
资料下载

使用Arduino的简单计步器
描述
在本教程中,我们将学习如何制作一个简单的计步器。该项目在机器人技术或任何需要计算电机步数或传感器检测到某物的次数等任何地方都非常有用。
观看视频!
第 1 步:您需要什么
- OLED液晶显示器
- 跳线
- 某种频率发生器,它可以是另一个 Arduino,但在我们的例子中,我们将使用一个便宜的 555 模块。您也可以连接一个 IR 编码器传感器
- Arduino Uno 或任何其他 Arduino 板
- Visuino 软件:在此处下载
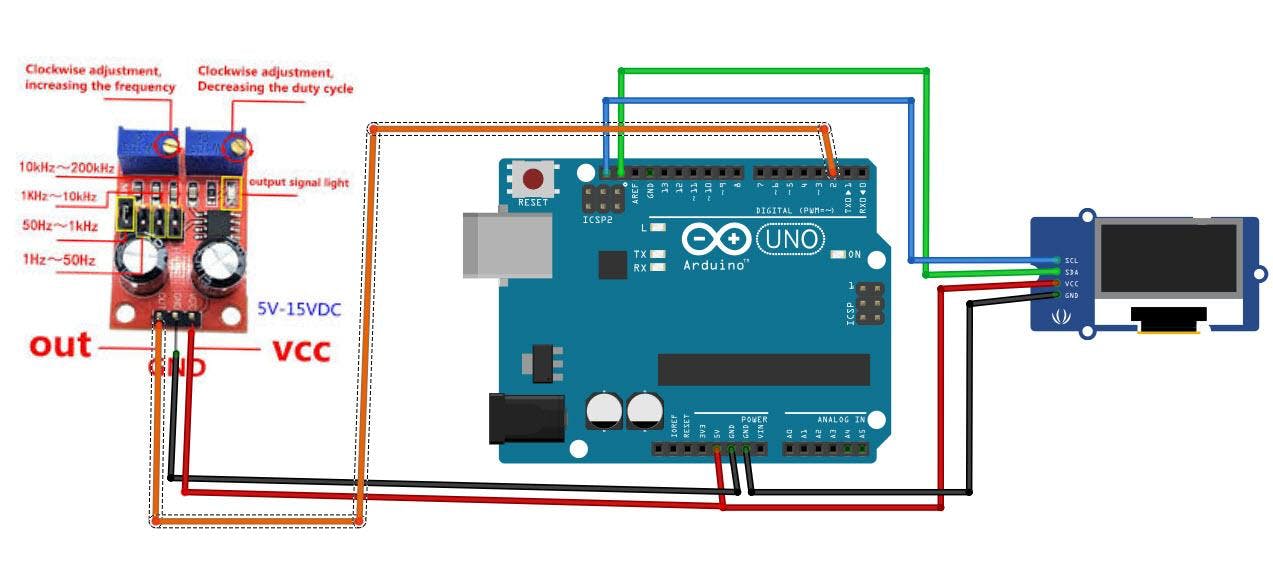
第 2 步:威廉希尔官方网站 - Variation1 使用 555 模块作为步进源

- 将 555 模块引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 555 模块引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 555 模块引脚 [OUT] 连接到 Arduino 中断引脚 [2]
- 将 OLED 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 OLED 显示引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 OLED 显示引脚[SDA] 连接到 Arduino 引脚[SDA]
- 将 OLED 显示引脚[SCL] 连接到 Arduino 引脚[SCL]
请注意,如果您要使用其他频率源,请确保将 GND 与 arduino GND 连接(共享)。
第 3 步:威廉希尔官方网站 - Variation2 使用另一个 Arduino 作为步进源

- 将 Arduino1(源)数字引脚 [3] 连接到 Arduino2 中断引脚 [2]
- 将 Arduino1(源)引脚 [GND] 连接到 Arduino2 引脚 [GND]
- 将 OLED 显示引脚[VCC] 连接到 Arduino2 引脚[5V]
- 将 OLED 显示引脚[GND] 连接到 Arduino2 引脚[GND]
- 将 OLED 显示引脚[SDA] 连接到 Arduino2 引脚[SDA]
- 将 OLED 显示引脚[SCL] 连接到 Arduino2 引脚[SCL]
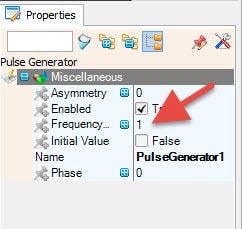
要对源 Arduino 进行编程以输出信号,只需打开另一个 Visuino 并放置一个“脉冲发生器”组件并将其输出引脚连接到 Arduino 数字引脚 3,在属性中您可以设置脉冲的频率。
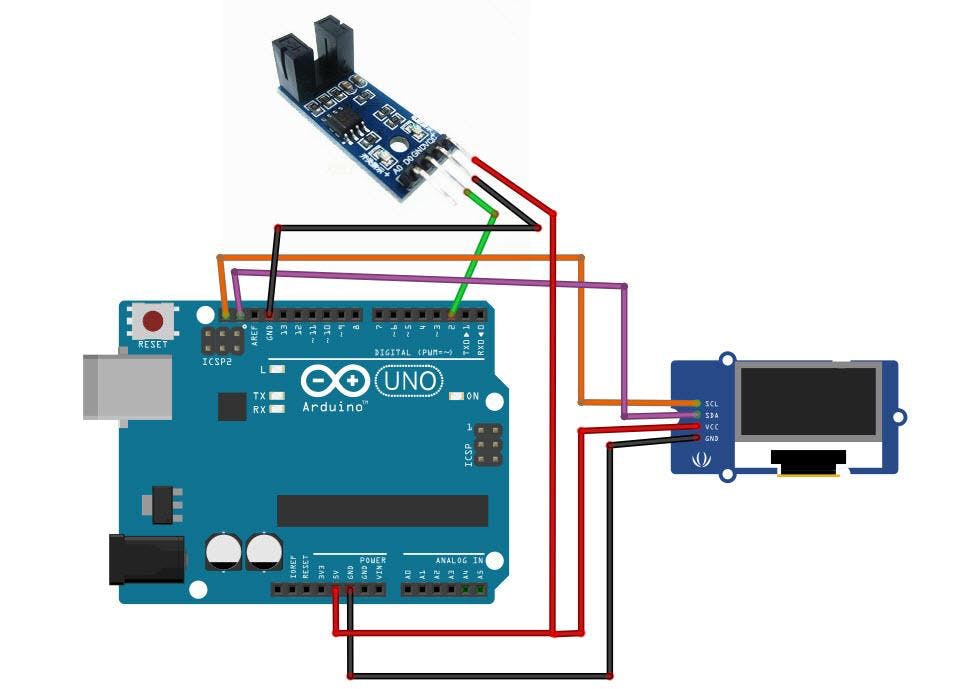
第 4 步:威廉希尔官方网站 - Variation3 使用 IR 编码器模块作为步进源

- 将 IR 编码器引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 IR 编码器引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 IR 编码器引脚 [D0] 连接到 Arduino 中断引脚 [2]
- 将 OLED 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 OLED 显示引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 OLED 显示引脚[SDA] 连接到 Arduino 引脚[SDA]
- 将 OLED 显示引脚[SCL] 连接到 Arduino 引脚[SCL]
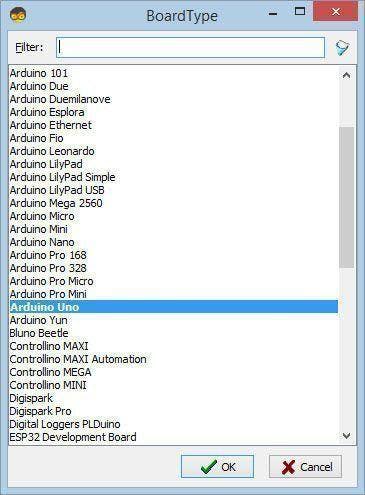
第 5 步:启动 Visuino,并选择 Arduino UNO 板类型

Visuino:也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
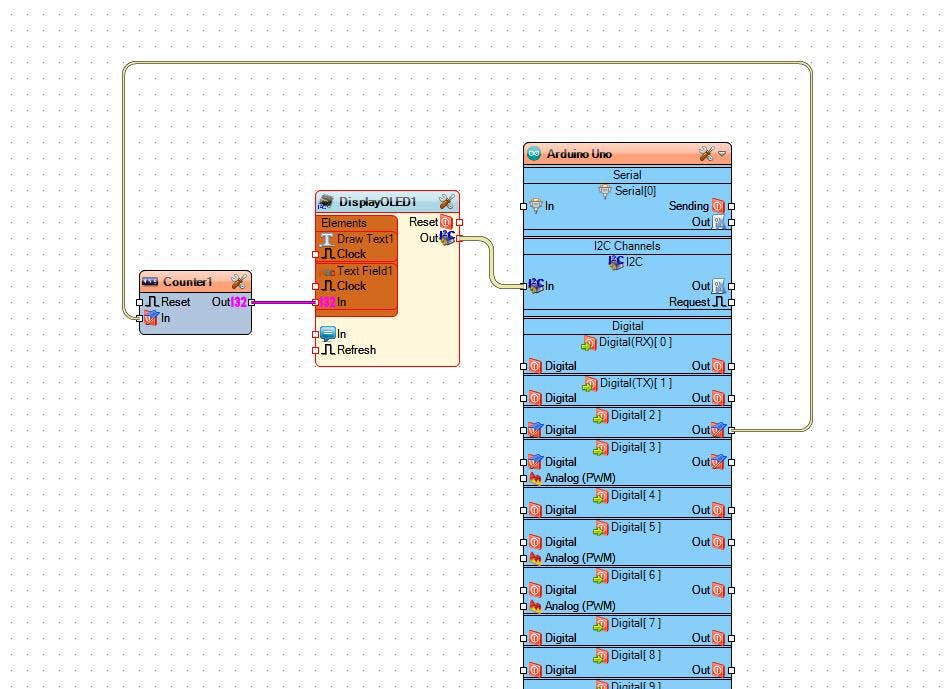
第 6 步:在 Visuino 添加、设置和连接组件

- 添加“计数器”组件
- 添加“OLED”组件
- 双击“DisplayOLED1”并在“元素”窗口中
- 将“Draw Text”拖到左侧,并在属性窗口中将大小设置为 2,将文本设置为: 步骤
- 将“文本字段”拖到左侧,在属性窗口中将大小设置为 2,将 Y 设置为 40
- 关闭元素窗口
- 将 Arduino 数字输出引脚 2 连接到“计数器 1”引脚输入
- 将“Counter1”引脚输出连接到“DisplayOLED1”> Text Field1 引脚输入
- 将“DisplayOLED1”引脚 I2C 输出连接到 Arduino I2C 输入
第 7 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino UNO 模块供电,OLED 显示屏将开始显示 555 模块产生的频率(以赫兹为单位)或另一个 arduino 或 IR 编码器。
注意:使用 555 模块,您可以通过旋转微调器来调整频率。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
附件:计步器和步骤源项目,以防您将使用另一个 Arduino 作为步骤源
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






