五步:项目代码

现在让我们看看项目的软件方面,以及如何将我们的指纹登记到模块的嵌入式内存中以便识别它们。
我们需要下载一些库。首先,我们需要 Adafruit Fingerprint 库、Adafruit GFX 库和用于显示的 Sumotoy 库。
https://github.com/adafruit/Adafruit-Fingerprint-Sensor-Library
https://github.com/adafruit/Adafruit-GFX-Library
https://github.com/sumotoy/TFT_ILI9163C
首先,我们必须将注册示例上传到我们的 Arduino 板。我们转到文件 -> 示例 -> Adafruit 指纹传感器库 -> 注册。通过这个示例程序,我们可以将指纹存储在模块的FLASH 存储器中。我们上传草图并打开串行监视器。该程序要求我们输入 ID 进行注册。然后我们按照指示将手指放在传感器上两次并存储指纹!您可以通过这种方式存储多达 1000 个指纹!
现在,让我们加载我开发的代码。感谢 Adafruit 的库,项目的代码非常简单。让我们看一小部分代码。
void loop() { fingerprintID = getFingerprintID(); //We scan the fingerprint here
delay(50);
if(fingerprintID == 1) //We have found a valid fingerprint with the id 1
{
display.drawBitmap(30,35,icon,60,60,GREEN);
delay(2000);
displayUnlockedScreen();
displayIoanna();
delay(5000);
display.fillScreen(BLACK);
displayLockScreen();
} if(fingerprintID == 2) //We have found a valid fingerprint with the id 2 {
display.drawBitmap(30,35,icon,60,60,GREEN);
delay(2000);
displayUnlockedScreen();
displayNick();
delay(5000);
display.fillScreen(BLACK);
displayLockScreen();
}
}
我们启动传感器和显示器,每 50 毫秒检查一次传感器上是否有手指。如果传感器上有手指,我们请求模块搜索该手指是否已注册到它的内存中。如果它在内存中找到指纹,它会返回该指纹的 ID。接下来它会显示一条欢迎消息,并在几秒钟后再次锁定屏幕。
与往常一样,您可以在本教程中找到随附的项目代码。由于我不时更新代码,最新版本的代码请访问项目的网站:http://educ8s.tv/arduino-fingerprint-sensor-module ...
第 6 步:最后的想法

这款指纹传感器模块的性能和易用性给我留下了深刻的印象。我们可以以非常低的成本为我们的项目添加生物识别安全功能。太棒了。即使在几年前,这样的项目对于创客来说也是不可能的。这就是开源硬件和软件的魅力和力量。第一次测试后,我将把指纹传感器模块与电子锁一起使用,看看我们是否可以在现实生活中使用这个传感器,敬请期待。请在下面的评论部分告诉我您对此传感器的看法。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






