
资料下载

使用Swift语言更改LED闪烁率
描述
在这个项目中,您将转动一个电位器来控制 LED 闪烁率,使其闪烁更快或更慢。
第 1 步:您需要什么

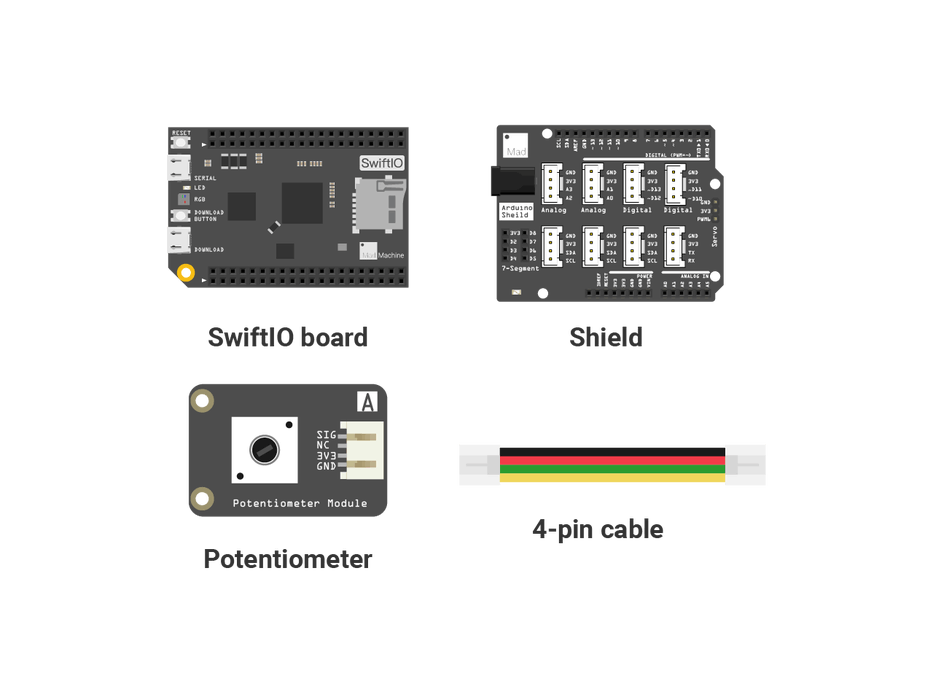
您需要的零件都包含在此Maker 套件中。
- SwiftIO 板
- 盾
- 电位器模块
- 4 针电缆
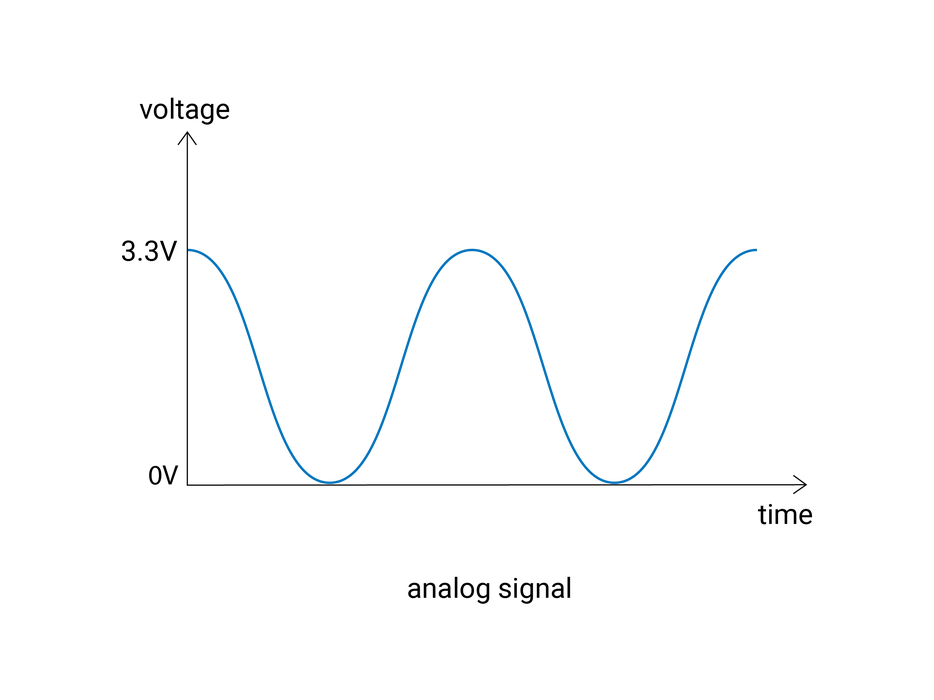
第 2 步:什么是模拟信号

您已经知道数字信号具有确定的值。模拟信号完全不同。其电压随时间平滑变化。并且它的取值范围在一定范围内,在0V到3.3V之间。所以你可以得到 1.5V、2V ......可能有无限的可能值。
那么你怎么能读懂它的价值呢?这是模数转换器。它将模拟电压转换为微控制器可以读取的数字值。它有不同的精度。分辨率用于描述它可以测量的可能值。SwiftIO 板是 12 位分辨率,这意味着总共有 4096 (0-4095) 个值。从 0 到 4095 的值称为原始值。
让我们看看模数转换的工作过程。当板子从模拟引脚读取时,它首先会得到一个介于 0 和 4095 之间的原始值,然后该值将按比例转换为电压值。这是公式:
分辨率/参考电压=原始值/实际电压
在哪里,
分辨率:4096
参考电压:3.3V
例如,如果原始值等于 0,则电压为 0V;如果原始值等于 4095,则电压为 3.3V;和 2047 对应 1.65V。
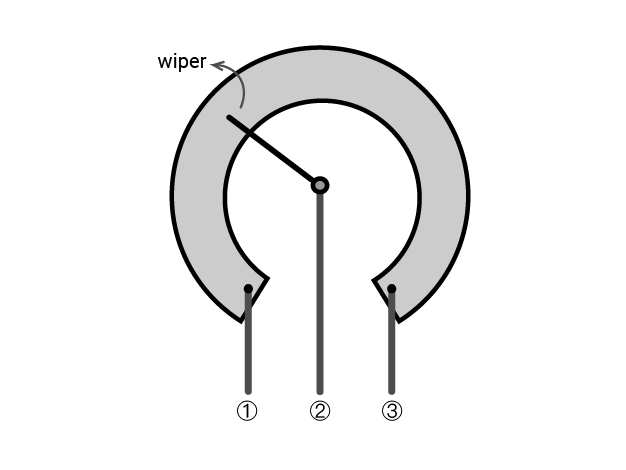
第 3 步:电位器

电位器是一种可变电阻器。您可以通过顺时针或逆时针旋转来调整其阻力。
①和③之间的电阻是它的最大值。雨刷器将其分为两部分。随着雨刷的移动,两部分的电阻也会相应变化。
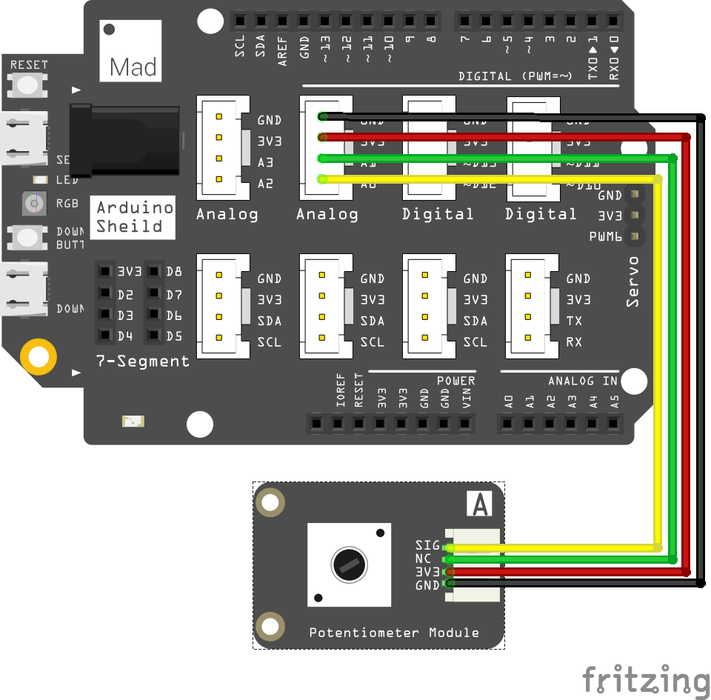
第 4 步:威廉希尔官方网站

将屏蔽罩放在 SwiftIO 板的顶部。
使用 4 针电缆将电位计模块连接到针脚 A0。
第 5 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* Initialize an AnalogIn pin A0. */
let a0 = AnalogIn(Id.A0)
/* Initialize the red onboard led. */
let led = DigitalOut(Id.RED)
while true {
led.toggle()
/* Return the percentage of the voltage in the range of 0.0 to 1.0. */
let analogValue = a0.readPercent()
let delayTime = Int(analogValue * 500)
/* Stop the program for a certain period based on the value to keep current led state. */
sleep(ms: delayTime)
}
第 6 步:代码分析
import SwiftIO
import SwiftIOBoard
首先,导入两个库:SwiftIO和SwiftIOBoard。
let a0 = AnalogIn(Id.A0)
let led = DigitalOut(Id.RED)
初始化红色板载 LED 和电位计连接的模拟引脚 (A0)。
led.toggle()
toggle()用于反转数字输出电压。如果当前电压高,则将其变为低,反之亦然。led.toggle()将自动更改板载 LED 的状态。您不需要知道 LED 是打开还是关闭。
let analogValue = a0.readPercent()
a0.readPercent()允许您以百分比形式获得输入电压。它表示原始值与分辨率 (4096) 之间的比率。
let delayTime = Int(analogValue * 500)
sleep(ms: delayTime)
眨眼率由睡眠时间决定。那么这个时间与输入值有关。这样,电位器就可以控制LED。
第 7 步:运行项目
下载代码后,当您转动电位器时,LED 相应地闪烁更快或更慢。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





