
资料下载

小字时钟开源硬件
描述
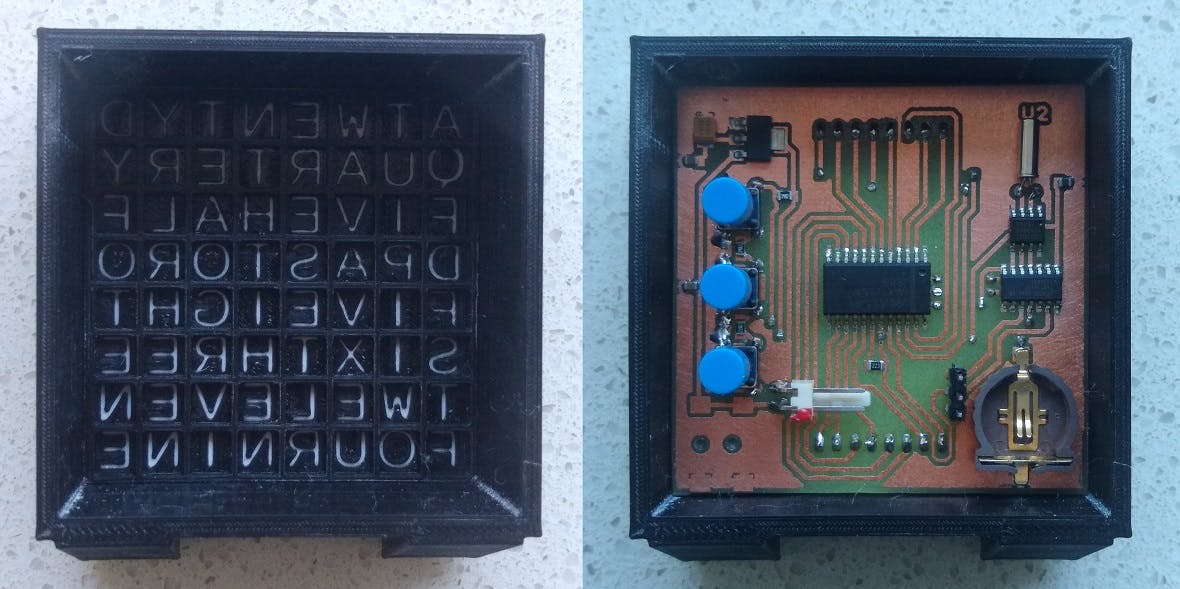
早在 2017 年,我就构建了一个由 wabbitguy 设计的大型字时钟。最近我遇到了一个基于gfwilliams的8x8 矩阵的字时钟。他使用带有印刷标签的 30x30mm LED 矩阵来定义字母。不幸的是,这些字母太小了,无法使用我的 FDM 打印机进行 3D 打印。所以我决定在我的设计中使用 60x60mm LED 矩阵。
设定时间
基于单词的矩阵式时钟通常只能精确到 5 分钟,因为它们无法显示单词。时钟中的时间仍然需要精确到至少一分钟。
按下 SET 按钮,显示屏左上角的字母 H 会闪烁,表示正在设置小时。小时值显示为两个 7 段数字。UP 和 DOWN 按钮将小时值从 0 更改为 23。
再次按下 SET 按钮时,字母 M 在显示屏右上角闪烁,表示正在设置分钟。分钟值显示为两个 7 段数字。UP 和 DOWN 按钮将分钟值从 0 更改为 59。按住 UP 或 DOWN 按钮将自动增加或减少该值。
再次按下 SET 按钮将设置时间并将显示返回到字时钟面。
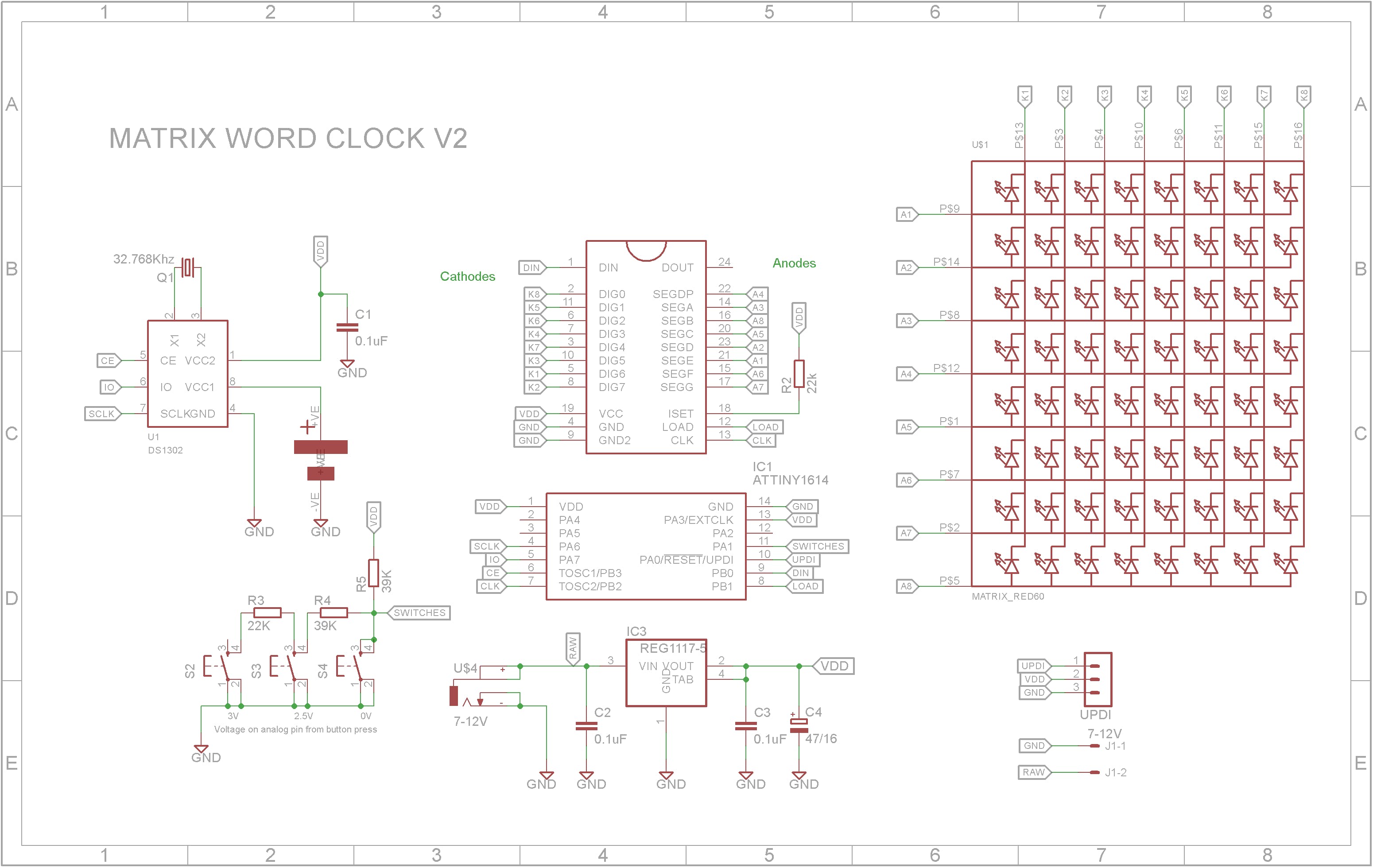
示意图
该威廉希尔官方网站 是围绕 ATtiny1614 微处理器设计的。它使用 DS1302 实时时钟来保持时间,即使电源已断开。8x8 LED 矩阵由 MAX7219 LED 驱动器控制。

3D打印
包括 STL 文件。将这些带到 3D 打印店,或者如果您有自己的打印机,请通过切片软件运行它们。我使用了 0.2 毫米的层高。
“Word - Case.stl”需要支持触摸构建板。
打印“Word - Diffuser.stl”时,用白色灯丝打印前两层,并在第 3 层开始处切换到黑色灯丝。
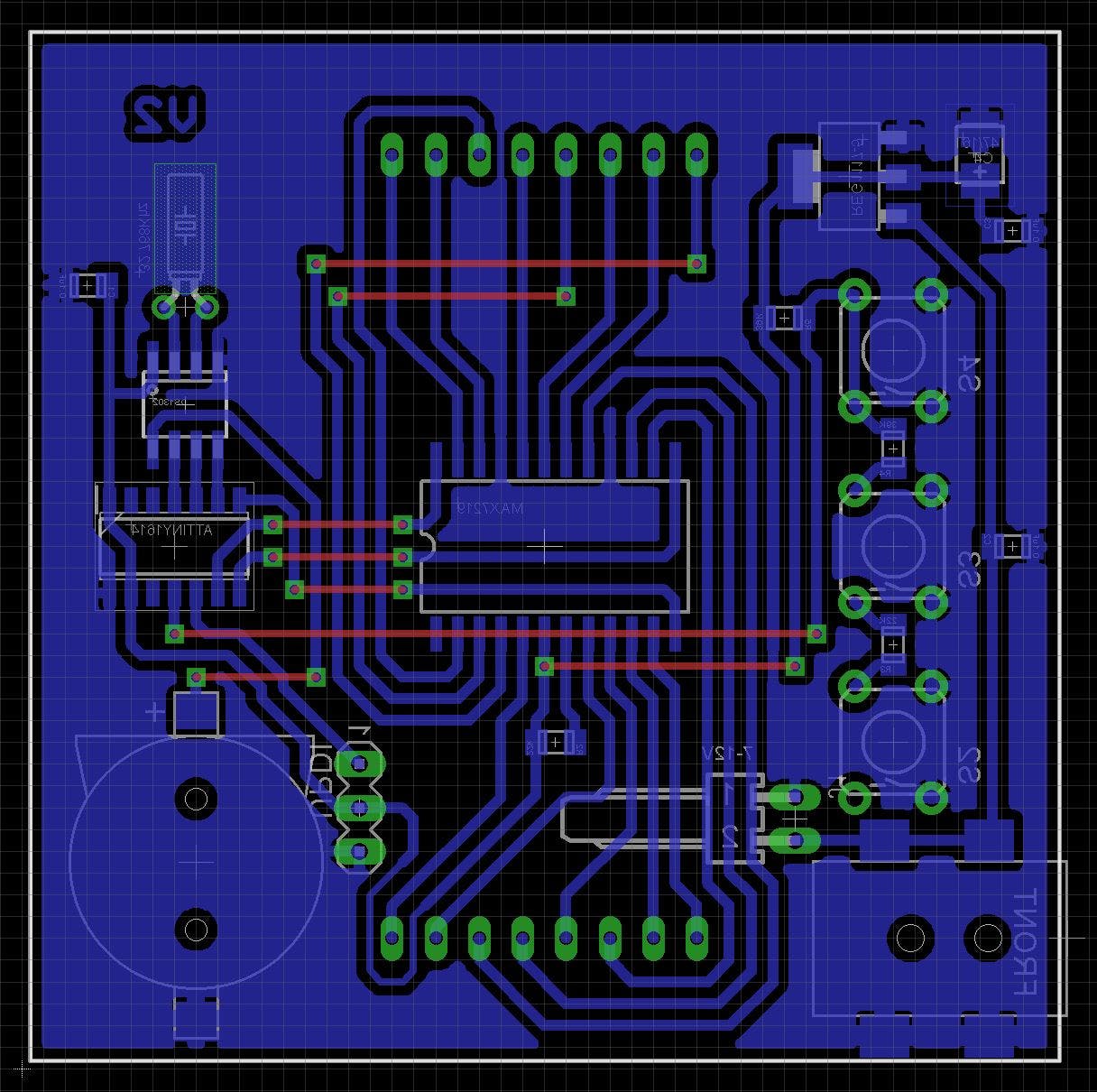
印刷威廉希尔官方网站 板
为了最大限度地减少所需空间,该板已设计为尽可能使用表面贴装器件 (SMD)。

如果您希望将威廉希尔官方网站 板商业化,或者您可以像我一样自己制作,Eagle 文件已包含在内。我使用了碳粉方法。
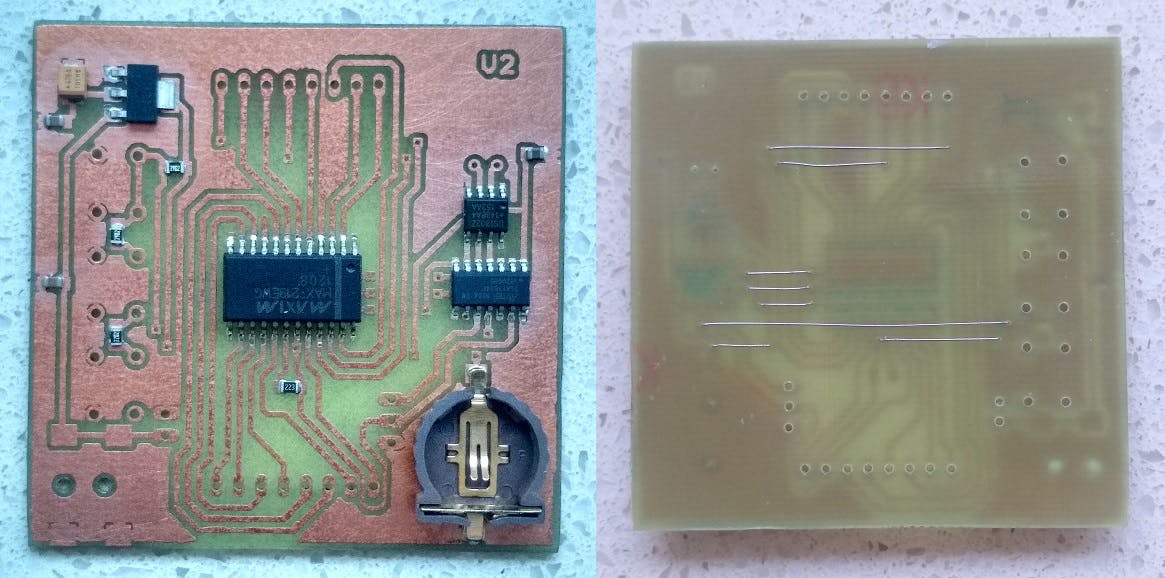
组装 - 步骤 1
首先添加 SMD 组件。我发现在焊接 SMD 元件时使用焊膏比使用卷盘中的焊料更容易。
如果您使用的是单面板,请添加链接

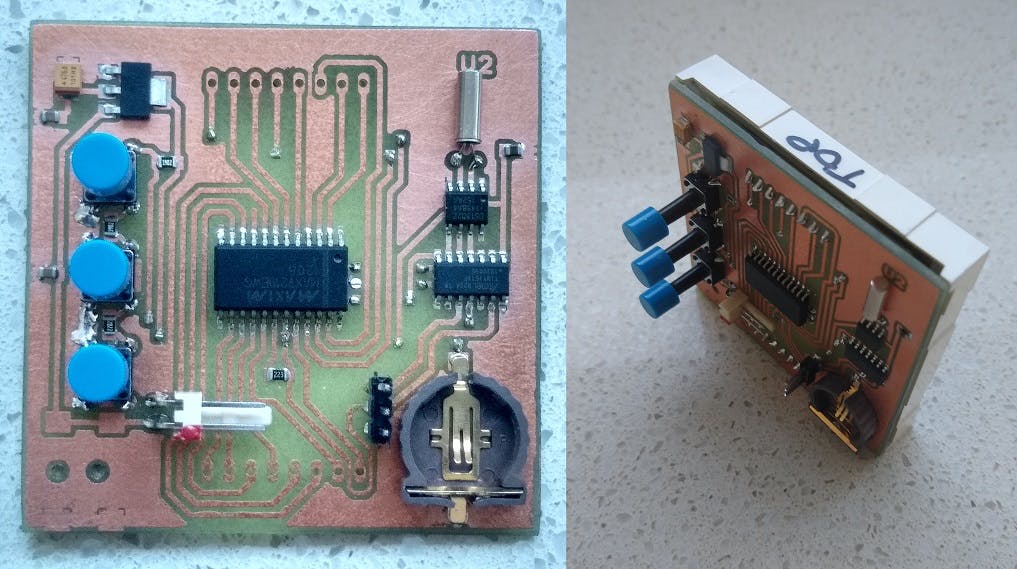
组装 - 第 2 步
将以下组件添加到威廉希尔官方网站 板的铜侧:
- UPDI 编程接头(电池座旁边)
- 极化电源直角排针
- 32.768kHz 手表晶体(RTC 旁边)
- 三个 6x6mm 轻触开关(17mm 轴,带按钮帽)
将 60mmx60mm LED 矩阵添加到板的顶部。

组装 - 第 3 步
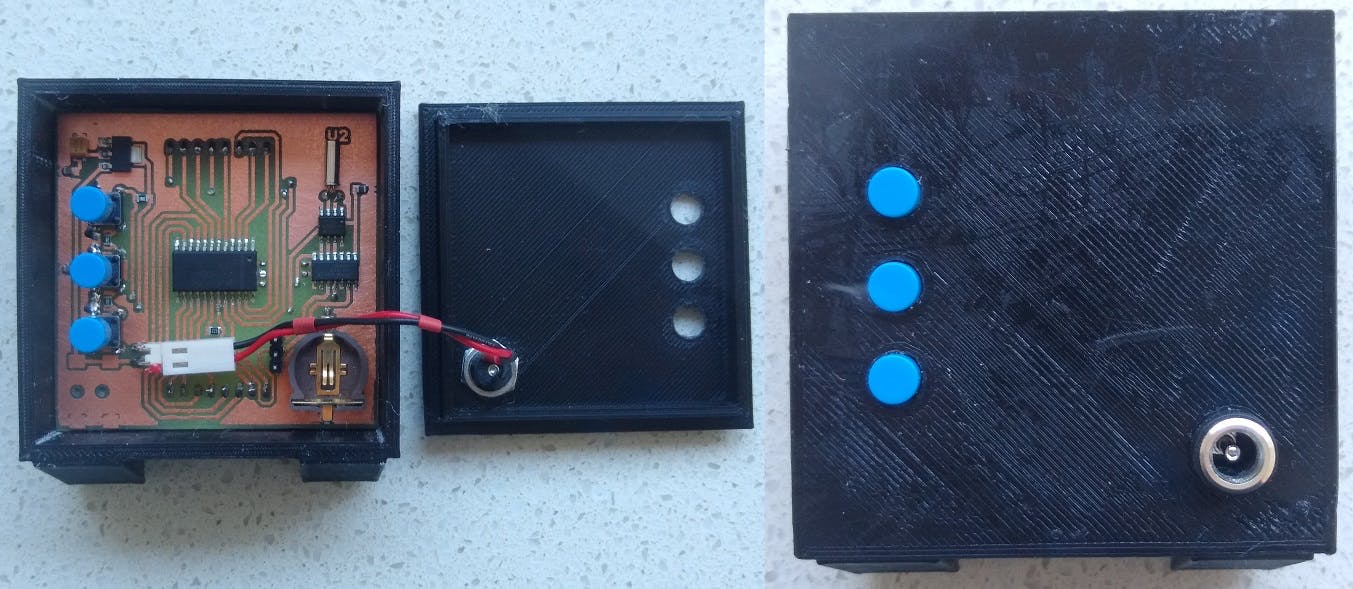
将扩散器插入外壳,然后插入 PCB 组件。

组装 - 第 4 步
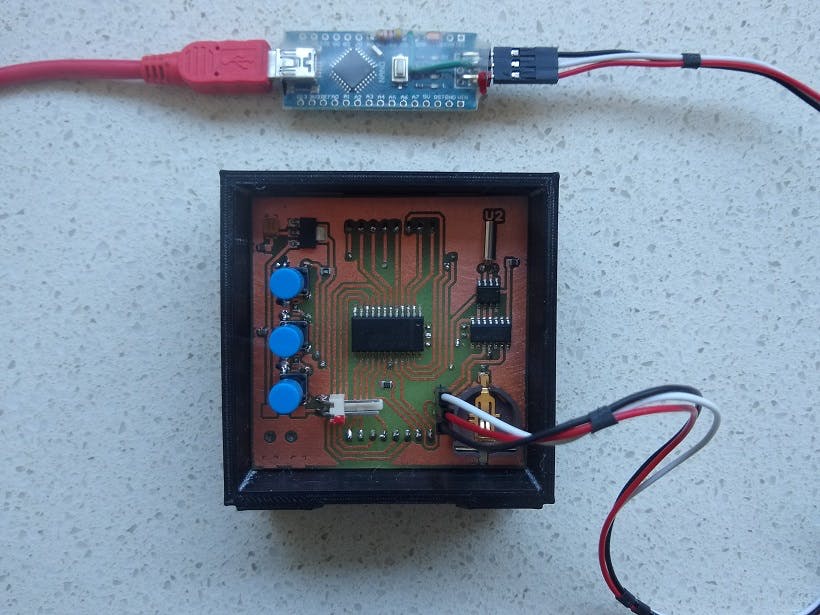
ATtiny1614 是新一代 ATtiny 微处理器的一部分。与 ATtiny85 等早期系列不同,新品种使用 RESET 引脚对 CPU 进行编程。要对其进行编程,您需要一个 UPDI 程序员。我用 Arduino Nano 做了一个。您可以在Create Your Own UPDI Programmer中找到完整的构建说明。它还包含将 megaTinyCore 板添加到 IDE 的说明。

连接 UPDI 编程器
在 IDE 中安装板后,从“工具”菜单中选择它。
选择板、芯片(ATtiny1614)、时钟速度(8MHz) 和Arduino Nano 连接的COM 端口。
Programmer 需要设置为jtag2updi (megaTinyCore) 。
打开草图并将其上传到 ATtiny1614。
组装 - 步骤 5
将直流面板插座添加到机箱背面并接线。
安装后盖。如果太松,请在表壳内部添加一些蓝色油漆工,使其更紧密。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





