
资料下载

基于人工智能(AI)的巡线机器人
描述
在开发了基于 Arduino 的拾放机器人之后,这个想法是开发基于人工智能的线跟随机器人。在我最近的项目中,开发一个简单的线跟随机器人对初学者来说是件好事,因为它需要添加某种红外传感器而不是伺服电机。“这个想法是在高级水平测试我的技能”。
尽管这是一项艰巨的任务,但某种在线研究对我帮助很大。
为什么需要基于人工智能的线跟随机器人?
谈到人工智能,它是最近的技术,它有可能改变世界环境,从而影响人类生活。通过将智能赋予我们的机器人以了解现实生活中的问题并相应地解决它,这个梦想可以实现,这个梦想只能通过人工智能实现,这就是为什么每个人都在谈论它。
- 可用于装配/生产线。
- 载客巴士。
虽然我的原型机器人可能有点智能,但这只是我将项目转向人工智能的开始。因此,在这里,我将尝试用非常简单的语言逐步解释使用人工智能的线跟随机器人的开发。由于缺乏资源,我不会构建机器人,但我可以很好地解释如何通过某种研究来构建它。我将尝试提供适用于您的 Arduino IDE 的准确代码,以便您可以很容易地开发出你的第一个人工智能机器人。
你可以从这里支持我在 Patreon 上: http : //bit.ly/31NfQ6A
“您可以在该视频的描述中找到美国最便宜的费率设备,只需单击该视频。”
现在让我们来看看项目“基于人工智能的线跟随机器人!”。
红外线传感器的使用

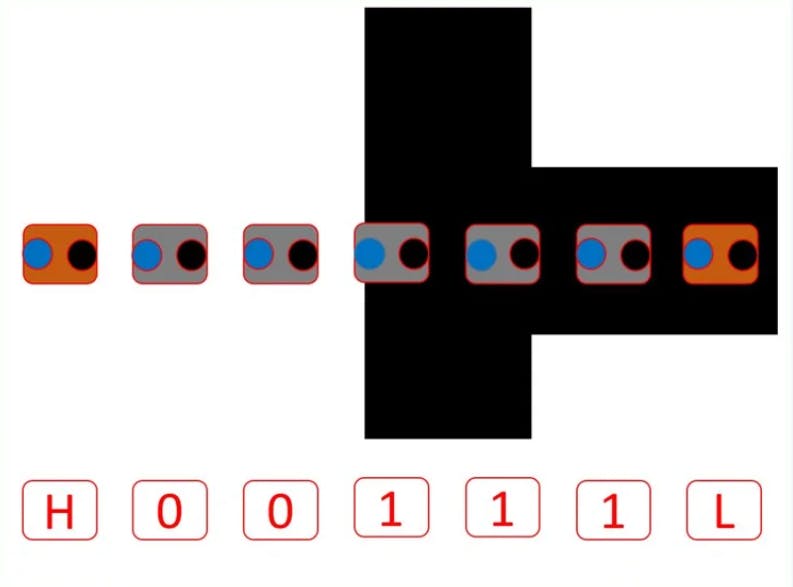
如图所示,我们的项目包括 7 个红外传感器。
- 5 用于 PID 控制
- 1 用于左侧检测
- 另一个用于右侧检测。
5 个 PID 控制传感器 作用:这 5 个传感器将分别用于产生高或低 (1, 0) 的数字输出。
相对于黑线居中的传感器只有该传感器会产生 HIGH(1)。该传感器的类似可能结果可能是:-
- 10000
- 11000
- 01000
- 01100
- 00100
- 00110
- 00010
- 00011
- 00001
- 00000
- 11111
现在出现左右可能结果的其他两个传感器是
最左侧传感器:模拟输出高或低
最左侧传感器:模拟输出高或低
要存储 5 个传感器的值,我们需要创建一个数组变量。
in LFSensor[5]={1,1,1,1,1};
为了存储左右传感器的值,我们将使用整数
int farleft_sensor=0;
正如我们所知,我们有 5 个传感器可用于存储机器人在阵列中的左侧和右侧路径。所以
LFSensor[0] = digitalRead(lineFollowSensor0);
LFSensor[1] = digitalRead(lineFollowSensor1);
LFSensor[2] = digitalRead(lineFollowSensor2);
LFSensor[3] = digitalRead(lineFollowSensor3);
LFSensor[4] = digitalRead(lineFollowSensor4);
farRightSensor = analogRead(farRightSensorPin);
farLeftSensor = analogRead(farLeftSensorPin);
迷宫左手规则:
观看 此视频以了解迷宫左手规则
简而言之,左手定则可以描述为:
- 将左手放在墙上。
- 开始往前走
- 在每个十字路口,在整个迷宫中,让你的左手接触左边的墙壁。
- 最终,您将到达迷宫的尽头。您可能不会走最短和最直接的方式,但您会到达那里。
因此,这里的关键是识别交叉口,根据上述规则定义要走的路线。具体来说,在我们的 2D 迷宫中,我们可以找到 8 种不同类型的交叉点(见上图):
看图,我们可以意识到在路口可能的动作有:

在一个“十字架”
- 向左走,或
- 向右走,或
- 直行
- 在“十字”处向左走,或向右走,或直走
在“ T ”处:
- 向左走,或
- 向右走
- 在“ T ”处:向左走,或向右走
在“仅对”处:
- 向右走
- 在“仅右”处:向右走
在“仅左”处:
- 向左走
- 在“仅左”处:向左走
在“直或左”处:
- 向左走,或
- 直行
- 在“直行或左行”:向左行,或直行
在“直或右”处:
- 向右走,或
- 直行
- 在“直或右”:向右走,或直走
在“死胡同”:
- 返回(“掉头”)
- 在“死胡同”:返回(“掉头”)
在“迷宫的尽头”:
- 停止
- 在“迷宫尽头”:停止
但是,应用“左手规则”,操作将减少到每个选项:
- 在“十字路口”:向左走
- 在“T”处:向左走
- 在“仅右”处:向右走
- 在“仅限左侧”:向左走
- 在“直行或左行”:向左走
- 在“直行或右行”:直行
- 在“死胡同”:返回(“掉头”)
- 在“迷宫尽头”:停止
我们就快到了!“淡定!”
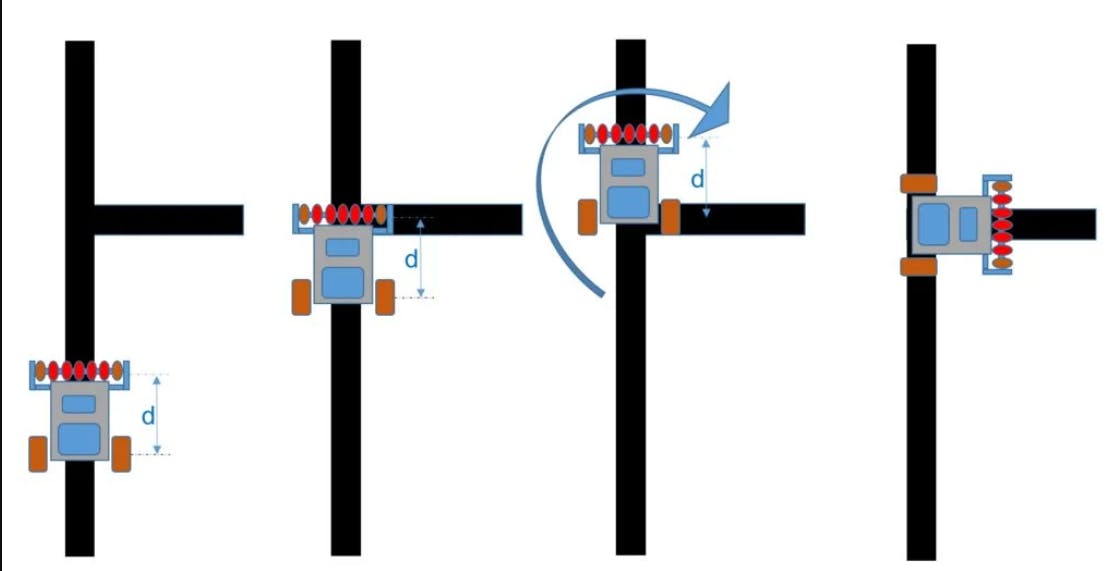
当机器人到达“死角”或“迷宫的尽头”时,很容易识别它们,因为它们不存在模棱两可的情况(我们已经在 Line Follower Robot 上实现了这些动作,记得吗?)。问题是当机器人找到“LINE”时,例如因为一条线可以是“Cross”(1)或“T”(2)。此外,当它到达“左转或右转”时,可以是简单的转弯(选项 3 或 4)或直行的选项(5 或 6)。要准确发现机器人的交叉路口类型,必须采取额外的步骤:机器人必须运行“额外的英寸”并查看接下来会发生什么(例如,参见上面的第二张图片)。
因此,就流程而言,可能的操作现在可以描述为:
在“死胡同”:
- 返回(“掉头”)
- 在“死胡同”:返回(“掉头”)
在“LINE”处:
- 多跑一英寸
- 如果有一条线:它是一个“十字”==> 向左转
- 如果没有线:它是一个“T” ==> Go to LEFT
- 如果还有一行:那就是“迷宫的尽头”==> STOP
- 在“LINE”处:多跑一英寸如果有一条线:它是“Cross”==> 转到 LEFT如果没有线:它是一个“T”==> 转到 LEFT如果有另一条线:这是“迷宫的尽头”==> STOP
在“右转”:
- 多跑一英寸
- 如果有一条线:它是直的或右的 ==> 直走
- 如果没有线:它是一个 Right Only ==> Go to RIGHT
- 在“右转”处:如果有一条线,则多跑一英寸:它是直行或右行 ==> 直行如果没有行:它是仅右行 ==> 去右行
在“左转”:
- 多跑一英寸
- 如果有一条线:它是一条直线或 LEFT ==> Go to LEFT
- 如果没有线:它是一个 LEFT Only ==> Go to LEFT
- 在“左转”处:如果有一条线,则多跑一英寸:它是直线或左 ==> 转到左如果没有线:它是一个仅左 ==> 转到左
请注意,事实上,如果是“左转”,您可以跳过测试,因为无论如何您都会选择左转。为了清楚起见,我让解释更笼统。在实际代码中,我将跳过此测试。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







