
资料下载

力感电阻(FSR)Arduino简单教程
描述
在本教程中,我们将学习如何检测施加到力感应电阻器 (FSR) 上的力并将其显示在 OLED 显示屏上 + 我们将使用绿色和红色 LED 设置限制。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- 力传感器
- 有机发光显示器
- 红色和绿色 LED
- 1K欧姆电阻
- 跳线
- 面包板
- Visuino 程序:下载 Visuino
第 2 步:启动 Visuino,并选择 Arduino UNO 板类型

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https://www.arduino.cc/。
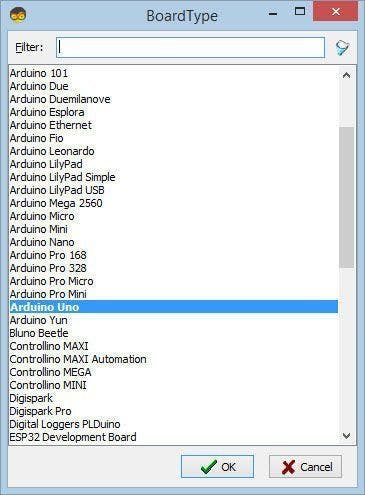
请注意 Arduino IDE 1.6.6 中存在一些严重错误。请确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您还没有完成,请按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 3 步:在 Visuino 添加组件

- 添加“SSD1306/SH1106 OLED Display (I2C)”组件
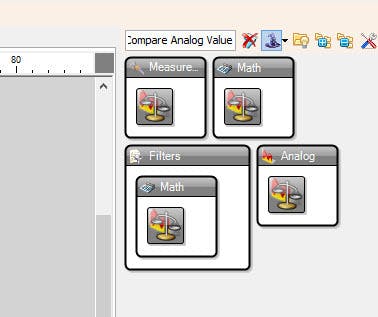
- 添加 2x“比较模拟值”组件
第 4 步:在 Visuino 中设置组件

- 双击“DisplayOLED1”组件,在“Elements”对话框窗口中将“Text Field”拖到左侧
- 选择右侧的“Text Field1”并在属性窗口中设置 size:3 和 Y:40
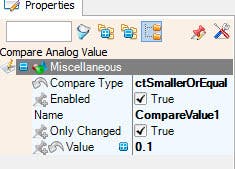
- 选择“CompareValue1”组件,在属性窗口中设置Compare Type:ctSmallerOrEqualand value:0.1 “CompareValue1”用于触发绿色LED,即每当输入值小于或等于0.1时触发LED
- 选择“CompareValue2”组件并在属性窗口中设置比较类型:ctBigger
and value: 0.1 "CompareValue2" 用于触发红色 LED,这意味着每当输入值大于 0.1 时触发红色 LED
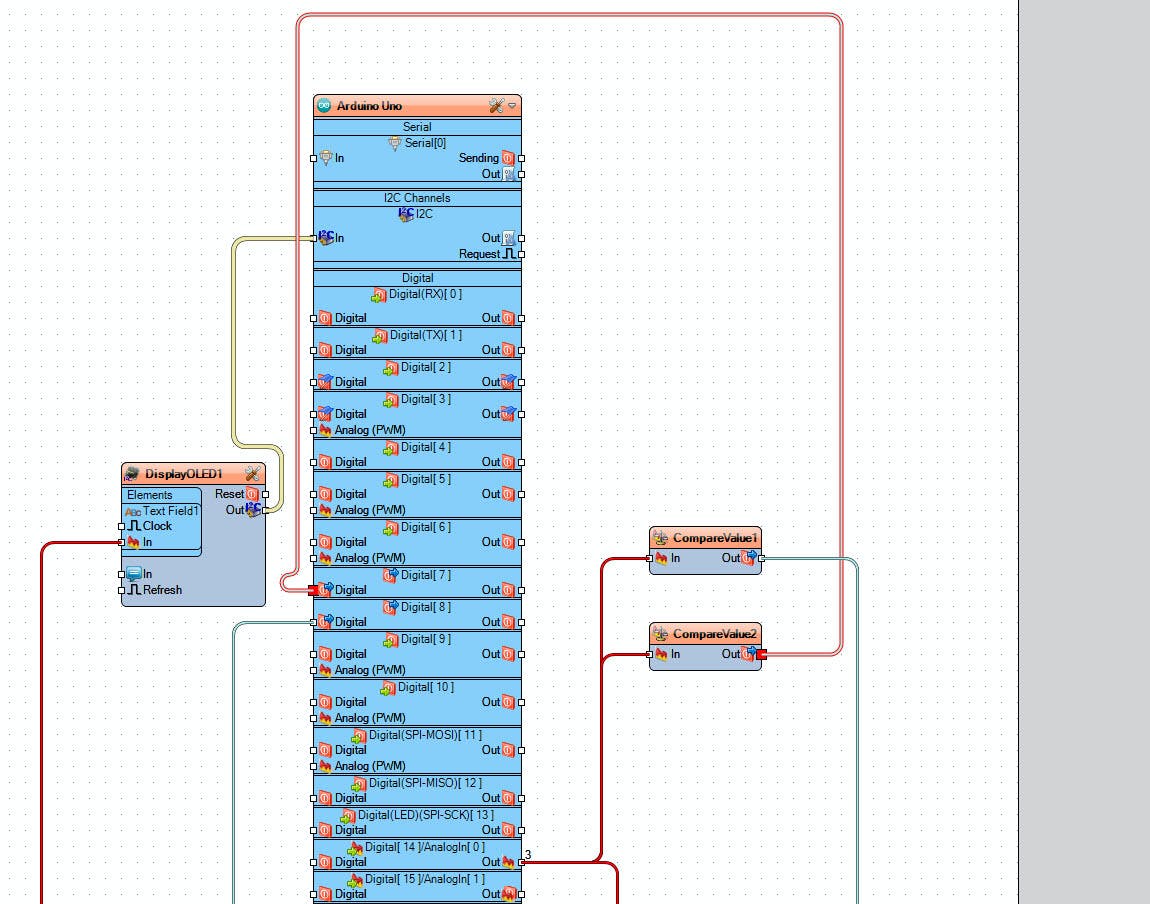
第 5 步:在 Visuino Connect 组件中

- 将 Arduino 模拟输出引脚 [0] 连接到“CompareValue1”组件引脚 [In]
- 将 Arduino 模拟输出引脚 [0] 连接到“CompareValue2”组件引脚 [In]
- 将 Arduino 模拟输出引脚 [0] 连接到“DisplayOLED1>Text Field1”组件引脚 [In]
- 将“DisplayOLED1”组件连接到 Arduino I2C 引脚 [In]
- 将“CompareValue1”组件引脚 [Out] 连接到 Arduino 数字引脚 [8]
- 将“CompareValue2”组件引脚 [Out] 连接到 Arduino 数字引脚 [7]
第 6 步:生成、编译和上传 Arduino 代码

在Visuino中,按F9或点击图1所示按钮生成Arduino代码,打开Arduino IDE
在Arduino IDE中,点击上传按钮,编译并上传代码(图2)
第 7 步:播放
如果您为 Arduino UNO 模块供电,并按下力传感器,您应该会在 OLED 显示屏上看到一个不断变化的数字,并且绿色 LED 应该亮起,但是当您达到极限时,红色 LED 应该会亮起。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https ://www.visuino.eu
第 8 步:威廉希尔官方网站
- 将 Arduino 正引脚 [5V] 连接到 OLED 引脚 [VCC] 和力传感器引脚 [1]
- 将 Arduino 负极引脚 [GND] 连接到 OLED 引脚 [GND]
- 将 OLED 显示引脚 [SDA] 连接到 Arduino 引脚 [SDA]
- 将 OLED 显示引脚 [SCL] 连接到 Arduino 引脚 [SCL]
- 将力传感器引脚 [2] 连接到 Arduino 模拟引脚 [0]
- 将力传感器引脚 [2] 连接到 1K 欧姆电阻
- 将电阻的另一端连接到 Arduino Negative pin[GND]
- 将绿色 LED 负极引脚连接到 Arduino 引脚 [GND]
- 将绿色 LED 正极引脚连接到 Arduino 数字引脚 [8]
- 将红色 LED 负极引脚连接到 Arduino 引脚 [GND]
- 将红色 LED 正极引脚连接到 Arduino 数字引脚 [7]
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





