
资料下载

连接一个16x2字符LCD
描述
介绍
将 LCD(液晶显示器)作为设计的一部分有很多好处。它可用于显示从传感器获取的数据、创建交互式菜单或用作调试工具。您甚至可以创建自己的自定义角色来显示!在这个项目中,我们将一个 16×2 字符 LCD(4 位模式)连接到 Arduino Uno Rev3 (Uno)。这将需要来自 Uno 的 6 个数字输出引脚来驱动 LCD(4 个引脚用于数据,2 个引脚用于控制)。
液晶显示器 (LCD)
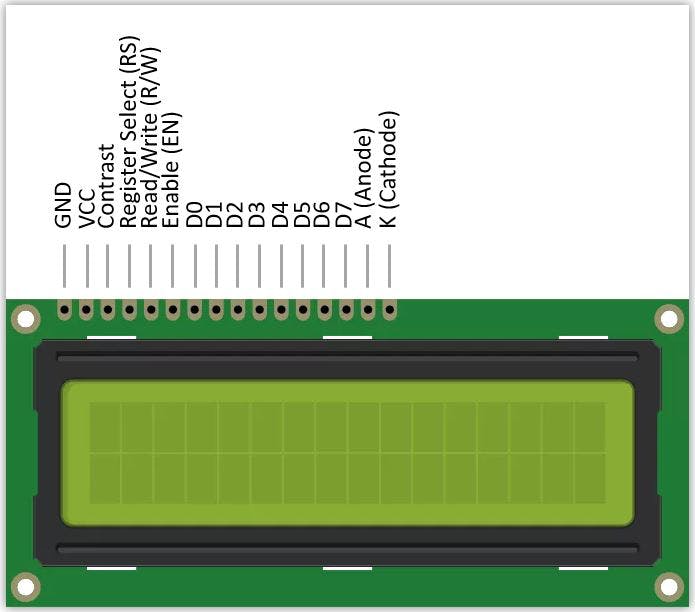
LCD 由 16 个引脚组成,用于电源、控制和数据。它使用行业标准的日立控制器,因此销售它们的不同供应商的基本操作是相似的。它们具有 4 位并行接口和 8 位并行接口。我们将在 4 位模式而不是 8 位模式下使用它。这意味着我们必须先发送高半字节(1 半字节 = 4 位),然后发送低半字节来发送每个命令或字符所需的数据字节。最常见的 LCD 是 16×2 或 20×4,这意味着它的 2 行每行可以显示 16 个字符,4 行每行可以显示 20 个字符。LCD 的引脚排列如下。
注意:LCD 没有 16 针公头,所以你必须焊接一个。

引脚 1 和引脚 2 用于为 LCD 供电,应分别连接到 GND 和 +5Vdc。引脚 3 用于调整对比度——这将连接到 10KΩ 电位器(电位器),因此引脚 3 的输出电压可以改变。引脚 4 上的寄存器选择 (RS) 用于在其为低电平时发送命令,或在其为高电平时发送数据。引脚 5 用于读/写 (R/W),用于从 LCD 读取或写入数据。LCD 能够执行程序并显示证明需要此引脚的信息。但是,我们只会写入 LCD,因此我们可以将此引脚接地,使其永久处于写入模式。接下来的八个引脚 (7-14) 用于发送数据。由于我们在 4 位模式下使用 LCD,因此不使用 D0-D3(引脚 7-10)。引脚 15 和 16 分别是 LED 背光的阳极和阴极。我们将需要使用与此背光串联的外部电阻器来限制电流。否则,LED 可能会烧坏。
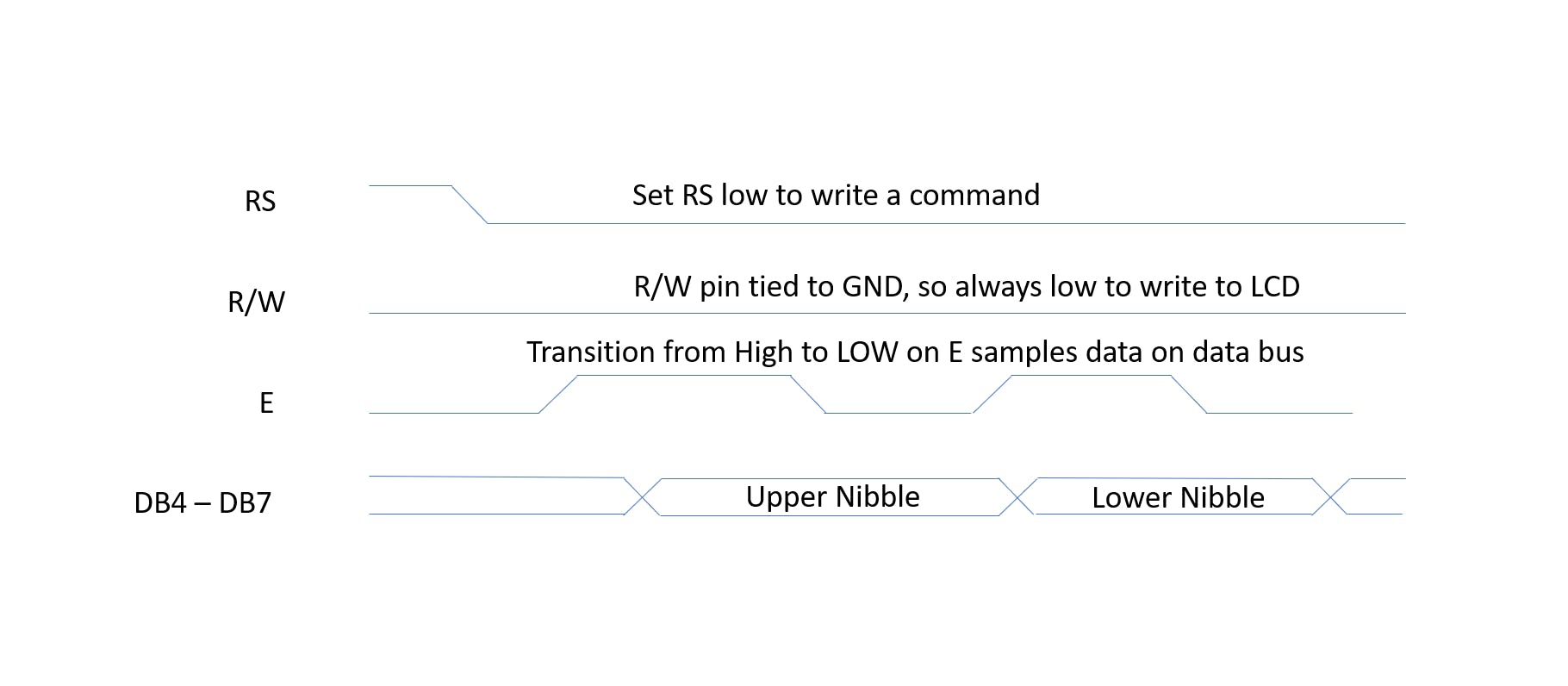
LCD 有一个时序图,必须遵循该时序图才能发送命令和字符数据。还必须考虑建立和保持时间。这允许信号电平稳定并确保在正确的时间对引脚进行采样。下图显示了在 4 位模式下向 LCD 发送命令的时序图。如果我们要发送清除显示的命令,我们必须在数据总线上发送 0000(上半字节),然后在数据总线上发送 0001(下半字节)。

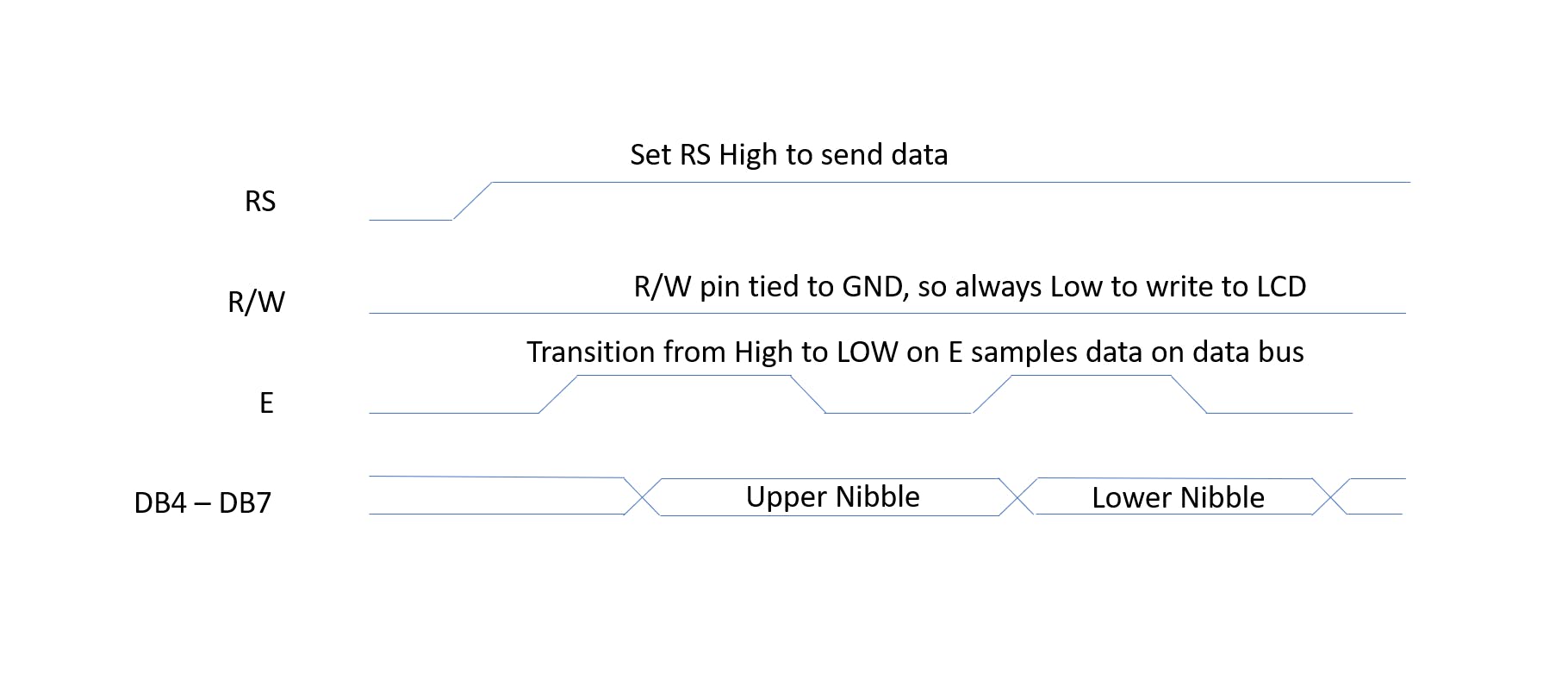
下图显示了在 4 位模式下向 LCD 发送数据的时序图。例如,假设我们要将字符 1 发送到 LCD。等效的 8 位 ASCII 码是 0x30 或 0011 0000,因此我们将在数据总线上发送 0011,然后发送 0000。

您不必为 LCD 编写自己的驱动程序,因为我们可以使用一个名为LiquidCrystal.h的库。该库使用简单,允许我们输入 LCD 的规格,例如列数和行数,以及是使用 4 位还是 8 位接口。我们还可以发送数据和多达 19 个不同的命令。
液晶显示器接线
我们正在使用 Modulus Canister 来安装 LCD。如果您使用 Modulus,请观看下面的视频。
完成将 LCD 安装到 Modulus 后,我们可以将每根跳线的公端连接到 Uno 的母头针。您应该有 6 个跳线:一个在引脚 4、6 和 11-14 上。LCD 的引脚 4、6 和 11-14 将分别连接到 Uno 引脚 2、3 和 4-7。
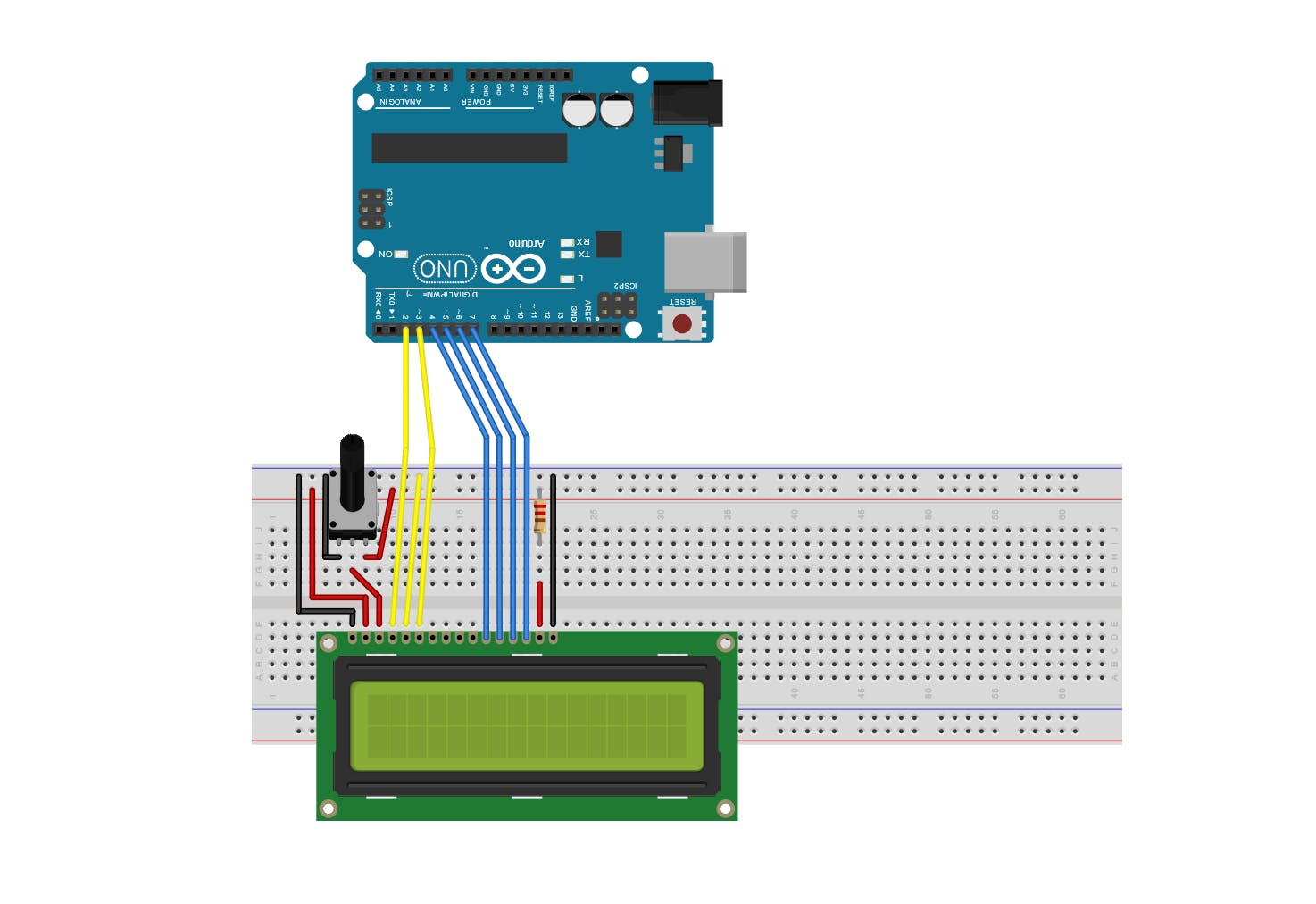
如果您使用的是面包板,则高级示意图如下所示。我们将通过 FuelCan 为面包板提供 +5V 和 GND,这将在下一节中进一步描述。

燃料罐接线
如果您还没有将 Uno 安装到 FuelCan 的原型制作区域,请继续执行此操作。如果您使用的是面包板而不是 Modulus,请将面包板放在底部的储物箱中以限制跳线的长度。您需要使用提供的香蕉插孔来测试引线夹电缆,为面包板上的电源和接地轨提供 +5V 和 GND。您将需要两个公头针将测试引线夹安装在面包板一侧。将 USB 电缆的 A 型端插入 USB1 插座,将 B 型端插入 Uno 的插座。插入 AC-DC 电源适配器为 FuelCan 供电。
软件
一旦接线完成并且 FuelCan 通电,我们现在可以将草图加载到 Uno 上。草图如下。LiquidCrystal库包含您可以使用的 19 种不同的函数。我们不会向您展示所有这些,但我们会展示最常用的一些,例如 lcd.print、lcd.clear、lcd.home、lcd.createChar、lcd.write、lcd.setCursor、lcd.blink、lcd。 noBlink、lcd.cursor、lcd.noCursor、lcd.scrollDisplayLeft 和 lcd.scrollDisplayRight。我们甚至在 LCD 上显示自定义字符!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






