
资料下载

使用Swift语言在16x2 LCD上显示Hello World
描述
如果您想显示消息或显示数据,LCD 是一个不错的选择。你可以找到各种液晶显示器。在本任务中,您将看到一个 16x2 字符 LCD。让我们在上面显示短语“Hello World”。
第 1 步:您需要什么

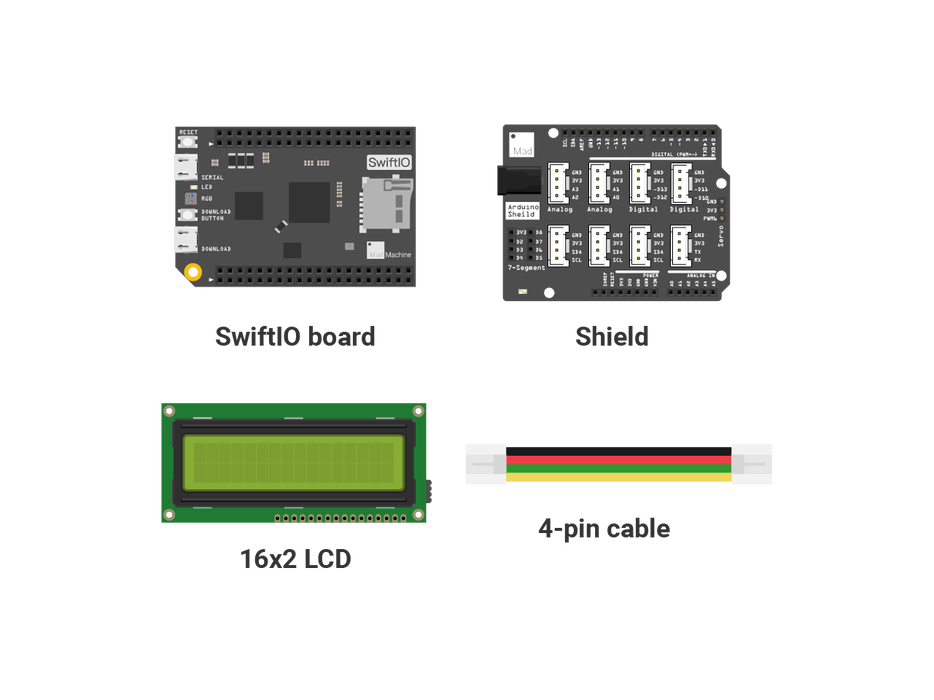
您需要的零件都包含在这个Maker 套件中。
- SwiftIO 板
- 盾
- 16x2 液晶
- 4 针电缆
第 2 步:16x2 液晶显示器

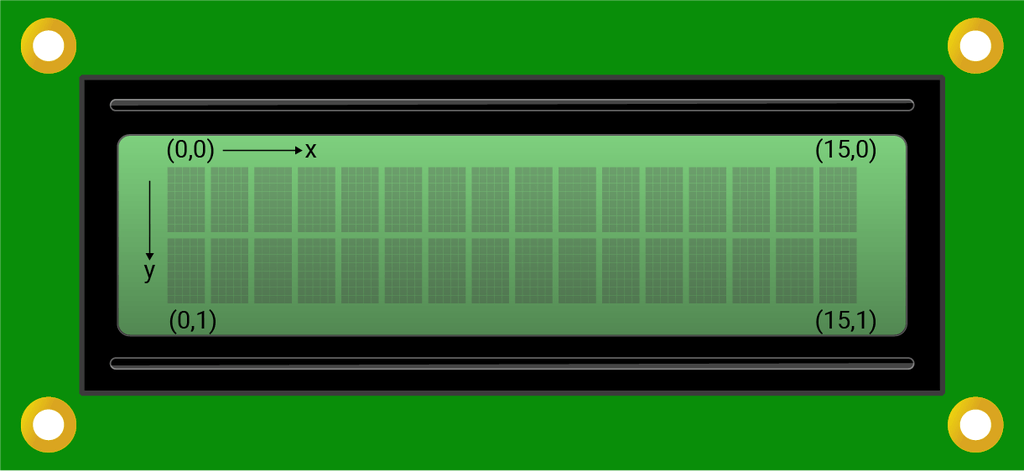
这种 LCD 有 16 列和 2 行。所以它可以显示32个字符。每个字符由 5 列 8 行组成,即 40 个像素。
在其坐标系中,左上角为原点 (0, 0)。它的坐标系如上。
此 LCD 支持 I2C 通信。控制它的所有命令都在其数据表中。但你不必担心。您可以在项目中找到该文件LCD1602.swift。它已经为您完成了工作,您可以直接使用这些方法来控制您的 LCD。
第 3 步:什么是 I2C 通信

内部集成威廉希尔官方网站 ,简称I2C(I 2 C或I squared C),是一种适用于短距离通信的协议。它允许多个从设备仅使用两条线与一个主设备进行通信,这构成了其与其他协议相比的巨大优势。
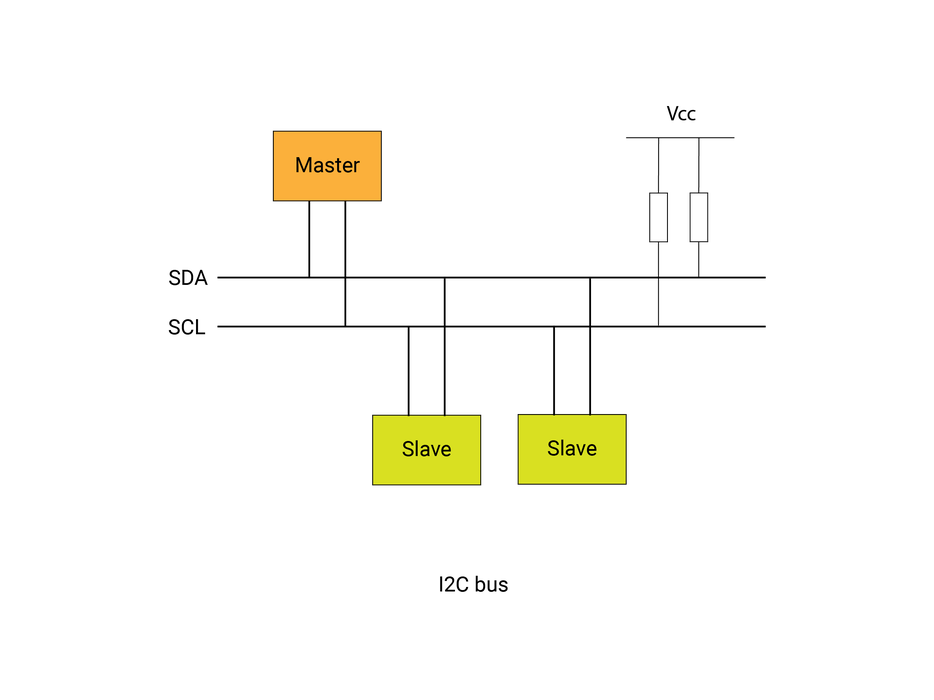
对于通信协议,总是有主设备和从设备。主设备控制通信过程。当主设备被调用时,从设备会响应主设备。在我们的项目中,SwiftIO 板始终是主机,其他设备充当从机。
两条线包含一条 SCL 和一条 SDA 线:
- SCL (串行时钟)承载主机产生的时钟信号。通过预设速度,设备可以知道传输每个比特的时间,并可以预测数据传输是否完成。因此,它可以保证设备之间的同步数据传输。
- SDA (串行数据)是数据线。所有数据都由主设备或从设备在这条线上传输。数据通常以字节为单位。每个通信协议都指定了它自己的关于如何发送数据的系统。我们不会在这里过多地谈论它。
为什么只有两条线可以支持多个设备而不会混淆?这是因为每个 I2C 设备都有其唯一的地址。您总能在其数据表中找到它。在通信开始时,主机将发送所需设备的地址。只有相应的设备会响应并为接下来的过程做准备。因此,不同设备之间不会混淆。
简而言之,如果要与某些设备进行通信,则需要在数据表中找到该命令对应的数据,然后根据通信协议的规则发送数据。
第 4 步:威廉希尔官方网站

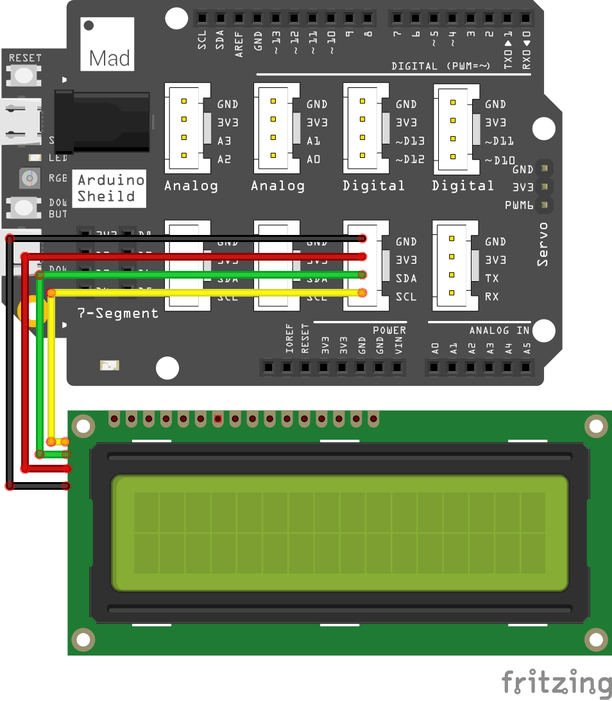
将屏蔽罩放在 SwiftIO 板的顶部。
将 LCD 连接到 I2C0 引脚。您可以看到有三个可用的 I2C0。你可以选择其中任何一个。
第 5 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* Initialize the I2C0 and the lcd. */
let i2c = I2C(Id.I2C0)
let lcd = LCD1602(i2c)
/* Set the display area and print the message on the LCD. */
lcd.write(x: 0, y: 0, "Hello World!")
while true {
}
第 6 步:代码分析
LCD1602.swift文件已根据其数据表配置了 LCD。它包含在项目中,因此您可以直接使用这些方法来控制您的 LCD
让我们看一下文件main.swift。
import SwiftIO
import SwiftIOBoard
导入必要的库:SwiftIO和SwiftIOBoard。SwiftIO用于控制 SwiftIO 板的输入和输出。SwiftIOBoard定义板的引脚名称。
let i2c = I2C(Id.I2C0)
let lcd = LCD1602(i2c)
初始化 I2C 接口。初始化LCD,需要告诉I2C接口,其他参数已经有了默认值。
lcd.write(x: 0, y: 0, "Hello World!")
然后您将使用该方法write(x:y:_:)显示字符串。它有三个参数。首先,您需要设置起点的坐标。在这里,您从原点 (0, 0) 开始。第三个参数是您要显示的内容。它是一个字符串。所以你在双引号内添加内容。
由于文本将始终显示在 LCD 上,因此您可以将其写在循环上方。即使循环中没有任何内容,您也需要将其添加到您的代码中。
第 7 步:运行项目
下载代码后,屏幕会显示“Hello World!”字样。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





