
资料下载

使用555定时器IC的泵自动水位控制器
描述
在这个迷你电子项目中,我展示了如何使用555 定时器威廉希尔官方网站 为潜水泵和顶置水箱制作自动水位控制器。
这种自动水泵控制器还在启动泵之前检查地下水箱的水位。
并且还有一个紧急停止开关可以手动停止水泵。
我使用了一个 30A 继电器,通过这个简单的自动泵控制器轻松控制高达1 HP 的泵。

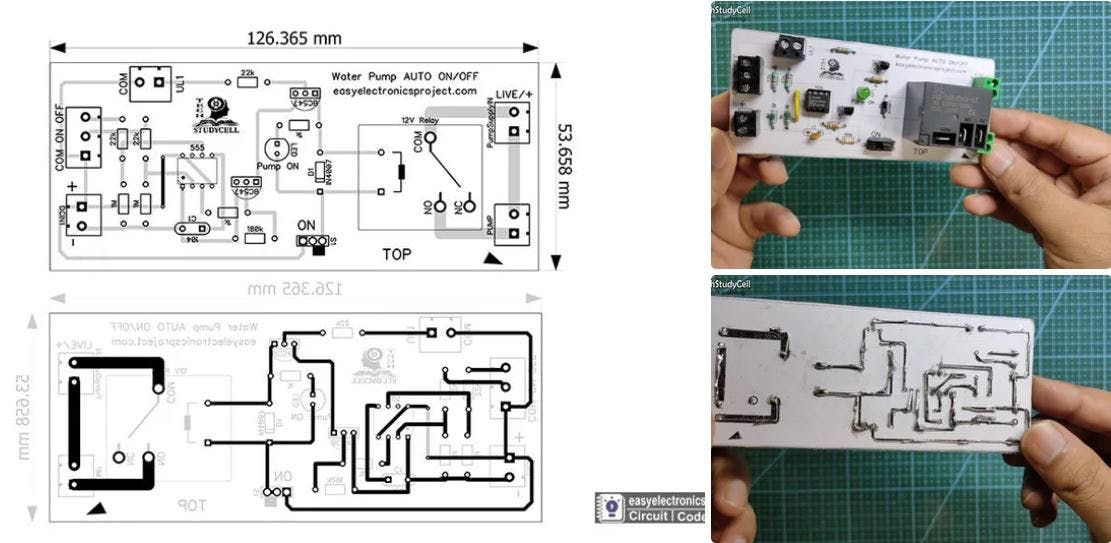
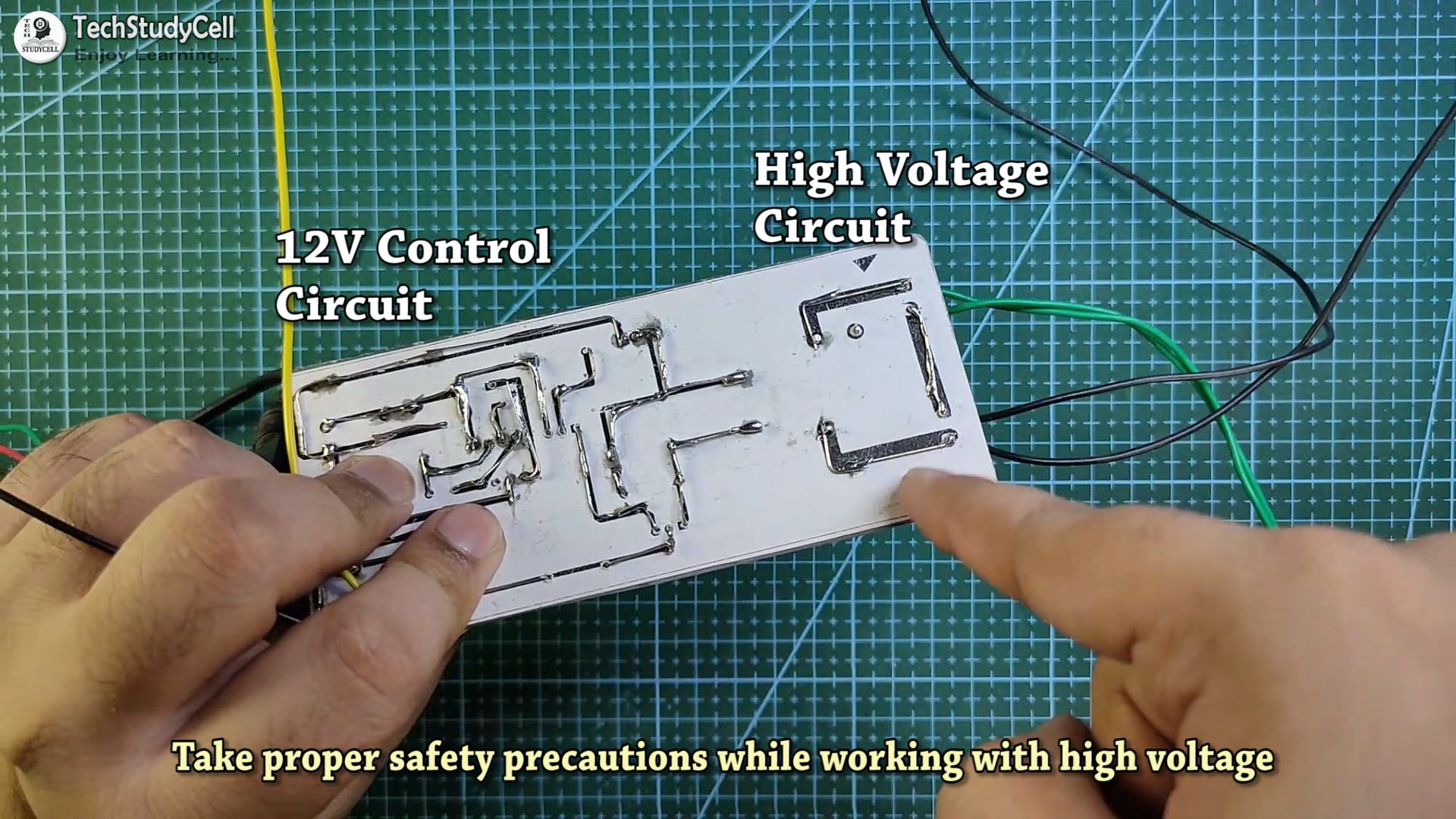
我用塑料片在自制的 PCB 上制作了完整的威廉希尔官方网站 。但您也可以下载 Gerber 文件并订购 PCB。
自动水泵控制器教程视频
在本教程视频中,我已经解释了为自动泵开关制作自制 PCB 的所有步骤。我使用亚克力板制作 PCB。
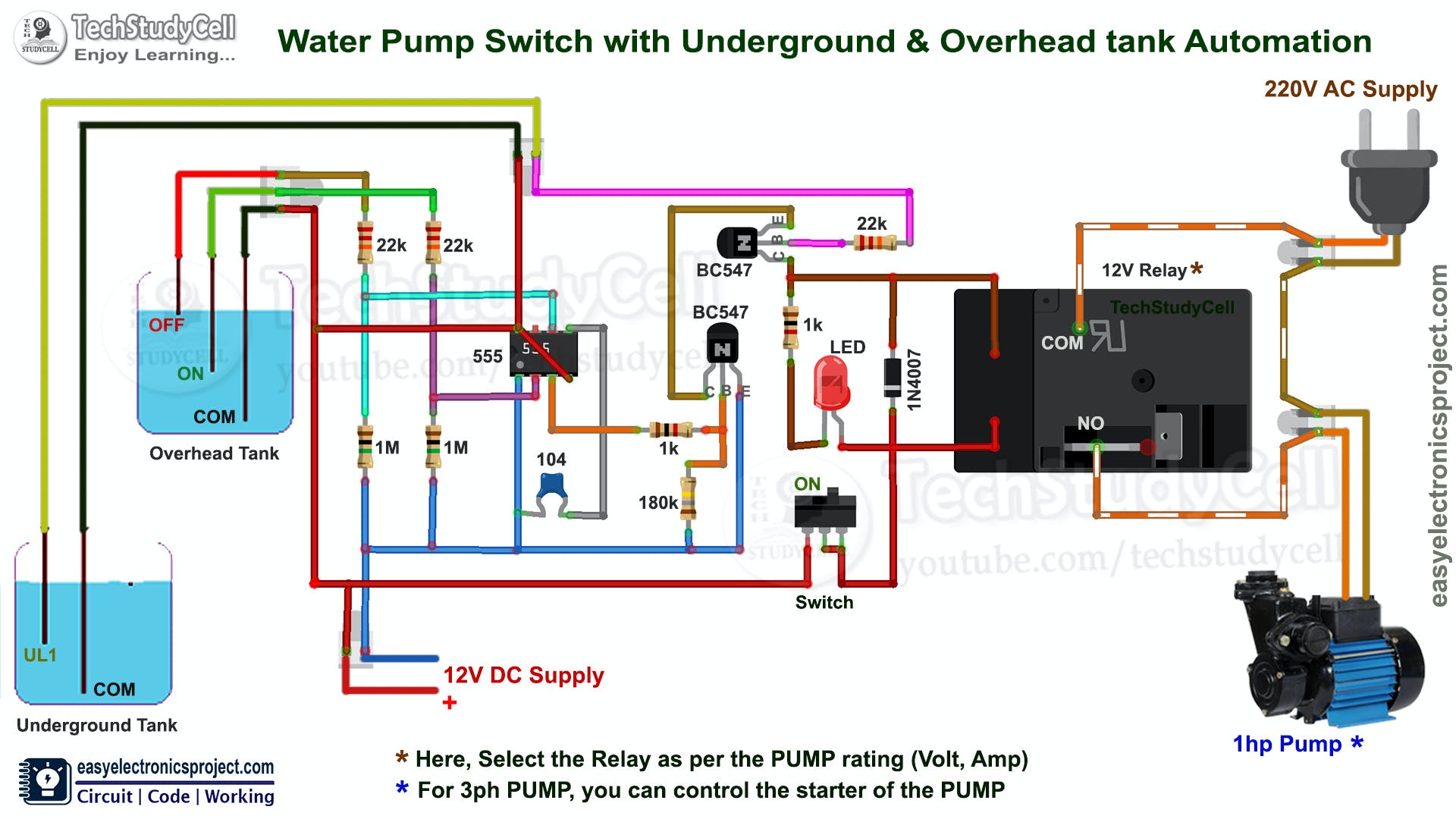
水泵自动控制器威廉希尔官方网站

威廉希尔官方网站 非常简单,您可以使用一些基本的电子元件轻松制作这个项目。
我使用555 Timer IC来制作这个水泵控制器。在这里,我使用了一个 30A 继电器,可用于 1 HP 泵。
如果要将泵控制在 1 HP 以上,则必须根据泵的电压和电流额定值选择继电器。
继电器线圈电压:12V DCRelay
触点额定值:根据泵额定值
所需组件:
- 555定时器IC(1个)
- BC547 NPN 晶体管 (2no)
- 1k 0.25 瓦电阻器(2 个)
- 22k 0.25 瓦电阻器 (3no)
- 180k 0.25 瓦电阻器 (1no)
- 1M 0.25 瓦电阻器(2 个)
- LED 1.5V 5-mm (1no) 1N4007
- 二极管 (D1) (1no) 100nF (104)
- 电容 (C1) (1no) 12V
- SPDT 继电器(触点额定电流 30A)(1 个)
- 连接器和IC底座(4针)
- 滑动开关 (1P2T) (1no)
- 零PCB或塑料片
这种自动水位控制器的工作原理

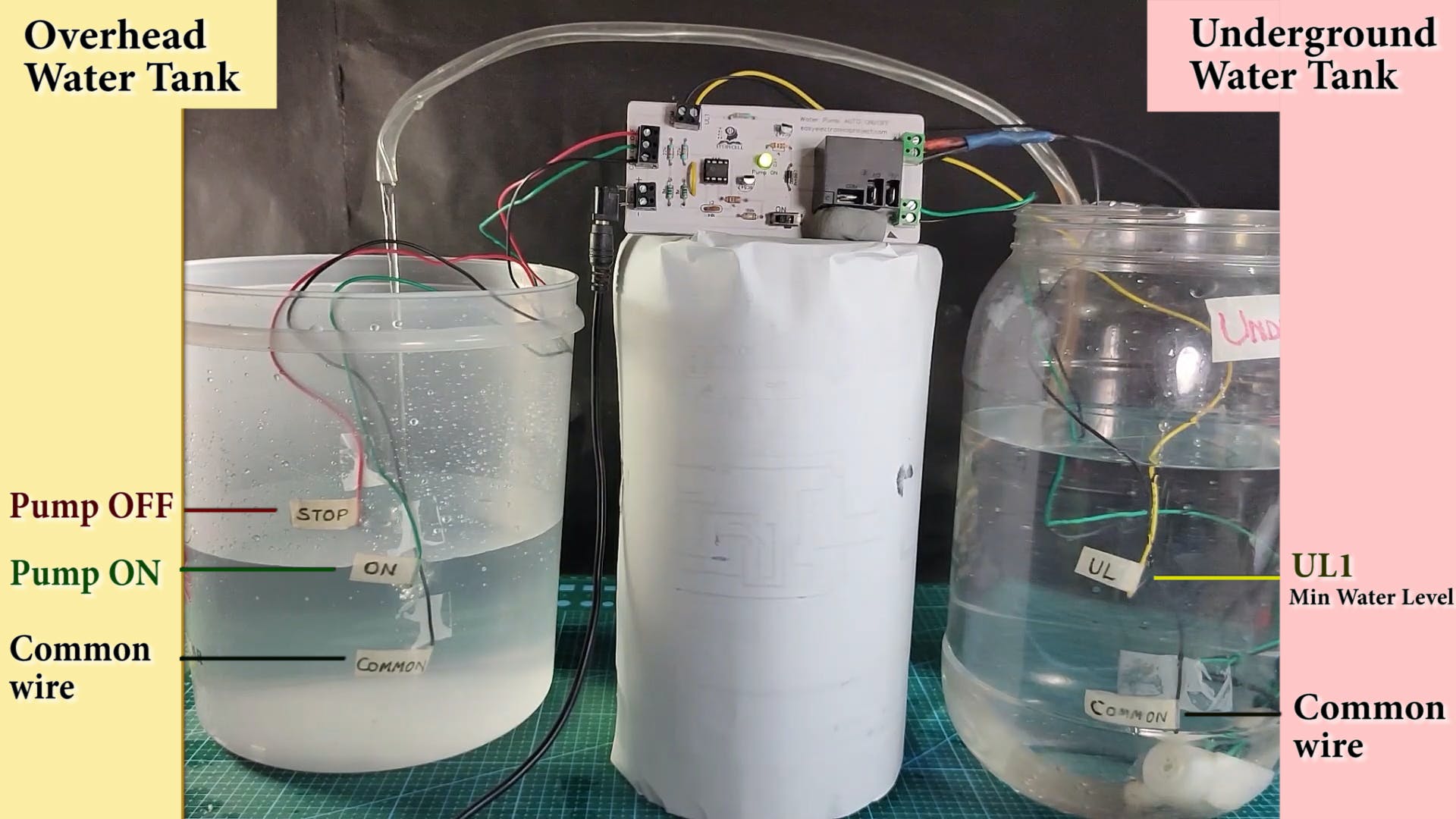
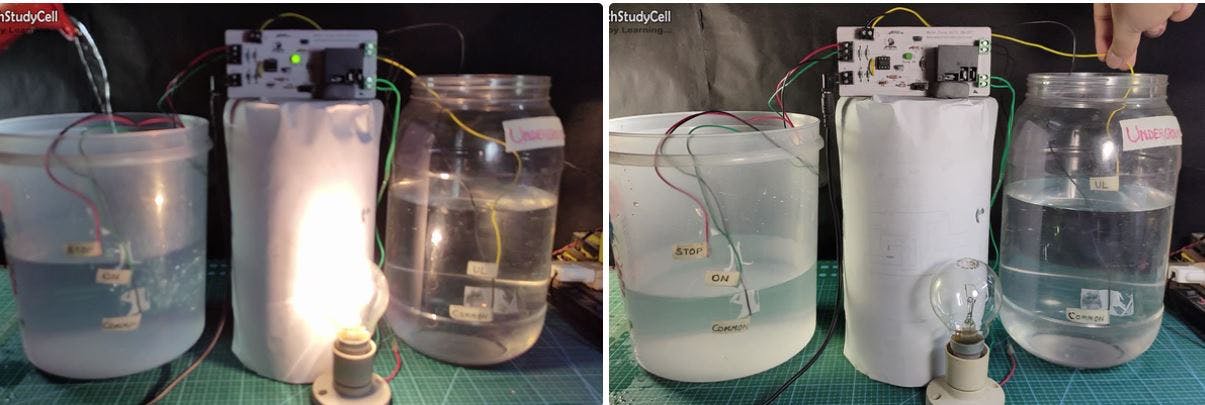
在上图中,左边的集装箱是高架罐,右边的集装箱是地下罐。
泵将在以下情况下自动启动
- 顶置水箱水位低于“开”水位。
- UL1级以上的地下水位。
- 手动开关S1应处于 ON 位置。
泵将在以下情况下自动停止
- 顶置水箱水位触及“关”水位。
- 地下水位低于UL1水平。
COM线应始终位于架空水箱和地下水箱中的水位以下。
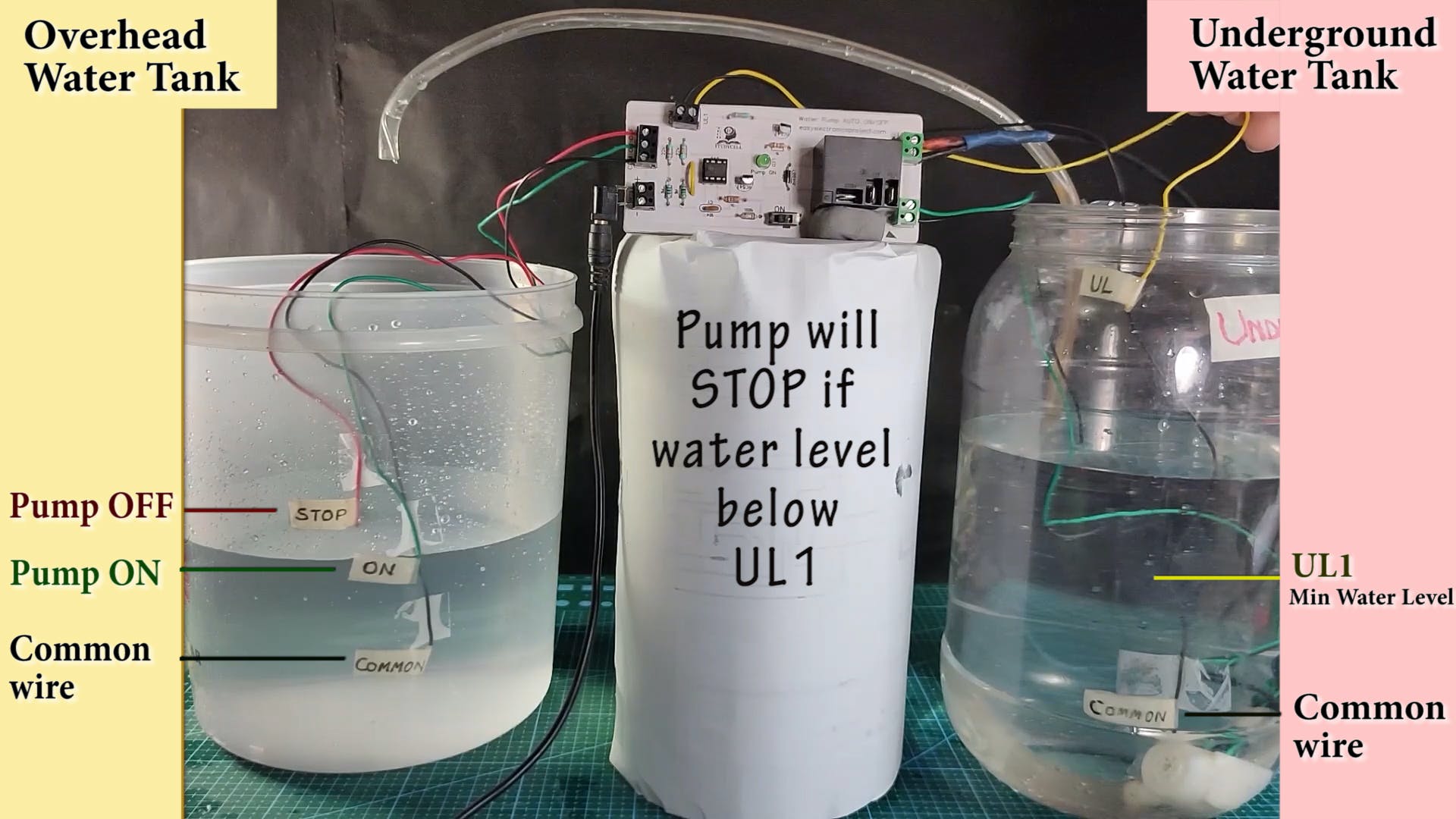
如果地下水位低,泵将停止

在图片中,您可以看到,如果地下水箱中的水位低于UL1水位,泵将自动停止。
如果水位达到地下水箱中的UL1级,泵将自动启动。
自动泵开关的 PCB

在这里,我已经解释了为自动水泵威廉希尔官方网站 制作自制PCB的所有步骤。为了制作 PCB,我使用了亚克力板。
如何为自动泵开关制作自制PCB

您也可以为这个项目制作自制的 PCB。因此,在以下步骤中,我已经解释了如何制作用于自动泵开关的自制 PCB。
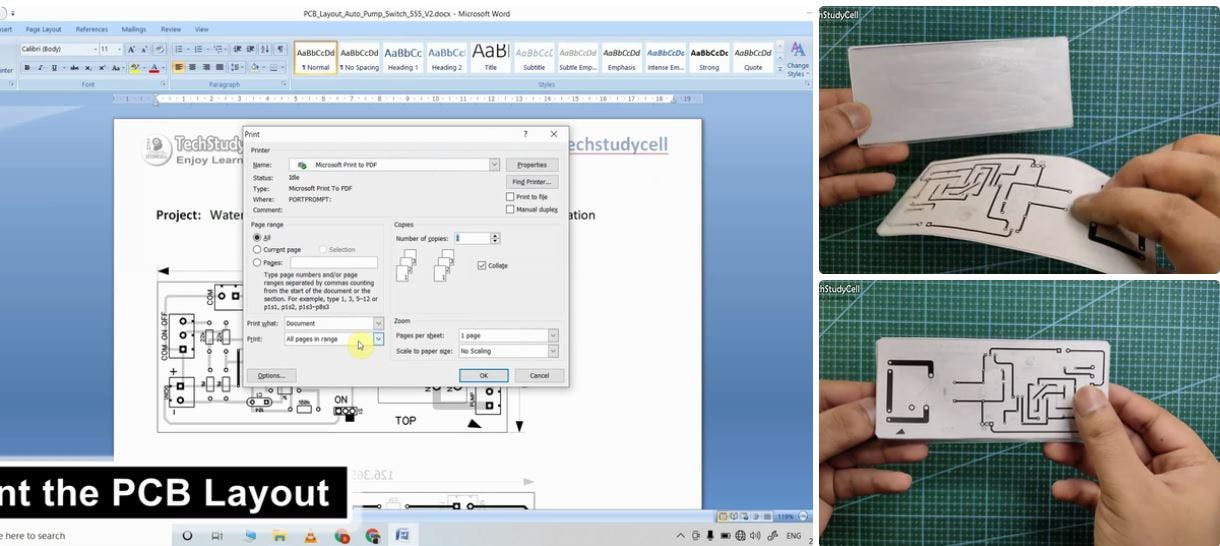
打印 PCB 布局并将其粘贴在亚克力板上

下载并打印 PCB 布局。打印时请检查布局中提到的 PCB 尺寸。您可以在 A4 页面上打印 word 文件(.docx)(请参阅教程视频)。
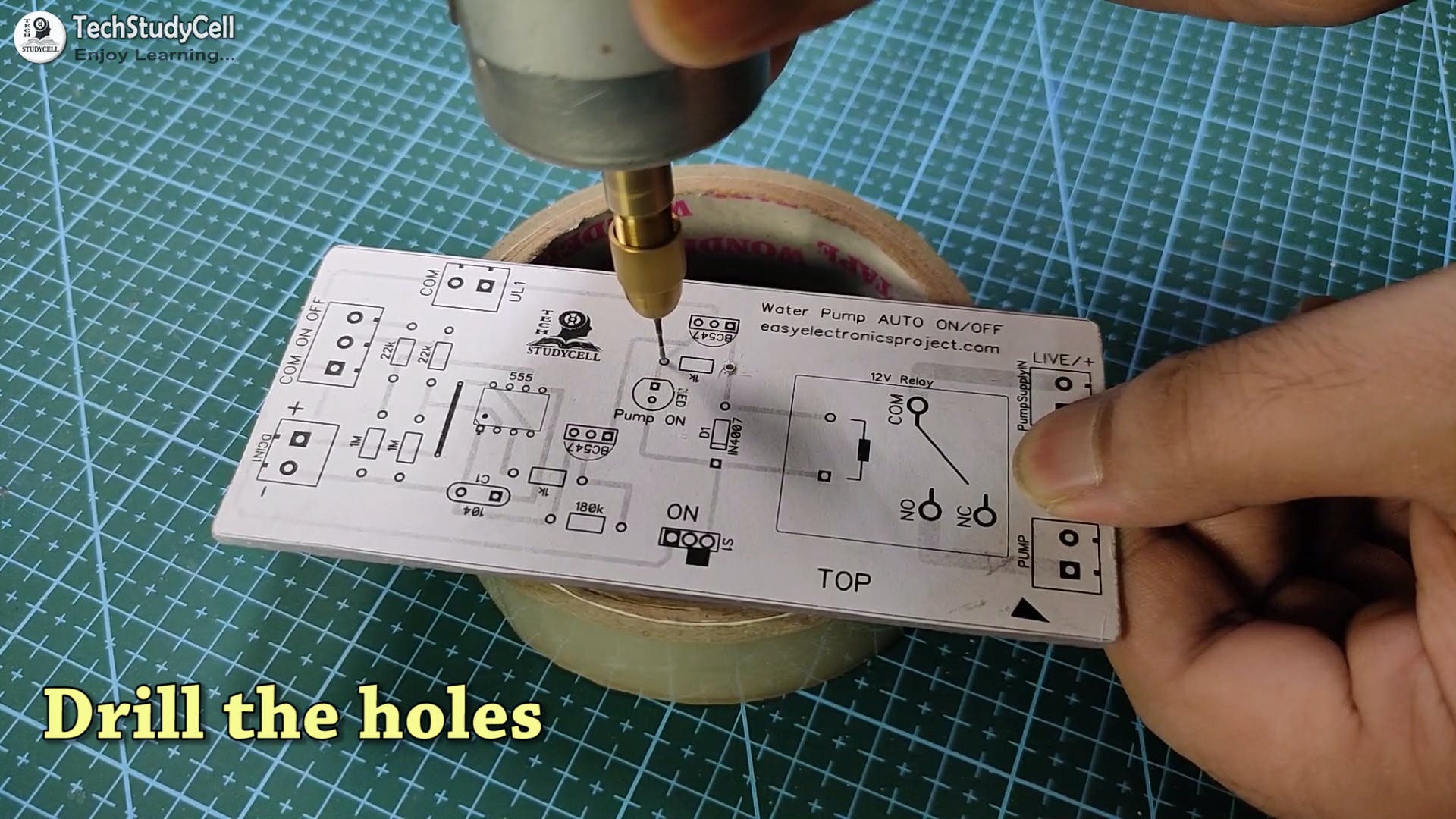
为 PCB 上的组件钻孔

现在,根据布局在 PCB 上为组件钻孔。
在这里,我使用直流电机钻孔。您也可以使用手钻。
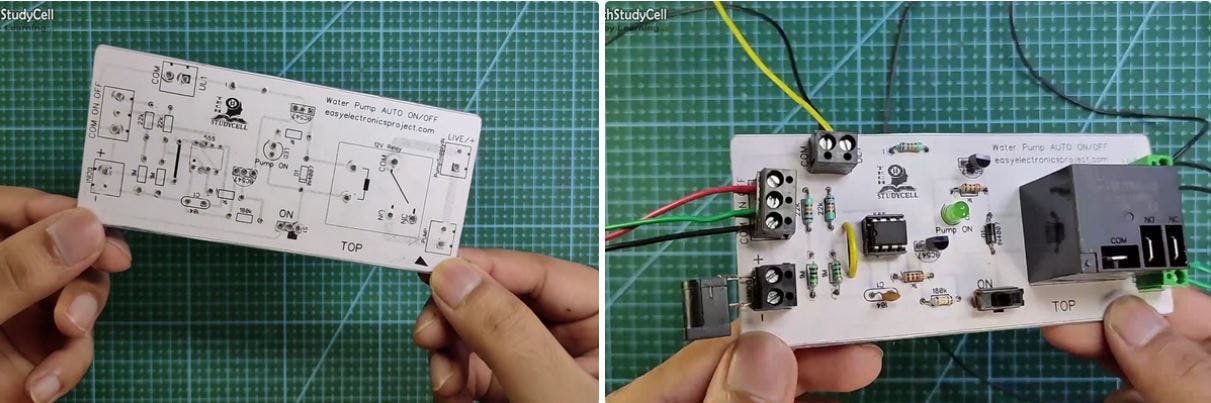
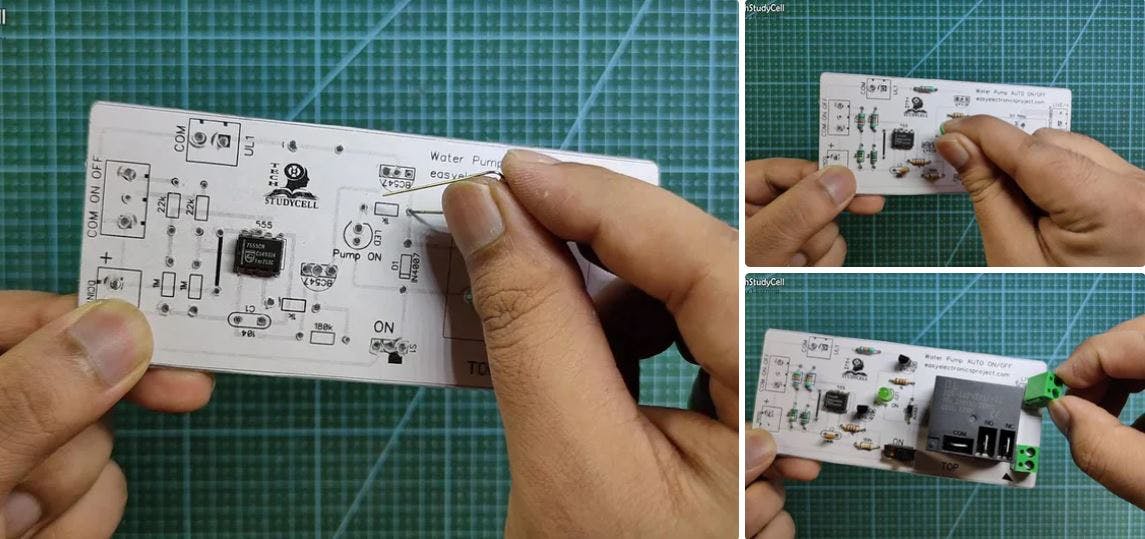
将所有组件放置在 PCB 上,如布局所示

现在,按照布局上的标记将所有组件放置在 PCB 上。
在 PCB 上放置二极管、LED 和晶体管时要注意极性。您也可以参考教程视频。
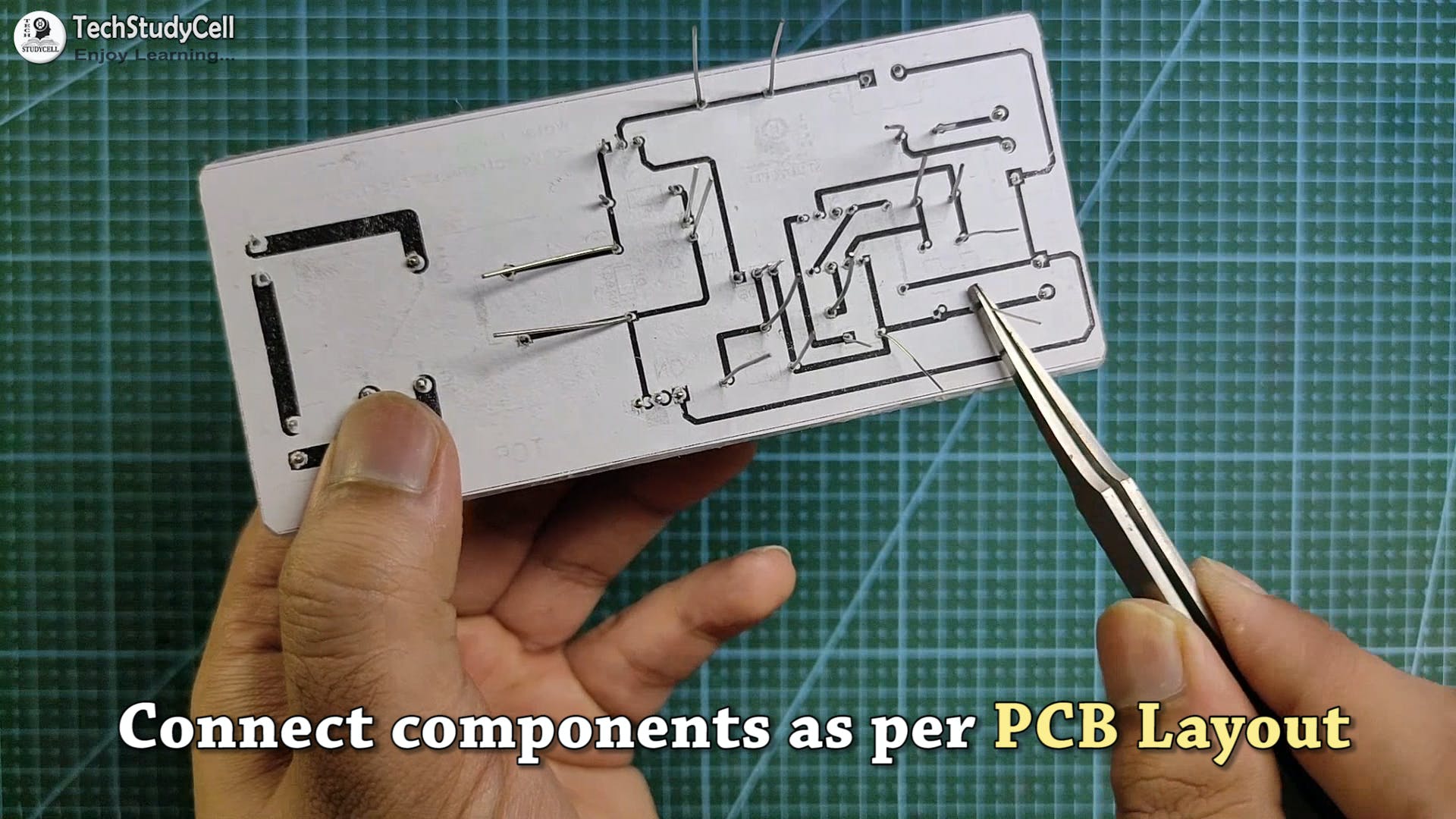
连接PCB上的所有组件

在这里,我使用了组件的额外引线来连接 PCB 上的这些组件。
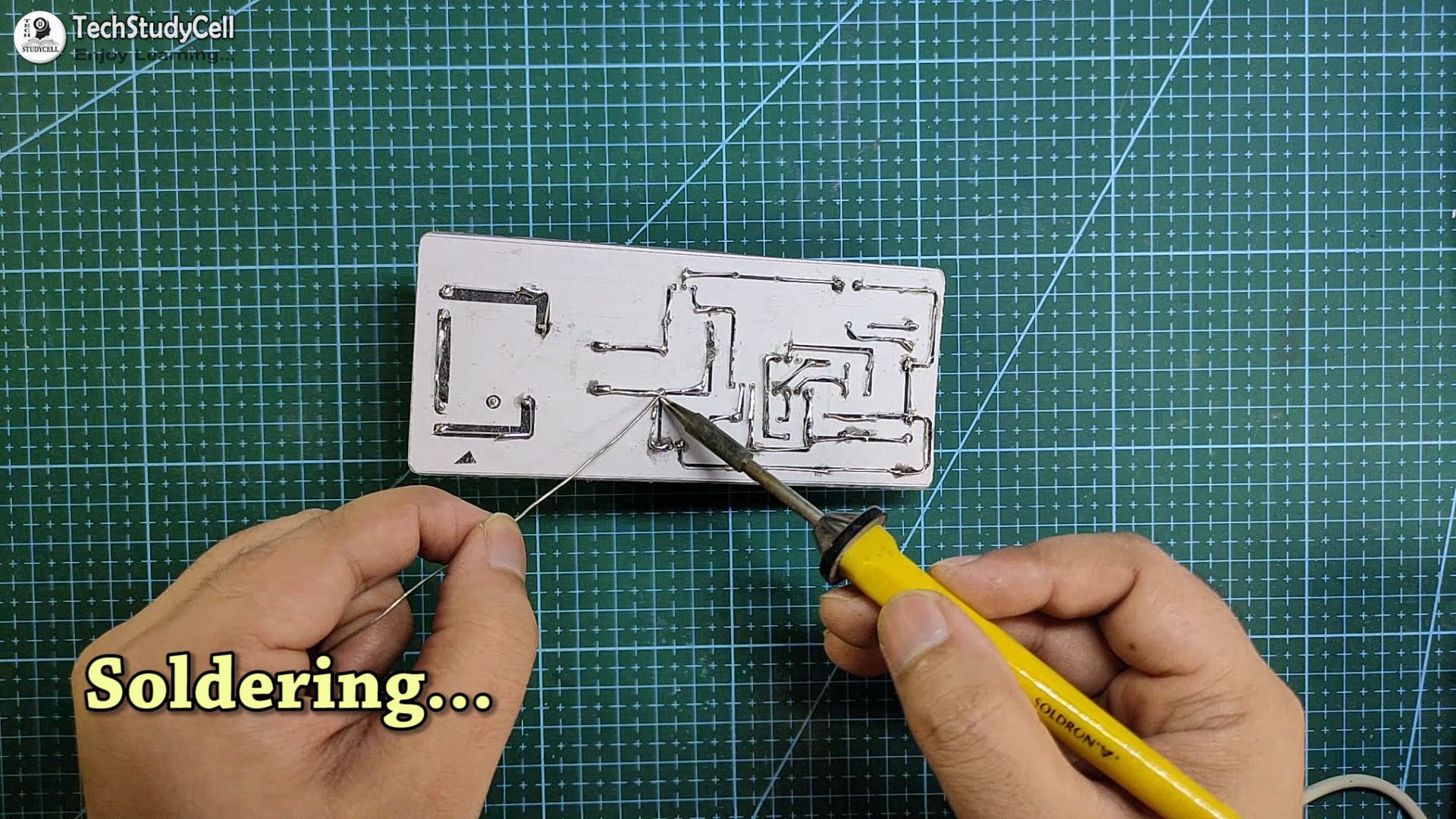
焊接 PCB 上的所有组件

之后焊接所有组件
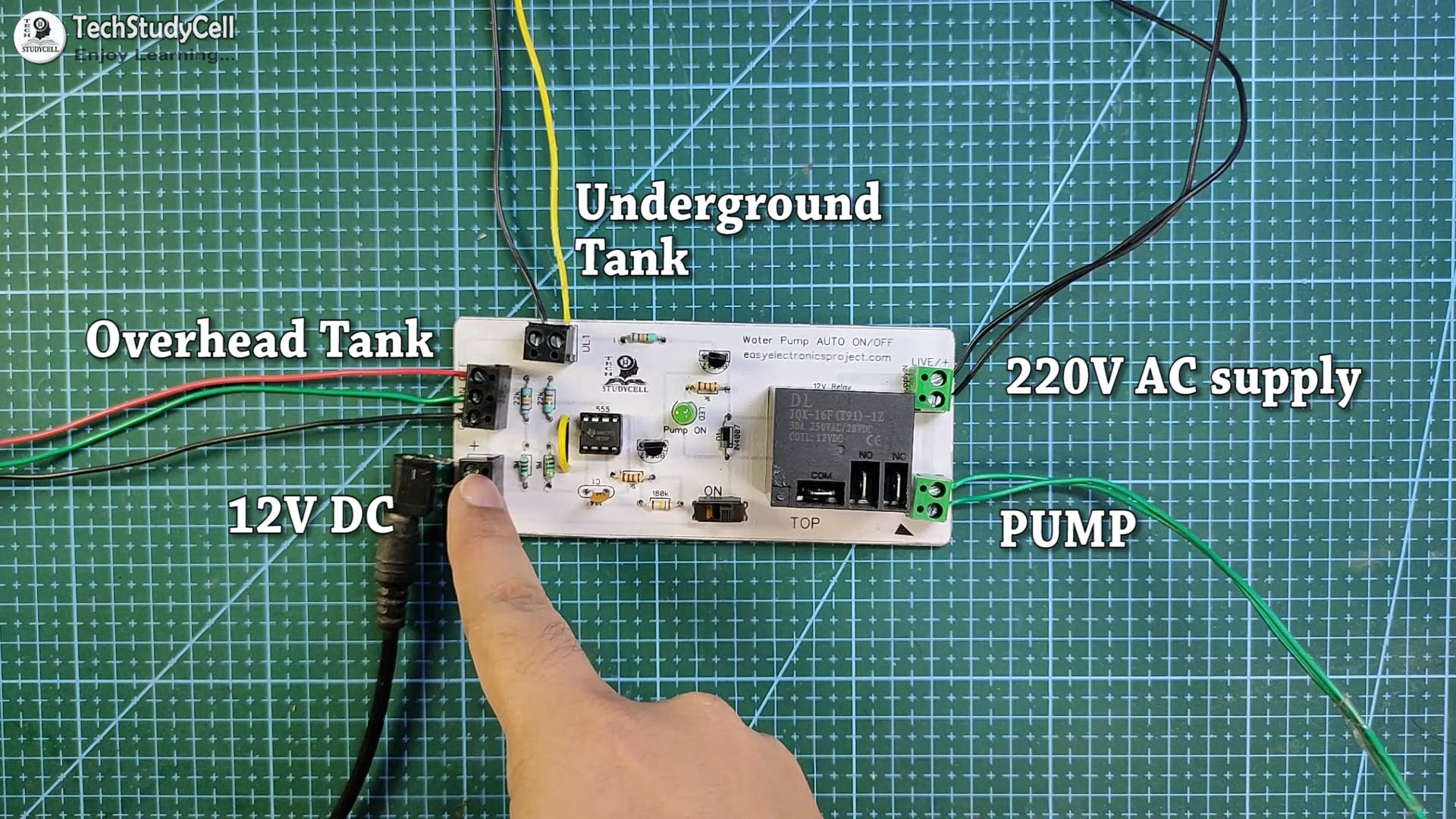
将水位传感器线和电源与 PCB 连接

现在,将架空水箱和地下水箱的水位传感器线与 PCB 连接起来。
此外,连接PUMP和PUMP 的交流电源。
对于控制威廉希尔官方网站 ,您必须连接12V DC 。

使用高压时请采取适当的安全预防措施。
用测试灯泡测试自动泵威廉希尔官方网站

自动水位控制器威廉希尔官方网站 已准备就绪。
请勿将水位传感器线盘绕在一起。
在连接泵之前,您还可以用测试灯泡测试威廉希尔官方网站 。
我希望你喜欢这个电子项目。我已经分享了该项目所需的所有信息。如果您分享您的宝贵意见,我将不胜感激。另外,如果您有任何疑问,请在评论部分写下。谢谢,学习愉快
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







