
资料下载

DIY工作室灯/灯箱
描述
嘿大家怎么了。
这是我的 DIY 工作室灯光项目
这基本上是一个自己动手做的工作室灯,由定制的 3D 打印主体和定制的 PCB 制成,这两个都是由 PCBWay 提供的。
问题,是购买昂贵的工作室灯还是使用自定义 3D 打印部件和 PCB 制作自己的 DIY 工作室灯更好?
好吧,制作这个项目的目标就是,我想为我目前的“制造商设置”制作一个 DIY 工作室灯,因为我实验室工作台上的照明不是很好。
市售灯的成本超过 50 美元(好灯),但是当您可以制作自己的 Studio Light 时,为什么还要花钱购买它们,主体可以由 3D 打印机制成,威廉希尔官方网站 可以由 PCB 制造商制造。
另外,我在这里使用的是通用的 FR4 PCB。
但这里的问题是“这些 LED 会产生大量热量吗?”
是的,这些 LED 会产生大量热量,所以为什么我不使用 MCPCB(金属芯)而不是 FR4(玻璃纤维)来制造比 FR4 板散热更好的 LED PCB。
你看,我在这个 PCB 中添加了很多很多的 Via,这些 Via 将从顶部传导热量并将热量传递到底部,这将导致热量均匀分散。然后在背面,有一个 12V 迷你直流风扇,用于冷却 PCB 热量。
显然,金属 PCB 或 MCPCB 对钱包不友好,如果我在这个项目中使用了金属 PCB,我还必须使用另一个 FR4 板来设置 LED 驱动器 IC。所以我通过制作一个包含 LED 和驱动器 IC 设置的 PCB 节省了很多。
此外,这款灯的主体由 PET-G 制成,这是一种非常耐用的塑料,因此总体而言,这款 DIY 工作室灯可以承受热量。
所以在这篇文章中,我将向你们展示这个 DIY Studio Light 的整个构建过程,所以系好安全带,享受骑行吧。
所需材料
这些是我用来建造的东西
- LED(日亚 JK3030 3V.2W LED)
- 1.5欧姆电阻1206封装
- 0.47 欧姆电阻 1206 封装
- 100uf电容
- 63uH 指示器
- SS34 二极管 SMA
- DC 筒式千斤顶
- 定制PCB(由PCBWAY提供)
- 定制 3D 打印车身(同样由 PCBWAY 提供)
- SIC9301A LED驱动IC x2
- 12V DC FAN(通用小型)
- 12V SMPS 电源
基本结构
主示意图(附PDF)不是很复杂。它包含两个 LED 驱动器 IC 设置,它们的负载 (LED) 分别连接。
它们的输入端相互连接,即公共输入 VCC 和 GND。我们将为这两个端子提供 12V 电压来运行该板。
PCB设计
使用原理图,我在我的 CAD 软件中准备了 PCB。
威廉希尔官方网站 板轮廓已经在 Fusion360 中设计,我使用它的测量值作为参考来制作 PCB。
我将 LED 放置在威廉希尔官方网站 板的中心,并在它们之间保持相等的距离,以保持对称准确。
另外,我在这个 PCB 上放置了很多过孔。通孔覆盖了该 PCB 的近 70%,它们用于传导热量以及将威廉希尔官方网站 板的一侧与另一侧连接起来。
无论如何,在完成 PCB 后,我将其 Gerber 数据导出并发送到PCBWay以获取样本。
我在 7 天内收到了 PCB,速度非常快,而且它还带有一个非常酷的 PCB 秤(不过我用我的豆子来获得那个秤)
我不得不说,我收到的 PCB 和预期的一样棒,PCBWay,你们摇滚。查看 PCBWay 以更低的成本获得出色的 PCB 服务!
接下来是PCB组装过程。
威廉希尔官方网站 板组装
在开始组装过程之前,我收集了这个 PCB 中使用的所有东西,LED 集成威廉希尔官方网站 电阻二极管。
- 我们首先将焊膏逐个添加到每个组件的焊盘上。
- 然后我们以正确的顺序将组件放置在正确的位置,这个拾取和放置过程相当长,因为我在这个项目中使用了 30 个 LED,但在此之后,我们需要做的就是回流此 PCB。
- 之后,我小心地提起这块顶部有组件的 PCB,并将其放在我的 DIY SMD HOTPLATE 上。
- 热板将此 PCB 加热至焊膏熔化温度,约为 200-250°C。焊膏熔化并将元件焊盘与 PCB 焊盘连接起来。
- 在确保整个 PCB 已正确回流后(大约需要 2 分钟),我小心地将 PCB 从 Hotplate 中取出并让它冷却几分钟。
- 这个热板回流工艺的最终结果将是这个很好的回流 PCB。
- 下一个过程是以正确的顺序在 PCB 的背面添加 THT 组件。四个电容和两个电感。
- 我们的威廉希尔官方网站 基本完成了。
现在,为了确保焊接过程没有短路,我用 12V 电池组测试了这个威廉希尔官方网站 ,方法是将 VCC 和 GND 与电池组 12V+ 和 GND 连接起来。
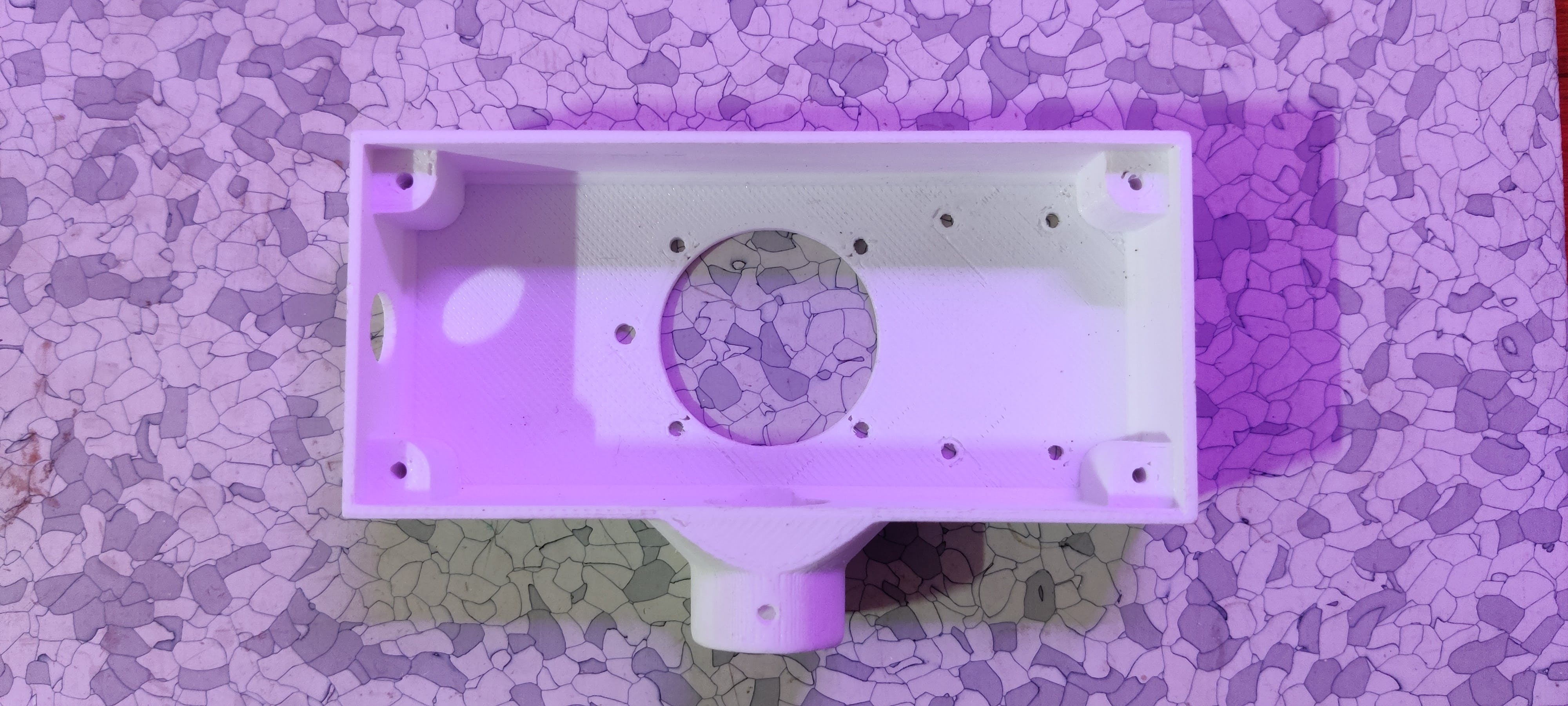
定制外壳/主体
接下来是这个项目的主体,前面是威廉希尔官方网站 ,后面是风扇。
我在 Fusion360 中设计了整个项目,机身的制作方式使得我们可以在背面安装一个通用 12V 迷你直流风扇,它还有两个支架(这两个),我们可以通过这些安装孔将它们安装在墙上.
对于这个项目,理想的材料是 PET-G,因为它对较高温度具有良好的耐热性(它仍然会熔化,但它的耐温性远优于普通 PLA)。
我有一台 Ender 3,但它无法打印出完美的 PET-G 模型,所以这次我使用了外部 CNC 服务。
我使用了 PCBWay 的 3D 打印服务。除了 PCB 制造和 PCB 组装外,PCBWay 还提供 CNC/3D 打印服务。
因此,我在 PCBWay 的 FDM 报价页面上上传了我的车身 STL 文件,并为该打印作业选择了 PET-G 材料。
我为这个项目订购了 3D 打印的主体,并在大约一周内收到了包裹。

这是我收到的定制机身,考虑到 PET-G 难以打印的材料,它看起来相当不错,而且他们已经确定了它。
这张印刷品的质量非常高!
此服务对于没有 3D 打印机或想要无法在 FDM 打印机或金属 3D 打印中进行的 SLA 3D 打印的人非常有用。
查看PCBWay 的 3D 打印服务,以低价订购定制 3D 打印/CNC 零件。
现在让我们回到我们的主要话题。这是在背面添加一个 12V DC 风扇和一些 M3 螺母和螺栓。
在此之后,我们用 M3 螺丝在前面添加威廉希尔官方网站 ,但在添加带外壳的 PCB 之前,我添加了一个桶形 DC 插孔,用于将电源连接到此设置。
我在 PCB 的 Vin 和 GND 端口添加了 DC Fan 的 VCC 和 GND 端口,并将 Barrel Jack 的正极端子与 Main PCB 的 Vin 和桶形插孔的 GND 连接到主 PCB 的 GND。
添加电线后,我将威廉希尔官方网站 拧到 3D 打印主体上,我们的 Studio Light Setup 基本完成。
结果
这盏灯小巧轻便,因为它里面没有任何锂电池,但没关系,因为我将使用外部 12V 5A SMPS 为该设置供电。
测试它。
为了运行这个 Studio Light,我使用了这个额定为 12V 5A 的金属 SMPS,我将此 DC 插孔添加到 SMPS 的 VCC 和 GND,然后将 DC 插孔与 Barrel Jack 连接。
现在,为了检查这个设置电压和电流消耗,我在这个接线图上添加了这个数字电压表。
现在,整个设置正在消耗 11 瓦的功率,目前还可以。
电流消耗可以通过调整这些电阻来改变,所以如果我想要更多的功率,那么我必须同时降低电阻值。
就像现在我添加了 1.5 欧姆 x3 电阻和 0.47 欧姆电阻并联,总电阻约为 0.24 欧姆。为了增加功率,我们需要将这个 0.24Ohms 变成 0.1Ohms,这可以通过降低电阻值来实现。
所以我在两个驱动器 IC 上交换了两个 1.5 欧姆电阻和 1 欧姆电阻。
猜猜看,现在 LED 在 12V 时消耗 1.23A,即 14.7W。
功率增加一点点,但它也增加了光强度和流明。
但无论如何,这是我当前设置的照明,当我在这个 TTGO 板前面添加工作室灯时,照明急剧增加。
如果我们在 TOP 侧添加此灯或为左右两侧各准备两个,照明质量会更好。
风扇的作用
为什么我在背面加了一个风扇?
风扇将空气从背面循环到正面,从而使 PCB 从 LED 下方的底部保持冷却。这是一件非常关键的事情,因为您已经知道,LED 会发热,而我使用的这些 LED 会很快发热。即使 PCB 有很多过孔来正确散热,这个 PCB 仍然需要一个冷却源,在这种情况下是一个 OLD 12V DC 风扇,我从我的旧 Anet A8 打印机中回收,它甚至有公司的标志。
结论
所以这里的 100 美元问题是,是购买现有的工作室灯更好,还是使用少量 LED 和定制机身和 PCB 构建自己的灯更好?
答案是肯定的,我们可以制作自己的 DIY 工作室灯,这将节省成本,您可以构建多个灯箱设置以获得更好的照明解决方案。
下一个是什么?
对于第 2 部分,我将在这个 STUDIO LIGHT 项目中添加一个 PWM 调光器,并在其中使用双色 LED(暖白和冷白)。另外,我会增加整个结构的长度,这样我就可以添加更多的 LED 并增加它的功率和流明..
如果您需要任何帮助,请发表评论
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





