
资料下载

Parado Asi可穿戴蒸汽朋克风格蜘蛛
描述
Paradox-Asi 的故事,和大多数人一样,我有一个想法。我想制作一个不仅可以戴在肩膀上,还可以戴在头上的机器人。所以我花了一些时间,决定使用我的第一个伴侣 Bot 作为参考并开始工作。这个想法的最终版本实际上是 V4,但这里是转换的图片。

好的,首先你需要你的零件。大多数都是印刷的,但我也有一些从亚马逊订购的东西。

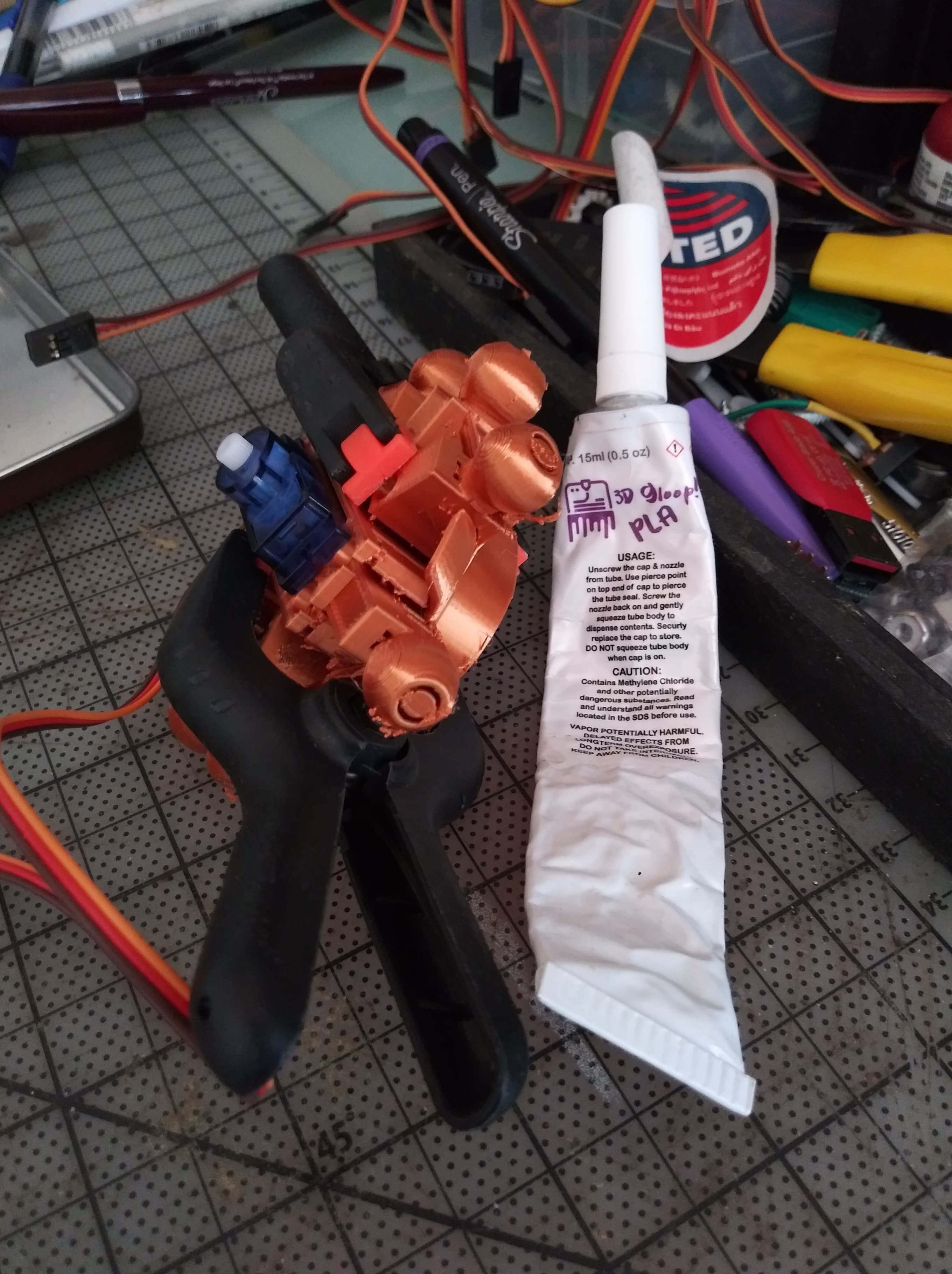
我想做的第一件事是制作身体,它由 3 个部分组成,底部是磁铁杯,然后是躯干,最后是肩板。由于这些部件非常小,我不得不将它们粘上,我使用了 Glue Gloop,它非常坚固并且不会在部件上留下污渍。我还在胶合之前将伺服器放入支架中。

将它们组合在一起。其余的有点像乐高积木。虽然这是粘合的,但我说打印出腿并让它们设置好并为身体做好准备。

腿由多块制成。移动腿三个部分联合国移动的两个。

如果胶水干了,您可以使用其中一个滑轮将它们连接到身体上。

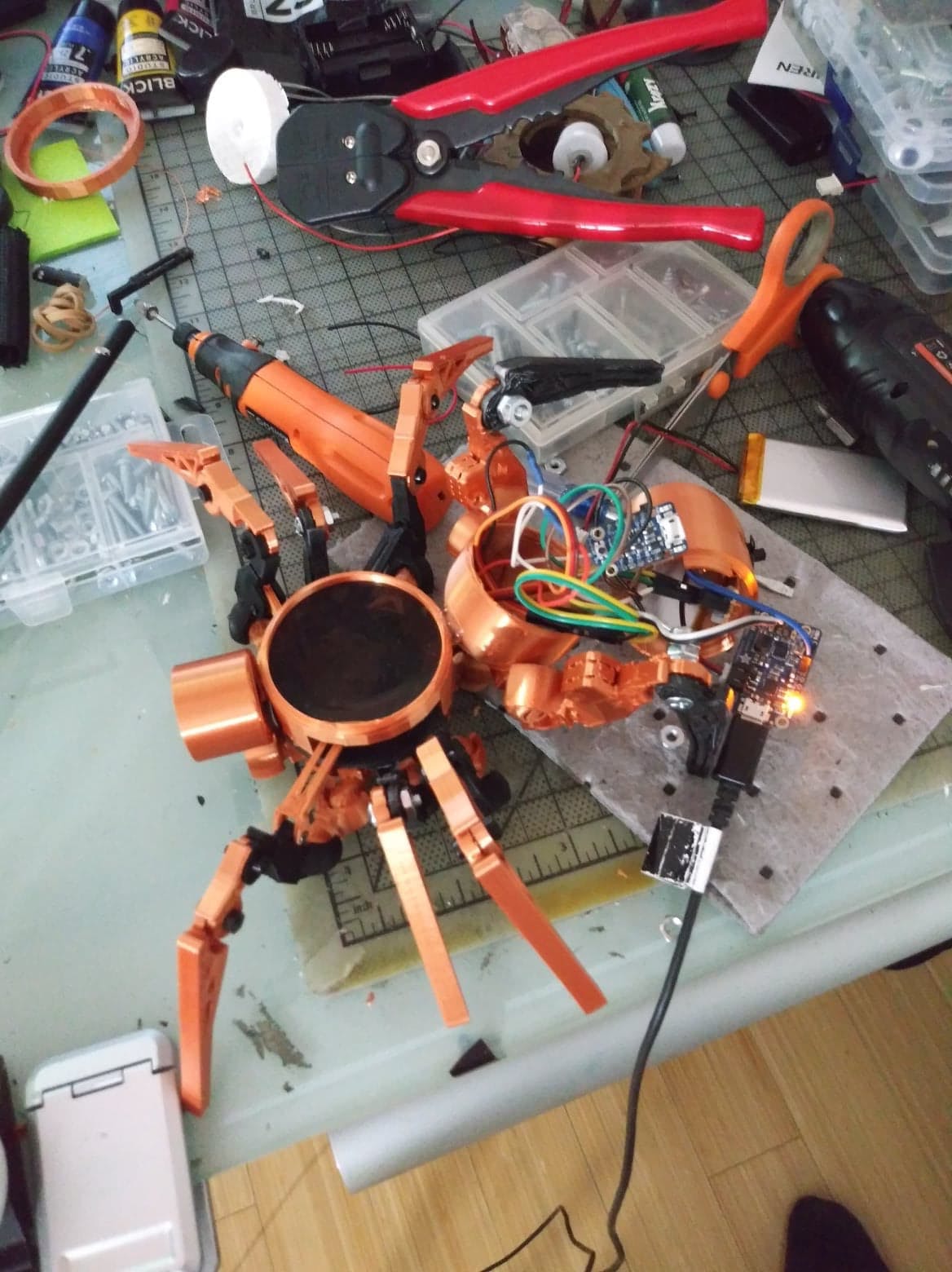
它应该看起来像上面的照片。这也是测试滑轮系统的最佳时机。我将推拉杆连接到伺服臂上,这个动作使机器人具有蜘蛛运动。
之后,侧面的两条较小的腿仅用于将机器人固定在头上,它们不会移动,但可以保持机器人稳定。
目前该项目应该看起来像这样?

接下来是尾巴和头。头部只是一个带有 LED 的杯子,我做了一个小的蜘蛛形状的杯子来安装机器人的屁股,它也可以容纳威廉希尔官方网站 。

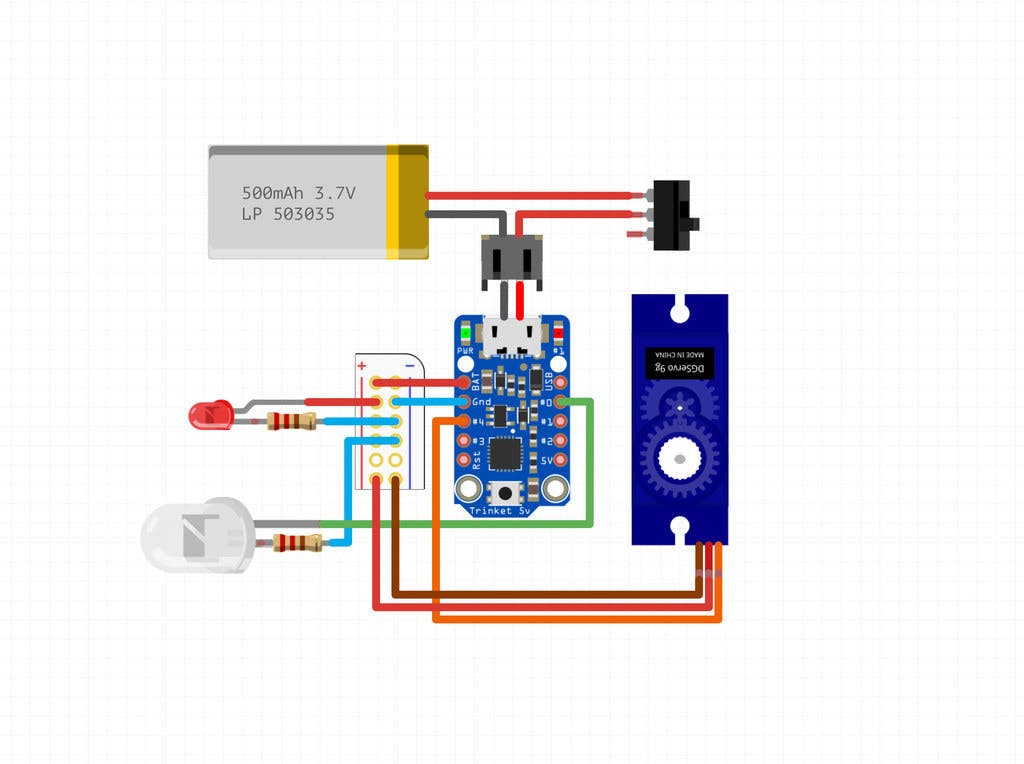
我使用了 Zelda Guardian Project 中的 Adafruit 威廉希尔官方网站 和代码:https ://learn.adafruit.com/guardian-robot-zelda-botw/circuit-diagram

在你编码并将威廉希尔官方网站 塞进蜘蛛的屁股之后,你就完成了,哦差点忘了隐藏伺服滑轮系统的亚克力圆只是一副护目镜的镜头!哈哈!可以从亚马逊等地方轻松购买。

只是我碰到尾巴的一些额外的东西有时可能很重,所以你可以把它粘在顶盖上以支撑它。在这种情况下,我使用了热胶。我确实有与臀部相连的腿来提供帮助,但有时它们不够强壮。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






