
资料下载

使用Arduino带蜂鸣器的篮球框
描述
概括
和一个小运动狂热者呆在家里?这款易于构建、由 Arduino 供电的篮球圈蜂鸣器可打造有趣的室内篮球比赛。这个项目也适合初学者,所以它是一个不错的第一个、第二个或第三个项目,您可以与孩子一起构建。
第 1 步:收集材料
以下是本项目所需的 Arduino 相关材料——
- Arduino Uno(您也可以使用 Arduino Nano 或 Uno 的任何其他克隆板 - 我在这些教程中使用 Elegoo Uno R3)
- HC-SRO4 传感器(可用于各种项目的通用传感器)
- 主动蜂鸣器(此项目的输出蜂鸣器噪音。确保它是主动蜂鸣器。被动蜂鸣器发出 8 个钢琴音符。主动蜂鸣器发出蜂鸣器噪音。)
- 任何面包板
- 一些跳线(很多公母和公母,但可能只有 1-2 母母)
- 最后,Mac、Linux 或 Windows 设备上的 Arduino IDE 软件。

这是您需要的所有其他东西 -
- 一些胶带(任何类型的胶带都可以,但管道胶带、柔性胶带和任何重型胶带都会太大)
- 一个篮筐桶(发挥创意! - 请记住,底部不应有洞 - 它需要被覆盖,因为这是 HC-SRO4 传感器所在的位置。
- 您知道的填充动物或软球不会损坏传感器。

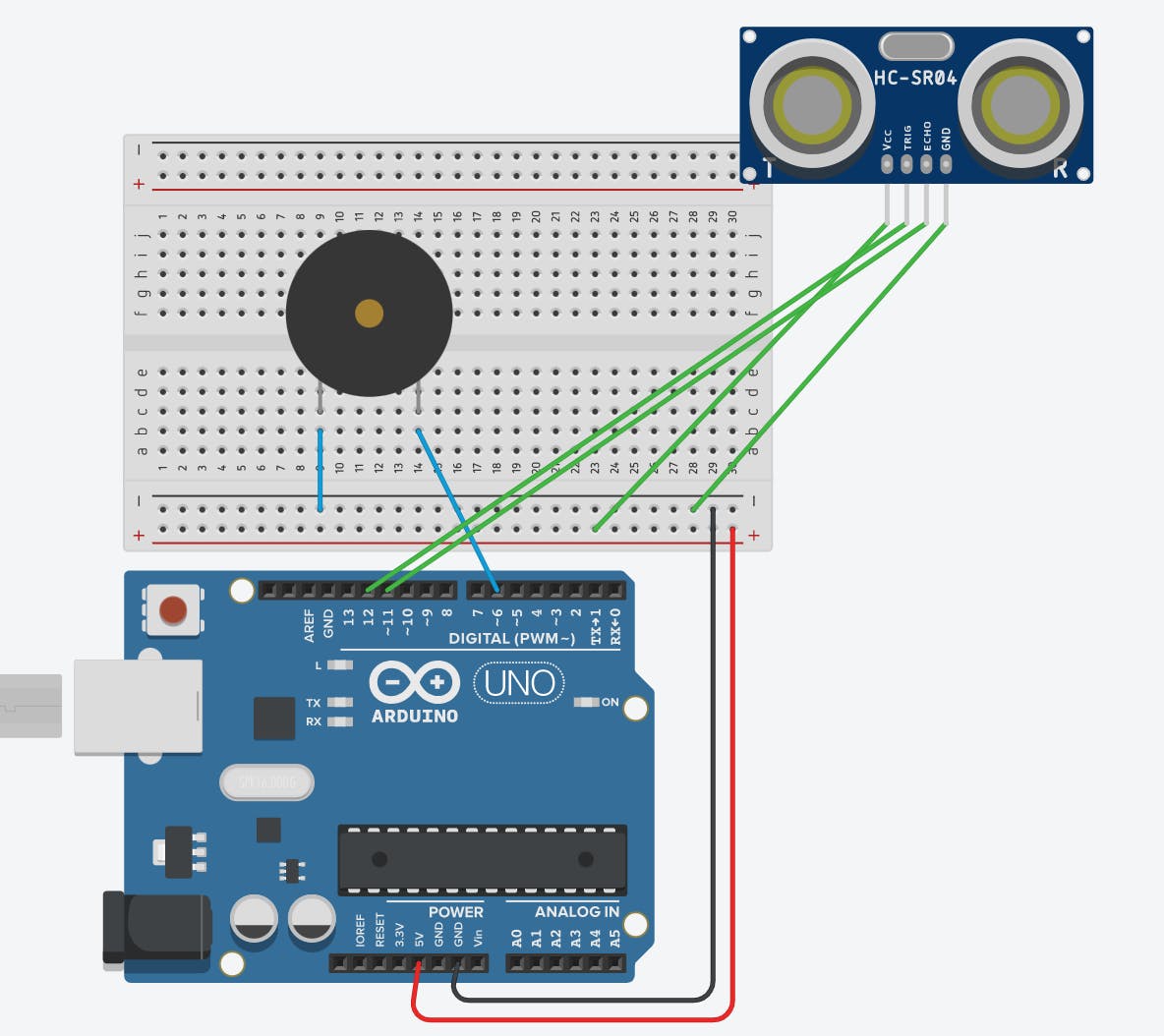
第 2 步:完成并理解硬件原理图
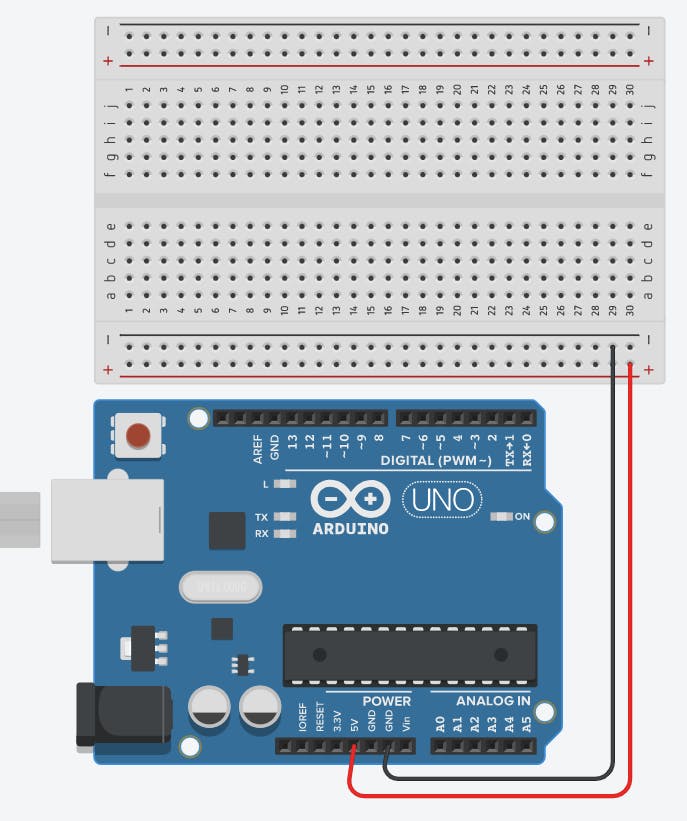
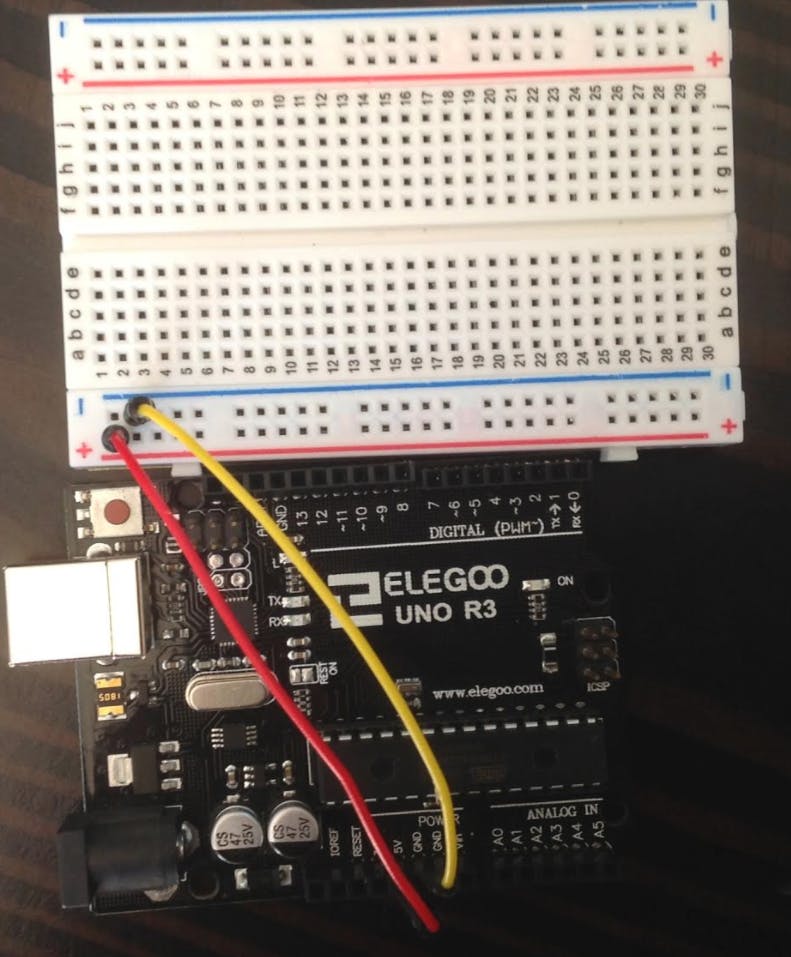
Part1-了解基本的面包板设计


面包板在侧面包含常规引脚和正负电流。由于 Arduino 只有 1 个 5V 引脚,而且由于大多数中大型项目都涉及多个在 5V 上运行的设备,因此您可以将该 5V 引脚连接到带正电荷的行的顶部。这将使连接到带正电的行的任何引脚接收 5V 的电源。对 GRND 和带负电的行执行相同的操作。虽然在这个实验中我们只有一个在 5V 上运行的设备,但现在在您练习初学者项目时这是一种很好的做法,因此过渡不会那么困难。
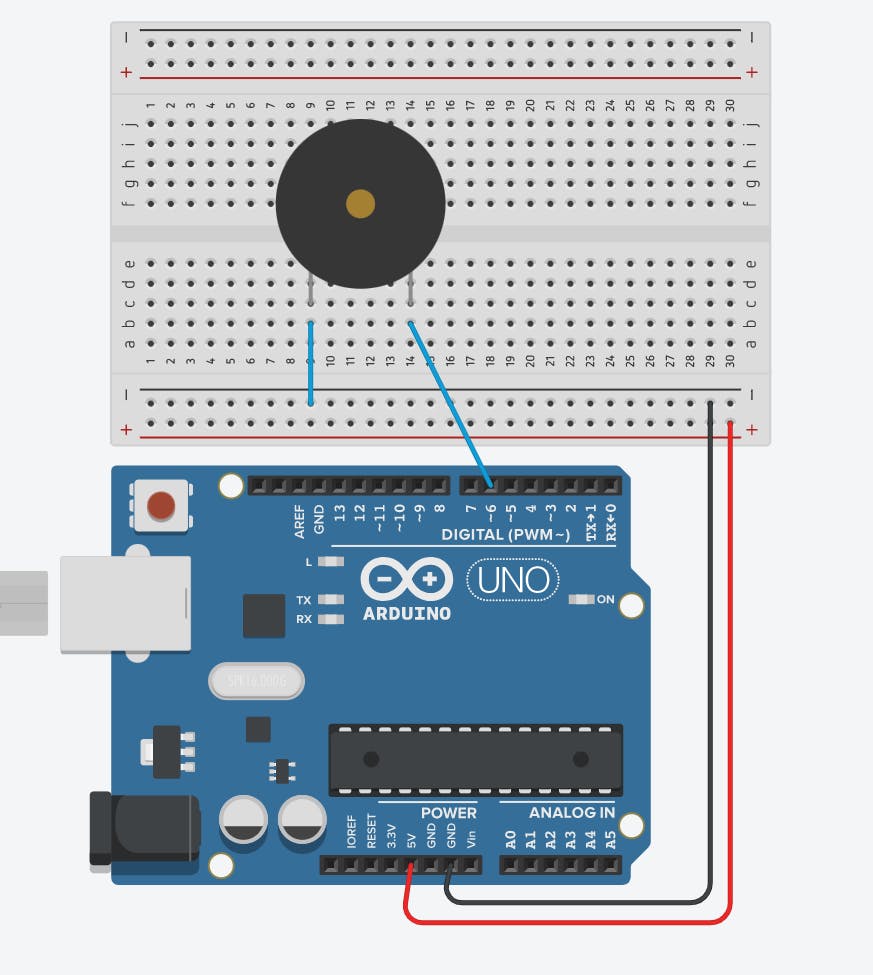
Part2:蜂鸣器设置
下一步是添加蜂鸣器。一侧连接到数字引脚 6(或其他任何地方——只要记住也要更改代码),另一侧有一根跳线连接到带负电荷的行 (GRND)。很不言自明,对吧?下一步是棘手的地方。

如您所见,组装这个项目的蜂鸣器部分很简单。
Part3:传感器


如果图像不清晰,这里是细分。
VCC --> 5V电源(正电行)
触发引脚 --> 数字引脚 12
回声针 --> 数字针 11
GRND --> GRND(负电荷行)
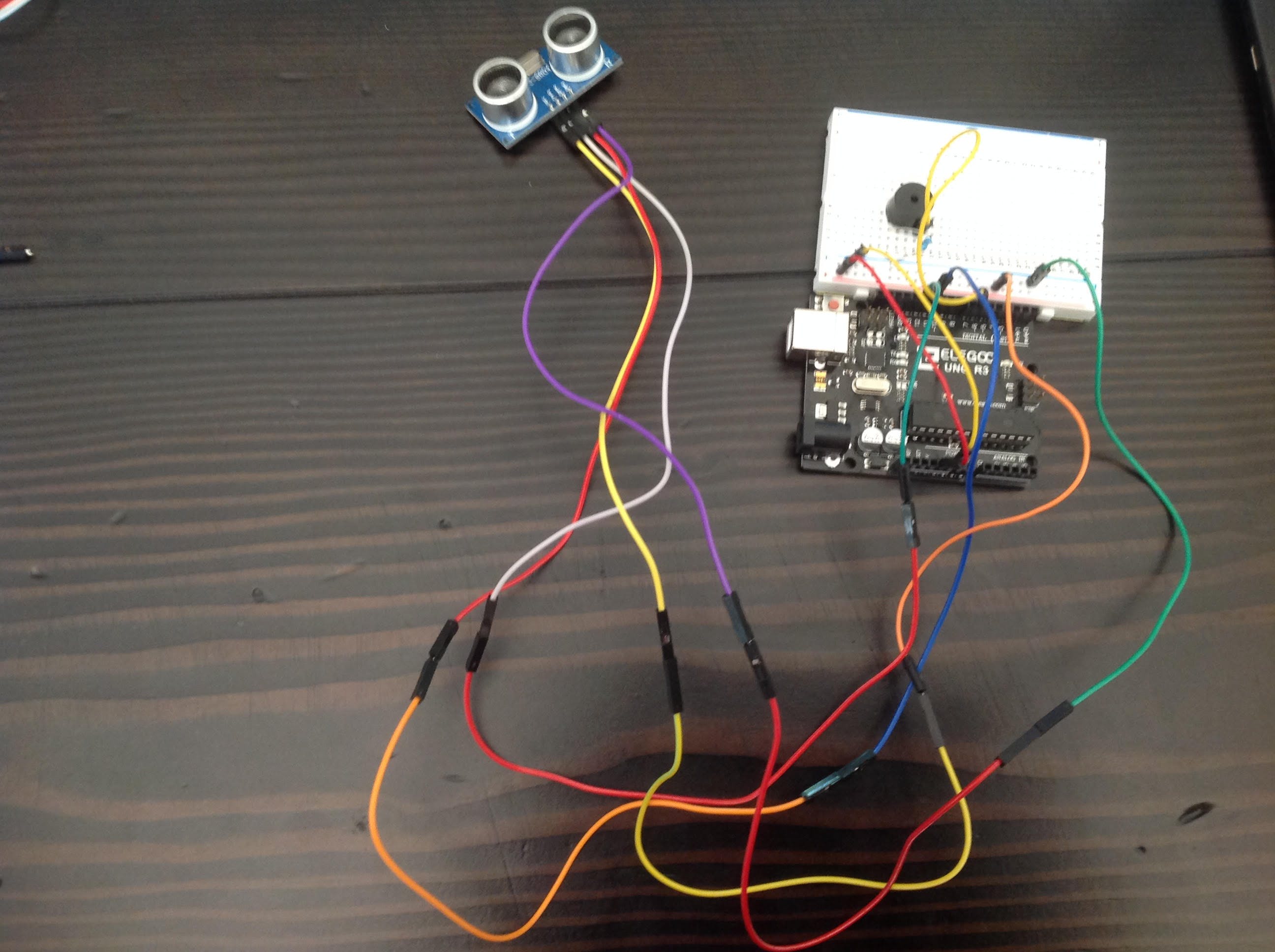
听起来很简单,对 - 但是等等!有一个问题——传感器的电线需要由至少三根较小的电线组成,因为必须够到传感器并用胶带粘在篮球框的底部。
好工作!你已经正式完成了这个项目的硬件部分。现在进入代码部分。
第 3 步:代码
我将提供有关以下代码的分步指南和说明。但首先,将代码复制并粘贴到 Arduino IDE 中。
const int trig_pin = 12;
const int echo_pin = 11;
const int buzzer_pin = 6;
int distance_cm;
long duration;
在这里,我们正在定义变量。还记得数字引脚吗?这里我们说触发引脚在 12,回波引脚在 11,蜂鸣器引脚在 6。我们用传感器测量距离,以厘米为单位,其持续时间标记为“长”。
void setup()
{
//Setting up the sensor
pinMode(trig_pin, OUTPUT);
pinMode(echo_pin, INPUT);
pinMode(buzzer_pin, OUTPUT);
}
在这里,我们正在设置传感器。为了更具描述性,我们将触发引脚(输出检测到某物的信号的引脚)设置为输出,将回波引脚(检测引脚)设置为输入。这对于几乎所有使用传感器的项目都是必需的。
void loop()
{
//Sensor detecting movement
digitalWrite(trig_pin, LOW);
delayMicroseconds(2);
digitalWrite(trig_pin, HIGH);
delayMicroseconds(10);
digitalWrite(trig_pin, LOW);
duration = pulseIn(echo_pin, HIGH);
distance_cm = (duration*0.034)/2.0;
//If the movement is far away, do not turn the buzzer on
if (distance_cm >= 10 || distance_cm <= 0)
{
digitalWrite(buzzer_pin, LOW);
}
//Otherwise, turn the buzzer on
else
{
digitalWrite(buzzer_pin, HIGH);
}
}
前几行标记为“传感器检测运动”,用于设置传感器检测运动的方式。
if 语句说如果运动很远,不要打开蜂鸣器(如前所述)。但是,“else”部分意味着如果它在附近,则蜂鸣器应该打开。
这就是代码!现在开始安装!:)
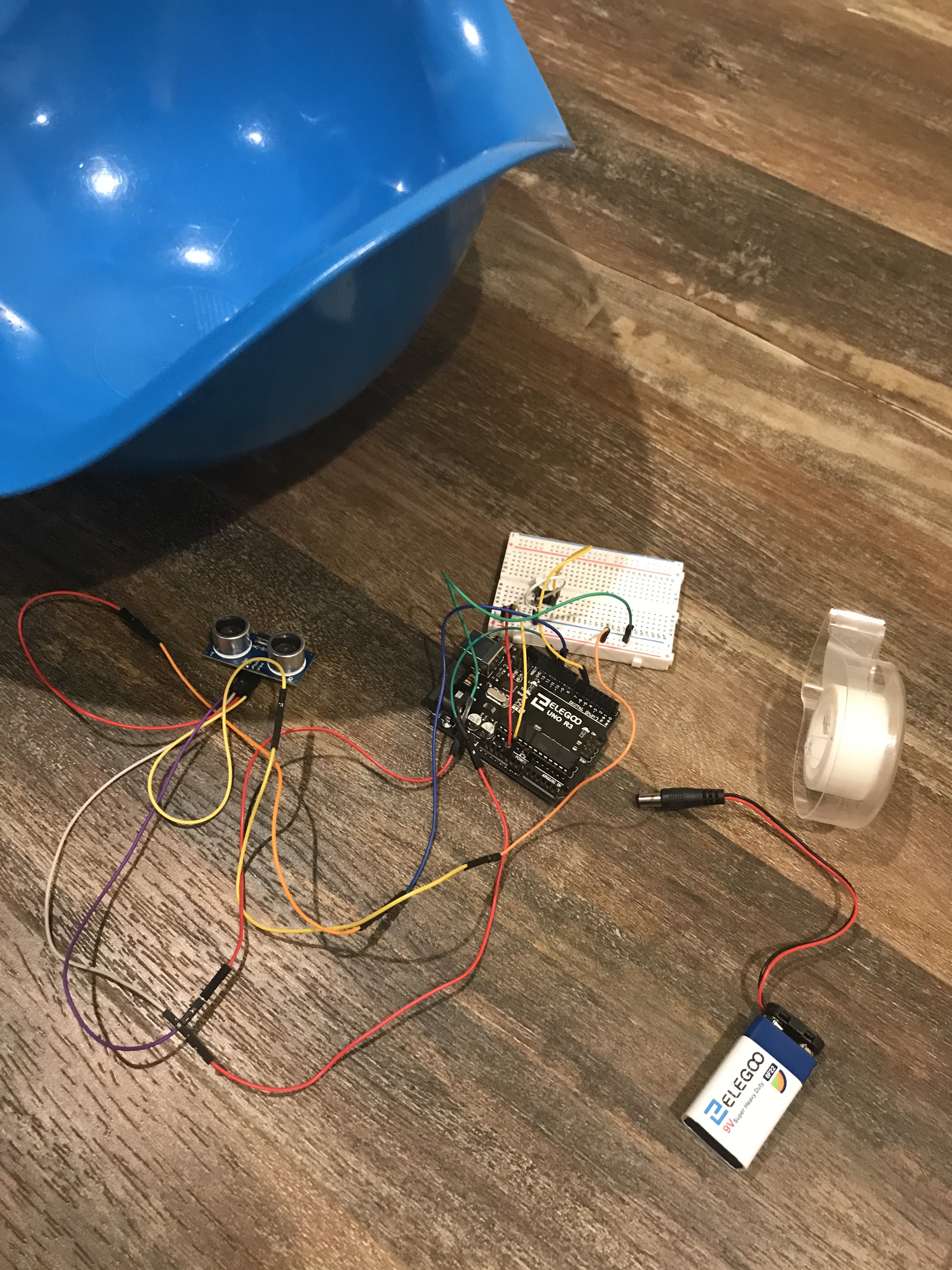
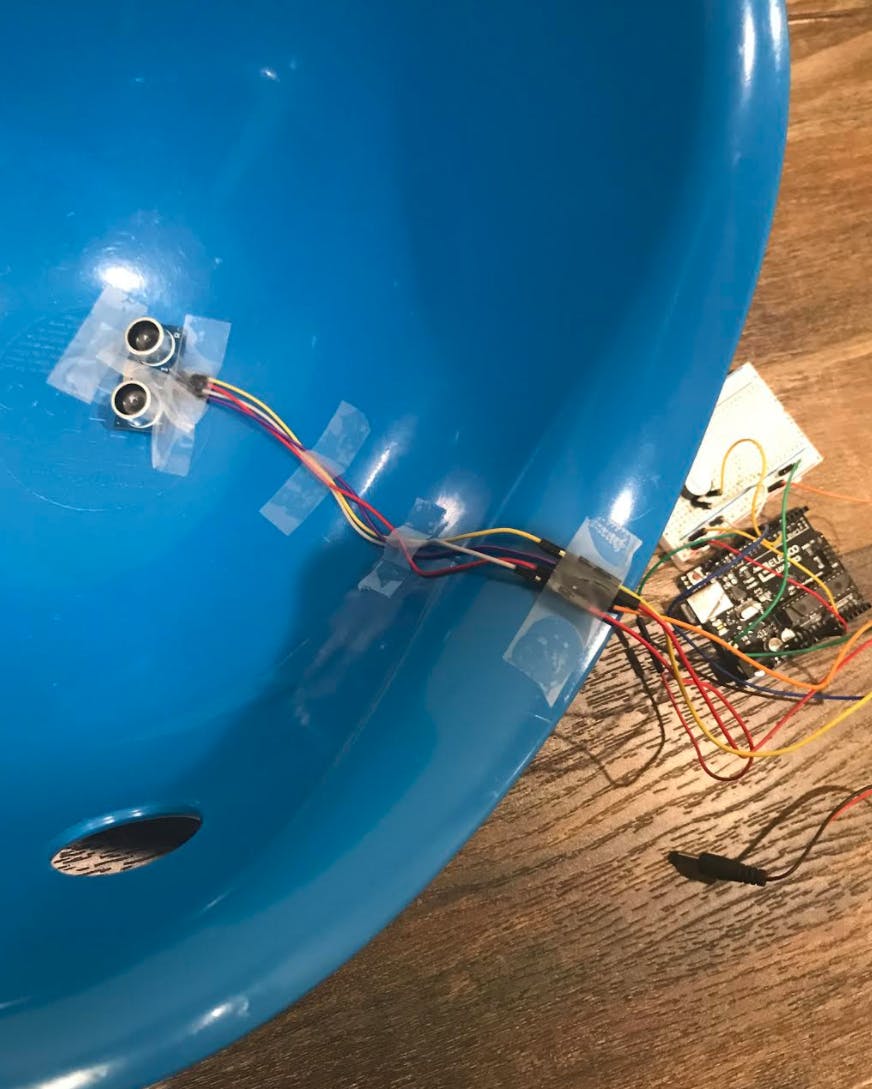
第 4 步:安装

好的,现在让我们物理安装它。该项目可能看起来不多,但只要有一点创造力和一些手工艺,您就可以创造出令人惊叹的创作来享受。

此过程中唯一真正的步骤是将传感器粘贴到垃圾箱底部。确保电线是直的,并将它们也粘下来。

将其插入电源,然后开始拍摄。请记住使用非常柔软的软球或某种气球,因为如果您使用任何太重的东西,您的传感器可能会损坏。
这是该项目的视频(注意 - 视频中显示了 Arduino Nano,但使用 Arduino Uno 最简单的项目)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





