
资料下载

带有旋转编码器的DIY简单测量轮
描述
在阅读 Mirko Pavleski 对带有旋转编码器的 DIY 简单测量轮的一些评论时,其中一个特别突出。soorajts 的评论建议“将其挤压成一个服装和 oled 显示器”让我想知道我是否不仅可以这样做,而且可以将所有组件安装在轮毂本身的轮毂内。
一个想法是做一些类似于我的Twist-to-Set Kitchen Timer 的事情。那么问题来了如何连接手柄。此外,传动装置会限制轮毂的尺寸。
我确定的最终设计仍然非常紧凑。它消除了所有裸露的接线,并具有易于阅读的 OLED 显示屏,显示英制和公制测量值。
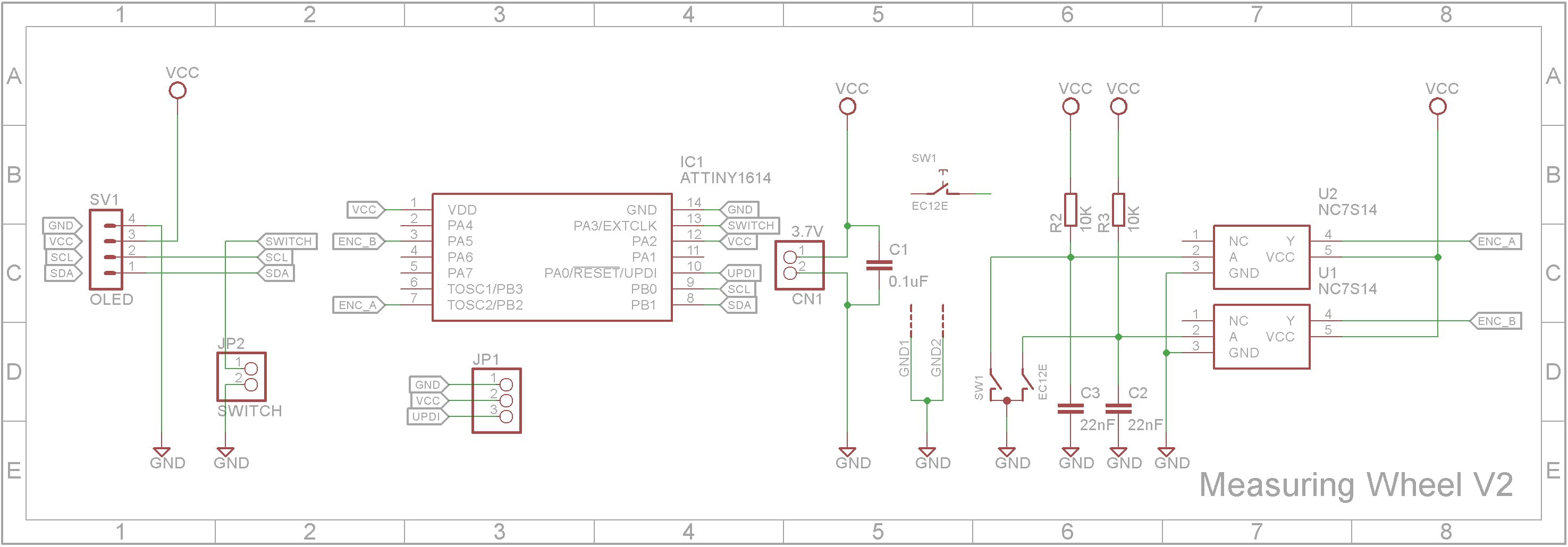
示意图
该威廉希尔官方网站 是围绕 ATtiny1614 微处理器设计的。它在睡眠模式下消耗的电量非常少。旋转编码器包含两组触点,它们会变得非常嘈杂,导致读数不正确。我在每个触点和微处理器之间添加了一个 RC 网络和施密特触发器。这消除了触点产生的任何噪音,并为微处理器提供了干净的开关变化信号。结果是精确和准确的读数。该威廉希尔官方网站 由 3.7V 120mA LIPO 电池供电。

3D打印
包括 STL 文件。将这些带到 3D 打印店,或者如果您有自己的打印机,请通过切片软件运行它们。我使用了 0.2 毫米的层高。“Wheel - Top.stl”和“Wheel - Wheel.stl”需要支撑接触构建板。
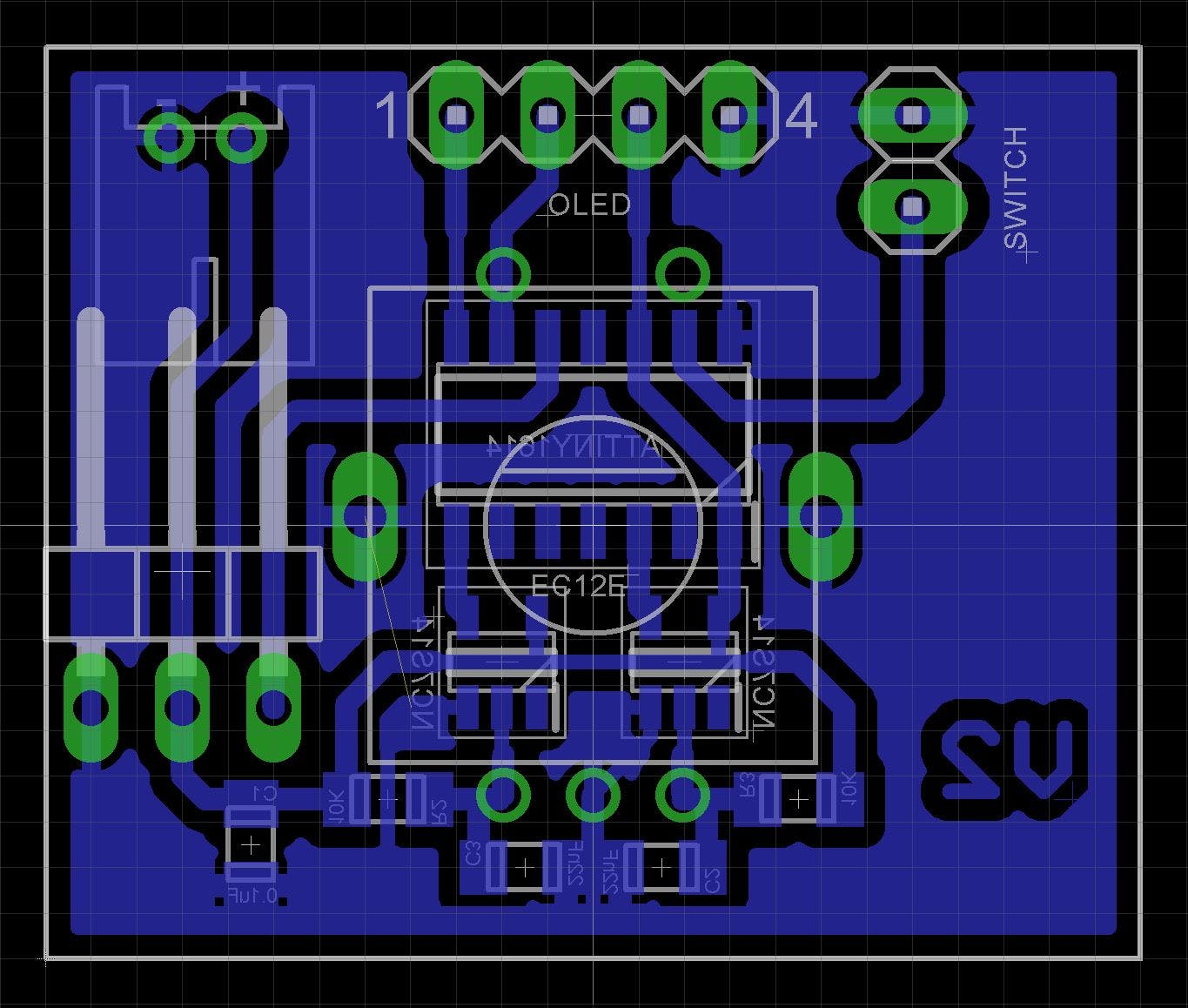
印刷威廉希尔官方网站 板
为了最大限度地减少所需空间,该板已设计为尽可能使用表面贴装器件 (SMD)。

如果您希望将威廉希尔官方网站 板商业化,或者您可以像我一样自己制作,Eagle 文件已包含在内。我使用了碳粉方法。
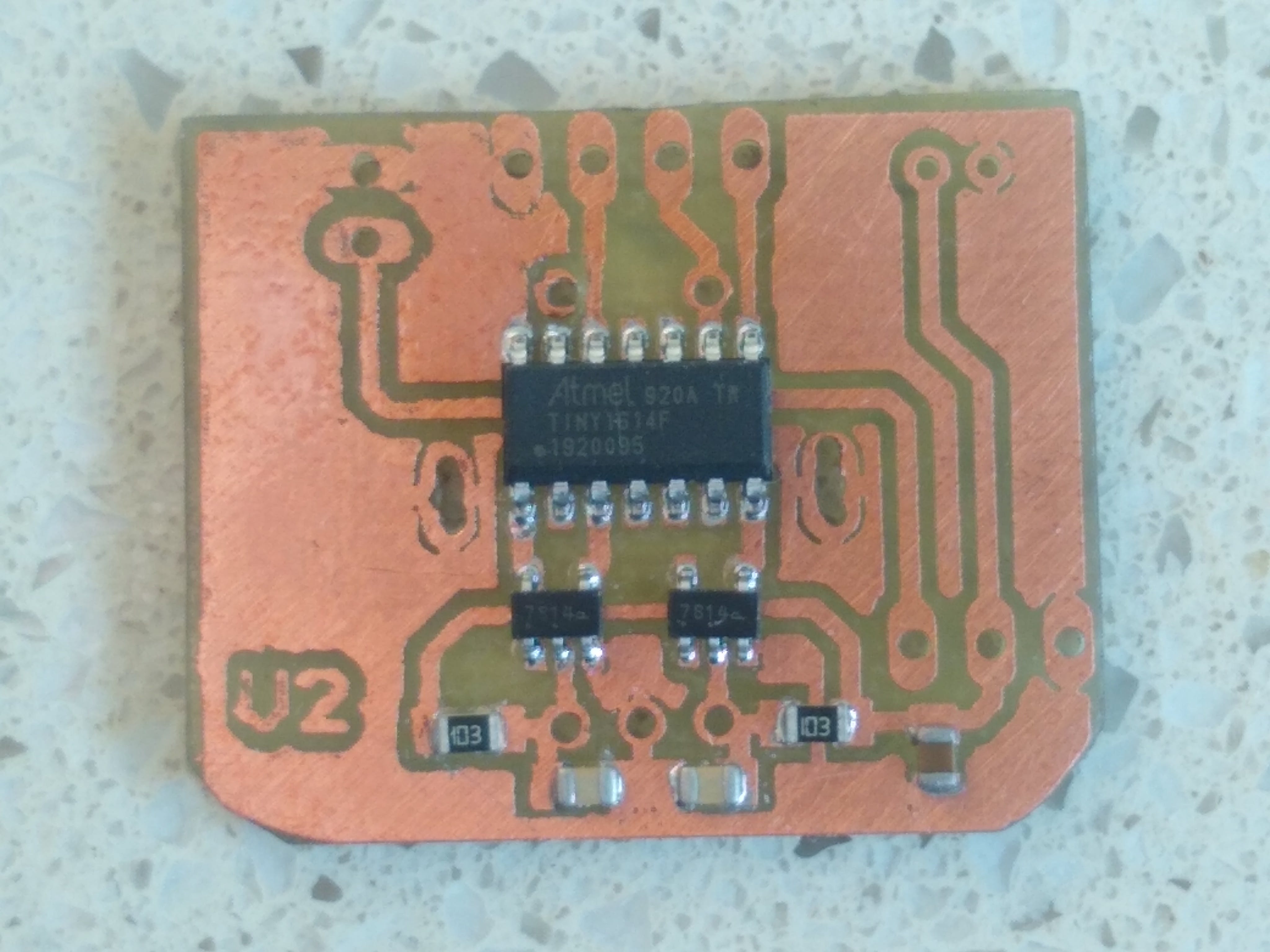
组装 - 步骤 1
首先添加 SMD 组件。我发现在焊接 SMD 元件时使用焊膏比使用卷盘中的焊料更容易。

将旋转编码器和 3 针 UPDI 直角排针添加到顶部。剪掉多余的针脚并将它们平整,以去除任何可能刺穿电池的锋利边缘。将 JST 2 针直角电池插座添加到威廉希尔官方网站 板的铜侧。
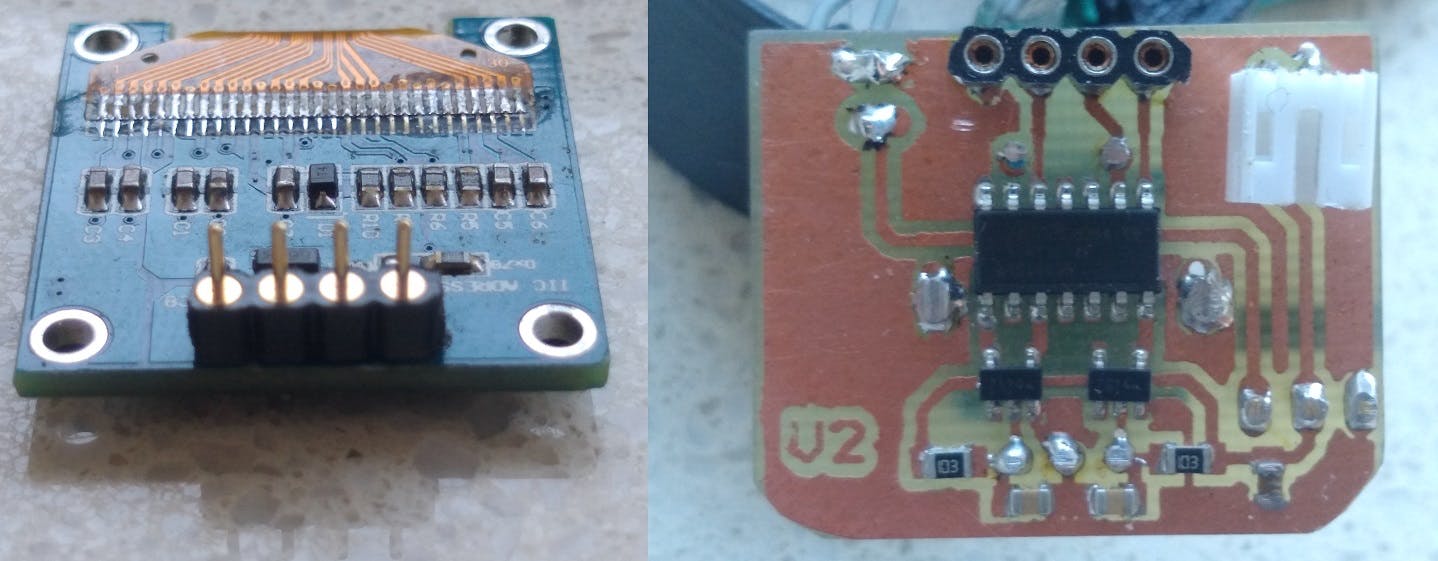
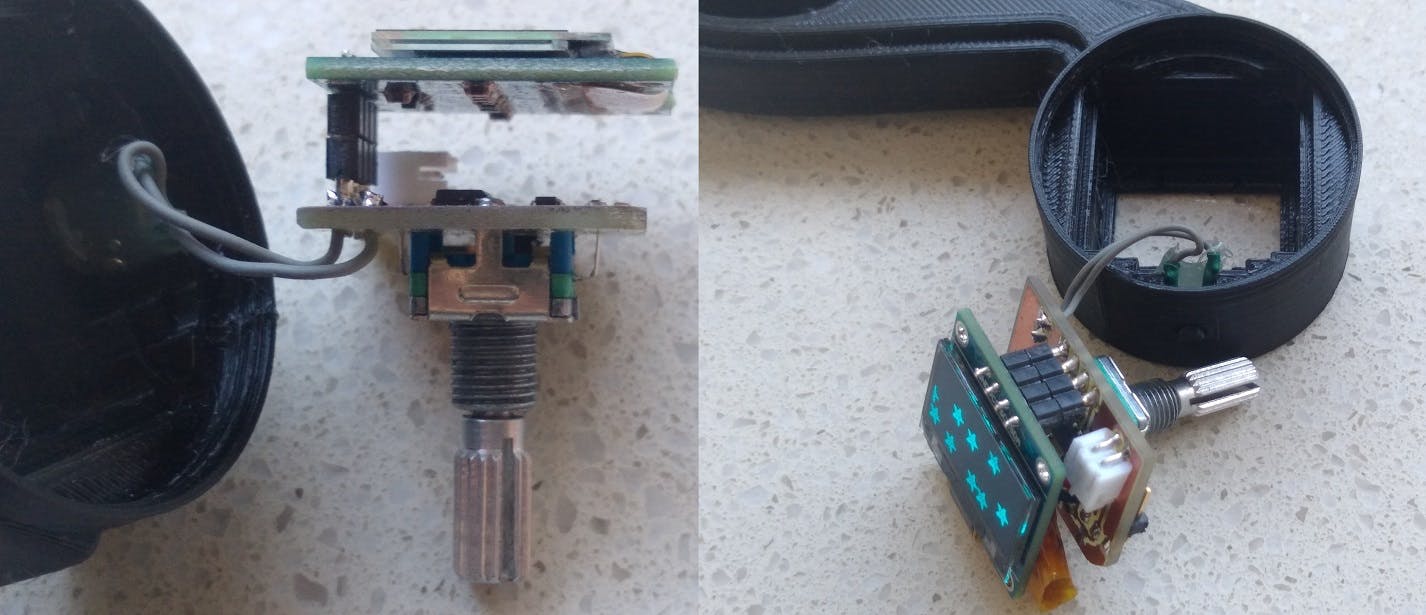
组装 - 第 2 步
为 0.96 OLED 显示屏添加一个 4 针公机加工排针。还要在 PCB 的铜侧添加一个 4 针母头机加工针头。

组装 - 第 3 步
将两根电线添加到触觉开关的顶部两个引脚(引脚从同一侧退出开关)。剪掉底部的两个针脚。使用热胶将整个组件粘合到外壳中。
剪断导线,留出足够的长度以插入和移除 PCB 组件并将它们焊接到 PCB。

组装 - 第 4 步
在 OLED PCB 和旋转编码器 PCB 之间添加 3.7V 120mA 电池。

组装 - 步骤 5
将威廉希尔官方网站 板组件添加到机箱中。
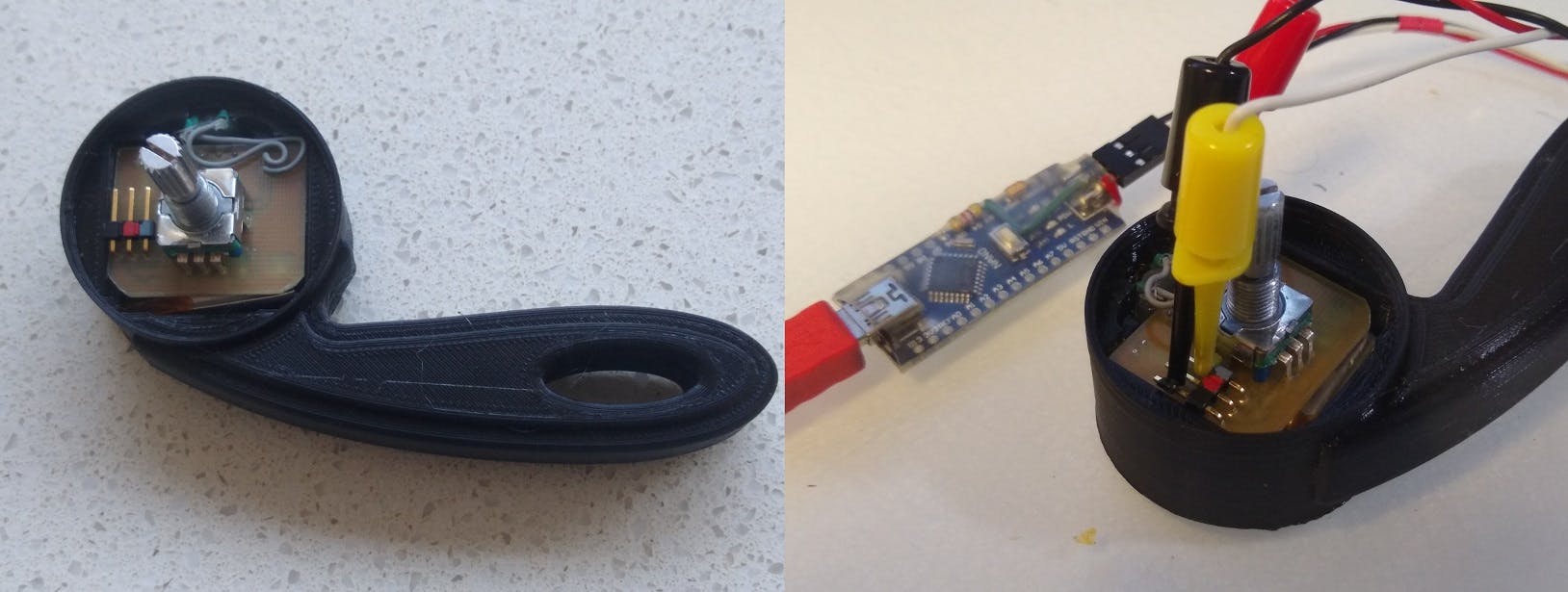
ATtiny1614 是新一代 ATtiny 微处理器的一部分。与 ATtiny85 等早期系列不同,新品种使用 RESET 引脚对 CPU 进行编程。要对其进行编程,您需要一个 UPDI 程序员。我用 Arduino Nano 做了一个。您可以在Create Your Own UPDI Programmer中找到完整的构建说明。它还包含将 megaTinyCore 板添加到 IDE 的说明。
由于电池已经连接,只连接地线和 UPDI 线(不连接 5V 线)。

在 IDE 中安装板后,从“工具”菜单中选择它。
选择板、芯片(ATtiny1614)、时钟速度(8MHz) 和Arduino Nano 连接的COM 端口。
Programmer 需要设置为jtag2updi (megaTinyCore) 。
打开草图并将其上传到 ATtiny1614。
组装 - 步骤 6
外壳底部拧到顶部。添加后,将垫圈和螺母添加到旋转编码器。

组装 - 步骤 7
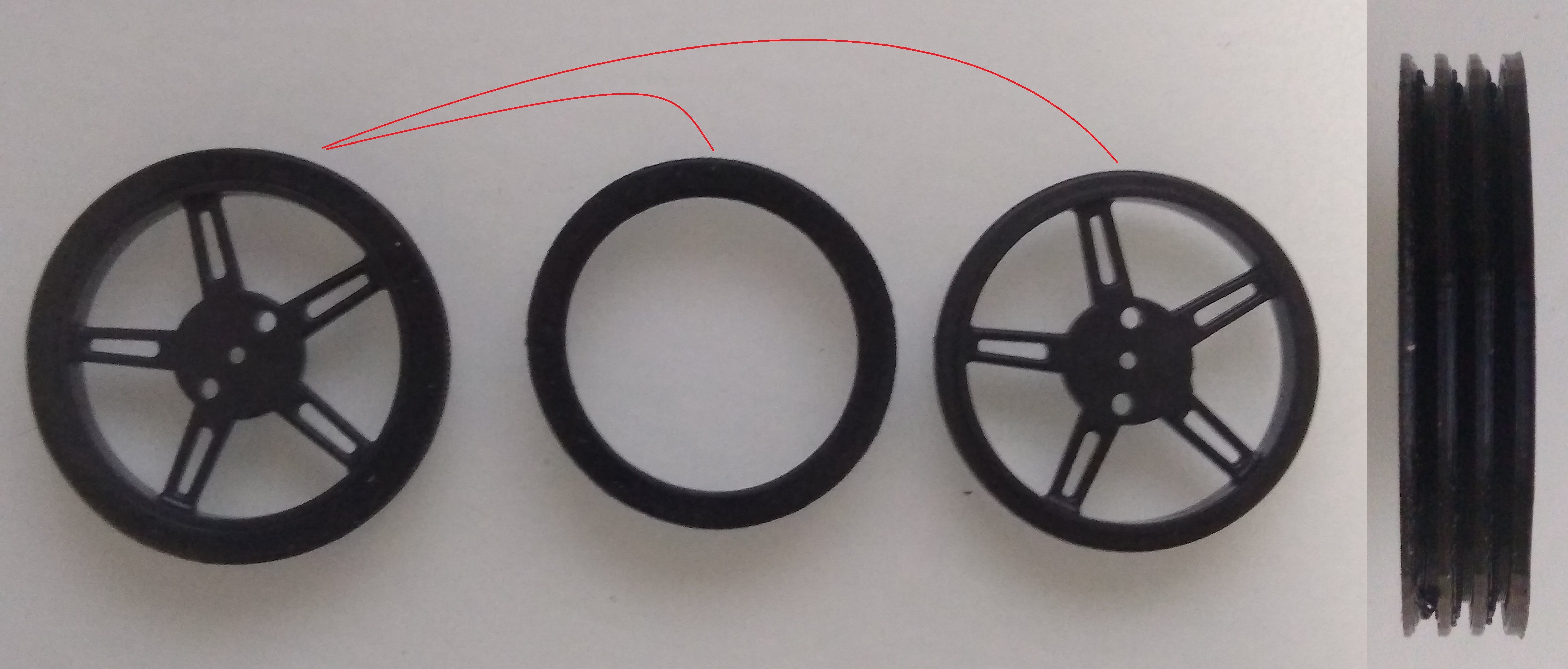
为了使车轮准确地测量距离,它不能在正在测量的表面上滑动或滑动。我使用从 eBay 获得的车轮上的橡胶轮胎。
从车轮上取下轮胎并将其添加到 3D 打印的车轮上。您也可以改用大 O 形圈。

将车轮安装到旋转编码器上。

结论
这些测量轮设计用于在尺子和卷尺不再实用的距离上使用。尽管它使用每转只有 20 步的旋转编码器,但在测量房间大小等情况时,它仍然可以提供高质量的结果。
特别感谢 Mirko Pavleski 为这个项目提供的概念和灵感。从最终进入垃圾箱的印刷品数量来看,案例设计证明有点挑战。不过总的来说,我对最终的结果很满意。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







