
资料下载

×
伺服内部有什么以及如何与Arduino Full Tu一起使用
消耗积分:0 |
格式:zip |
大小:0.03 MB |
2023-06-30
第 1 步:什么是伺服

伺服电机是一种旋转致动器或线性致动器,可以精确控制角度或线性位置、速度和加速度。它由一个合适的电机组成,该电机连接到一个用于位置反馈的传感器。它还需要一个相对复杂的控制器,通常是专门设计用于伺服电机的专用模块。
伺服电机不是特定类别的电机,尽管术语伺服电机通常用于指代适用于闭环控制系统的电机。
伺服电机用于机器人、CNC 机械或自动化制造等应用。
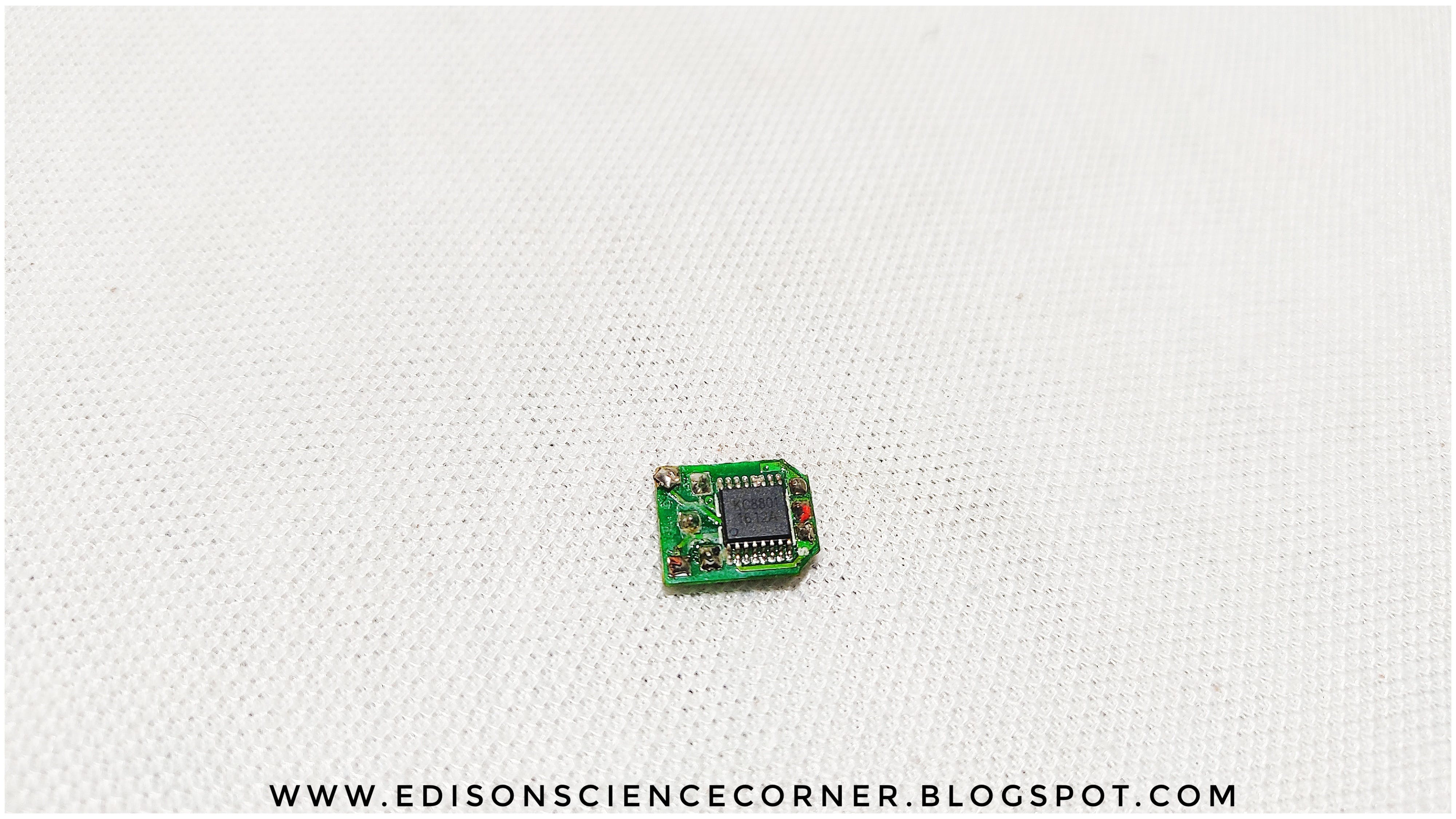
第 2 步:让我们打开并检查伺服内部的内容

1 / 3
我们正在试验 sg90 伺服
齿轮系统-用于降低转速和增加扭矩控制威廉希尔官方网站 -基于kc8801ic的控制威廉希尔官方网站 可变电阻-用于提供反馈
第 3 步:如何控制伺服
通过控制线发送可变宽度或脉冲宽度调制 (PWM) 的电脉冲来控制伺服系统。有最小脉冲、最大脉冲和重复率。伺服电机通常只能在任一方向转动 90°,总共 180° 运动。电机的中性位置定义为伺服在顺时针或逆时针方向具有相同的潜在旋转量的位置。发送到电机的 PWM 确定轴的位置,并基于通过控制线发送的脉冲的持续时间;转子将转到所需位置。伺服电机希望每 20 毫秒 (ms) 看到一个脉冲,脉冲的长度将决定电机转动的距离。例如,一个 1.5ms 的脉冲将使电机转到 90° 位置。小于 1。
第 4 步:所需组件
- 伺服
- 阿杜诺
- 可变电阻器
第 5 步:威廉希尔官方网站 图
伺服有 3 个引脚
与 Arduino 的联系
将 VCC 连接到 5v(红色)
将接地连接到接地(棕色)
信号线到 D9(橙色)
第 6 步:库和程序
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





