
资料下载

×
使用Arduino制作GPS边界
消耗积分:2 |
格式:zip |
大小:0.00 MB |
2022-11-07
描述
在本教程中,我们将学习如何使用 Arduino 制作 GPS BORDER BOUNDARIES,当您有一个机器人并且您不希望它超出指定区域时,这很有用。
当机器人在区域外时,当机器人在区域内时,显示屏将显示“Outside”和“Inside”。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- GPS Neo 6m
- OLED显示器
- 跳线
- Visuino 软件:下载 Visuino
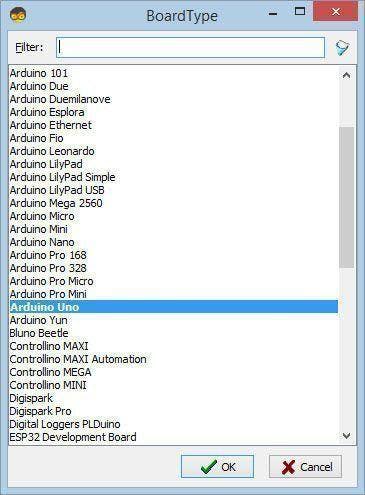
第 2 步:启动 Visuino,并选择 Arduino UNO Board Type

1 / 2
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 3 步:在 Visuino 中添加组件

1 / 10
- 添加“Serial GPS”组件
- 添加“模拟多源”组件
- 添加另一个“模拟多源”组件
- 添加“数字多源合并”组件
- 添加“检测边缘”组件
- 添加另一个“检测边缘”组件
- 添加“数字(布尔)与”组件
- 添加“文本值”组件
- 添加另一个“文本值”组件
- 添加“Analog To Text”组件
- 添加另一个“模拟到文本”组件
- 添加“文本多源合并”组件
第 4 步:在 Visuino 设置组件中

1 / 9
- 选择“AnalogToText1”和“AnalogToText2”并在属性窗口中将“Precision”设置为 6
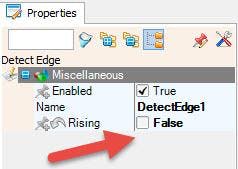
- 选择“DetectEdge1”并在属性窗口中将 Rising 设置为 False
- 选择“TextValue1”并在属性窗口中将“Value”设置为 INSIDE
- 选择“TextValue2”并在属性窗口中将“Value”设置为 OUTSIDE
- 双击 DisplayOLED1 并在元素窗口中将“文本字段”拖到左侧
- 在属性窗口中将大小设置为 2
- 在元素窗口中将另一个“文本字段”拖到左侧
- 在属性窗口中将 Y 设置为 30,将大小设置为 2
- 在元素窗口中将另一个“文本字段”拖到左侧
- 在属性窗口中将 Y 设置为 50,将大小设置为 2
- 关闭元素窗口
第 5 步:获取 GPS 坐标

1 / 5
转到谷歌地图并找到您的位置和
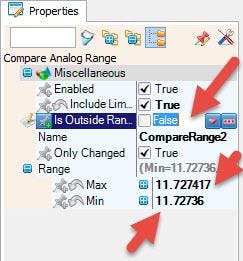
- 点击地图(您所在区域的左上角),坐标将显示在底部。将第一个坐标 Latitude 复制到 Visuino "CompareRange1" > Range > MaxCopy 第二个坐标 Longitude 到 Visuino "CompareRange2" > Range > MIn
- 点击地图(您所在区域的右上角),坐标将显示在底部。将第二个坐标经度复制到 Visuino "CompareRange2" > Range > Max
- 点击地图(您所在区域的左下角),坐标将显示在底部。将第一个坐标纬度复制到 Visuino "CompareRange1" > Range > Min
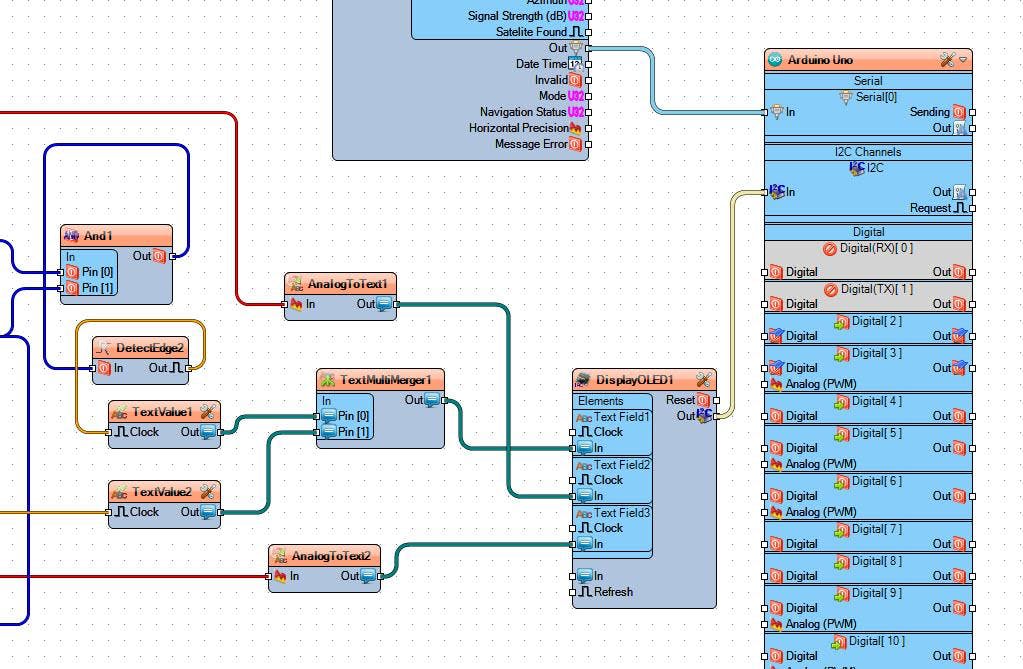
第 6 步:在 Visuino Connect 组件中

1 / 3
- 将 GPS 引脚输出连接到 Arduino 串行 [0] 引脚输入
- 将 GPS 引脚纬度连接到 AnalogMultiSource1 引脚 In
- 将 GPS 引脚经度连接到 AnalogMultiSource2 引脚 In
- 将 AnalogMultiSource1 引脚输出连接到 AnalogToText1 引脚输入
- 将 AnalogMultiSource2 引脚输出连接到 AnalogToText2 引脚输入
- 将 AnalogMultiSource1 引脚输出连接到 CompareRange1 引脚输入
- 将 AnalogMultiSource2 引脚输出连接到 CompareRange2 引脚输入
- 将 CompareRange1 引脚输出连接到“And1”,引脚 0 输入
- 将 CompareRange2 引脚输出连接到“And1”,引脚 1 输入
- 将 CompareRange1 引脚输出连接到 DigitalMultiMerger1,引脚 0 输入
- 将 CompareRange2 引脚输出连接到 DigitalMultiMerger1,引脚 1 输入
- 连接 DigitalMultiMerger1,引脚输出到 DetectEdge1 引脚输入
- 将 DetectEdge1 引脚输出连接到 TextValue2 引脚时钟
- 将“And1”引脚输出连接到 DetectEdge2 引脚输入
- 将 DetectEdge2 引脚输出连接到 TextValue1 引脚时钟
- 将“TextValue”1 引脚输出连接到 TextMultiMerger1 引脚 [0] in
- 将“TextValue”2 引脚输出连接到 TextMultiMerger1 引脚 [1] in
- 将 TextMultiMerger1 引脚输出连接到 DisplayOLED1 文本字段 1 引脚输入
- 将 AnalogToText1 引脚输出连接到 DisplayOLED1 文本字段 2 引脚输入
- 将 AnalogToText2 引脚输出连接到 DisplayOLED1 文本字段 3 引脚输入
- 将 DisplayOLED1 引脚 I2C 输出连接到 Arduino 引脚 I2C 输入
第 7 步:生成、编译和上传 Arduino 代码

重要的!
上传到 Arduino 时断开 Arduino 上的引脚 RX,上传完成后重新连接。
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino 模块供电,一段时间后(当 NEO 6m 校准时),显示屏将开始显示 GPS 坐标和文本:INSIDE/OUTSIDE。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







