
资料下载

带有旋转台的设备开源设计
描述
流畅的视频是每个视频创作者都在努力的目标。如果这些录音制作得很好,它们的质量很可能会很好。我打算制作一些我可以使用这种设备的视频,但是有一个问题,即价格,专业桌子可能高达数百美元。我试图用几美元做一个带有旋转台的设备。
第 1 步:假设

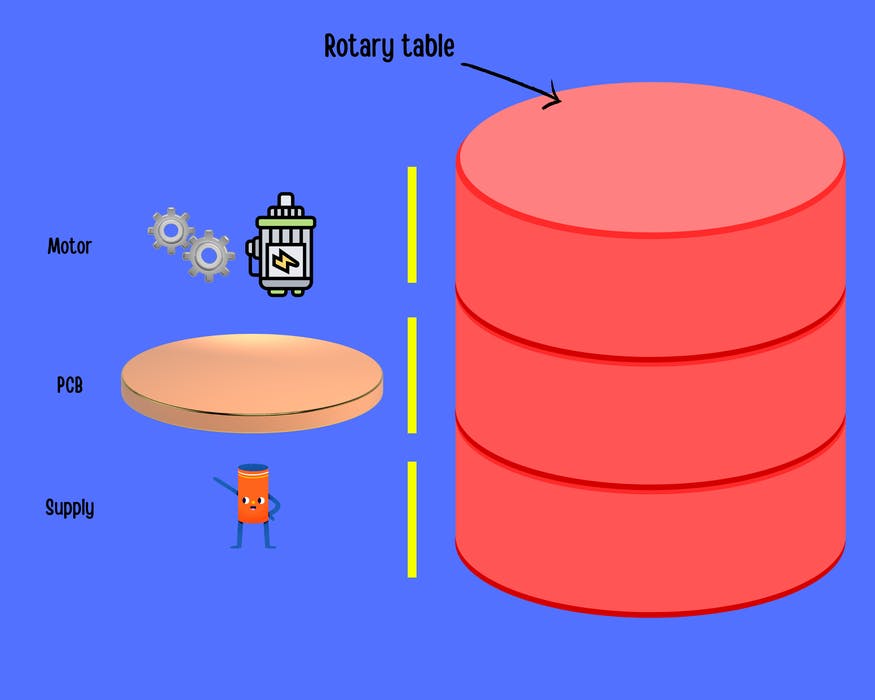
我开始创建一个滑块可视化并写出一些假设。我希望桌子是圆形的,就像 PCB 一样。从旧 DVD 中回收的步进电机将负责旋转工作台。3.7V 电池将为电子设备的逻辑部分供电,升压转换器将为电机供电。工作台旋转速度可通过 2 位开关调节。
第 2 步:设计 PCB

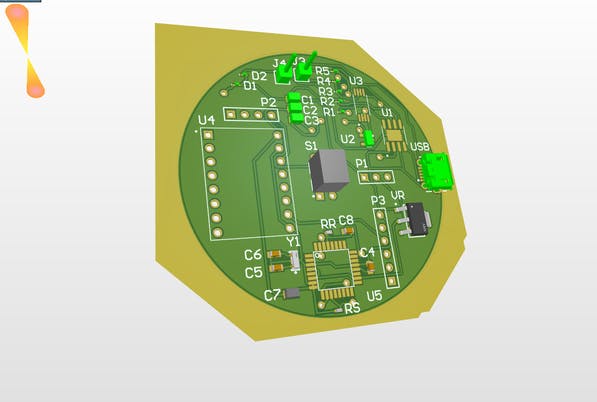
有了这些假设,我就可以开始设计 PCB。我在最常被用于设计印刷威廉希尔官方网站 的专家软件Altium Designer中制作了我的设备示意图。首先,我创建了整个威廉希尔官方网站 的大脑,也就是说,我添加了一个带有使其工作所需的组件的微控制器。
在单独的页面上,我设计了一个电池充电模块,并且由于两侧的“PORT”连接,在固定点之间创建了连接。这是一个非常有用的功能,可以提高设计工作的易读性和舒适度。有一个试用版的链接,可以让你测试这个程序的威力15天没有任何费用
第 3 步:订购 PCB

我将所有组件放在 PCB 上,创建了轨道,并添加了一个多边形。我将项目导出到 Gerber 文件,创建了一个新文件夹,并将这些文件添加到其中,然后将它们压缩为 .zip 扩展名,以便我可以轻松地将它们传递到生产环境。为此,我进入了PCBWay网站,其中顺便组织了一场比赛,总奖池为$ 6, 000 !我上传了我的文件并订购了 PCB,当它们生产出来时,我开始设计机箱。
第 4 步:3D 设计


在 3D 设计程序中,我添加了我的 PCB 的 3D 模型,然后基于它,我创建了包含电池和升压转换器位置的外壳。我为外壳底部添加了一个盖子,并在其中放置了带有齿轮的电机和桌子的部分。
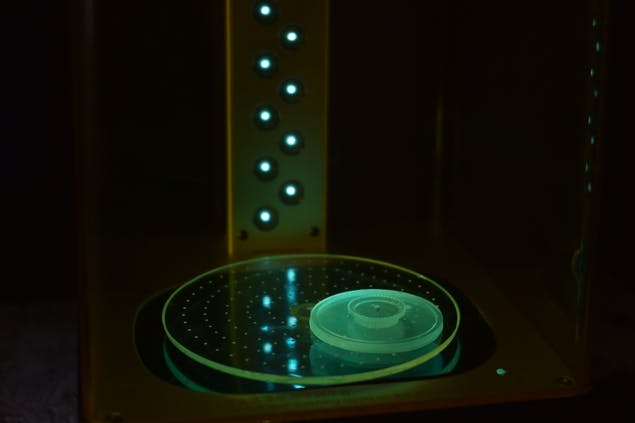
当所有部件都准备好后,我将它们上传到 Slicer 并将它们保存在 pendrive 上。这是我在我的新树脂 3D 打印机上打印的第一个项目,所以我有点害怕效果,但幸运的是结果很好,虽然我仍然需要学习一点。打印的部件在异丙醇中浸泡 10 分钟,然后在接下来的 10 分钟内在紫外线下晒日光浴。
第 5 步:完成

几天后,我收到了一个包裹,里面装着我的 PCB。他们的质量一如既往地好,我从来没有检查过所有轨道是否制作正确,我没有必要这样做,因为我去年的近 30 个订单中的每一个都是按照指南制作的。我很快将所有组件焊接好,然后将它们放入外壳中,从而完成了这个原型的构建。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







