
资料下载

IO扩展器开源硬件
描述
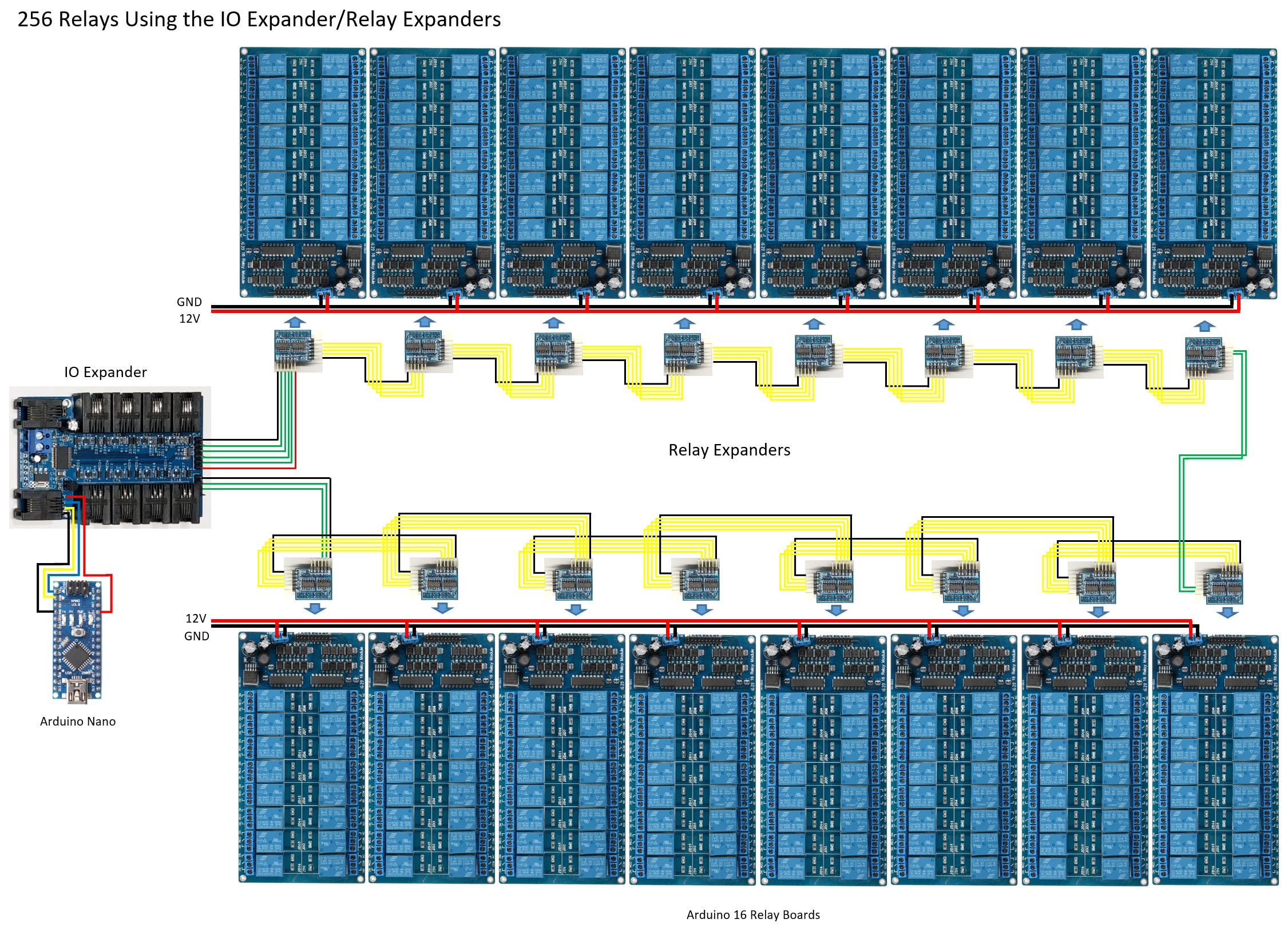
第256章接力!
IO 扩展器现在支持每块板 256 个继电器。由于电缆长度和电容问题,时钟和数据线需要分成两条独立的线,每条线都有 8 个继电器板。前 8 个继电器板带有 R1 和 R2,接下来的 8 个继电器板带有 ECHO 和 TRIG。每条线路的时钟频率为 68KHz,由于它是双时钟接口,因此您可以获得 136KHz 的组合有效数据输出。哦,我们有没有提到它也被锁定,所以所有 256 个继电器在同一时间被激活!

注意:R3 和 R4 连接到第二条线路,如最右侧的绿线所示。
警告:不要在线路之间连接接地,从而形成接地回路!
但是您不必停留在 256 个继电器。您可以将多个IO 扩展器链接在一起并控制多达 65,280 个继电器!
查看我们的 Arduino 项目可控制多达 65,280 个继电器!
IO 扩展器不仅仅是一个继电器控制器。您还可以使用它来连接以下传感器,无需驱动程序!
支持的传感器
Maxim 1-Wire® DS18B20、DS18S20、DS1822 温度。
Maxim 1-Wire® 控制。
Maxim 1-Wire® DS28E17 转 I2C。
OneWire AM2302、DHT11、DHT22 温度/湿度。
Sensirion SHT1x 温度/湿度。
4 个继电器或用于 256 个继电器的继电器扩展器。
流动(霍尔效应)。
GPIO 控制。
浮动开关(磁性和光学)。
按钮输入。
接近传感器。(新 v1.14)超声波 HCSR04。ADC TMT6000 灯。Sensirion I2C HTU2x、SHT2x、SHT3x 温度/湿度。I2C 控制。Silicon Labs I2C Si7021 温度/湿度。博世 I2C BMP180 温度/压力。TAOS I2C TSL2561 灯。Ti I2C LM75 温度。
Maxim I2C DS3231 RTC/温度。
爱特梅尔 I2C AT24C32 32Kbps 串行 EEPROM。
SSD1306 0.96"、SSD1309 2.42" (新 v1.14) I2C 128x64 点阵 OLED/PLED 显示屏。
Microchip I2C MCP9600 热电偶温度。
HX711称重传感器重量传感器。(New v1.13) SH1106 1.3" I2C 128x64 Dot Matrix OLED/PLED Display. (New v1.13) TAOS I2C TSL2591 Light. (New v1.14) TAOS I2C TCS34725 RGB Light. (New v1.14) Sensirion I2C SCD30 CO2 温度/湿度。(新 v1.14)系统命令。添加了固件更新的新传感器。
这是 256 个继电器在运行!眼见为实!
/* IO Expander
*
* 256 Relays
*
*/
#include
因此,立即获取您的 IO 扩展器并构建您的系统!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





