
资料下载

门铃开源硬件
描述
门铃是一个很好的例子,说明如何将您的设备连接到 Arduino Cloud 并让它们相互交谈。
只要 WiFi 网络可用,门铃就可以让您从任何地方开门。
该项目由两部分组成:发射器和接收器。发射器是实际打开门的发射器,并与其相连。接收器是一种会响铃的设备,您可以使用它从任何地方开门。
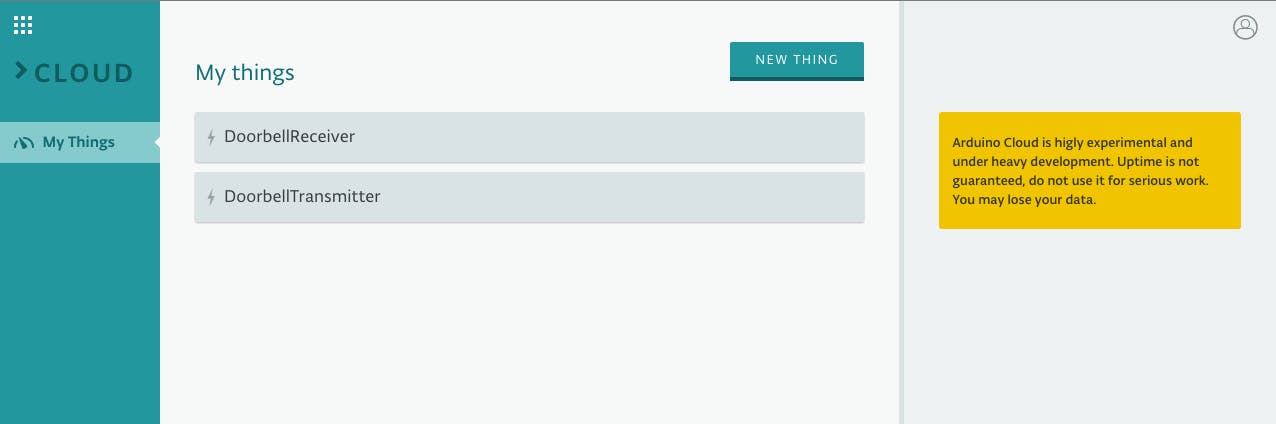
了解 Arduino 云

Arduino Cloud 是一个简单的工具,可将您的 Arduino/Genuino 开发板连接到互联网并通过 mqtt 通信相互连接。
Mqtt 是一种机器对机器连接协议,允许发布者和订阅者交换消息。
当一个设备订阅另一个设备正在发布信息的主题时,两个不同设备之间的连接就会发生。
Arduino 云入门
如果这是您第一次使用 Arduino Cloud,我们强烈建议您遵循入门指南。

遵循几个简单的配置步骤,您将获得一个基本的 Arduino 草图来开始您的项目。
在示例代码中,理解如何发布和接收消息很重要。
为了发布消息,我们将使用:
client.publish("/username/device1/topic", "text");
虽然之前定义了用户名和设备名称,但主题可以根据我们的喜好命名,它是我们发布消息的地方。
文本字段是我们要以字符串格式发布的消息。
为了 接收 消息,我们首先必须订阅一个主题,其他设备正在其中发布:
client.subscribe("/username2/device2/ChannelName2");
这些字段必须填写发射器设备的凭证。
现在我们接收消息并使用此代码读取它们:
void messageReceived(String topic, String payload, char * bytes, unsigned int length) {
Serial.println(payload)
}
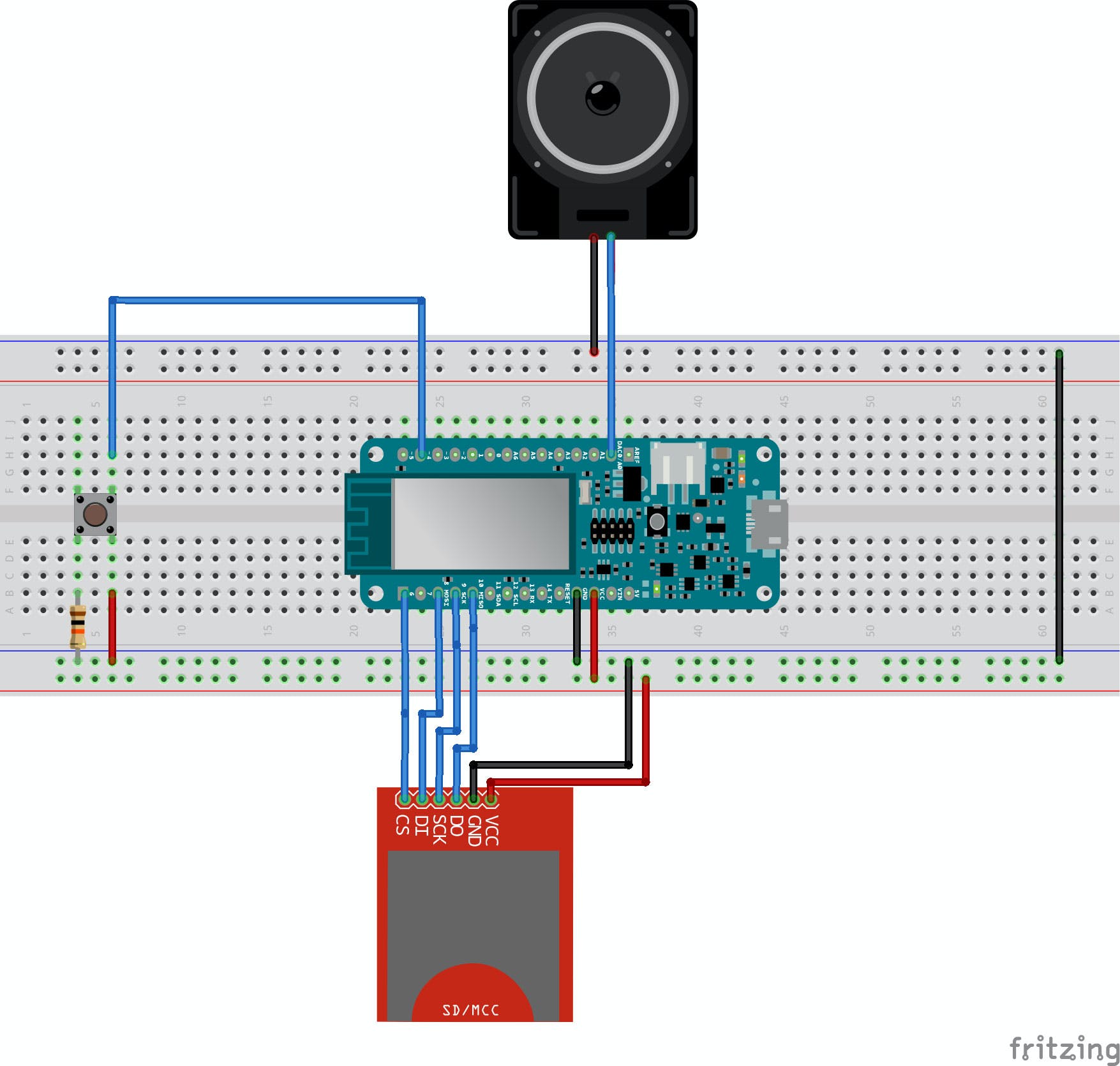
收件人
现在我们可以开始构建我们的项目了。
我们希望接收器在收到正确的消息时播放歌曲,并在按下按钮时发送“打开”消息。
为此,我们需要将一个按钮、一个扬声器和一个 sd 分线板连接到我们的板上。

为了让它播放,我们需要AudioZero库。为了获得更好的质量,存储在 SD 卡上的音频文件必须是具有 88200 Hz、8 位无符号 PCM 单声道质量的 .wav 格式。使用audacity等音频程序可以轻松获得此类文件 。
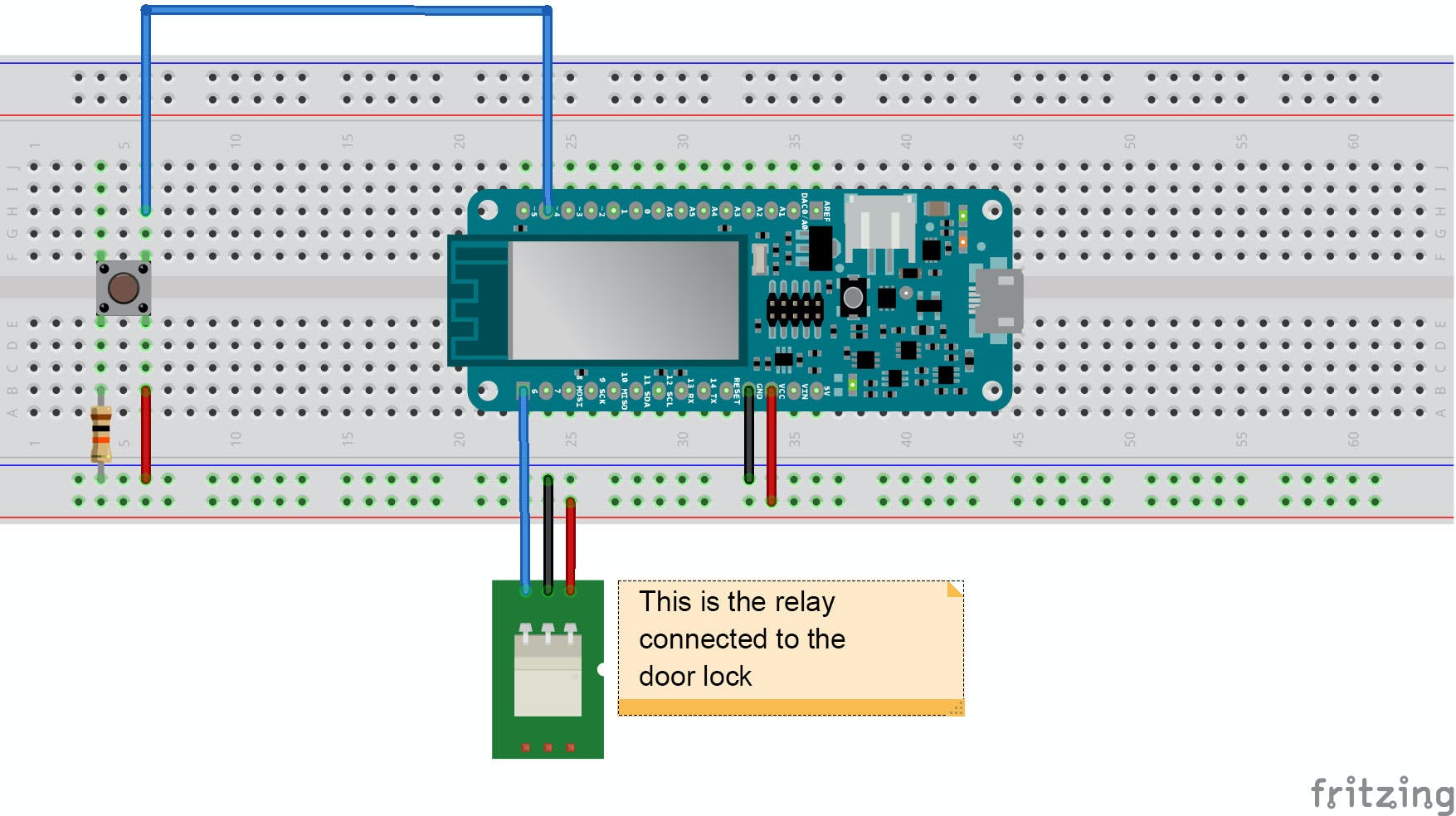
传送器
请注意,对于这个例子,我们假设我们的门已经连接到一个继电器,该继电器可以通过打开和关闭来锁定和解锁门。
剩下要做的就是将我们的威廉希尔官方网站 板连接到这个继电器和前门按钮。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





