
资料下载

使用Zerynth应用程序和Python的Flip&Click板LED控制
描述
如果您是物联网世界的新手,这是一个非常简单且完整的分步示例,您可以从中获得灵感。我们要做的很简单:我们将用 Python 编写 Flip&Click 并通过 WiFi 控制板上的四个 LED。在本教程结束时,您将能够随时使用智能手机打开和关闭 LED。
借助 Zerynth 提供的工具(将在步骤 1 中提到),所有这些都将以一种非常简单的方式成为可能。
第 1 步:所需材料
该项目需要一些元素:
- Zerynth Studio :具有板管理功能的跨平台Python开发环境。无论您使用哪种操作系统,Zerynth 都能运行!只需下载 Zerynth 并安装它。
- Zerynth 应用程序:用于智能对象和物联网系统的 Zerynth 移动界面。任何手机都将成为对象的显示和遥控器。
- Mikroelektronika的Flip&Click :双面开发板可扩展至多达四个 Click 板(数百个可用)。它类似于Arduino Due ,也可以运行 Python(更多信息请参见此处)。
- Mikroelektronika的WiFi 4 click :具有单芯片的完整独立 WiFi 模块(有关更多信息,请参见此处)。
第 2 步:组装
这真的很简单,只需将WiFi 4 click放在Flip&Click 板的插槽 B上(确保正确对齐引脚)。
如果您在连接 Internet 时遇到问题,您可能需要配置 WiFi 4 click 的波特率。为此,您可以克隆并上传 Zerynth 的示例“ find and set baud ”,然后再尝试使用此示例(如果您不知道如何克隆和上传 Zerynth 的示例,请参阅此处)。
第 3 步:编程
现在一切都设置好了,使用微型 USB 电缆将 Flip&Click 连接到计算机并启动 Zerynth。记得安装驱动程序,这是 Windows 和 Mac 平台所必需的!
观看这个短片可能会很有用。
- 创建一个 Zerynth 帐户并登录。
- 从下拉菜单中选择 Flip&Click SAM3X 作为设备。
- 使用下拉菜单附近的按钮注册和虚拟化它。你已经准备好编写程序了!
- 下载存储库并创建一个复制存储库文件的新项目。
- 转到左侧的ADM 面板并使用 UID 和令牌设备创建一个新设备。还要记住通过单击“模板:”附近的加号按钮并选择存储库的“模板”文件夹中的模板来创建和设置模板。更多信息在这里:https ://www.zerynth.com/blog/getting-started-with-the-zerynth-app-how-to-build-an-iot-thermometer/
- 确保在“main.py”文件中设置您的 Wi-Fi 凭据、您的 UID 和令牌设备。
- 编译和上行。确保它显示“上行链路完成!”
- 在您的智能手机上下载 Zerynth 应用程序并使用您的 Zerynth 帐户登录。
- 运行 Zerynth 应用程序,尽情享受吧!
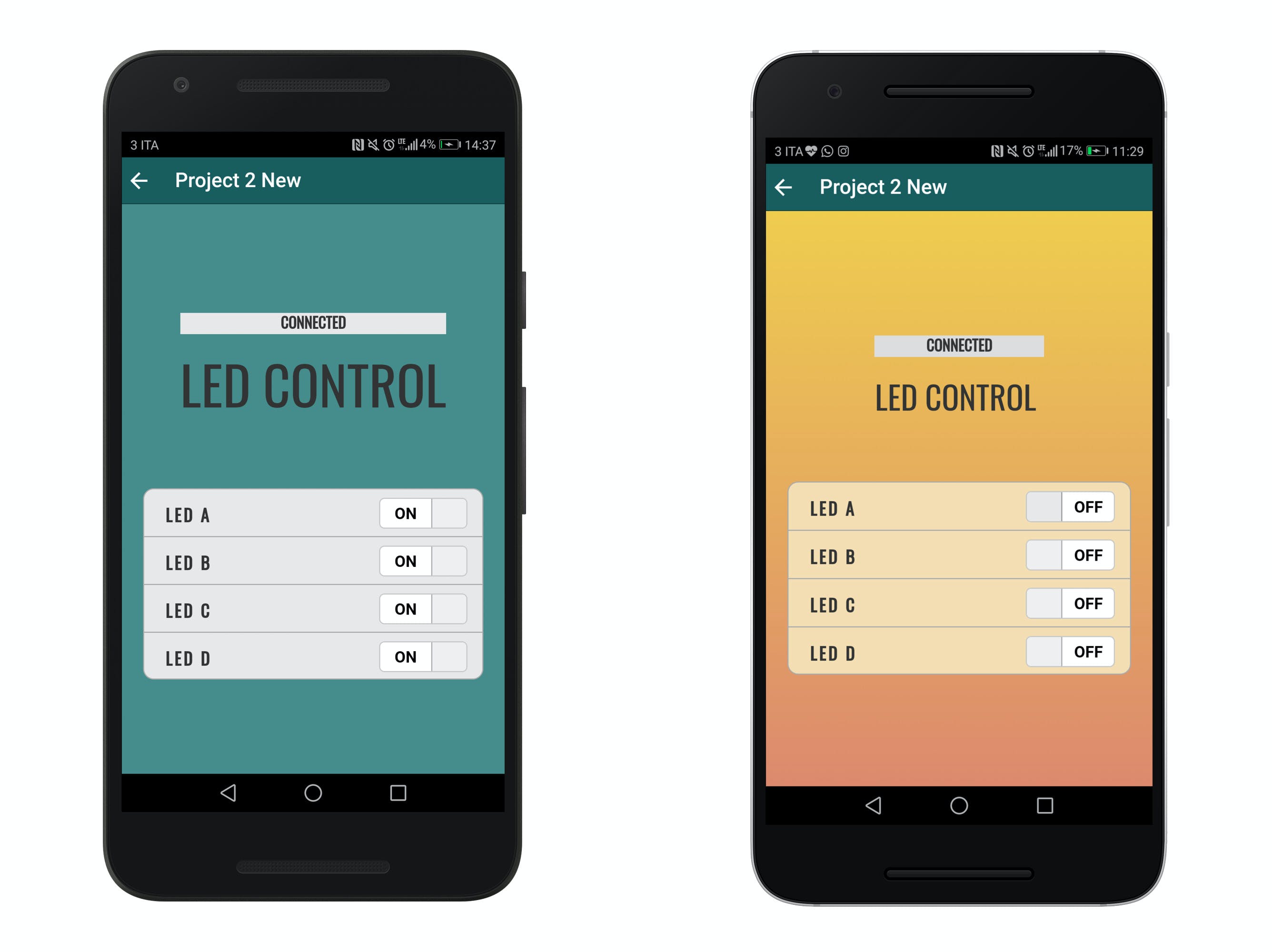
使用手机上的界面,您可以通过打开/关闭 Flip&Click 板的 LED 来使用开关。此外,您可以随意自定义界面,只需修改“template”文件夹中名为“style.css”的文件即可。也可以直接从浏览器运行 HTML/JavaScript 界面:只需转到左侧的ADM 面板,然后在连接的设备列表中,单击设备名称旁边的眼睛图标!

下一步是什么?
我们已经看到可以在台式计算机或移动应用程序上远程控制该设备(感谢 Zerynth ADM)。现在,您只需利用另一个 Flip&Click 插槽即可继续向 IoT 背景添加新组件。如果你好奇,看这里!
请记住安装Zerynth Studio和Zerynth 应用程序,因为您将需要所有这些来完成这个或其他类似的项目:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







