
资料下载

与Arduino一起使用Relay
描述
继电器是一种机电开关,主要用于切换高压或低压切换应用,它们也可以与 Arduino 等微控制器一起用于控制高压设备
写这篇文章的目的是在连接继电器和 Arduino 或 ESP 32 时作为指南
我们将使用Arduino 、继电器模块、电线、LED (绿色)和220 欧姆电阻

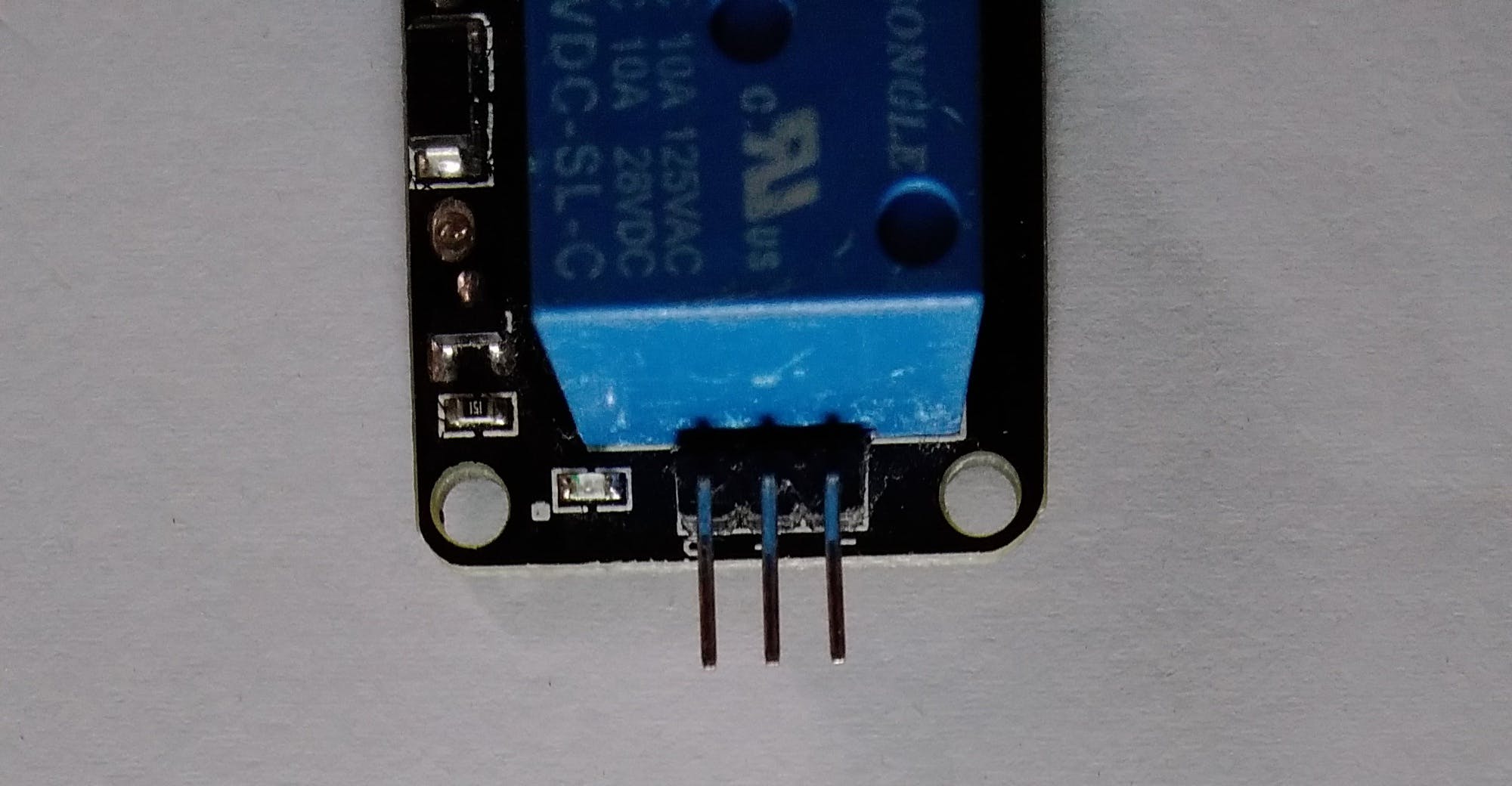
继电器引出线如下;
在输入端
正极----“5v或外接5v电源”
控制/信号引脚-----“Arduino上的数字写入引脚”
负极----“地”
在输出端
常闭----“最好是空的”
接地-----“接地”
常开----“负载负端”
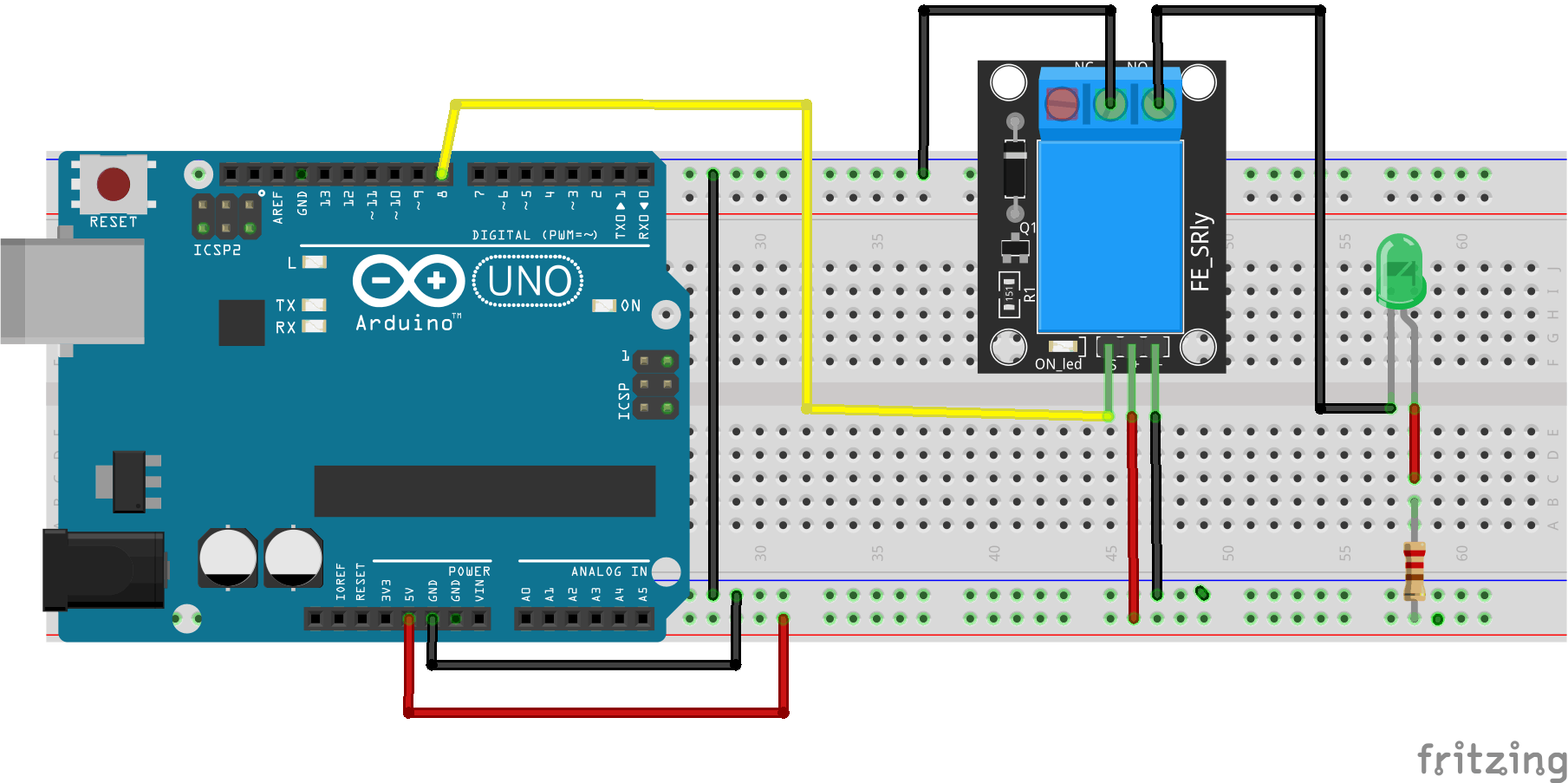
我们将使用下面的示意图来连接我们的各个组件

如果您想测试继电器以确保它是工作副本并 在我的GitHub 上运行继电器测试器代码文件,然后移除信号引脚(我这边的引脚 8)并快速插入;确保您听到继电器的咔嗒声;这表明您的继电器功能正常。
另一个方面,制造商通常会在标记输入引脚时出错;大多数继电器模块都带有内置的 LED 指示灯,当它们通电时会显示,因此请尝试为继电器的正极和负极端子供电,然后最后一个空引脚是您的控制/信号引脚。
要连接继电器,最好使用负载的负极,并将其连接到继电器的“常开”引脚“串联”......然后将继电器的“公共地”连接到地线你的连接
将负载连接到继电器输出端子时,最好将其保持在“常开”引脚,因为这是继电器切换到的位置,尽管将其保持在常闭将执行相同的功能
使用 Relay 时的注意事项
* 继电器不是一个理想的开关...这意味着不要将您的继电器用于基本开关目的,例如打开/关闭 LED...它会更快地磨损机械部件...此示例仅用于演示
* 它们不适合快速开关应用
* 继电器更适合高压应用或控制伺服系统等相对较慢的开关。
非常感谢您抽出宝贵时间,如果您有任何反馈或想联系我,请在 Twitter @_carlos_dev 上找到我,如有任何意见,请随时在下方留言;谢谢
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




