
资料下载

带电池监视器的可充电通用/游戏回合计时器
描述
这是一个计时器,可以用作任何目的的倒数计时器,但它是为了在玩游戏时使用而创建的。
这个可充电版本是我的原始项目的演变,可以在这里找到。更改是使用 Arduino Pro Mini 3.3v 而不是 Nano,因此它可以在 3.7v 电池上运行,并为电池监视器添加 2 个电阻器。
设置好转弯持续时间后,使用向上和向下按钮,只需在转弯开始时按下开始,计时器会发出哔哔声,显示屏将显示“开始”并开始倒计时。倒计时将在 3 秒后显示。时间到时,将显示“结束”并发出较长的哔声。5 秒后,设置的持续时间将重新显示为下一个玩家回合的开始。
您可以通过再次按下开始按钮提前终止倒计时。
持续时间可以从几秒到 99 分钟,显然它可以用作任何目的的计时器。
长按上下键可反复改变时间,60秒以上递增至10秒。
最后设置的持续时间存储在 EPROM 中,因此在设备关闭时会被记住。
威廉希尔官方网站
威廉希尔官方网站 很简单。
3 个瞬时开关在按下时将引脚 D2、D3 和 D4 接地。引脚设置为 INPUT_PULLUP,因此通常为高电平,按下按钮时变为低电平。
蜂鸣器连接到引脚 9。
4 位 LED 显示屏有 4 个连接。
- VCC 至 +5v
- 地到地
- CLK到引脚6
- DIO 到引脚 7
2 个电阻器,1m ohm 和 330k ohm 连接到引脚 A0,用于将电压除以大约 4。这允许通过参考 1.1v 的基准电压来监测电池电压。
展示
我正在使用带有 TM1637 驱动程序的 4 位 7 段 LCD 显示器。我用的是 Youmile DR-YM-174,但任何品牌都可以。
该程序
该程序使用库来驱动 4 位显示。我正在使用 Avishay Orpaz 的库 TM1637 v.1.2.0。
常量 seg_go 和 seg_end 定义点亮以显示单词“go”和“end”的段。从 seg_full 到 seg_low 的五个常量用于在设备首次打开时显示电池电量。电池状态显示为 3 行,1 位低至 4 位高。如果电池电量非常低,则设备还会发出 3 次蜂鸣声并显示“Lo”。
计时器的持续时间保存在一个名为“duration”的变量中,默认设置为 30 秒。当按下 Go 时,系统检查当前持续时间是否与存储在 EPROM 中的最后持续时间相同。如果不是,则更新存储的持续时间。库 EEPROM.h 用于管理 EPROM 存储器。
ShowTime() 采用单个时间参数(以秒为单位)来显示。如果自上次调用以来已经过了一秒以上,则使用调用 display.showNumberDecEx(number, 0b01000000, true, 4, 0) 显示时间。第二个参数打开分隔冒号,第三个参数显示前导零。
WaitForStart() 包含一个 while 循环,该循环一直重复到按下开始按钮为止。在重复中,向上和向下按钮被选中,如果按下,持续时间会改变。当按下开始按钮时,调用 display.setSegments(seg_go) 会显示“go”,并且会发出声音。
然后调用 TimeDuration() 循环调用时间显示,直到时间到或按下开始/停止按钮,然后显示“结束”并响起蜂鸣器。
暂停 5 秒后,重复该过程。
电池监视器
模拟输入引脚 A0 用于读取电压。由于该项目使用 3.7v 伏电池运行,因此引脚使用的参考电压需要设置为稳压值,否则会将电池电压与自身进行比较。该语句analogReference(INTERNAL)将引脚设置为将输入电压与稳定的 1.1v 进行比较。因此,必须将输入引脚上的电压降低到 1.1v 以下才能使其正常工作。这是通过使用 2 个电阻器(1m 和 330k 欧姆)对电压进行分压来完成的。这将电压除以大约 4,因此当电池充满电时,即 4.2v,引脚输入的电压为 4.2/4 = 1.05v。
// Read the monitor pin and calculate the voltage
float BatteryVoltage(){
float reading = analogRead(MONITOR_PIN);
// Calculate voltage - reference voltage is 1.1v
return 1.1 * (reading/1023) * voltageDivider;
}
该函数BatterVoltage()读取模拟引脚,其范围从 0 代表 0 伏到 1,023 代表 1.1 伏,并使用此读数计算来自电池的实际电压。
在CheckBattery()启动时会调用该BatteryVoltage()函数来检查电池电量。
调节电池充电
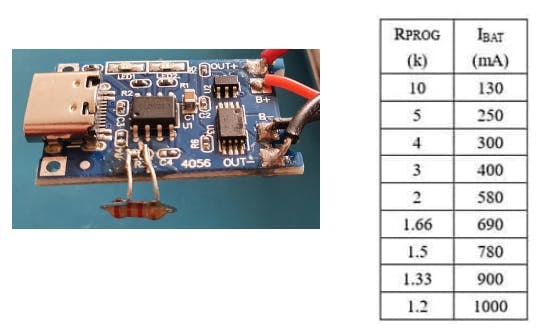
所使用的TP4056充电器配有一个1.1K欧姆的调节电阻,以1, 000mAh的速率提供充电。对于使用的 1, 000mAh 电池来说,这实在是太高了,应该以最大 500mAh 充电。这很繁琐,但是您可以卸下板上安装的电阻器(R3),或者我发现用刀刮过它更容易将其破坏,因为这会使柱子焊接到,然后焊接到外部电阻器上以减少电流。下表显示了电阻值和产生的电流。(用仪表检查您是否仍在读取连接上的正确电阻,因为很容易将它们短路,这会造成损坏。)

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






