
资料下载

在没有GPS的情况下跟踪我的汽车行程
描述
几个月前,我制作了一个关于监控我的汽车电池电量的视频,这让我想到:为什么只是电池?为什么不监控我的汽车行程呢?所以,让我们建立一个汽车旅行跟踪器......没有 GPS!
观看摘要视频
如果您要求某人构建旅行跟踪器,他们很可能会想到某种与 GPS 接收器配对的微控制器,记录检查点并绘制路径。
但是有一种不太常见的使用 Wifi Geolocation 的方法,Google 提供了这样的服务。

您可以将某个位置的 wifi 接入点列表发送到 Google 的 API,它会返回该点的 GPS 坐标。这真的很令人兴奋,因为使用这个基本概念,我能够构建这个项目。

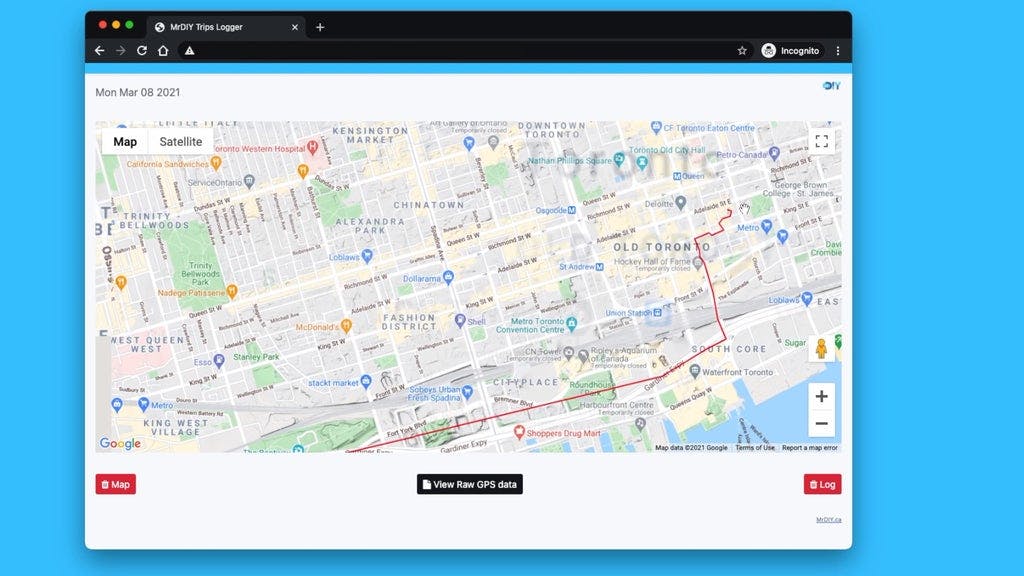
上面的图片显示了我的汽车旅行跟踪器。它坐在我的车里,记录了我所有的旅行。旅行被保存并托管在这个只需几美元的微型设备上......你猜对了。这是一个 ESP8266 设备。
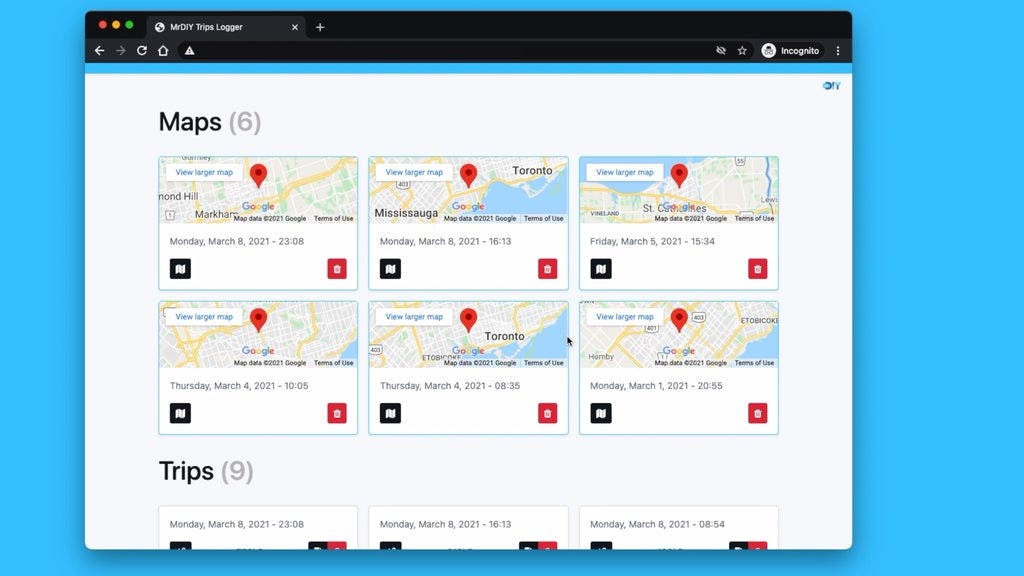
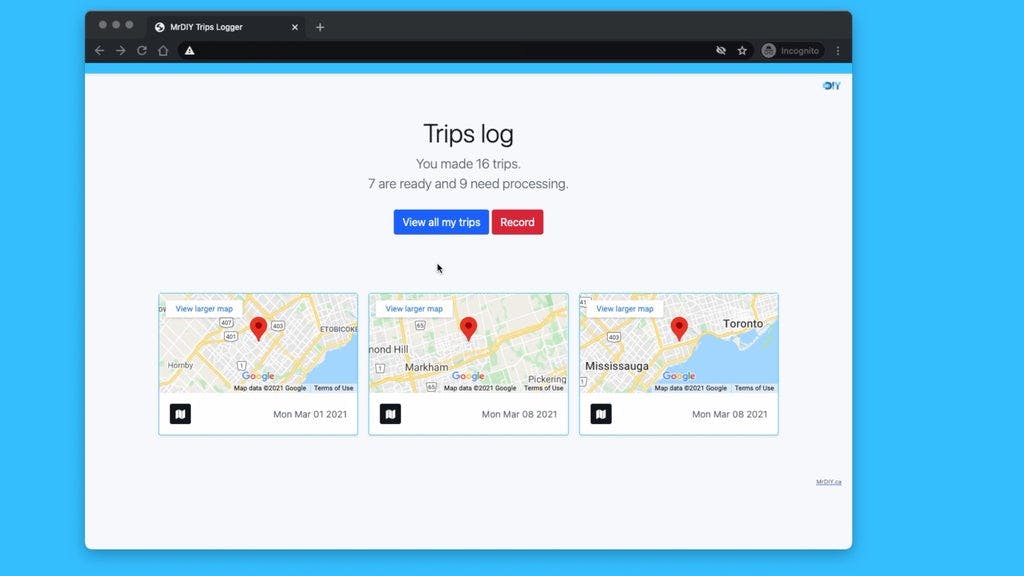
这些页面托管在运行在 D1 mini 上的 HTTP 服务器上。主页,我看到了我的旅行摘要。我可以点击任何给定的旅行来查看它并与之互动。从那里我可以看到原始 GPS 坐标或查看接入点的 MAC 地址列表。我也有一个删除选项。
为了解释 wifi 地理定位的工作原理,我创建了这个示例代码(esp8266_geolocation.ino + cert.h )。当 D1 mini 启动时,它运行get_my_location()函数。在该功能中,它会扫描周围的 wifi 网络并打印出来。然后它为 epIcall 准备数据。使用该有效负载,它连接到 Internet,与 google 建立 SSL 连接,并进行 API 调用。当它得到响应时,它会打印它。如果一切顺利,它会响应 GPS 坐标。
这里唯一发生在幕后的是 API 密钥设置。您需要从 Google 获取 API 密钥并在其上启用地理定位服务。如果你不小心,你可能会被收费。因此,请确保您保持在免费套餐内。
因此,您可以通过了解周围的接入点来获取 GPS 位置。

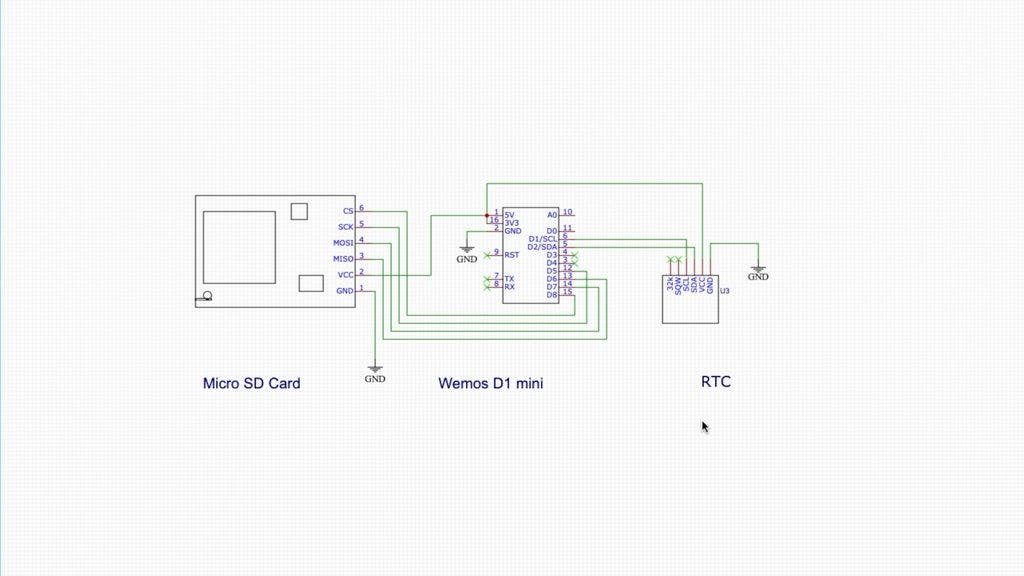
以上是我的示意图。它有一个连接到两个模块的 Wemos D1 mini——一个 SD 卡和一个实时时钟。sd 卡用于保存行程文件,RTC 用于标记行程。您可能已经知道,ESP8266 没有内部时钟,因此需要 RTC。
当我把所有东西放在一起时。我得到了上面显示的原型:d1 mini 在中间,模块在侧面。但后来,我遇到了盾牌(检查组件以获取获取它的链接)。它的一侧有 RTC,另一侧有 sd 卡。这使我的设置更简单,更小!我强烈推荐这个盾牌。然后,我连接了一根 USB 数据线,并为其 3D 打印了一个外壳。
该设备已插入汽车中的一个 USB 插座。它仅在汽车运行时供电。
当设备启动时,它开始寻找我的家庭 wifi。如果它找到它,它会连接并服务于这个门户。这使我可以访问我的旅行历史记录。
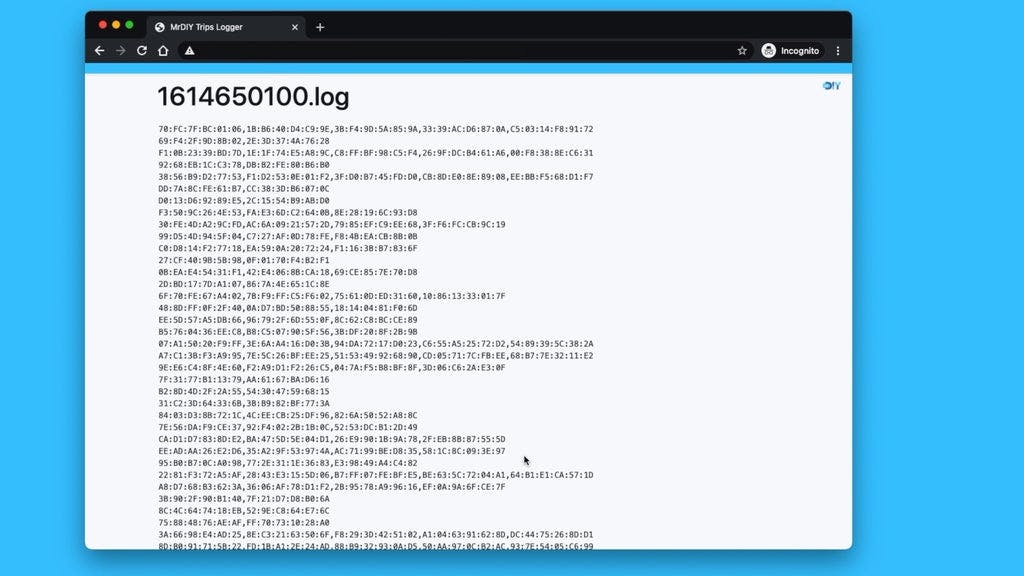
当它启动并且找不到我的家庭 wifi 时,它会假设我在路上并开始记录新的旅行。它通过创建一个 new.log 文件来做到这一点。它使用当前时间戳作为文件名。然后它开始保存每 5 秒找到的接入点列表。这些“文件”我在门户网站上称它们为“旅行”。要转换这些行程 - 使用地理定位 API 调用 - 我所要做的就是按下一个按钮,它会生成一个具有相同时间戳但扩展名为 .gps 的新文件。该文件包含从包含 GPS 坐标的 API 调用返回的结果。

然后,我使用 Gogle 地图在交互式地图上绘制 GPS 坐标。

不过,在 Web 服务器上处理大文件有点挑战性。ESP8266 只有 40k 内存。当我尝试将大文件从 sd 卡加载到内存时,它使设备崩溃。所以我使用缓冲区一次发送文件的块,直到整个文件被传输。然后我使用 AJAX 处理前端的操作,以显示大文件、长列表或绘图。这似乎解决了有限的内存问题,而且效果很好。
我在创建这个项目时玩得很开心,我对结果非常满意。老实说,我对 Geolocation 的准确程度感到惊讶。我没想到!如果您想尝试这个项目,请购买防护罩(有关链接,请参见上面的“订购组件”部分),获取bin 文件并将其刷入 D1 mini。

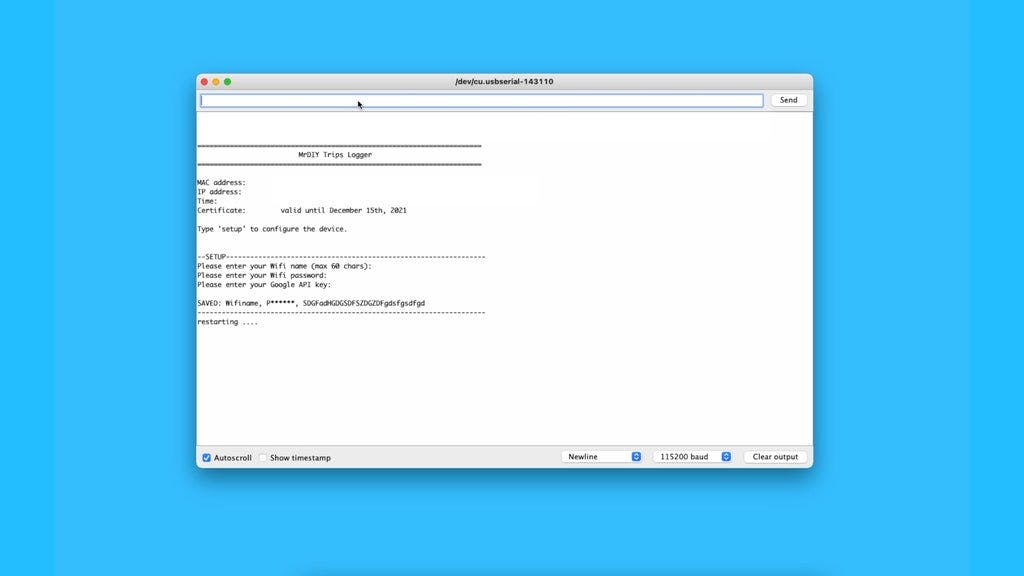
我在设备本身中构建了一个设置向导,因此只需在 Serial 上键入“设置”并按照说明进行操作。
如果您觉得这很有用,请考虑访问我的 YouTube 频道。如果您有兴趣支持我的工作,可以访问此页面。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





