
资料下载

监控门铃开源硬件
描述
我想如果每次有人按门铃时我都能收到一条带图片的短信会很有趣。如果当前的门铃不受影响并且看不到明显的摄像头,那也很好。
首先,我需要让 Pi 注意到按键按下。有许多演练可以帮助您完成这一过程。问题是,虽然我的门上确实有一个瞬时开关,但它连接到带有铃铛的 8V AC 威廉希尔官方网站 ,并且炸你的 Pi 的某种方法是将 8VAC 放在 GPIO 引脚上。
因此,为了分离威廉希尔官方网站 ,我需要一个继电器或当有人使用铃铛时会切换的东西。我碰巧有一些其他项目遗留下来的固态继电器 (G3MB-202P),所以除了需要直流电流之外,这应该不是问题。嗯,谁的抽屉里没有桥式整流器。
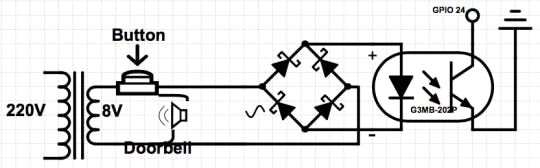
总而言之,我的界面示意图如下所示:

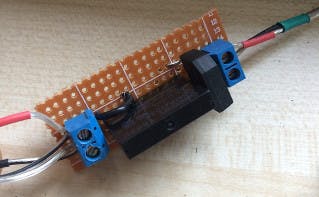
这转化为:

所以......当有人按下门铃时,继电器将激活开关并连接引脚 18 和 20(GPIO24,GND),比我们在前面提到的例子中提到的地方,我们可以做一些编程......
当我遇到所谓的内窥镜相机时,我认为这将是用于此目的的完美相机。从香港订购的这些东西非常便宜(< 10 欧元)并且防水,体积小,就像一个标准的 USB 网络摄像头,所以它与 fswebcam 配合得很好(sudo apt-get install fswebcam )。

我使用了一个等待门铃的 python 脚本,并在需要时使用 fswebcam 拍照。我使用了 python 中断(对 CPU 的要求要低得多),但你当然可以使用轮询机制来实现这一点。
#!/usr/bin/python
import RPi.GPIO as GPIO
import time
import subprocess
import os
GPIO.setmode(GPIO.BCM)
GPIO.setup(24, GPIO.IN, pull_up_down=GPIO.PUD_UP)
def erWordtGebeld(channel):
returncode = subprocess.Popen("/usr/bin/fswebcam -c /opt/develop/deurmonitor.cfg", shell=True)
print('Doorbell rang at ' + time.strftime("%a om %H:%M:%S"))
GPIO.add_event_detect(24, GPIO.FALLING, callback=erWordtGebeld, bouncetime=500)
print( "Deurbelmonitor is started at " + time.strftime("%A om %H:%M:%S") )
print( "Druk op Ctrl-C om te stoppen")
try:
while True:
time.sleep(3600)
except KeyboardInterrupt:
print "Cleaning up..."
GPIO.remove_event_detect(24)
GPIO.cleanup()
print "Done"
第二部分是网络摄像头的配置。这是我的配置文件:
device v4l2:/dev/video0
input 0
delay 0
resolution 352x288
set brightness=50%
set contrast=25%
set sharpness=5
title "Deurbel"
subtitle "...er wordt gebeld"
timestamp "%d-%m-%Y %H:%M:%S (%Z)"
jpeg 80
save /var/tmp/deurbel.jpg
quiet
# if you use Telegram to send the picture you can run it from here. If you
# do it differently leave it out or put in your own command
exec "echo send_photo Telegram_User /var/tmp/deurbel.jpg | nc 127.0.0.1 1208"
最后一行,以exec开头执行命令(拍照后)。我用它通过 Telegram 将照片发送到我的手机。您可以使用任何您想要的命令。pushbullet 或 pushover 等服务也可以。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





