
资料下载

使用Swift语言一个一个地闪烁RGB LED
描述
成功让一个 LED 工作后,为什么不尝试更多的 LED?在这个项目中,让我们构建威廉希尔官方网站 并使 LED 一个接一个地闪烁。
第 1 步:您需要什么
您需要的零件都包含在这个Maker 套件中。
- SwiftIO 板
- 面包板
- 红色、绿色和蓝色 LED
- 电阻器
- 跳线
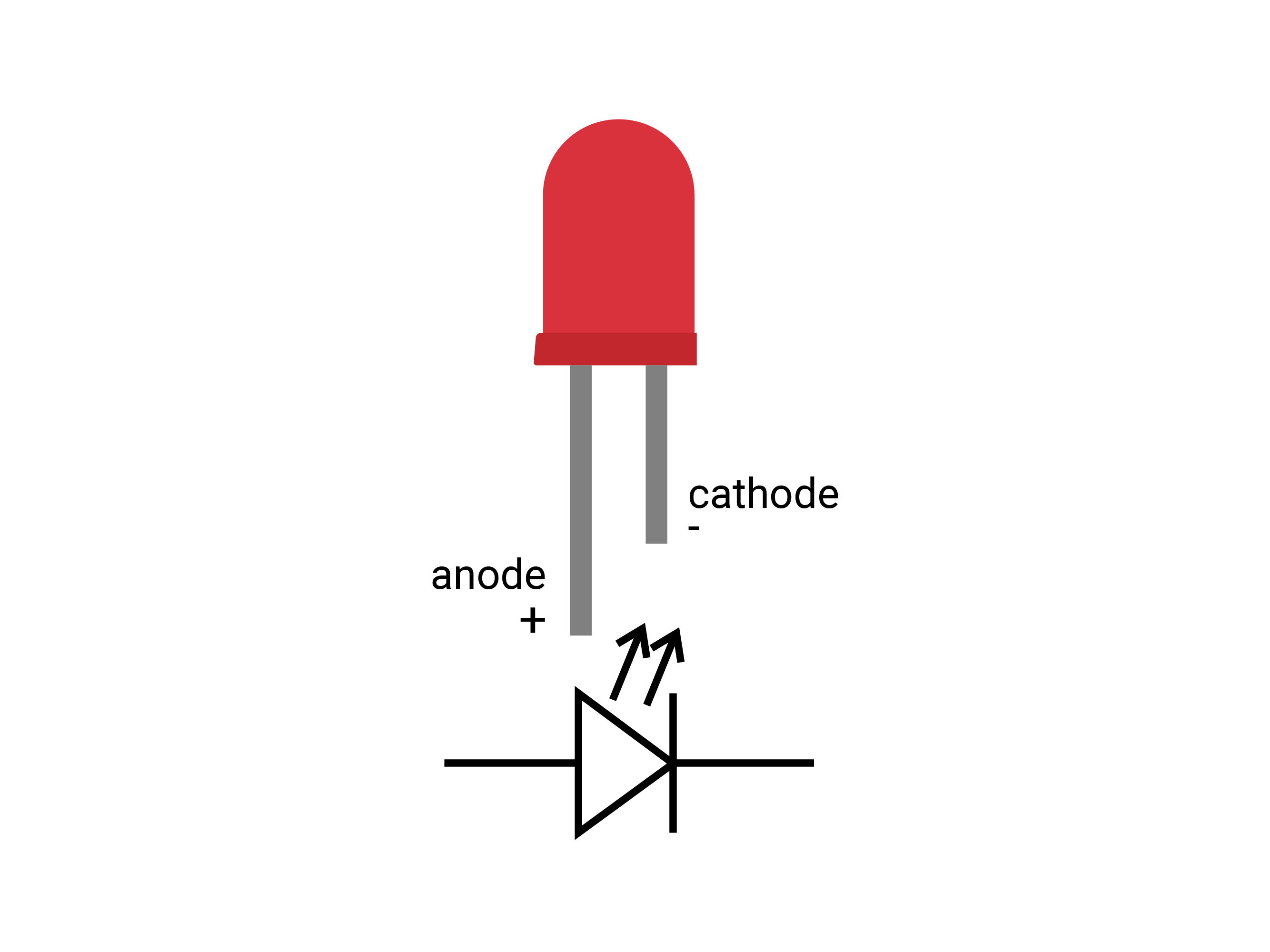
第二步:关于LED

发光二极管,简称LED,是一种可以发光的二极管。它有一个正极(阳极)和一个负极(阴极)。那么如何识别两条腿呢?好吧,长腿是正的,短腿是负的。电流只能沿一个方向流动,从正极流向负极。因此,要点亮它,您需要将正极连接到电流源。
LED有两种连接方式:
- 将 LED 连接到电源和数字引脚。由于电流总是从高电压流向低电压,如果管脚输出高电压,则LED两端没有电压差,所以LED熄灭。只有当引脚输出低电压时,电流才能从电源流到引脚,LED 才会亮。这就是板载 LED 的工作原理。
- 将 LED 连接到数字引脚和接地。如果引脚输出高电压,电流从引脚流向地,LED 将亮起。如果它输出低电压,则 LED 熄灭。这是您将在此项目中使用的方式。
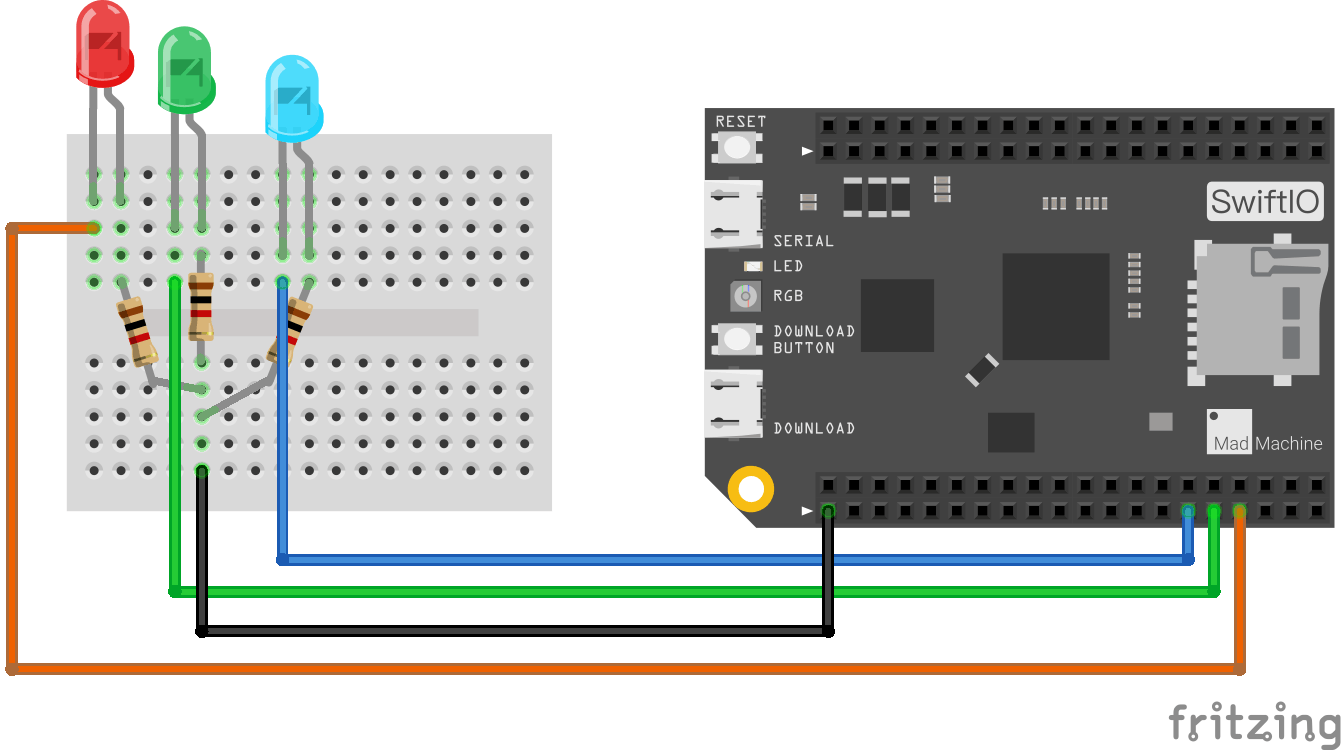
第 3 步:威廉希尔官方网站

让我们先了解一下面包板。你可以在里面找到很多洞。实际上,除了中间的间隙之外,每个上或下五个插座都垂直短接,如上图所示。因此,您可以轻松地将组件插入这些孔中。
- 在不同的列上放置三个 LED。
- 每个 LED的长腿连接到一个数字引脚:红色 LED 连接到 D16,绿色 LED 连接到 D17,蓝色 LED 连接到 D18。
- 短腿连接到一个 1k 欧姆电阻并连接到引脚 GND。
注意:电阻的阻值不定,只要大于耐电压的最低要求即可。而LED的亮度是由电阻决定的:电阻越大,LED就越暗。
顺便说一句,您通常会发现红色跳线用于电源,黑色线用于接地。
第 4 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* Initialize three LEDs. */
let red = DigitalOut(Id.D16)
let green = DigitalOut(Id.D17)
let blue = DigitalOut(Id.D18)
/* The code here will run all the time. */
while true {
/* Turn on red LED for 1 second, then off. */
red.write(true)
sleep(ms: 1000)
red.write(false)
/* Turn on green LED for 1 second, then off. */
green.write(true)
sleep(ms: 1000)
green.write(false)
/* Turn on blue LED for 1 second, then off. */
blue.high()
sleep(ms: 1000)
blue.low()
}
第 5 步:代码分析
import SwiftIO
import SwiftIOBoard
首先,导入两个库:SwiftIO和SwiftIOBoard以使用它。用于控制SwiftIO板的输入输出。定义板的引脚名称。SwiftIOSwiftIOBoard
let red = DigitalOut(Id.D16)
let green = DigitalOut(Id.D17)
let blue = DigitalOut(Id.D18)
该类允许您将引脚设置为输出高电压或低电压。您需要初始化 LED 连接的三个输出引脚:D16、D17 和 D18。只有在初始化之后,你才能改变它们的状态。DigitalOut
while true {
}
要让 LED 反复闪烁,需要在死循环中编写代码。除非您关闭威廉希尔官方网站
板,否则其中的代码可以一直运行。while true
red.write(true)
sleep(ms: 1000)
red.write(false)
在循环中,您将分别设置三个 LED。操作类似。让我们看一下红色 LED。
首先,采用write(_:)设置引脚输出高电压的方法点亮LED。由于三个 LED 中的每一个都连接到数字引脚和接地,因此当您施加高电压时它们会亮起。1s 后,通过施加低电压关闭 LED。所以LED会亮1s然后熄灭。
下一个 LED 立即亮起并重复上述过程。因此三个 LED 轮流闪烁。
第 6 步:运行项目
当代码下载到您的威廉希尔官方网站 板时,红色、绿色和蓝色 LED 会一个接一个地闪烁。每个 LED 将亮 1 秒。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





