
资料下载

简单的NodeMCU WiFi控制汽车(ESP8266)
描述
注意:代码已经更新,所以现在只有 AP 模式。HTML 页面也有一点 CSS 样式。
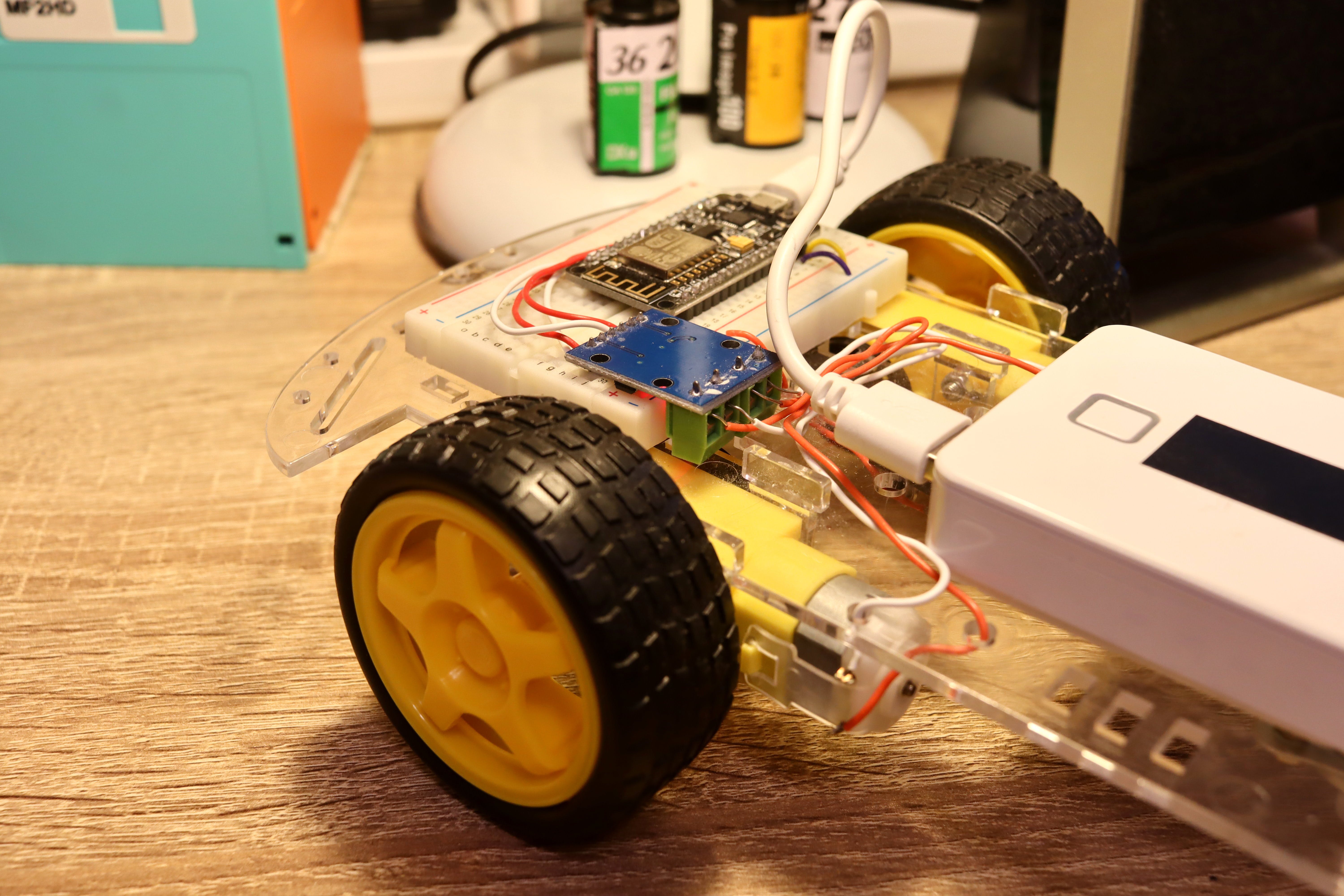
这实际上是我的第一个 ESP8266 项目,其想法是让 WiFi 控制的汽车尽可能简单。NodeMCU板本身会创建一个WiFi服务器,向用户的手机电脑发送控制网页,并根据用户的请求控制汽车。无需任何应用程序 - 只需您的浏览器。
请参阅ESP8266 上的 Arduino,了解如何将 ESP8266 相关板添加到您的 Arduino IDE。还要注意 NodeMCU V2 和 V3 的大小不同;V3 比我在这里使用的 V2 大。
电源


ESP8266 板如 NodeMCU 有一个稳压器,理论上可以输入高达 12V 的电压。一开始,我计划用 4 节 AA 电池 (6V) 为威廉希尔官方网站 板和电机供电。但随后 ESP8266 板的问题浮出水面:当电机开始运行时,整个系统的电压会瞬间降至 2.5V 以下并导致板自行重启。
我不想使用两个单独的电源,那只会让事情变得更复杂。
最后,我通过使用移动电源和微型 USB 电缆直接为 NodeMCU 供电解决了这个问题 - 然后使用威廉希尔官方网站 板的Vin 引脚为电机供电。Vin处的电压大概是4.5V,电流不是很高,所以车不能跑得很快。但是……它有效。而且为移动电源充电非常容易。
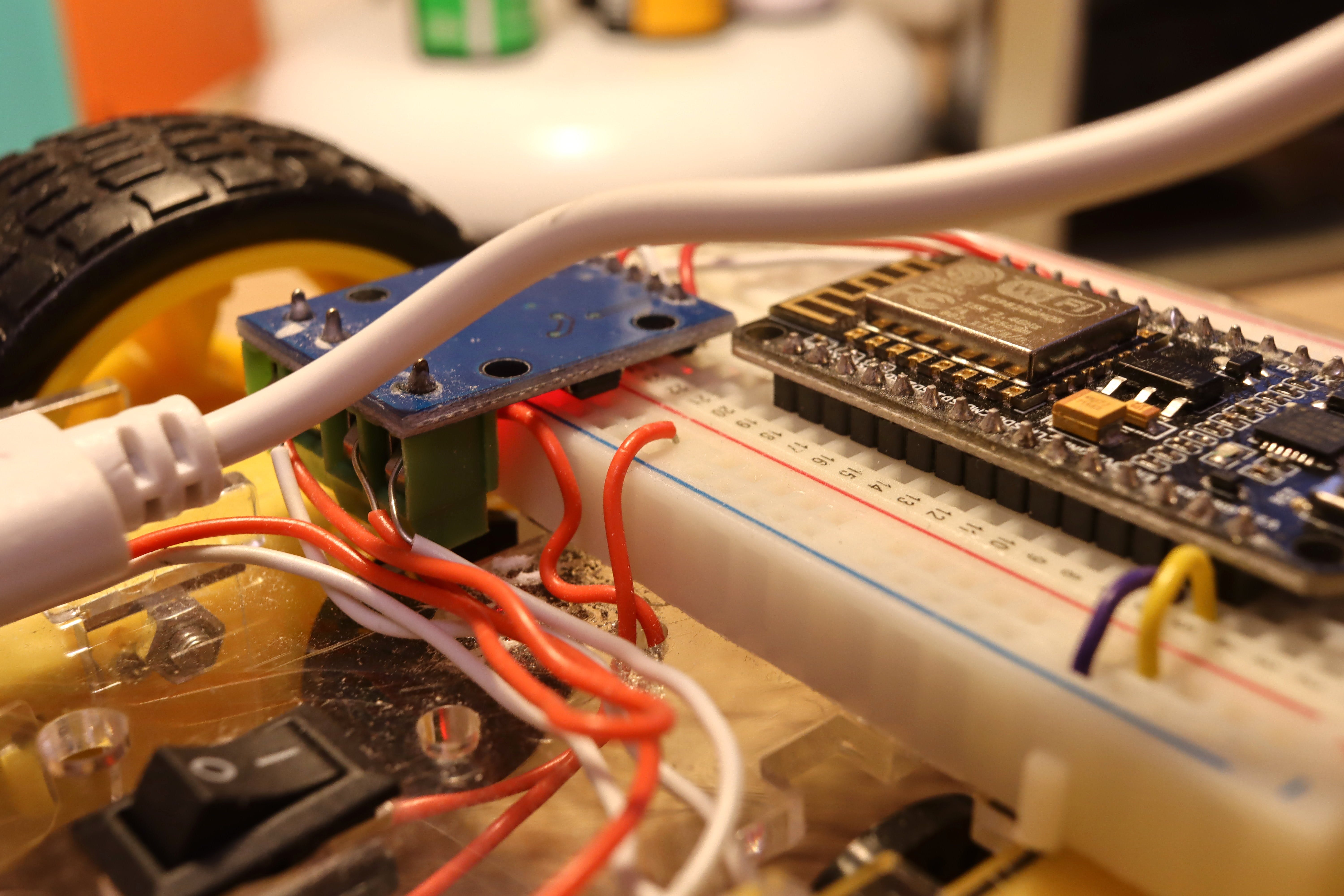
L9110S
L9110S 是最便宜的直流驱动板之一,它足够小,可以直接插入面包板。你真的不需要L298N。
Vcc -> 电源
接地 -> 接地
A-1A(右电机引脚 2)-> D1(GPIO 5)
A-1B(右电机引脚 1)-> D2(GPIO 4)
B-1A(左电机引脚 2)-> D5(GPIO 14)
B-2A(左电机引脚 1)-> D6(GPIO 12)
引脚命名有点混乱,但基本上每个电机都有两个引脚。如果您将一个设置为高电压,另一个设置为低电压,则电机将朝某个方向运行,这要感谢 H 桥威廉希尔官方网站 。如果电机没有按照您预期的方式运行,您可以随时更改接线或代码中的引脚。
因为我买的车底盘上面有开关,所以我把它接在L9110S的电源线上,这样不用网页就可以快速关闭电机。
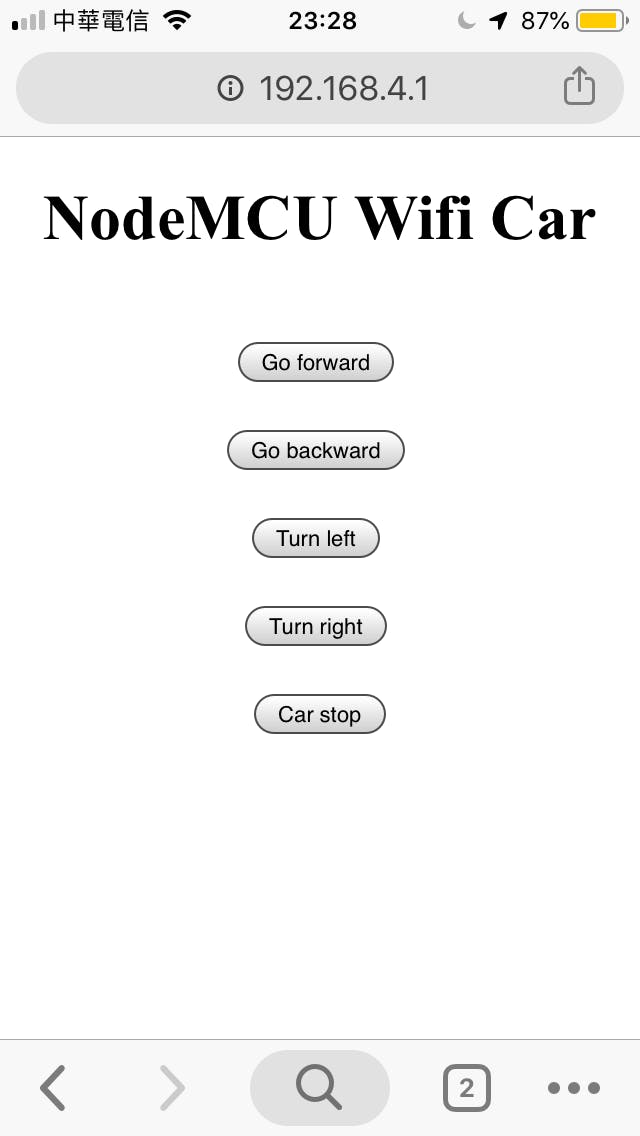
WiFi控制
当 NodeMCU 启动时,它会创建一个名为“NodeMCU_WiFi_Car”的 WiFi AP。输入密码12345678(AP名称和密码都可以修改)连接服务器。
然后打开浏览器并输入192.168.4.1 。您应该会看到 NodeMCU 创建的网页出现。


(代码还提供了在站模式下运行的选项,这将连接到现有的 AP,如您自己的 WiFi。但是您首先需要读取串行端口输出以查看它获得的 IP。)
代码本身应该很清楚:设置 WiFi 服务器并定义用户从浏览器发送特定 HTTP GET 请求时要执行的操作。您可以调整代码的基础以执行其他物联网 (IoT) 应用程序。
代码中的一行
html += "\"viewport\" content=\"width=device-width, initial-scale=1\">\n";
就是把网页做成手机版,这样手机屏幕上的按钮就不会太小了。
该网页使用 JavaScript 来 HTTP GET 一个新的 URL。可以通过 POST 来完成,但现在 GET 就足够了。如果你对 HTML、CSS 和 JavaScript 有足够的了解,你也可以随心所欲地修改网页。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





