
资料下载

LoRaWAN网关ESP8266 RFM95 Arduino开源
描述
该项目将帮助您使用 ESP8266 和 RFM95/96 无线电模块创建与世界所有地区的物联网兼容的 LoRa 网关。提供源代码,它带有用于配置的集成 Web 界面。让我们来看看
第 1 步:硬件

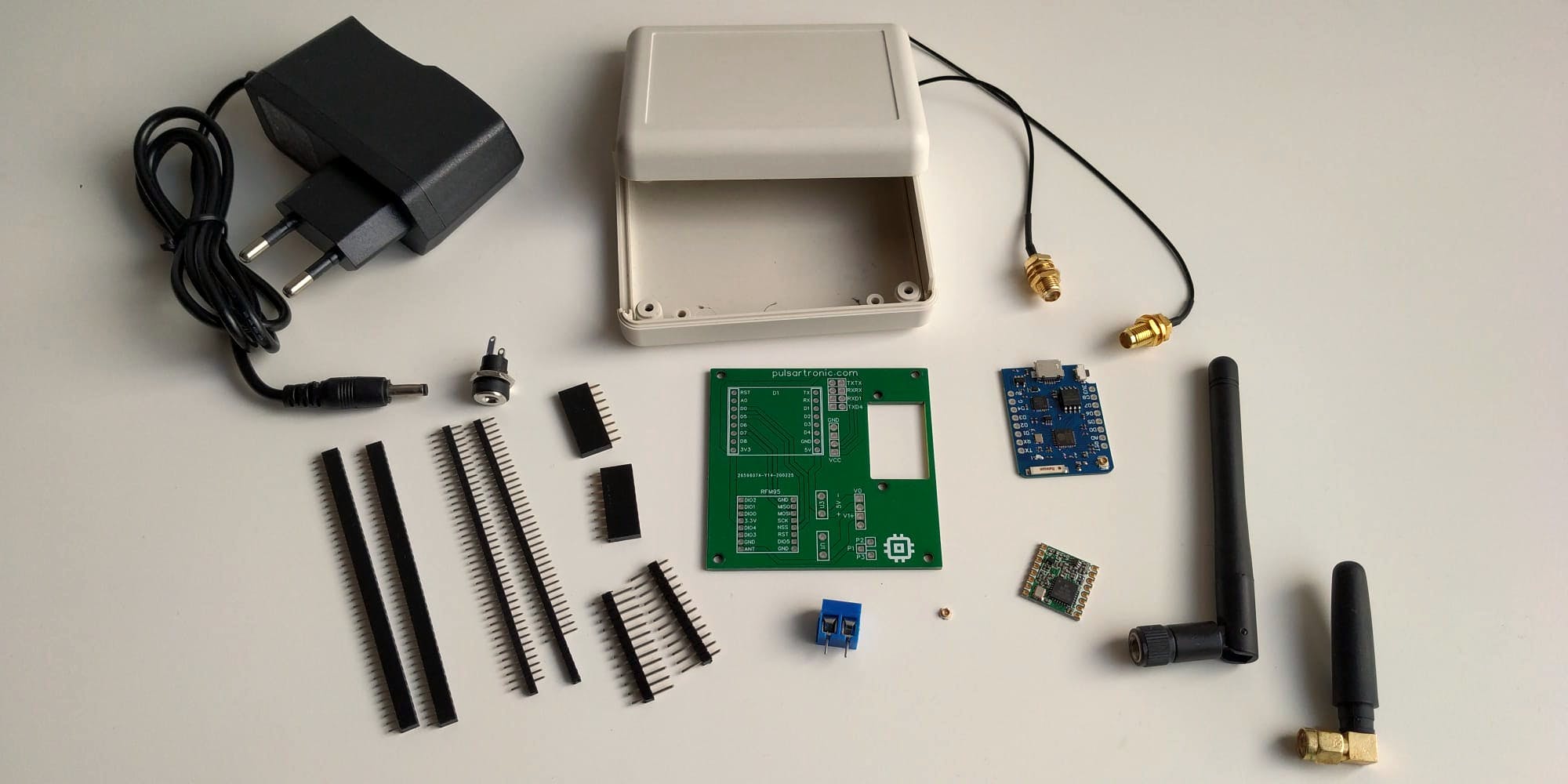
您可以在此处找到所有硬件元素,或在上面列出。
- 防水塑料外壳
- WEMOS D1 Mini Pro ESP8266
- LoRa 模块 RFM95 SX1276 芯片 915MHz 868MHz 433MHz
- 868/915 MHz 天线
- 5V 2A 直流输出电源适配器
- 针公排1*40P 2.0mm
- 2mm 排针母头
- 同轴连接器天线
- 直流插孔连接器 3.5 X 1.3 毫米
- 小菲利普斯
- 接线端子连接器 2Pin 5.0mm
- PCB板
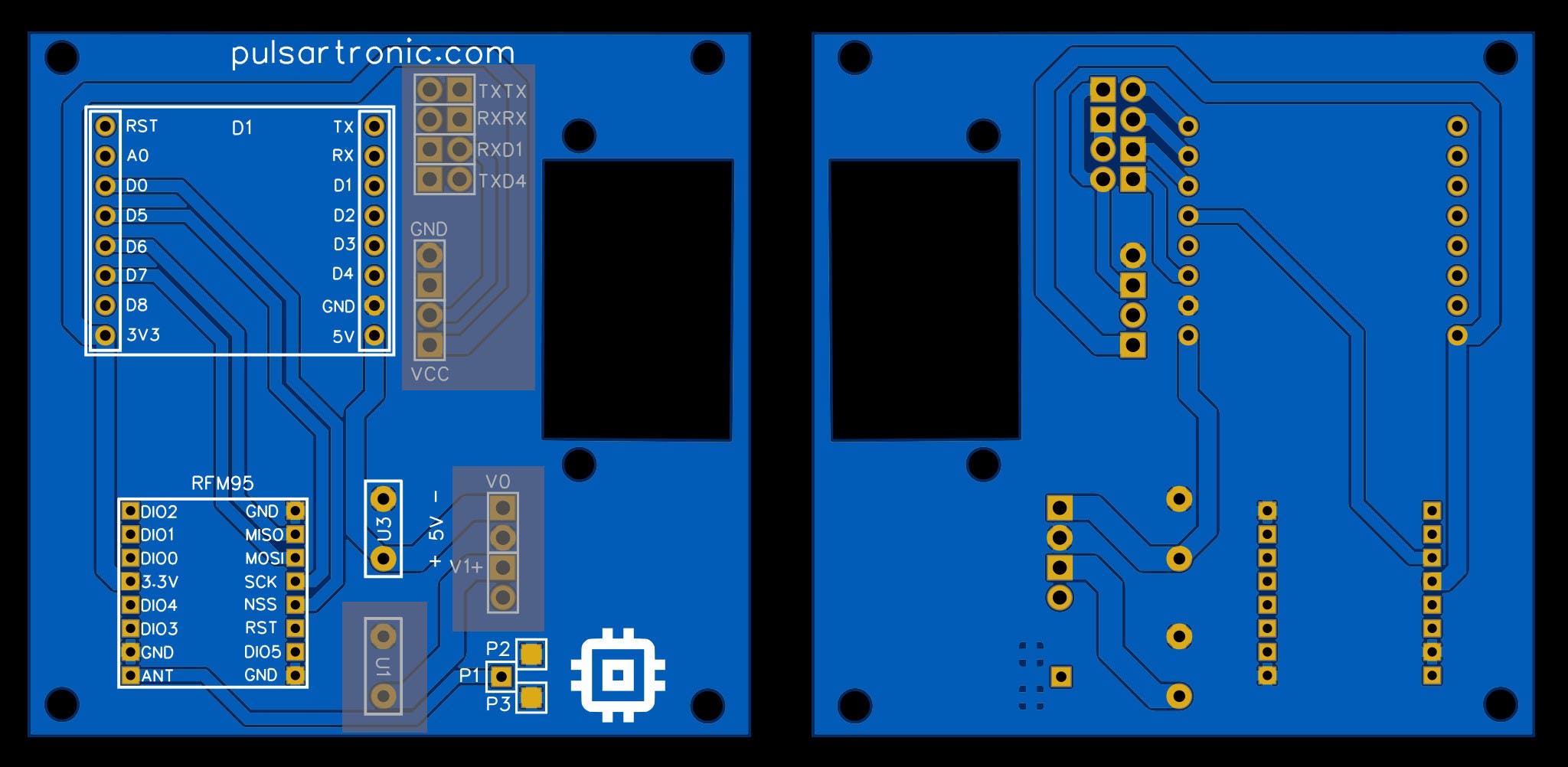
关于提供的 PCB / 原理图的注意事项:

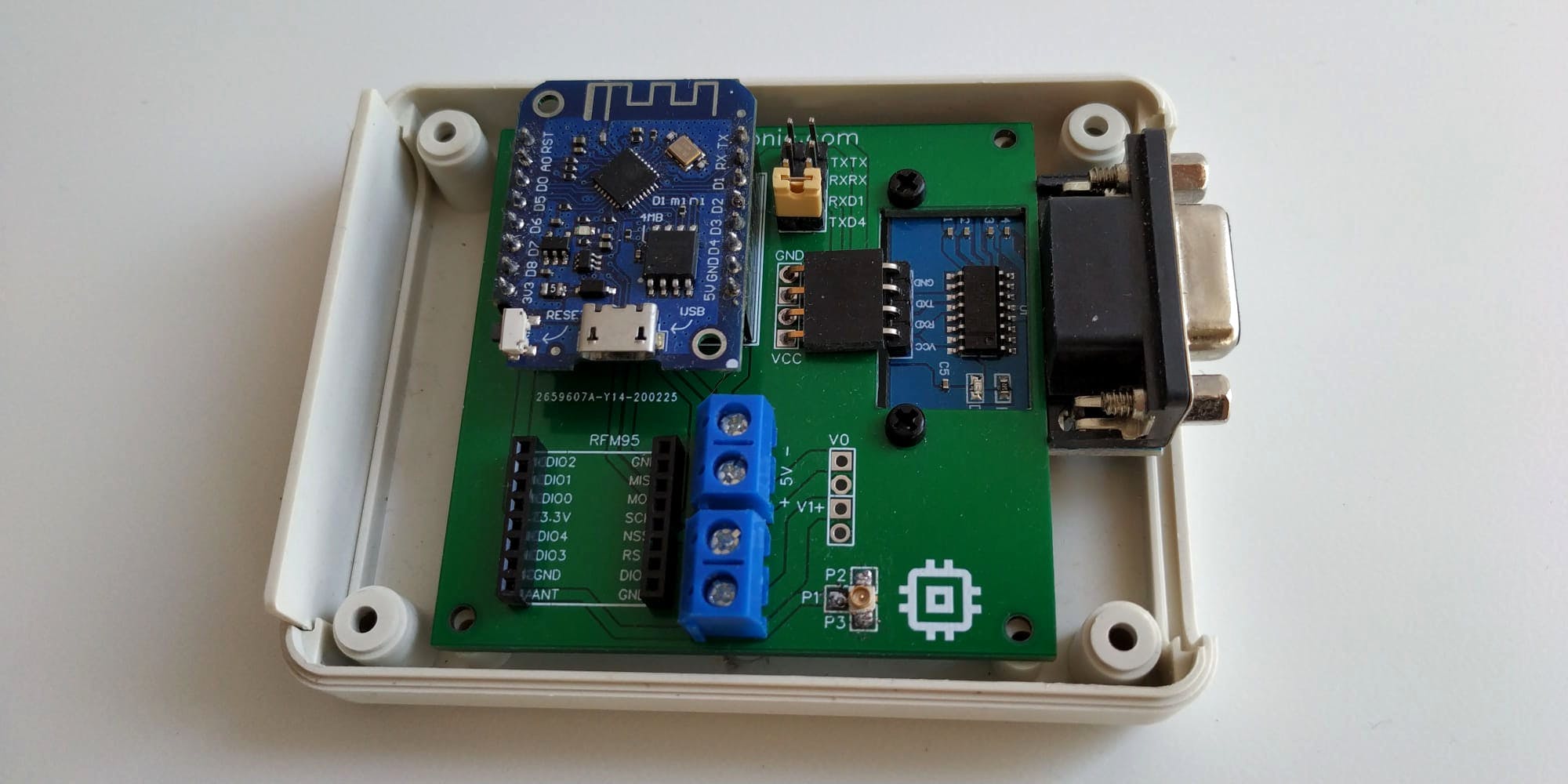
这个项目中没有使用灰色的部分,它们在那里是因为这个相同的威廉希尔官方网站 可以用于我将从事的项目中,这是另一个项目的照片:

这就是那个洞的用途
第 2 步:软件

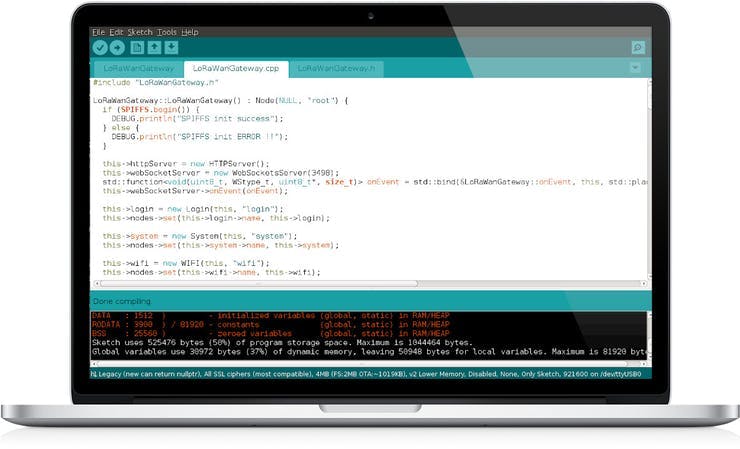
现在您必须设置 Arduino IDE,注意您可以使用任何其他您喜欢的框架。这并不难,但您必须做一两件事才能编译项目。
代码托管在 github.com ,它是开源的,请随意建设性,报告错误或提出建议将是一个很大的贡献:)
下载并打开:
LoRaWanGateway/LoRaWanGateway.ino
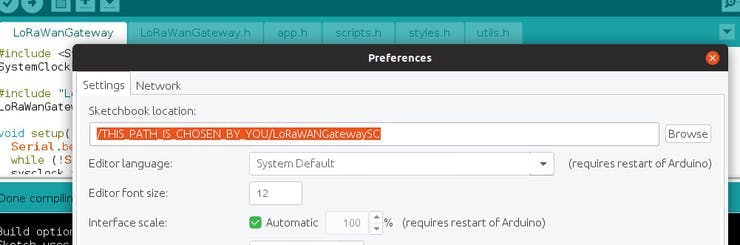
更改文件下的 Sketchbook 位置--> 首选项

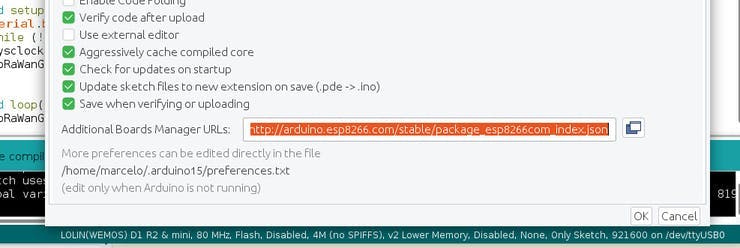
如果需要,请在文件 --> 首选项下添加其他板...我一直在使用:
http://arduino.esp8266.com/stable/package_esp8266com_index.json

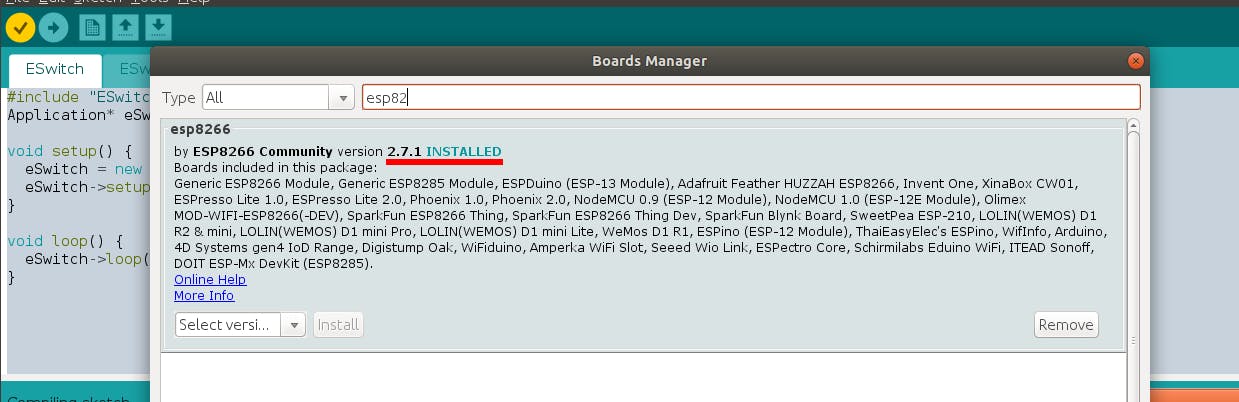
最旧的测试版本是 v2.6.3。最新测试的版本是 2.7.1 ...您可以在tools --> Board --> Board Manager下找到它

旧版本无法正常工作,新版本未经测试。
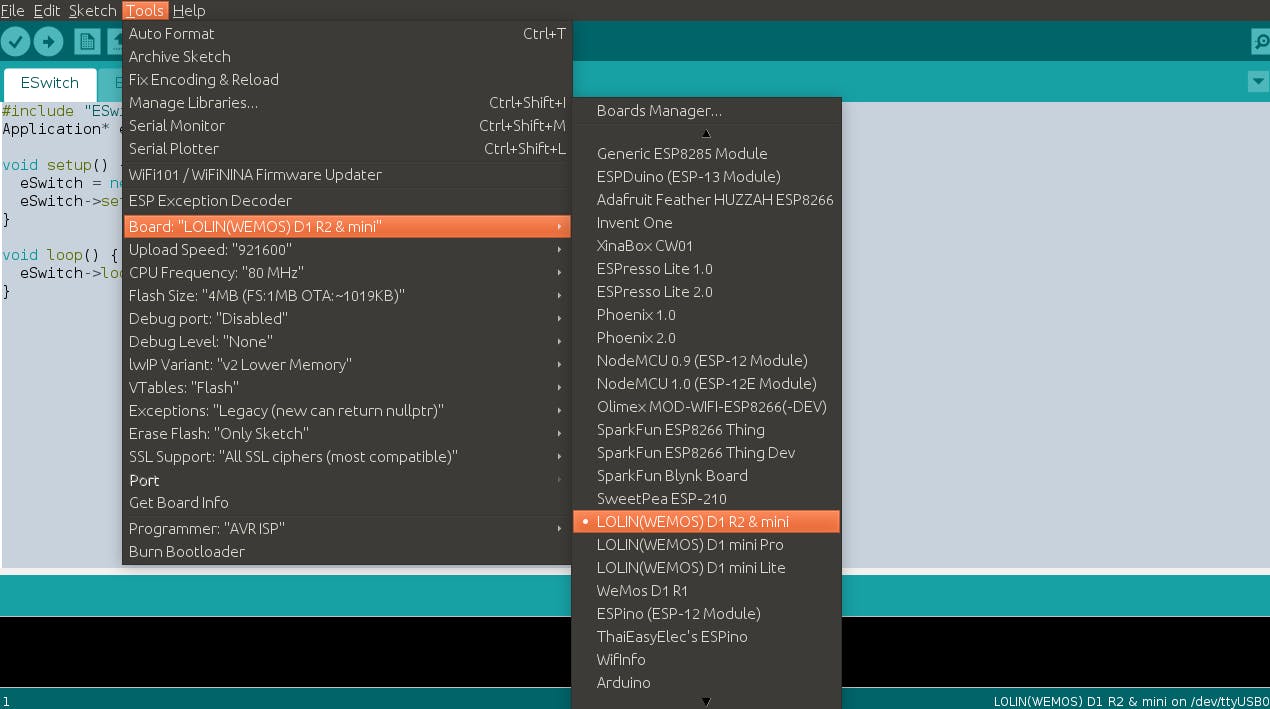
现在在工具下选择你的板——>板 (可能和图片不一样,选择你的)

它现在应该可以编译、上传到您的开发板并使用 Web 界面进行配置
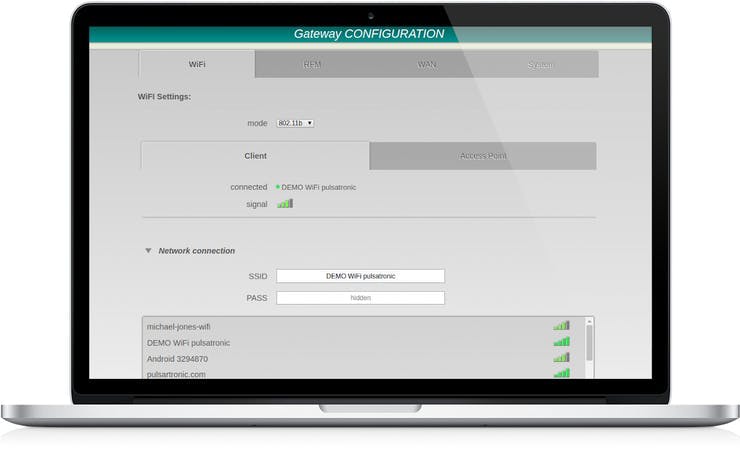
网页界面配置

将所有部分组合在一起后,您可以通过其集成的 Web 界面打开和配置新网关。它是 ESP8266 内部的一个小页面,可让您轻松调整其值……看一眼并在此处使用配置演示。
使用此界面,您可以配置:
- WiFi 连接,作为客户端设备或接入点
- TTN 网关参数
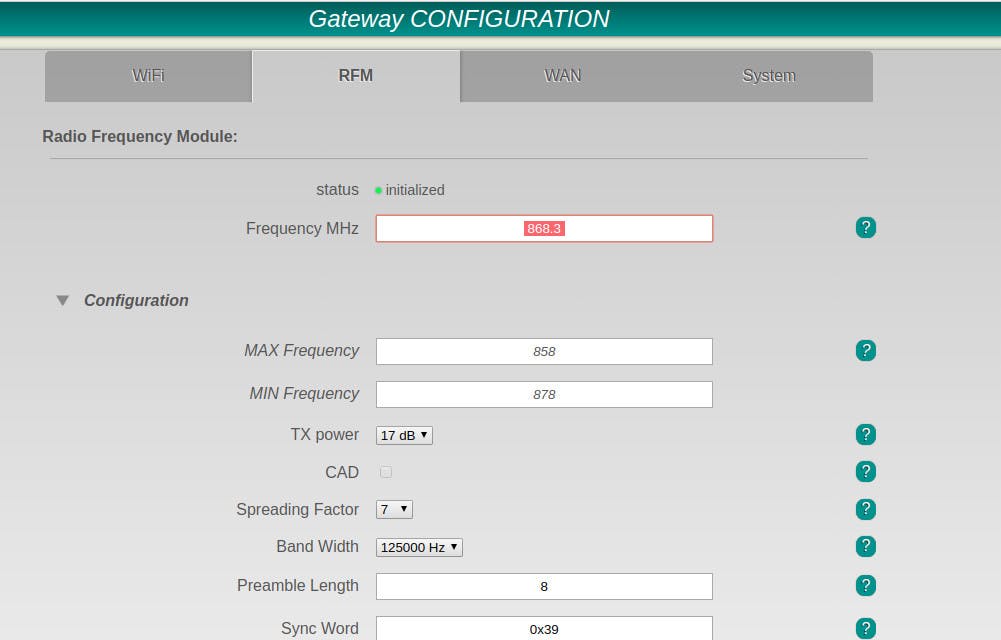
- RFM模块参数
- ESP8266 基本系统参数
- 配置界面安全/密码
默认情况下,它将创建一个 WiFi 网络,让您访问其内部配置。
wifi: Access Point ESP
pass: 12345678
如果考虑到极高的安全性,您应该在将固件上传到网关之前更改默认值。无论哪种方式,您都可以在第一次连接后从浏览器中更改它们。
运行后,可以通过 Web 浏览器通过其已分配的 ip 访问网关配置
http://X.X.X.X/
或者如果通过接入点连接
http://192.168.4.1/ (by default)
现在您可以使用您的凭据登录,默认设置为:
user: admin
pass: admin
关于连接性的注意事项:所有 ESP8266 都是单通道模块,这意味着它们在充当接入点和/或 WiFi 客户端时使用相同的通道,当您连接到其接入点和您配置模块连接到另一个在另一个频道的WiFi路由器,然后模块必须更改它,但您的网卡仍然需要解决,有时需要时间,有时会断开您,您可以随时重新连接,这是一种常见的行为。
RFM95/96模块设置

这些设置相当简单,最重要的是您的 RFM 模块的频率(和/或频道),您可能知道,公共频段取决于您的网关所在的国家/地区。我在欧洲,这就是它的原因默认为 868.3MHz,你应该根据你的情况改变它,或者在代码中(在上传到你的板之前)或者稍后通过 web 界面。
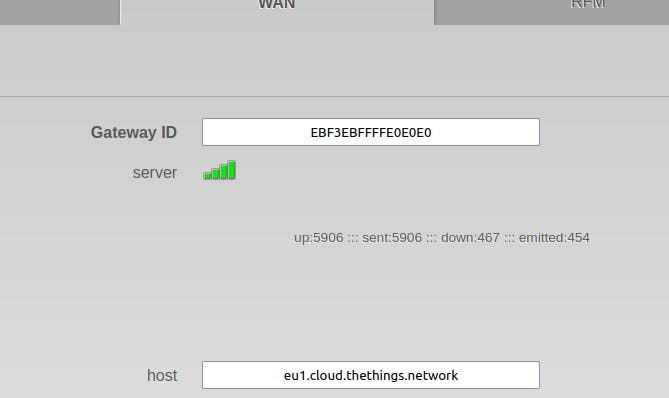
添加 TTN 网关
最后但同样重要的是,您必须在 The Things Network 中创建一个网关并相应地配置其参数,以便让您的设备注册和链接
登录到The Things Network控制台并进入 GATEWAYS

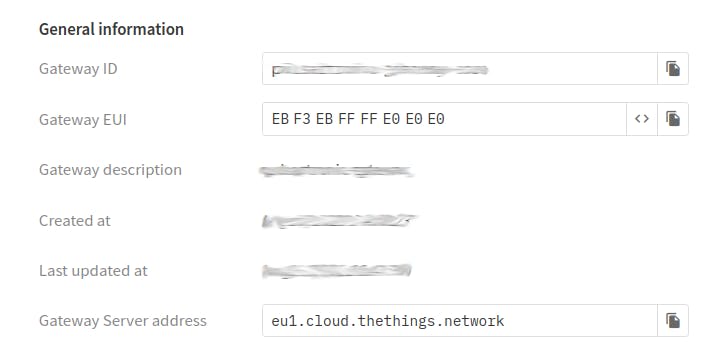
使用在网关配置页面中找到的相应 ID 注册一个新的。

id 和主机/服务器地址都必须匹配

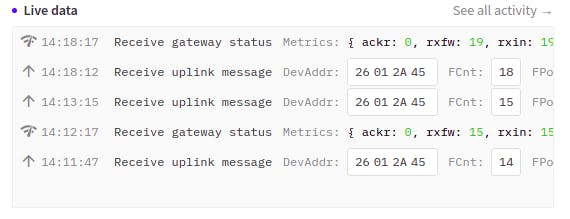
现在,它应该准备好显示数据了。

就是这样,我希望它足够清楚......如果您有问题,请随时提出任何问题
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





